目录
实现过程:
结果显示
1、HTML语法
2、注释标签
3、常用标签
4、新标签
5、特殊标签
6、在网页中使用视频和音频、图片
7、表格标签
8、超链接标签
使用HTML语言来实现该页面

实现过程:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>工商银行电子汇款单</title><style>table{border-collapse:collapse;}</style></head><body><table border="2" cellspacing="0" cellpadding="5"><h1>工商银行电子汇款单</h1><tbody><tr><td colspan="2"><b>回单类型</b></td><td>网上转账汇款</td><td colspan="2"><b>指令序号</b></td><td>HQH0000000000000013878172</td></tr><tr><td rowspan="4" width=25><b>收款人</b></td><td>户名</td><td>老牟</td><td rowspan="4" width=25><b>付款人</b></td><td>户名</td><td>老刘</td></tr><tr> <td><b>卡号</b></td><td>000000000001</td><td><b>卡号</b></td><td>000000000002</td> </tr><tr><td>地区</td><td>南京</td><td>地区</td><td>杭州</td> </tr><tr><td><b>网点</b></td><td>工商江苏南京业务处理中心</td><td><b>网点</b></td><td>江苏徐州业务中心</td></tr><tr><td colspan="2"><b>币种</b></td><td>人民币</td><td colspan="2"><b>钞汇标志</b></td><td>钞票</td></tr><tr><td colspan="2"><b>金额</b></td><td>1.00元</td><td colspan="2"><b>手续费</b></td><td>0.57元</td></tr><tr><td colspan="2"><b>合计</b></td><td colspan="5">人民币( 大写 ) : 壹圆整</td> </tr><tr><td colspan="2"><b>交易时间</b></td><td><i>2017年6月1日</i></td><td colspan="2"><b>时间戳</b></td><td><i>2017-06-01-13.00.00.00000</i></td></tr></tbody></table><p>票据打印时间: 2017-06-01 15:00:12</p><p><del>票据打印单位:江苏徐州业务中心</del></p><p>操作员: 大曾</p></body>
</html> 结果显示

所涉及知识点:
1、HTML语法
语法结构:HTML标签
<标签 属性="值">内容</标签>
例如:<p align="center"> 内容 </p>
2、注释标签
<!-- -->
3、常用标签
| 标签 | 说明 |
|---|---|
| b/strong | 字体变粗体 |
| i/em | 文字变斜体 |
| u | 文字加下划线 |
| del | 删除线 |
| br | 换行 |
| p | 段落 |
| pre | 预格式化段落 |
| span | 标准行内标签,一般用来修饰文本 |
| div | 标准块标签,一般用来布局页面 |
| sub | 下标 |
| sup | 上标 |
| hr | 水平分割线 |
| h(num) | 标题标签(共有6级,h1、h2... h6) |
strong和b标签都用来加粗字体标签,这两个标签显示效果一样,但其实质使用场景不同的。b标签就是加粗文本,而strong有强调内容的意思。
em、i标签都是加斜文本的标签,一般使用i标签加斜问题,em标签有存在强调的意思
4、新标签
布局使用的三个标签header、section、footer标签;
用来播放视频和音频的多媒体标签video、audio标签等
| 标签名称 | 作用 |
|---|---|
| header | 定义页面的顶部(页眉)内容 |
| article | 主要是用来表示文章内容的 |
| section | 于对网站或者应用程序页面上的内容进行分块 |
| nav | 用作页面导航的链接组 |
| aside | 当前页面或文章的附属信息部分 |
| footer | 上层父级内容区块或是一个根区块的脚注 |
| hgroup | hgroup元素是将标题及其子标题进行分组的元素。hgroup 元素通常会将h1~h6元素进行分组,譬如一个内容区块的标题及其子元素算一组 |
| address | address元素用来在文档中呈现联系信息,包括文档作者或文档维护者的名字、他们的网站链接、电子邮件、真实地址、电话号码等 |
| figure | 网页上的一块独立元,素在一个figure元素中只能放置一个figcaption元素,表示该figure元素的标题 |
| figcaption | figure元素块中的标题 |
| details | details元素主要用来列表一些关键的的元素,在它中,我们使用summary元素作为details元素的标题,如果我们在details元素中不使用summary元素,则默认出现“显示详细信息”。 |
| summary | 作为details元素的标题 |
| mark | 标注或者高亮一些我们需要的关键字词 |
| progress | 表示当前的完成进度情况 |
| meter | meter元素有六个属性,value表示值,min表示最小值,max表示最大值,low表示下限,high表示上限,optimum表示最佳值 |
| cite | 表示作品或文章中的标题 |
| small | HTML5中,small元素被重新定义了,small通常标签与正文无关的文字,内嵌在页面上,如标注版权信息,网站备案等 |
| canvas | 画布标签,用来在页面上画图案 |
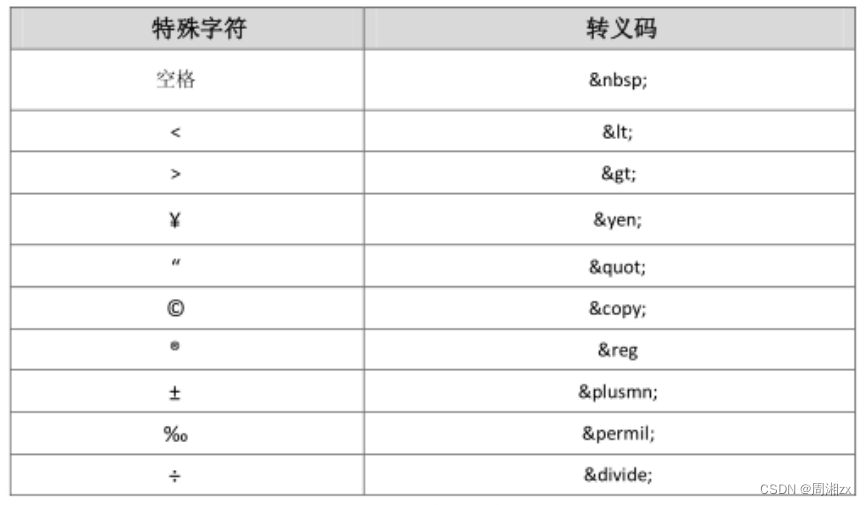
5、特殊标签
特殊字符以 & 开始,以 ; 结束

6、在网页中使用视频和音频、图片
<audio controls src="路径"></audio>
<video controls autoplay muted src="路径"></video>
<img title="title" width="200" height="400" src= "路径">7、表格标签
表格在网页制作中主要的作用是用来描述具有二维结构的数据。包括的标签有table、thead、tbody、tfoot、tr、td。
table标签用于定义一个表格。
thead标签元素定义表头。
tr>标签用于定义一行。
td>标签用于定义一列。td 也叫做单元格,必须放在tr中。
tbody元素则定义主干。
tfoot元素定义表尾。
border="n",n 是一个数字,单位是像素, 当 n = 0 时表示表格没有边框。
width 属性表示表格的宽度,height 属性表示表格的高度。
align属性表示表格的水平对齐方式(left、center、right )。
valign属性表示表格的垂直对齐方式(top middle buttom(上中下) )
gcolor 属性表示表格的背景颜色,Background 属性表示表格的背景图像。
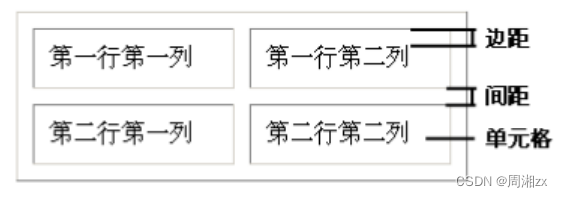
cellpadding 表示表格的边距,cellspacing 表示表格的间距。边距是指单元格内的元素距离单元格边缘的距离,间距是指单元格与单元格之间的距离。
rowspan="n" 中 n 是一个整数,表示这个单元格在垂直方向跨的行数;(colspan表示列跨)
8、超链接标签
<a href="网页" target="_blank">
href 属性用来明确链接的目标文件
target 属性用来明确目标文件的打开方式,target="_blank"时表示在新窗口中打开目标文件,省略时表示在原窗口中打开目标文件。
其他属性值_parent,self,_top均为在当前窗口打开,在框架网页中表现不一样。
_self 默认,在现有的窗口中打开新页面,原窗口将被覆盖。 _blank 在新的窗口中打开新页面。 _parent 在当前框架的上一层打开新页面。 _top 在顶层框架中打开新页面。