最近的项目中用到了cesium,也了解了一点关于cesium的知识,打点、 标绘、等等基础的功能点,但是在开发过程中使用原生的cesium编写对于初学者还是有点难度,为此,找到关于对cesium进行二次封装的开源项目vue-cesium,本次文章主要记录对vue-cesium的使用方式。
一、如何引入
# npm
$ npm install vue-cesium --save
# yarn
$ yarn add vue-cesium
# pnpm
$ pnpm add vue-cesium
其他方式就不在这里演示了,自行查看官网。
// main.ts
import { createApp } from 'vue'
import VueCesium from 'vue-cesium'
import App from './App.vue'import 'vue-cesium/dist/index.css'const app = createApp(App)
app.use(VueCesium)app.mount('#app')这里需要注意的是vue-cesium默认配置的cesiumPath:'https://unpkg.com/cesium@latest/Build/Cesium/Cesium.js'
<template><vc-config-provider :cesium-path="vcConfig.cesiumPath"><vc-viewer></vc-viewer></vc-config-provider>
</template>
<script setup>import { reactive } from 'vue'import { VcConfigProvider, VcViewer } from 'vue-cesium'const vcConfig = reactive({cesiumPath: 'https://unpkg.com/cesium@latest/Build/Cesium/Cesium.js'})
</script>如果你想用你自己下载的cesium文件地址,可以将他拷贝public文件下并引入。
二、基本用法
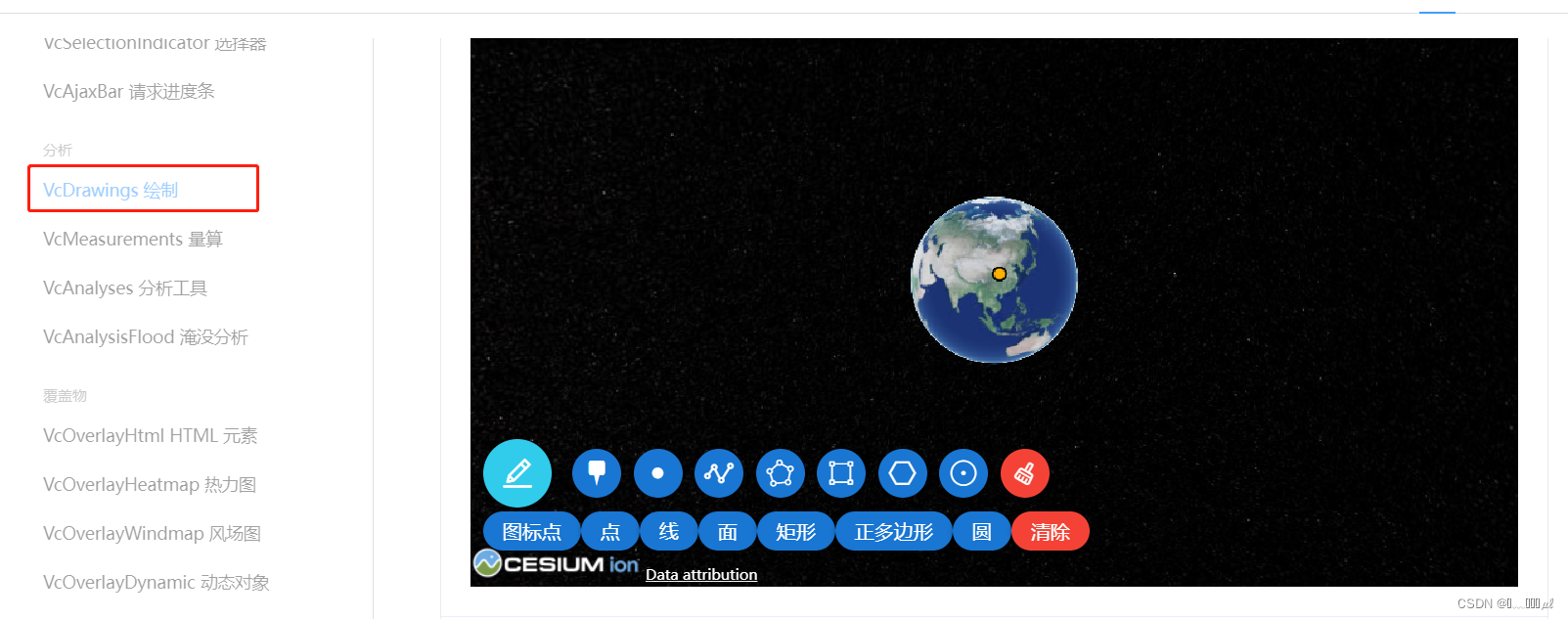
如何绘制面,并保存对应面的数据。

这里主要使用的是VcDrawings这个组件,绘制面的增、删、改、及回显他这里都有对应的方法及api,这里主要是强调一下如何保存绘制的数据。

这里可以通过ref来进行查找,基本的数据是在XXXRef.value.
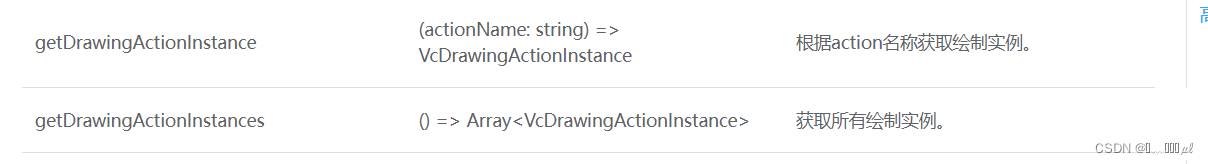
getDrawingActionInstance("polygon").cmpRef.value
.renderDatas.value可以获取所有绘制面的数据,getDrawingActionInstances也是同理,唯一不一样的是getDrawingActionInstances的取值方式。