import axiox from 'axiox'
getHandle(){
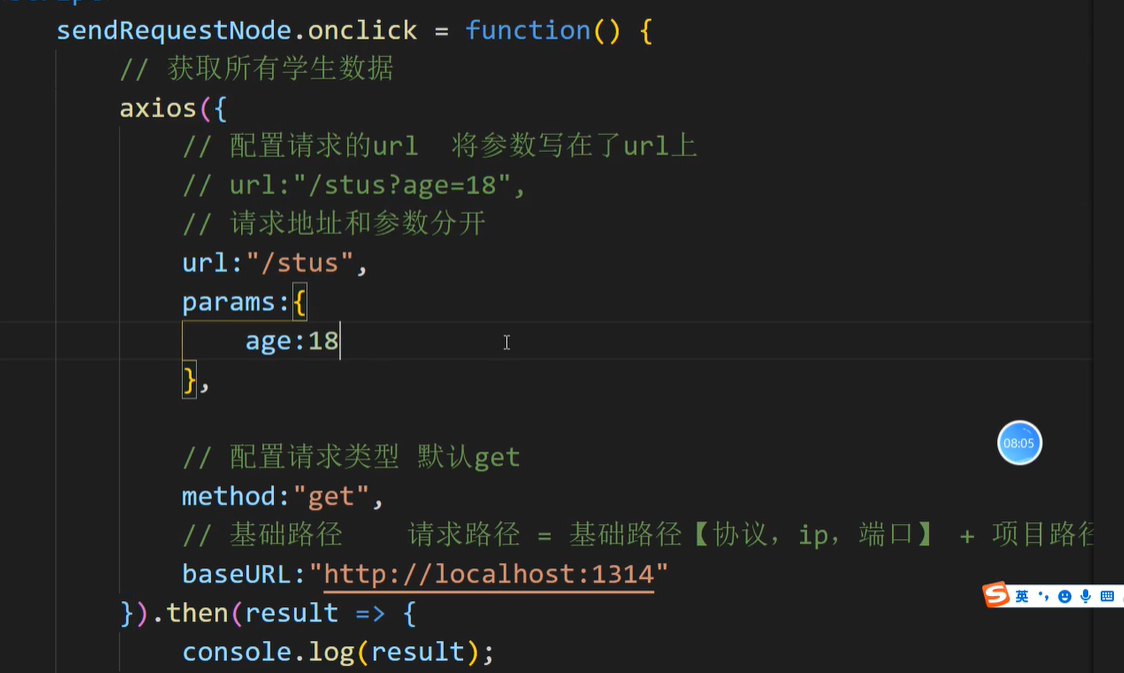
//axios.get 发起get请求
//参数一 表示请求地址
//参数二 表示配置信息
//params 表示传递到服务器端的数据,以url参数的形式拼接在请求地址后面
// {page:1,per:3}
// 比如:https://api.cat-shop.penkuoer.com/api/vl/products
//最终生成的URL为
//https://api.cat-shop.penkuoer.com/api/vl/products?page=1&per=3
//headers 表示请求头
axios.get("",{params:{page:3,per:2},headers:{}
});
}.then(res=>console.log(res)),axios.post("https://api.cat-shop.penkuoer.com/api/v1/auth/login",
{userName:"xiaoming",password:"111"},
{params:{a:123,b:"hh"}
}
).then(res=>cosnole.log(res)).catch(err=>console.log(err))四种传参数的地方:
axios({method:'POST',url:'/products/'+100, //路径参数params:{ //查询参数page:1,perPage:10
}headers:{ //请求头参数'X-Hahaha':'666'
}data:{ //请求体参数name:1,sex:2}
})PUT /prodects/100?page=1&perPage=10
请求头:X-Hahaha:666
请求体:{"name":1,"sex":2}
状态码
400:客户端请求的语法错误,服务器无法理解(参数传递错误)
401:请求用户的身份认证(token校验失败,用户未登录)
403:虽然是登陆了但是权限过低,接口不能调
跨域请求
我们在页面A,请求接口B
如果页面A的origin源(协议://域名:端口号),和接口B的origin不一致,就是跨域请求,浏览器会拦截掉
JSONWEBTOKEN
前端传递token给后端Authorization:Bearer xxxxxxx(token值)
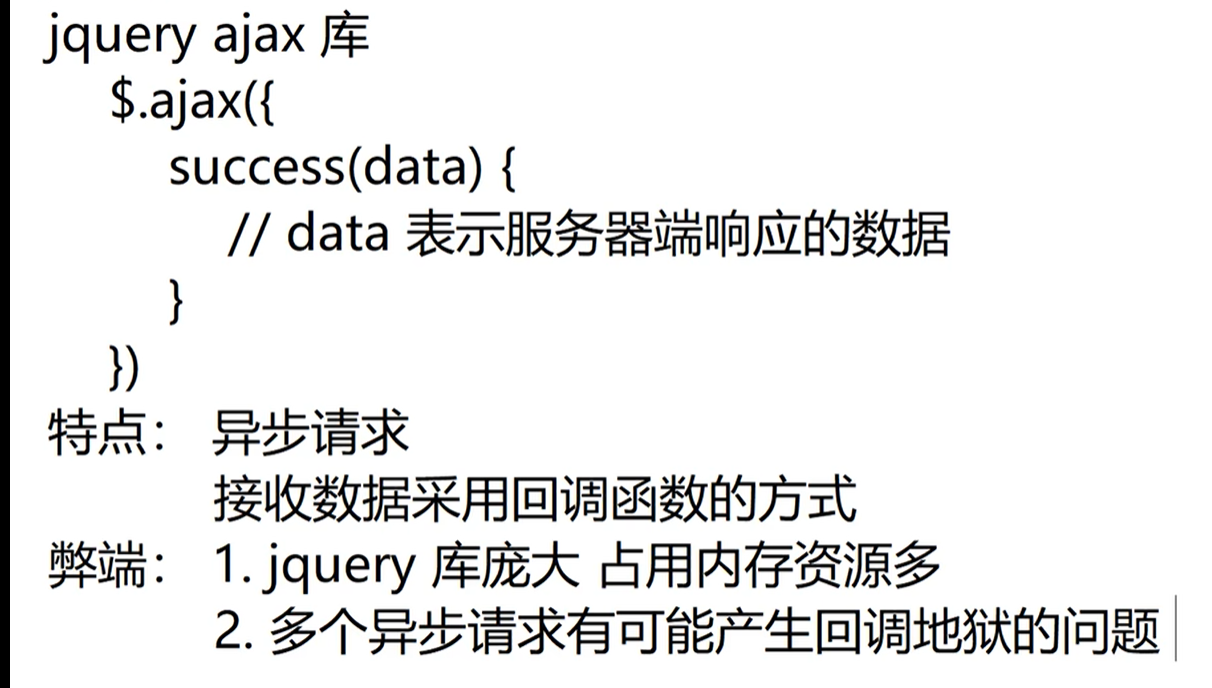
ajax库

Json-server
Json-server用于模拟服务器端口数量,可以根据json数据建立一个完整的web服务。
json-server是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源。 通俗来说, json-server模拟服务端接口数据,一般用在前端人员可以不依赖后端的API开发,而在本地搭建一个JSON服务,快速生成一个REST API风格的后端服务。
使用:
1.全局安装json-server
$ npm install -g json-server2.创建json数据
3.json-server系统中就会多出一个json-server命令,通过该命令执行json文件
json-server --watch json文件
4.通过访问 访问到json数据
RESTful
REST(直译过来表现层状态转换)是一种软件架构风格,设计风格,而不是标准,只是提供了一组设计原则和约束条件。他主要用于客户端和服务器交互类的软件。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。
所谓的restful风格就是通过不同的请求方式,对数据进行增删改查等不同的操作。
json-server增删改查
get:表示检索
检索全部数据 http://localhost:3000
通过id检索一条数据 http://localhost:3000/posts/1 (将id=1的数据检索出来)
通过条件检索多条数据 http://localhost:3000/posts?title=你好 (将title=你好的数据筛选出来)
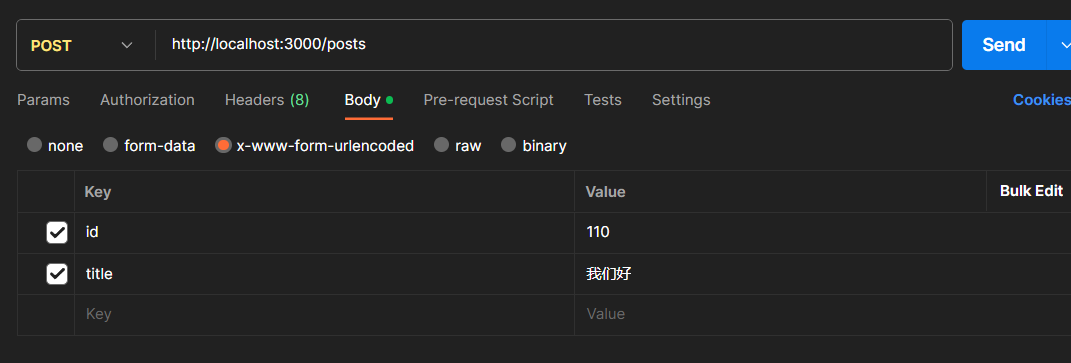
post:表示新增操作
post新增数据在请求体中增加

delete:删除操作
删除是通过路径来删除的

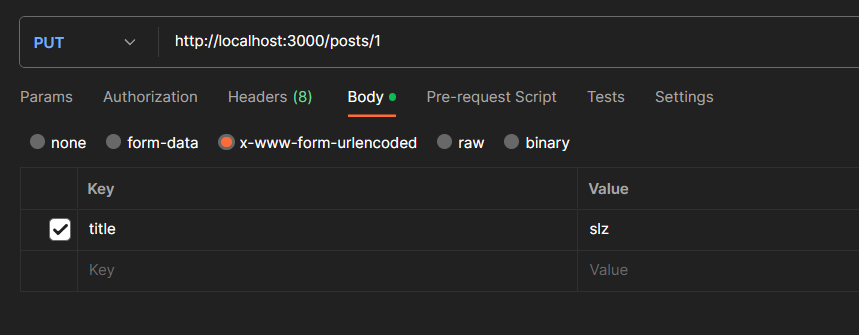
put请求:修改操作
在url中发送要修改的id,在请求体中发送要修改的数据

字段重组,只保留请求发送的字段,请求没有发送原来对象中存在的字段,那么原对象中的该字段会删除
patch请求:修改操作
只修改请求的字段,没有请求的字段,原对象中保留(不被删除)



Object.entries(obj)
将对象的属性和方法给转化为一个对象
const obj = { foo: "bar", baz: 42 };
console.log(Object.entries(obj)); // [ ['foo', 'bar'], ['baz', 42] ]// 使用 for...of 循环
const obj = { a: 5, b: 7, c: 9 };
for (const [key, value] of Object.entries(obj)) {console.log(`${key} ${value}`); // "a 5", "b 7", "c 9"
}// 使用数组方法
Object.entries(obj).forEach(([key, value]) => {console.log(`${key} ${value}`); // "a 5", "b 7", "c 9"
});
请求头
什么是请求头?
拦截器
transformRequest: [function (data) { // 做任何你想要的数据转换 return data; }], // `transformResponse`允许在 then / catch之前对响应数据进行更改
transformResponse: [function (data) { // Do whatever you want to transform the data return data; }],
上面的两个只针对某一个请求的