智慧商城项目:
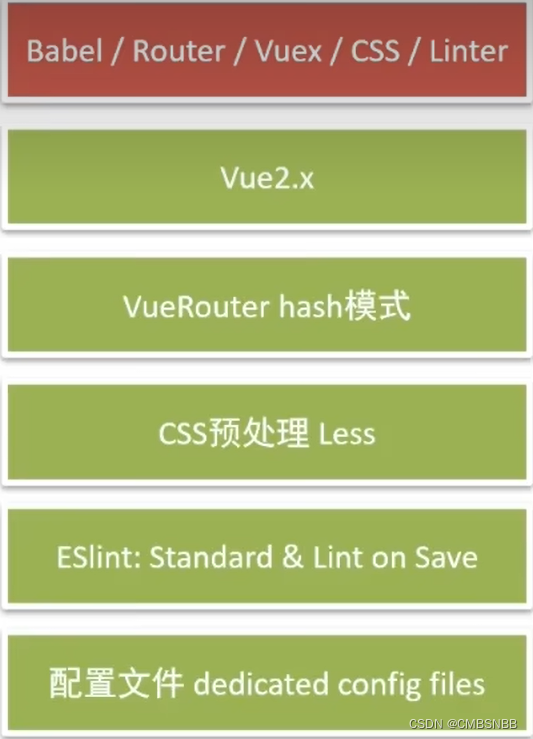
1.创建项目选项:

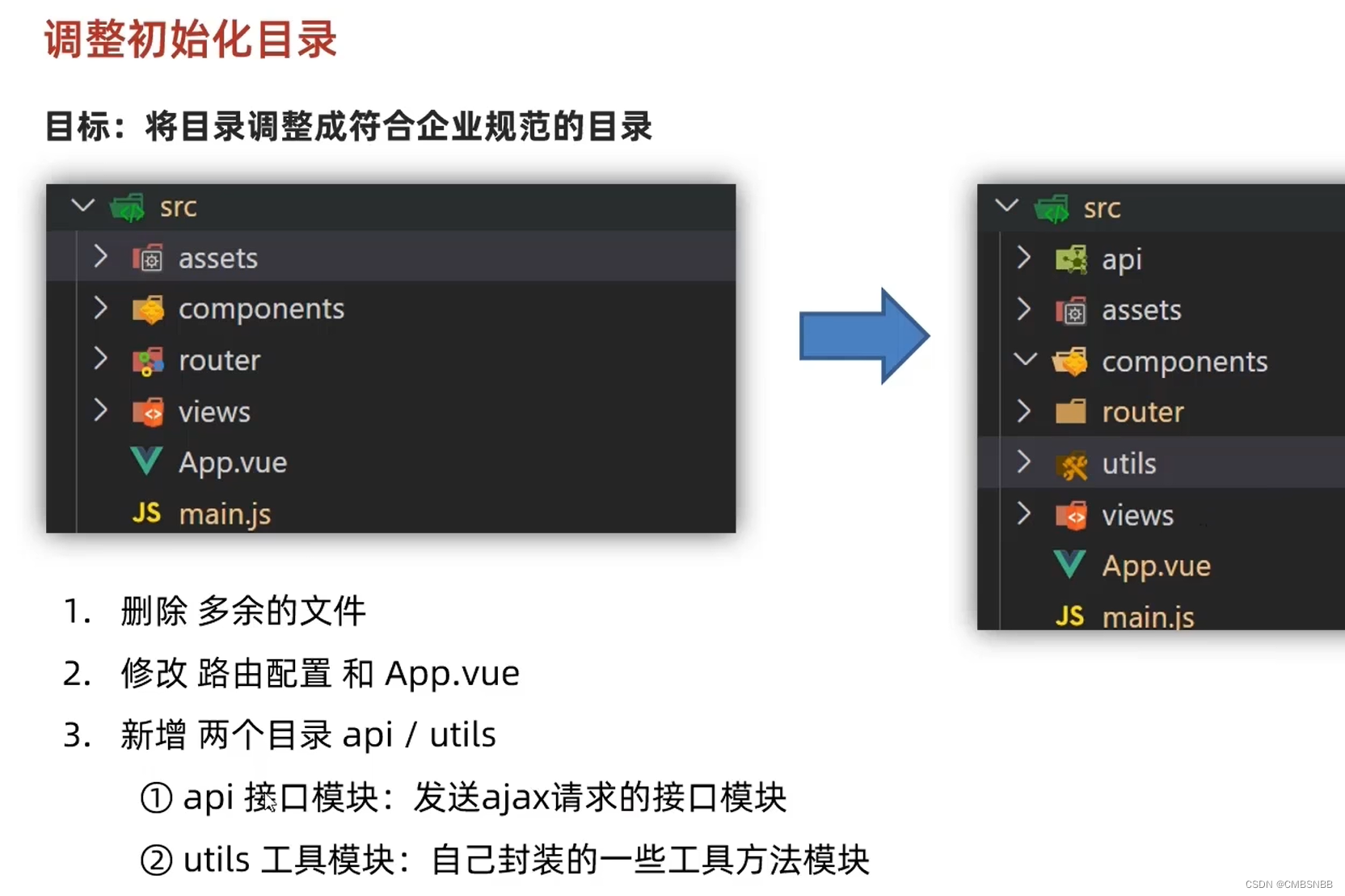
2.调整:
主要是增加两个文件夹,删除倒是没什么

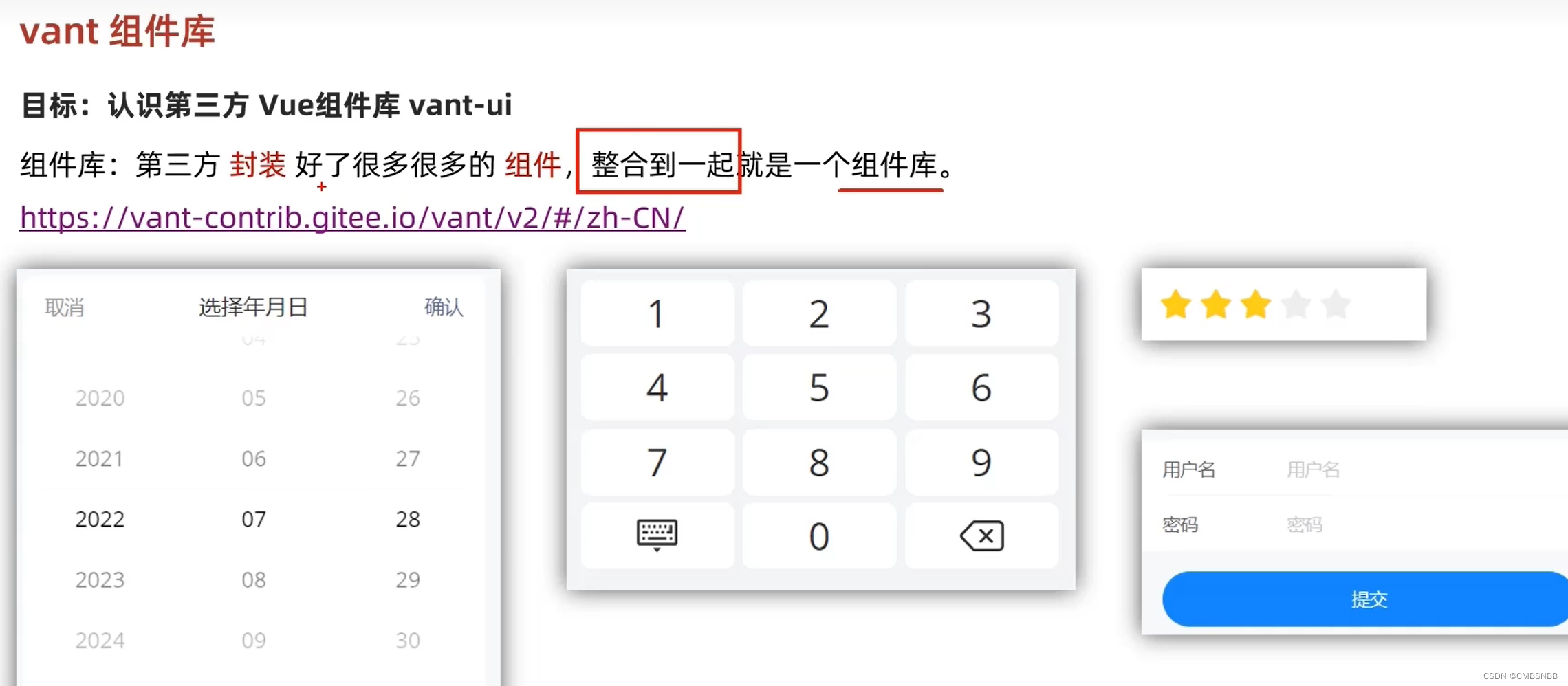
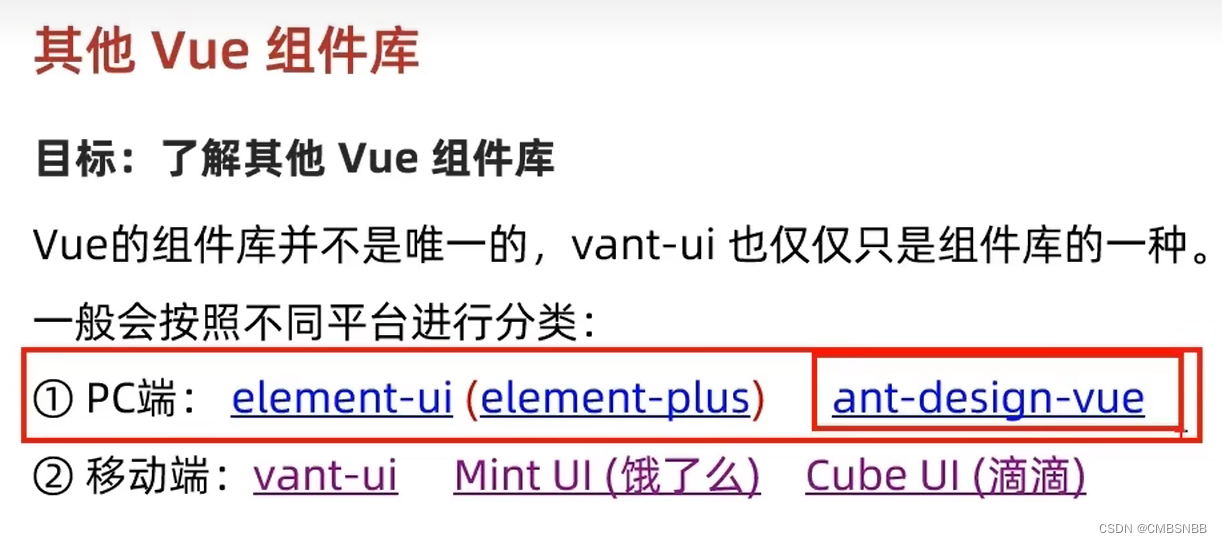
3.组件库(vant-ui):
点击进入官网:Vant 2 - Mobile UI Components built on Vue



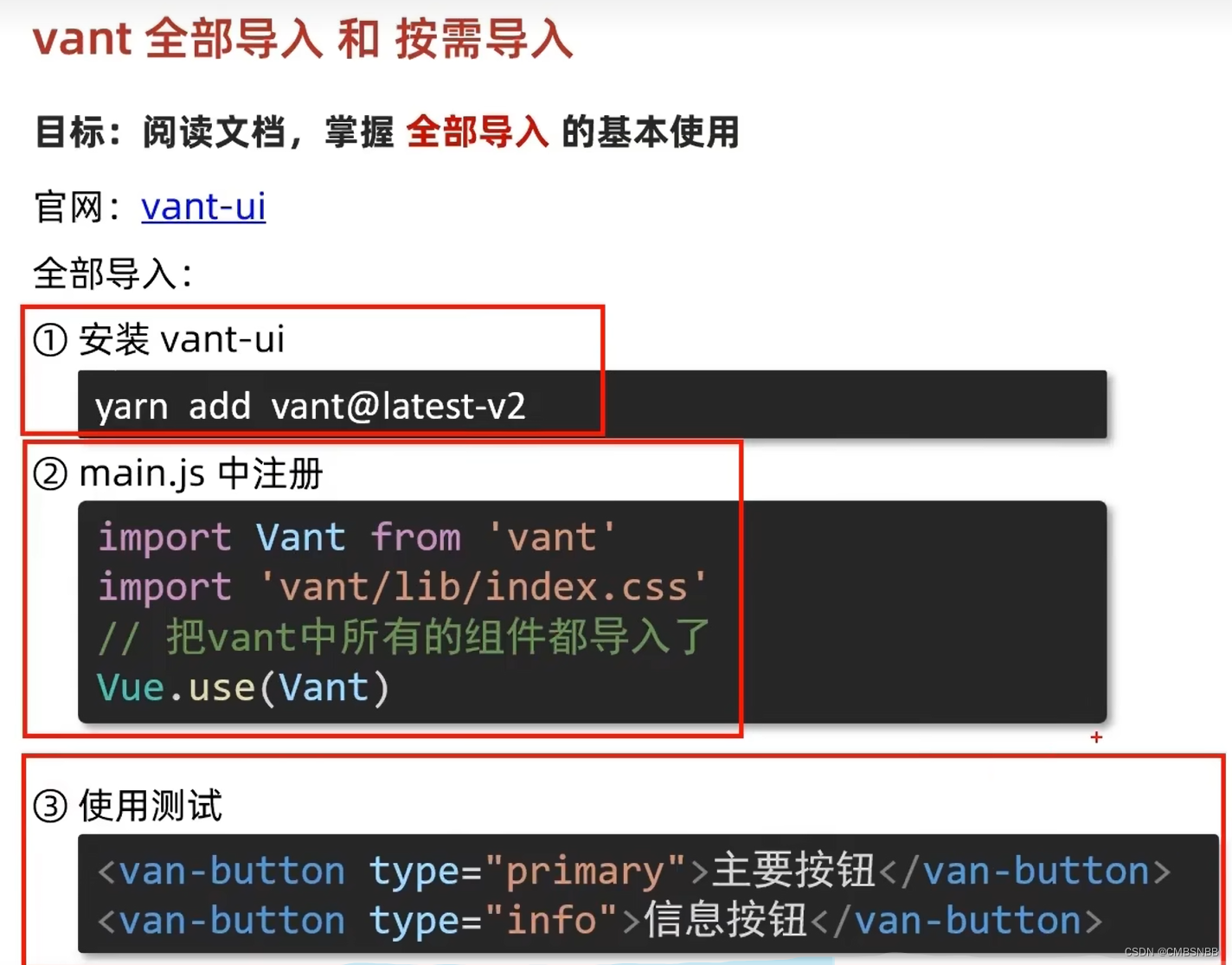
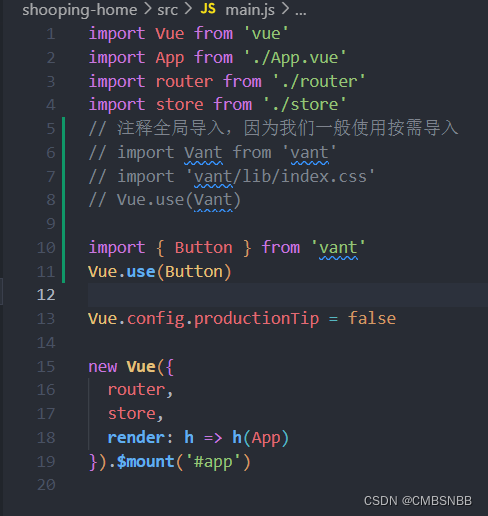
4.导入:
全部导入:

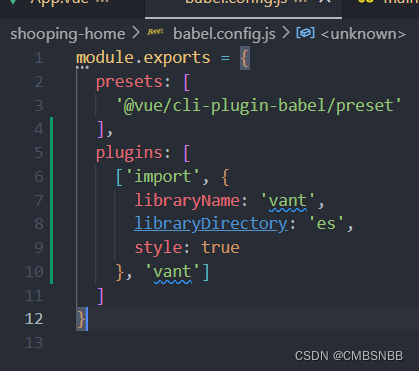
按需导入:
在 babel.config.js 中导入配置后要重启项目,否则项目不会将配置文件扫进去



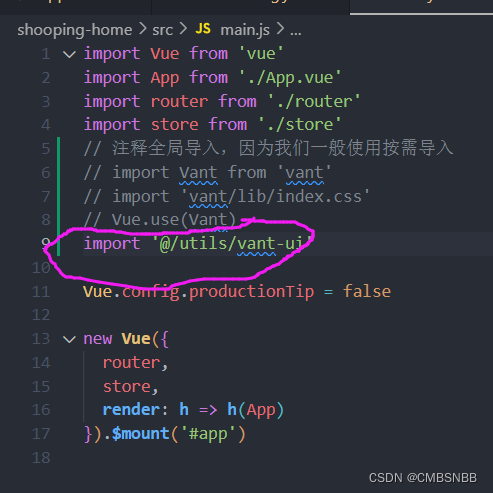
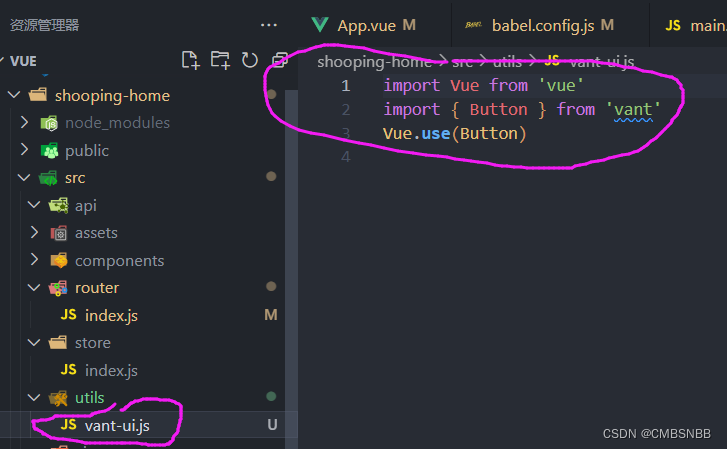
拆分:
将导入代码封装成一个文件,进行拆分


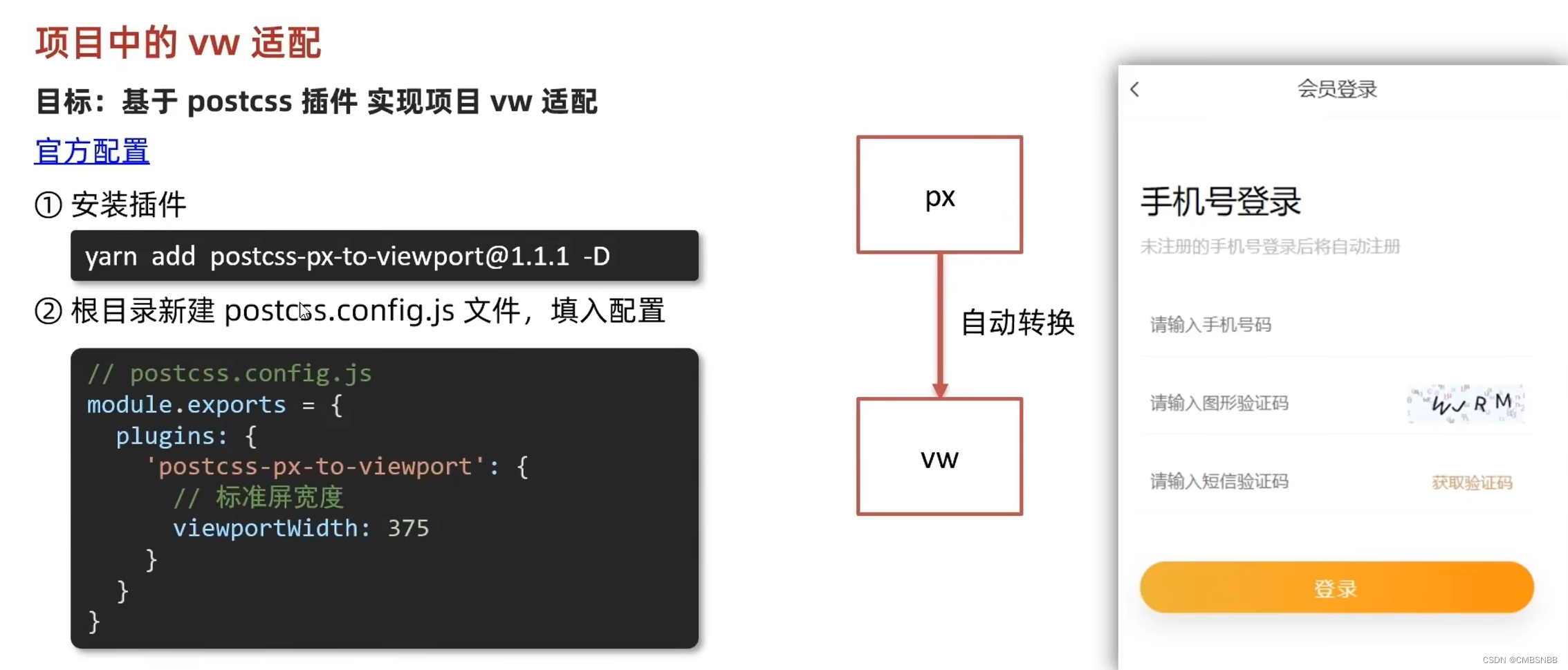
5.适配处理(postcss):
以前都是快速上手,但是这里使用进阶用法,但是也是在vant官网中

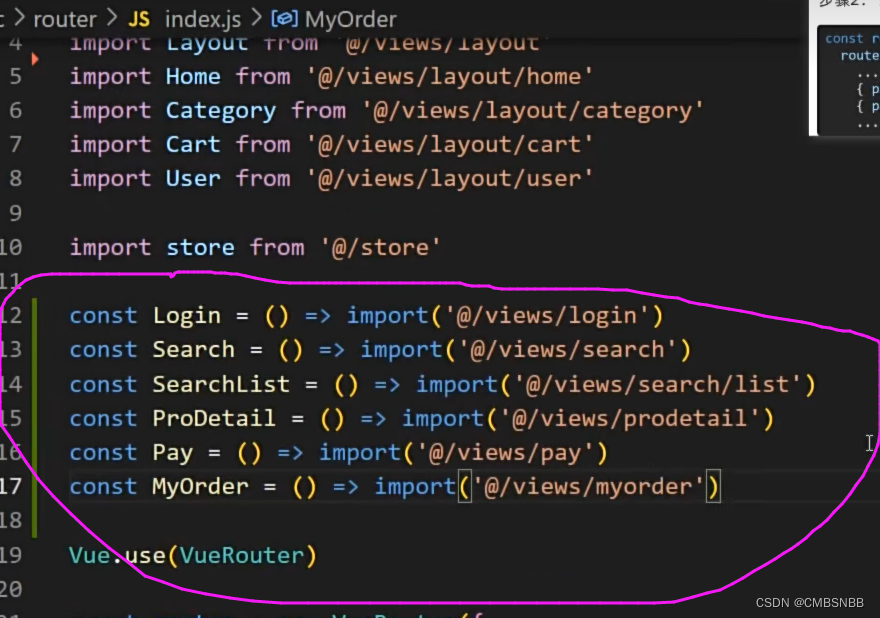
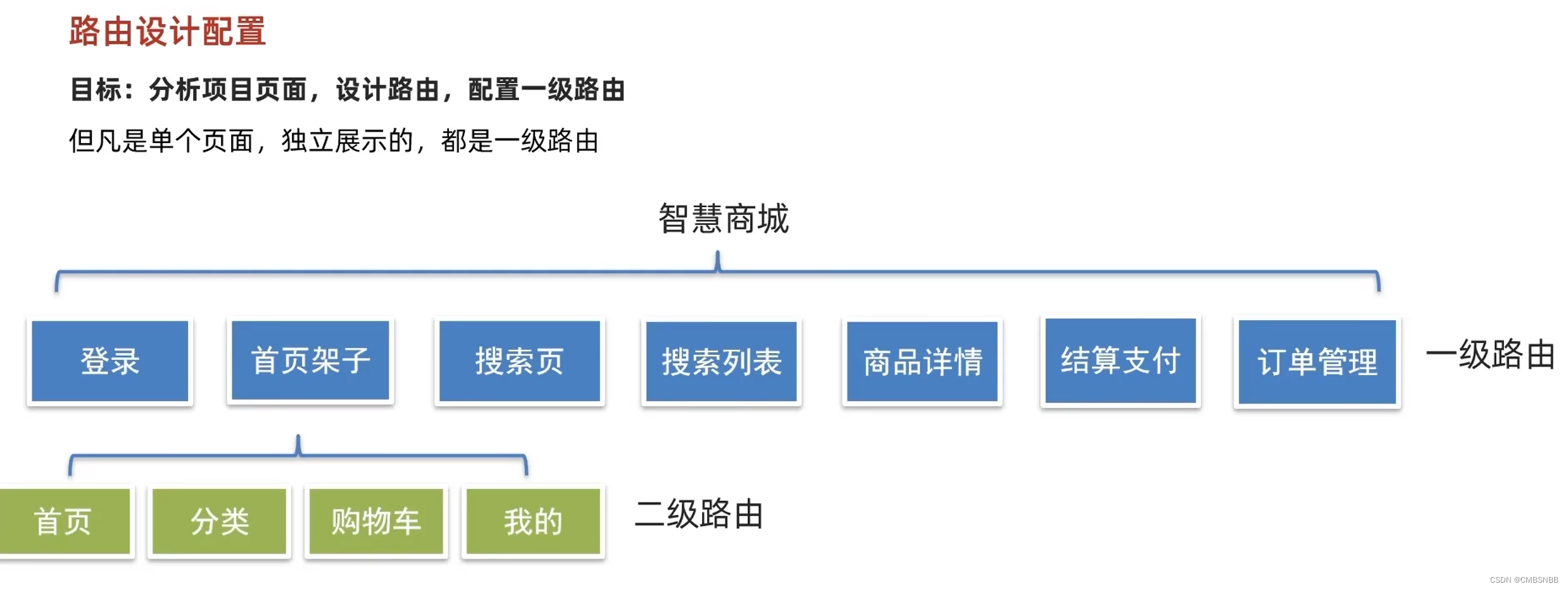
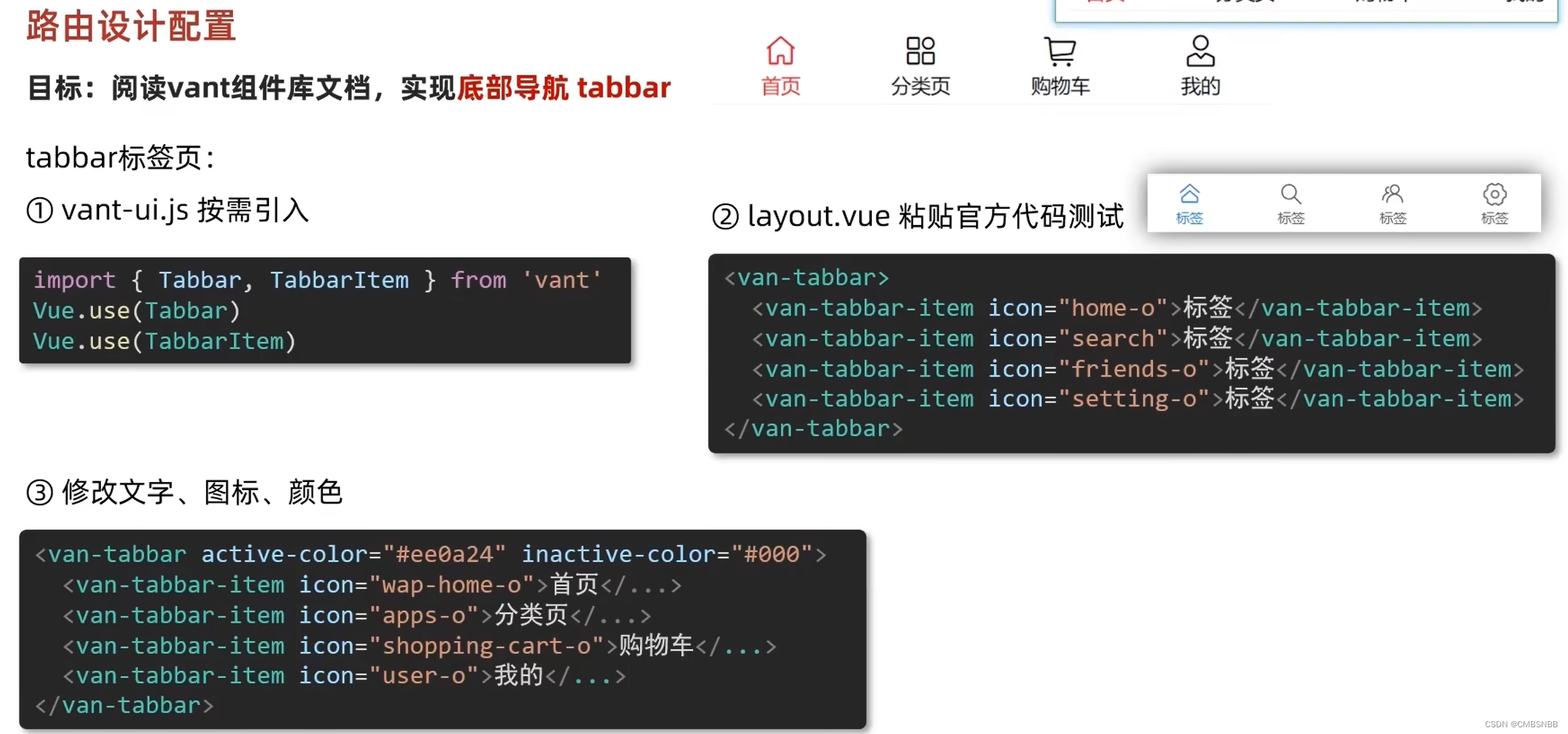
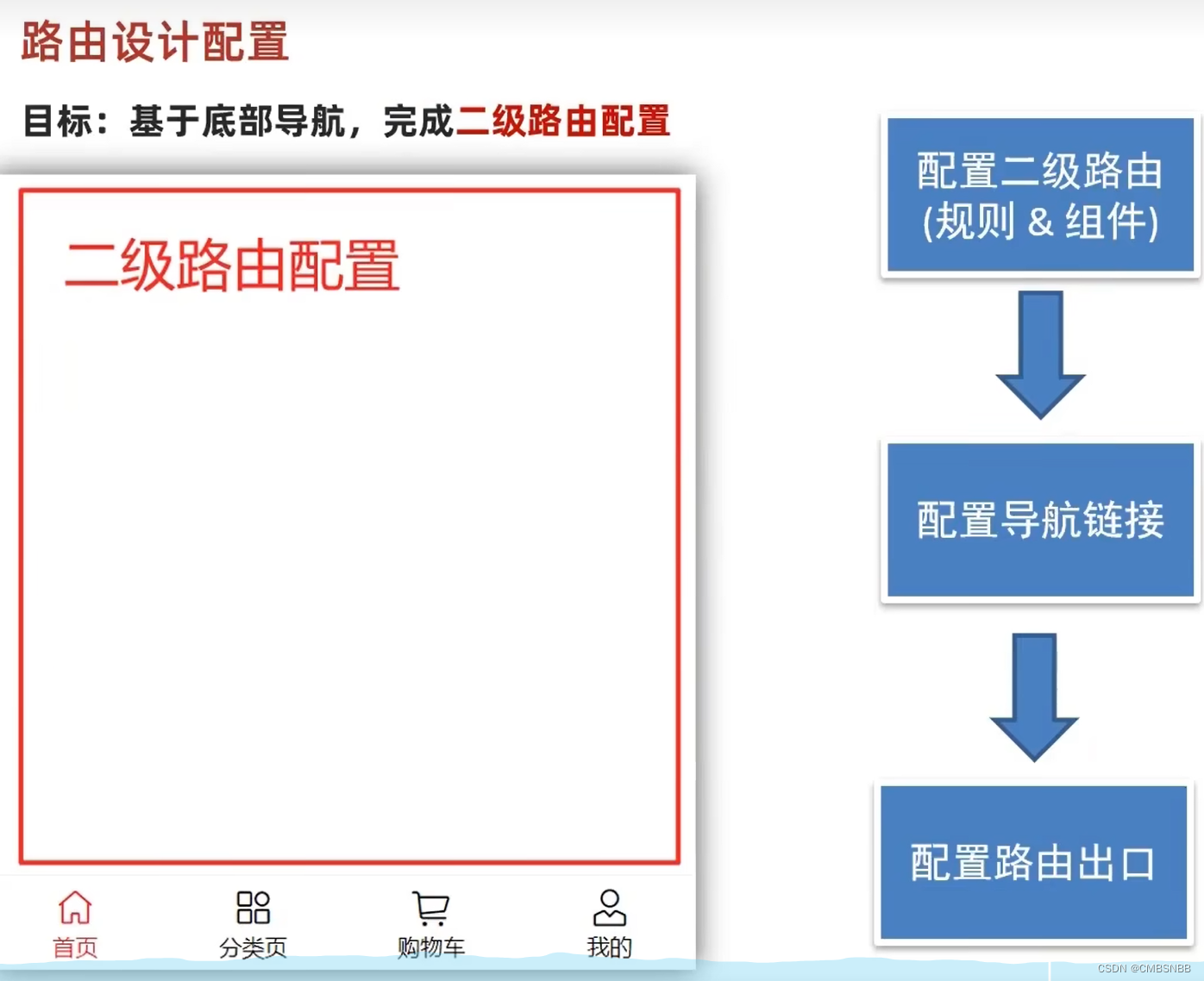
6.配置路由:



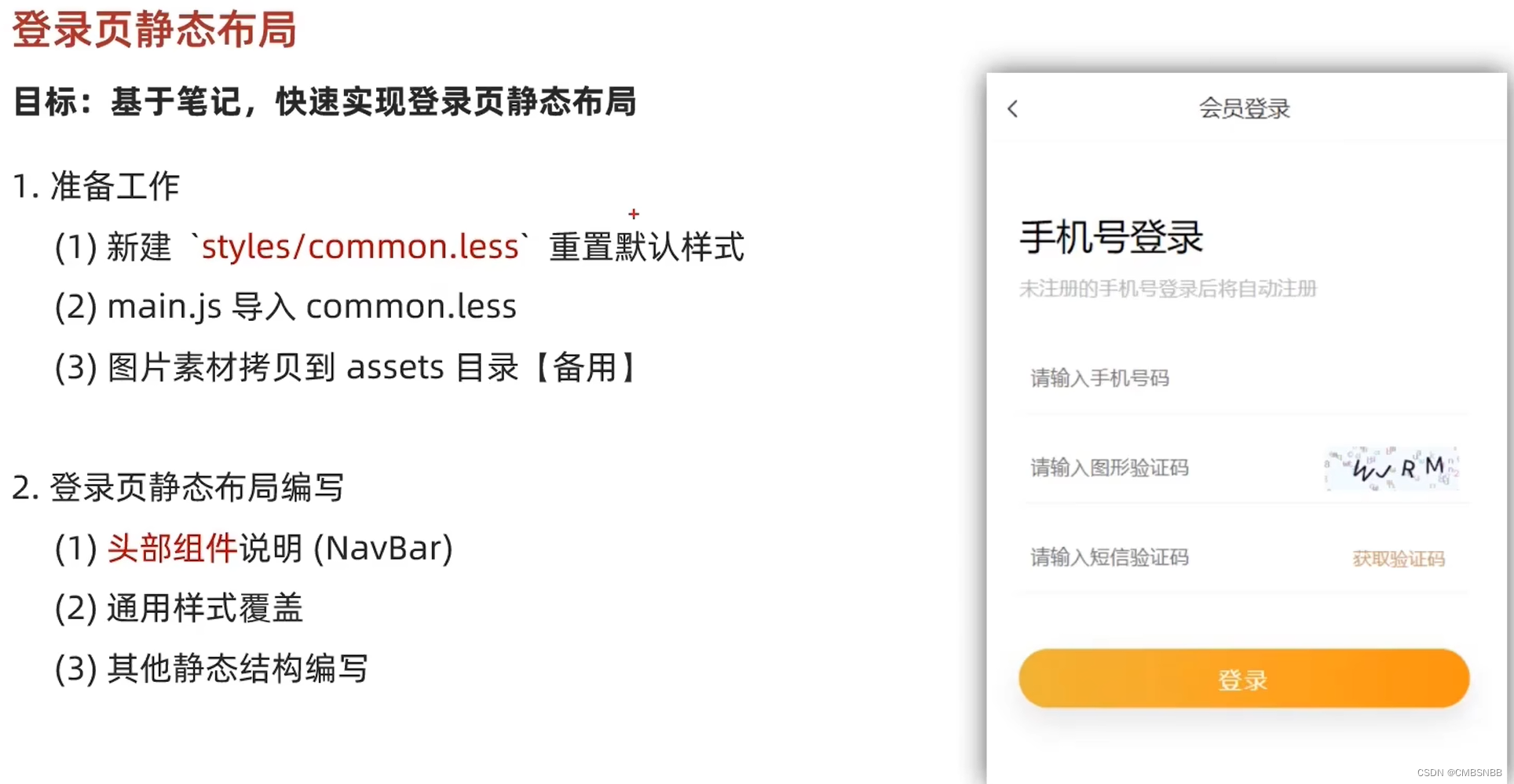
7.登录页设置:

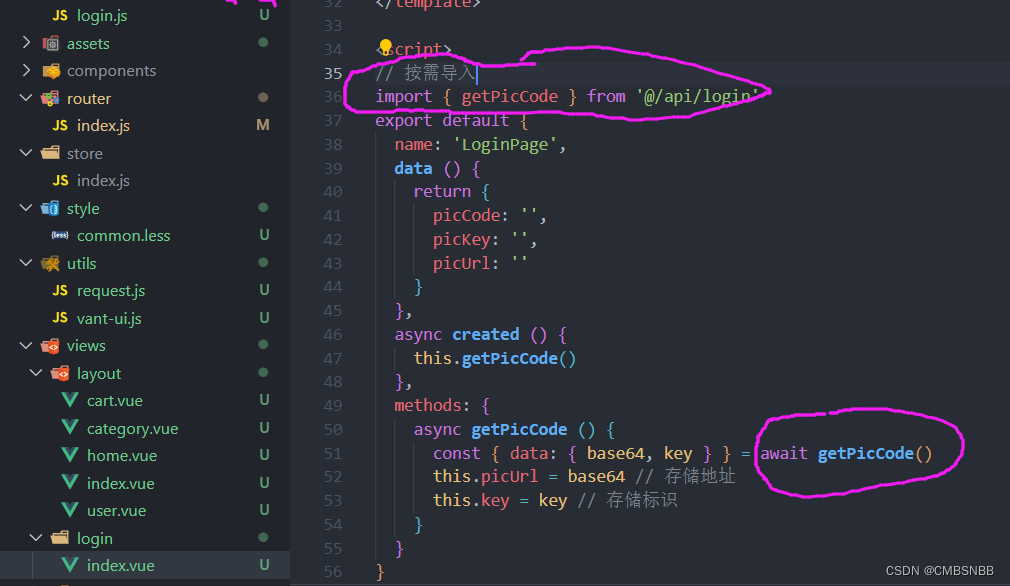
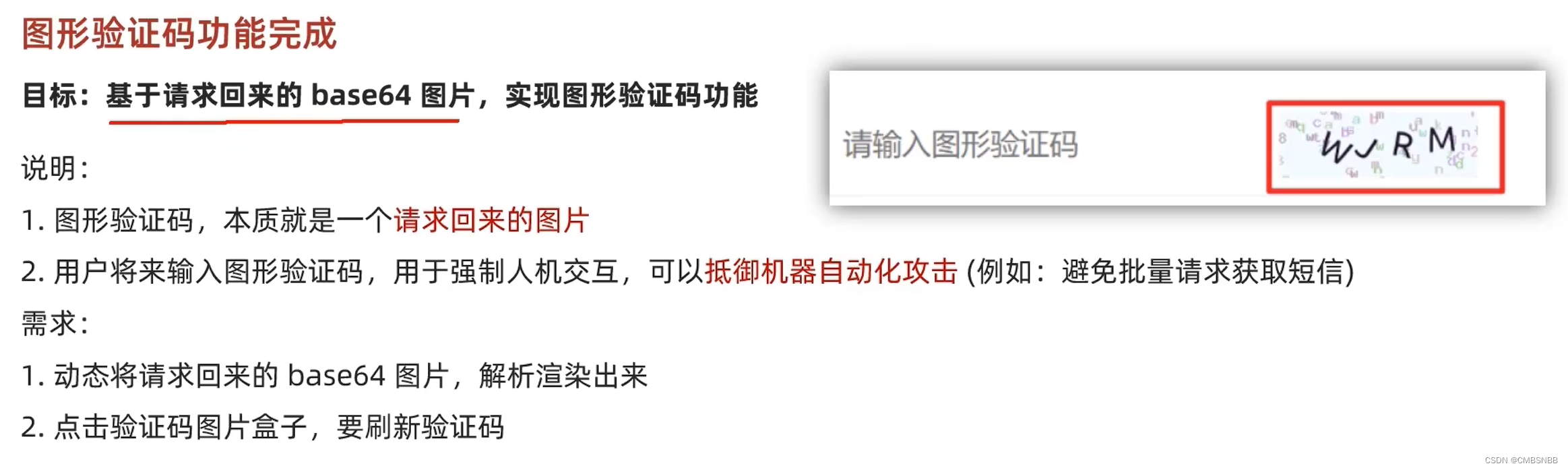
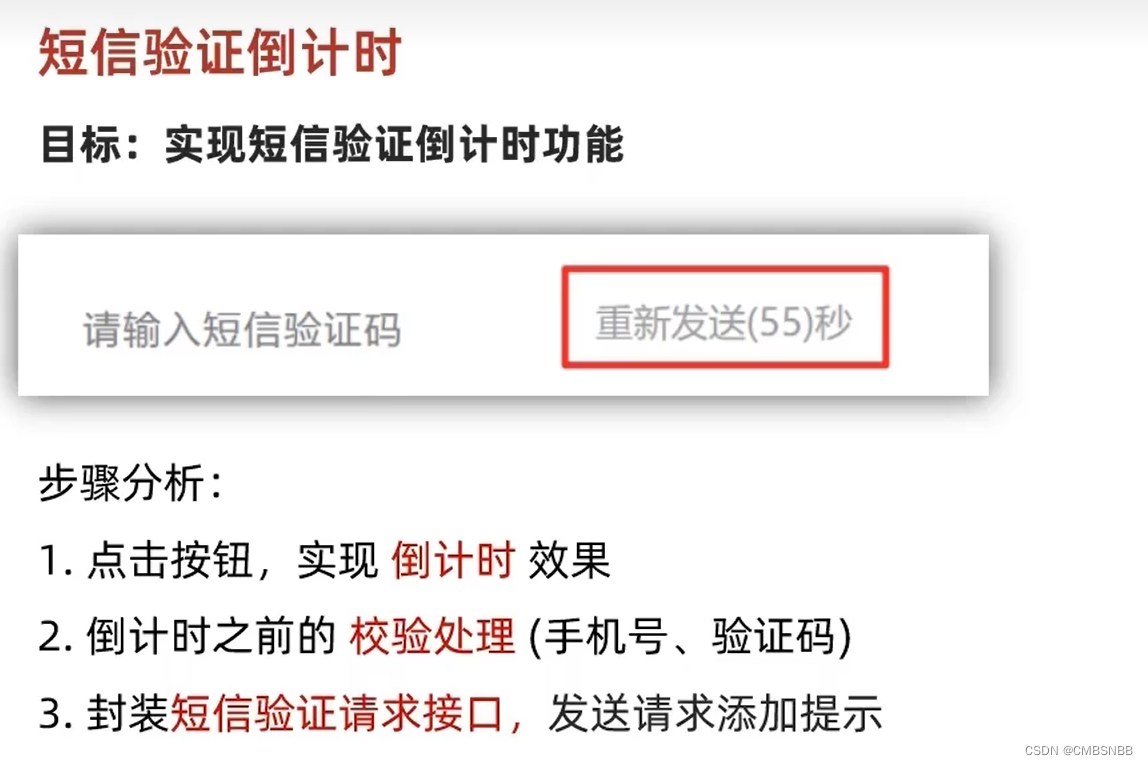
8.模块设置(验证码的设置):
拦截器代码 以及 使用说明 在 axios 官网上都有
 在进行导入的时候,需要在返回的地方添加一个 .data 这样才可以更方便拿到数据。(其实不加也可以,大不了多 . 几下)
在进行导入的时候,需要在返回的地方添加一个 .data 这样才可以更方便拿到数据。(其实不加也可以,大不了多 . 几下)

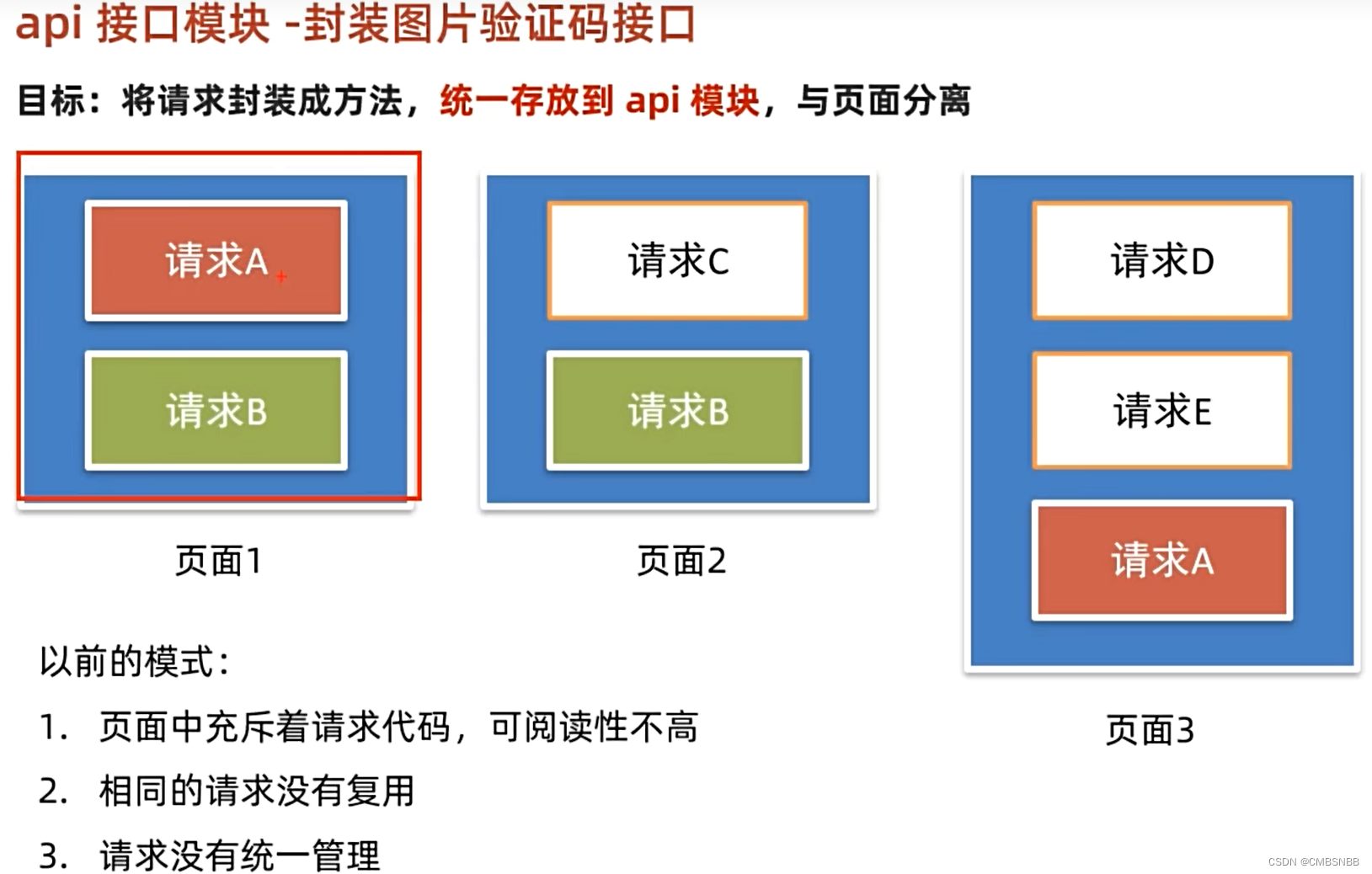
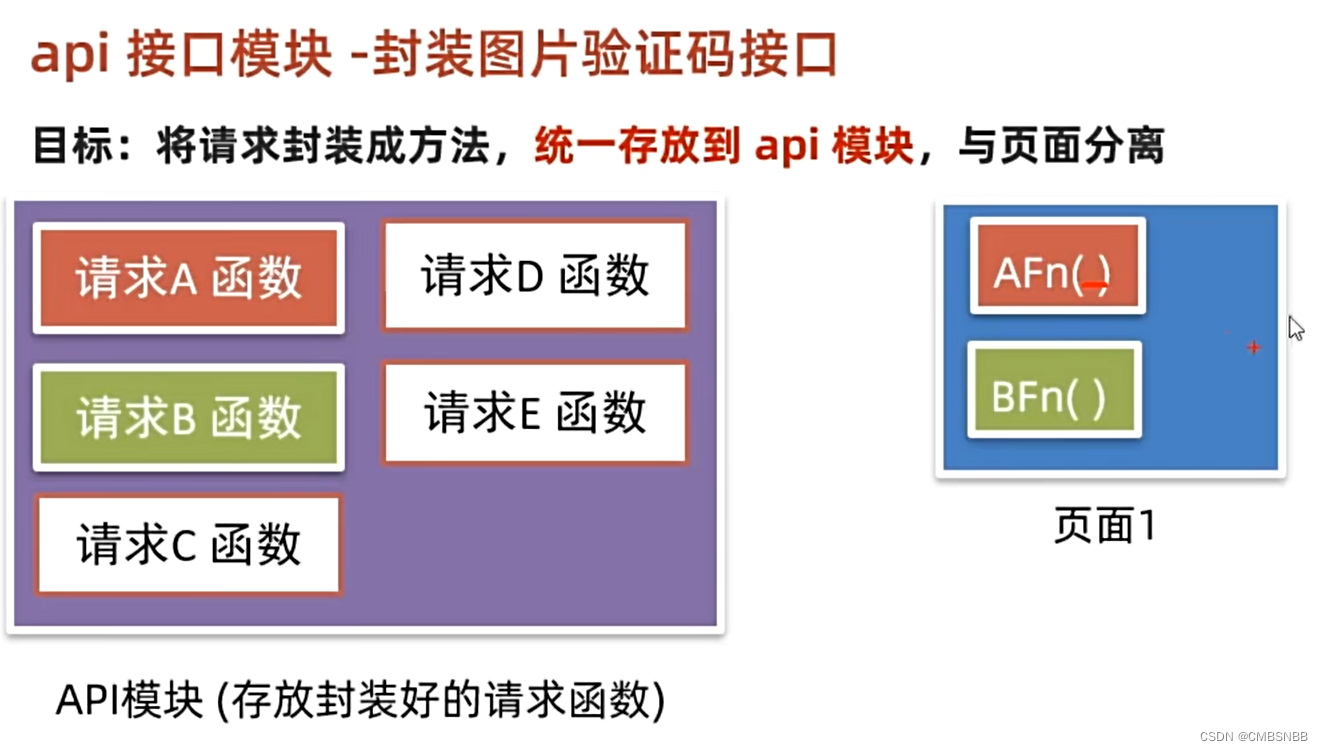
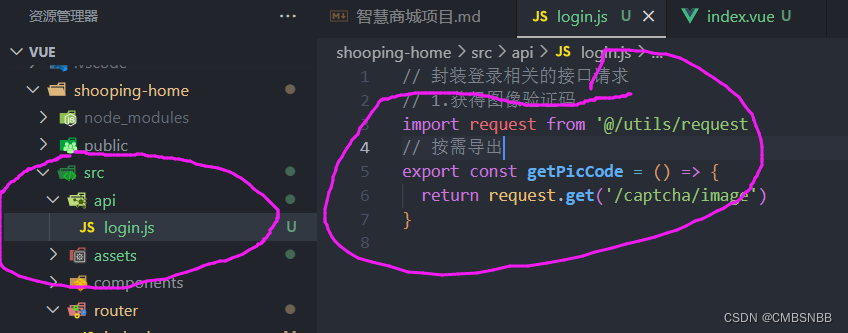
9.api封装接口
这里的封装函数代码逻辑有点独特,不是很能看明白



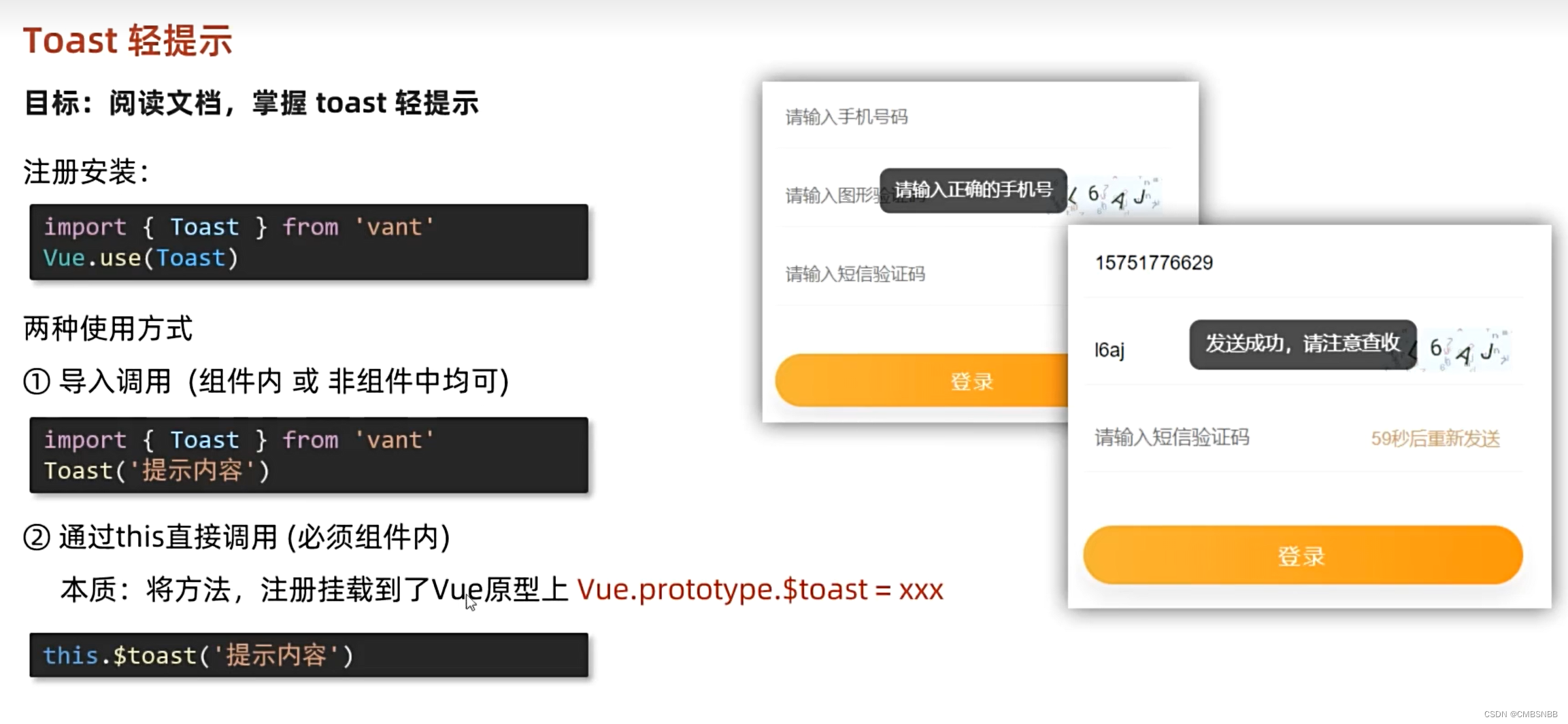
10.短信验证和轻提示:
导入调用可以在vue文件和非vue文件中使用
第二种只能在vue文件中,否则拿不到实例
具体语法还得参考官方文档


10.登陆权限(token):

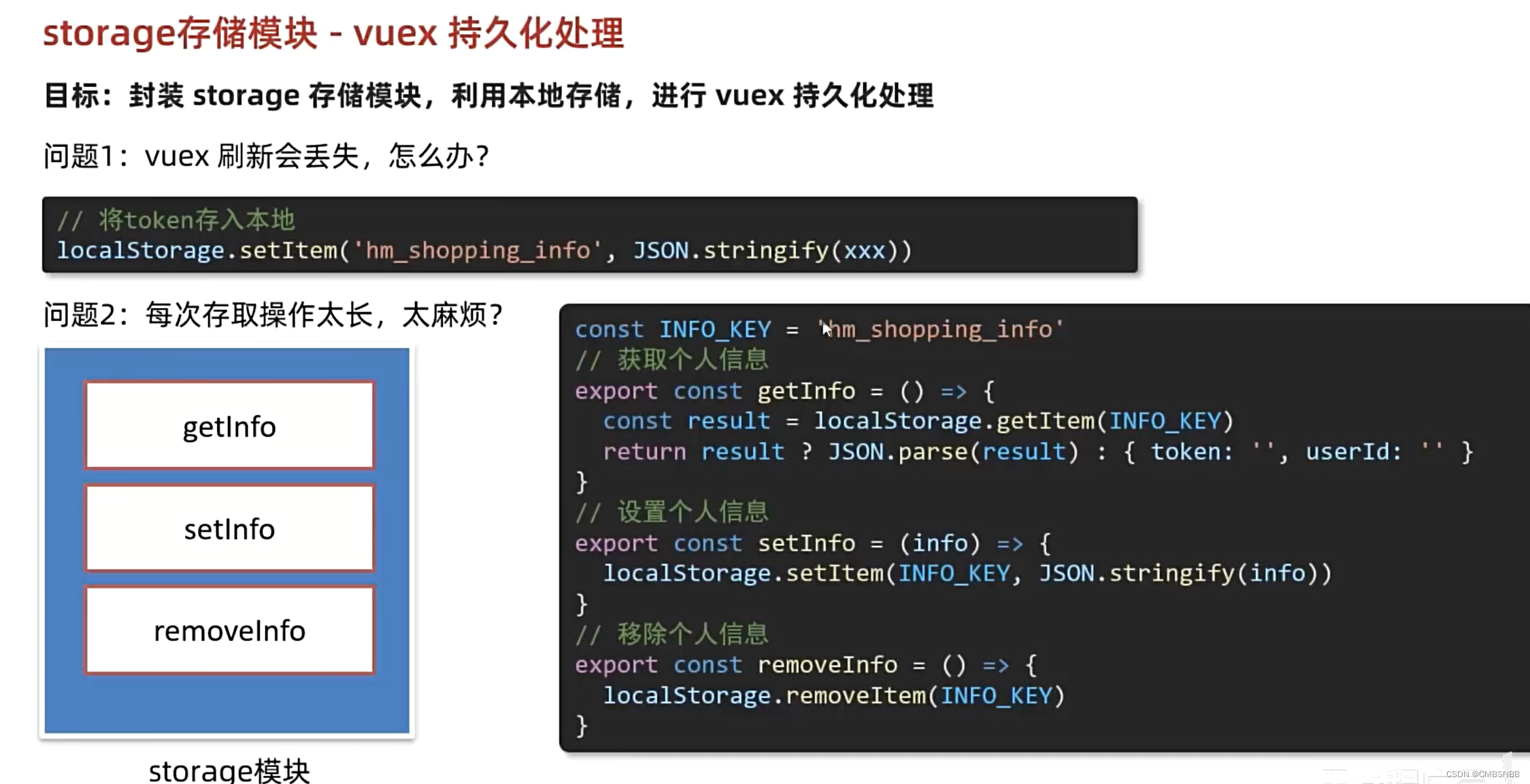
11.本地存储信息:
大量使用,封装成方法


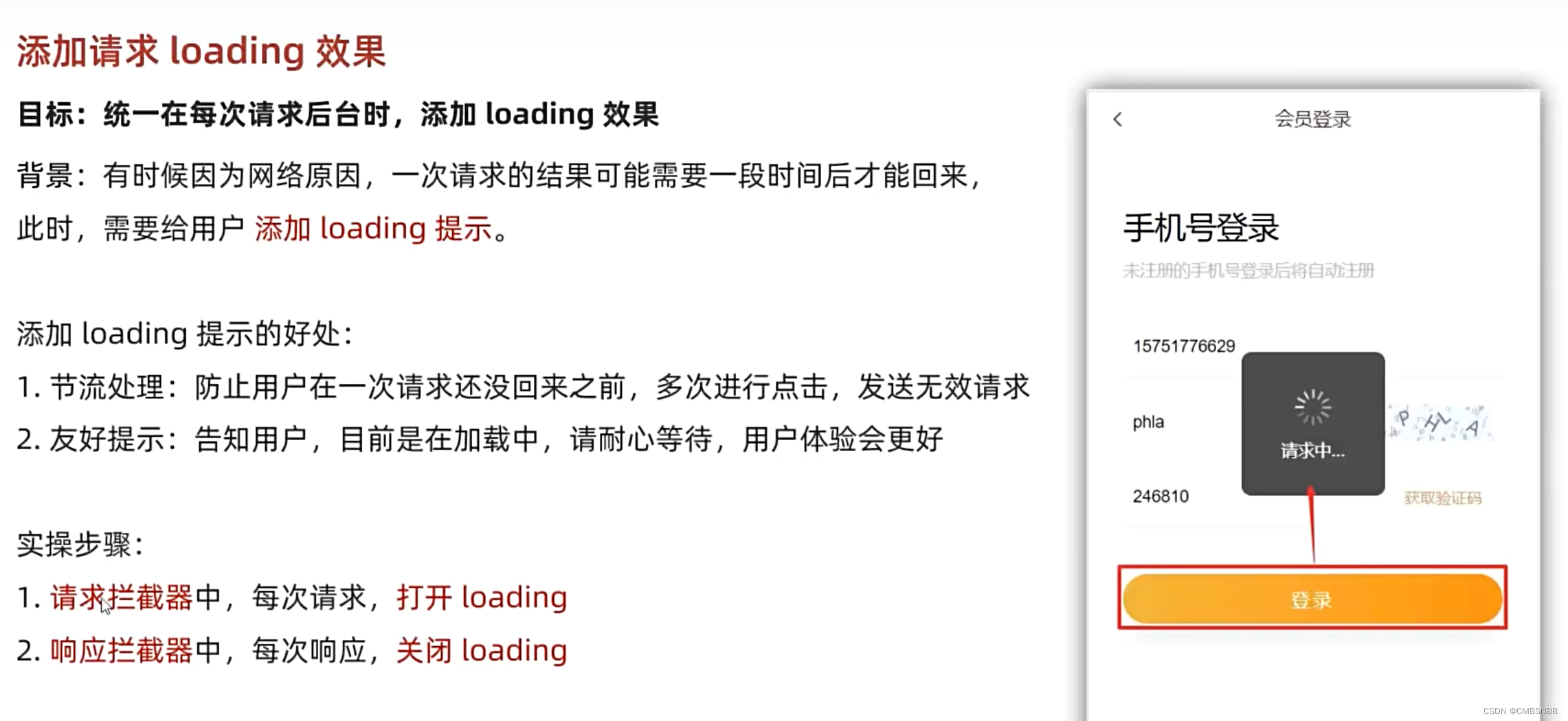
12.添加等待效果(Loading):

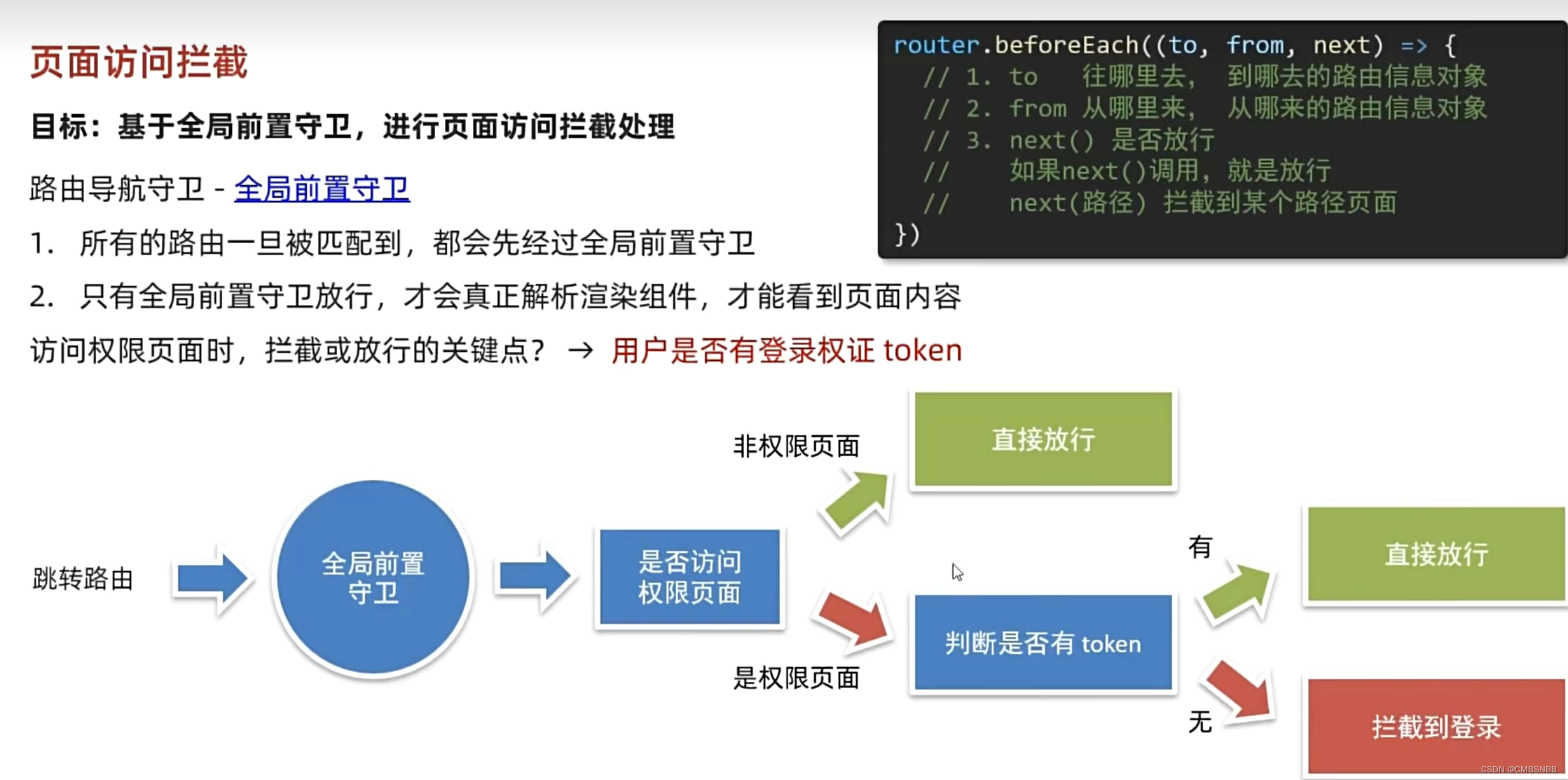
13.页面拦截(vue Router官网):

14.首页:

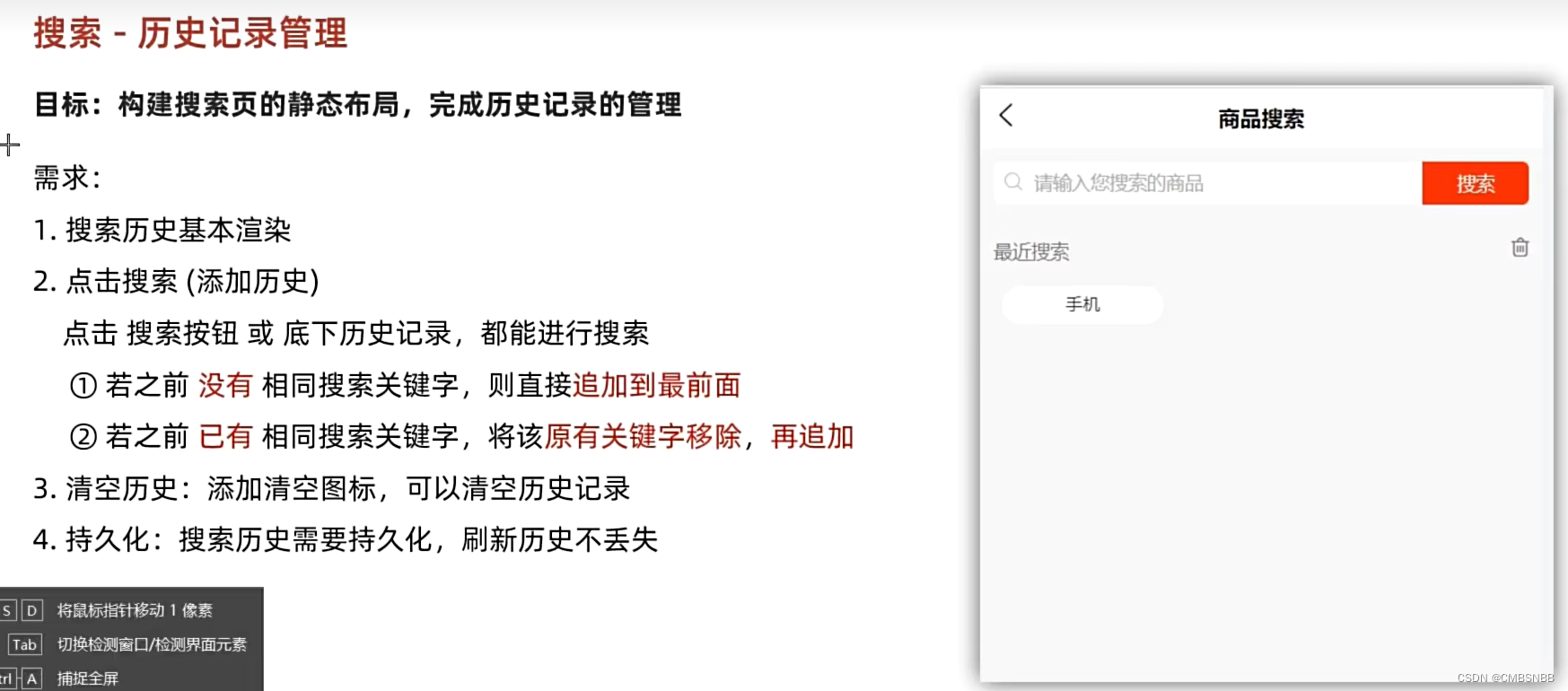
15.历史记录:

16.分类页设置
17.渲染详情

20.加入购物车:

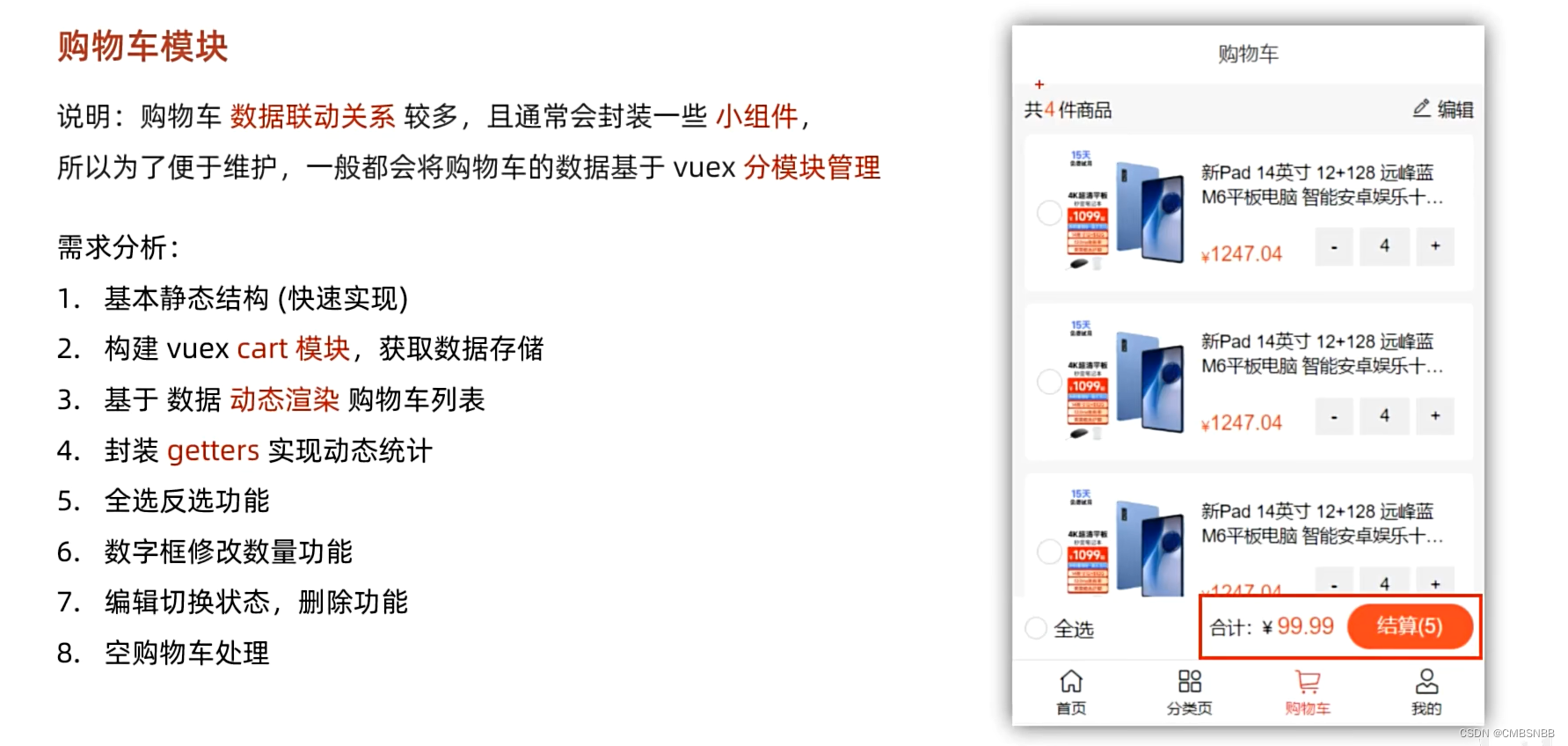
21.购物车模块:

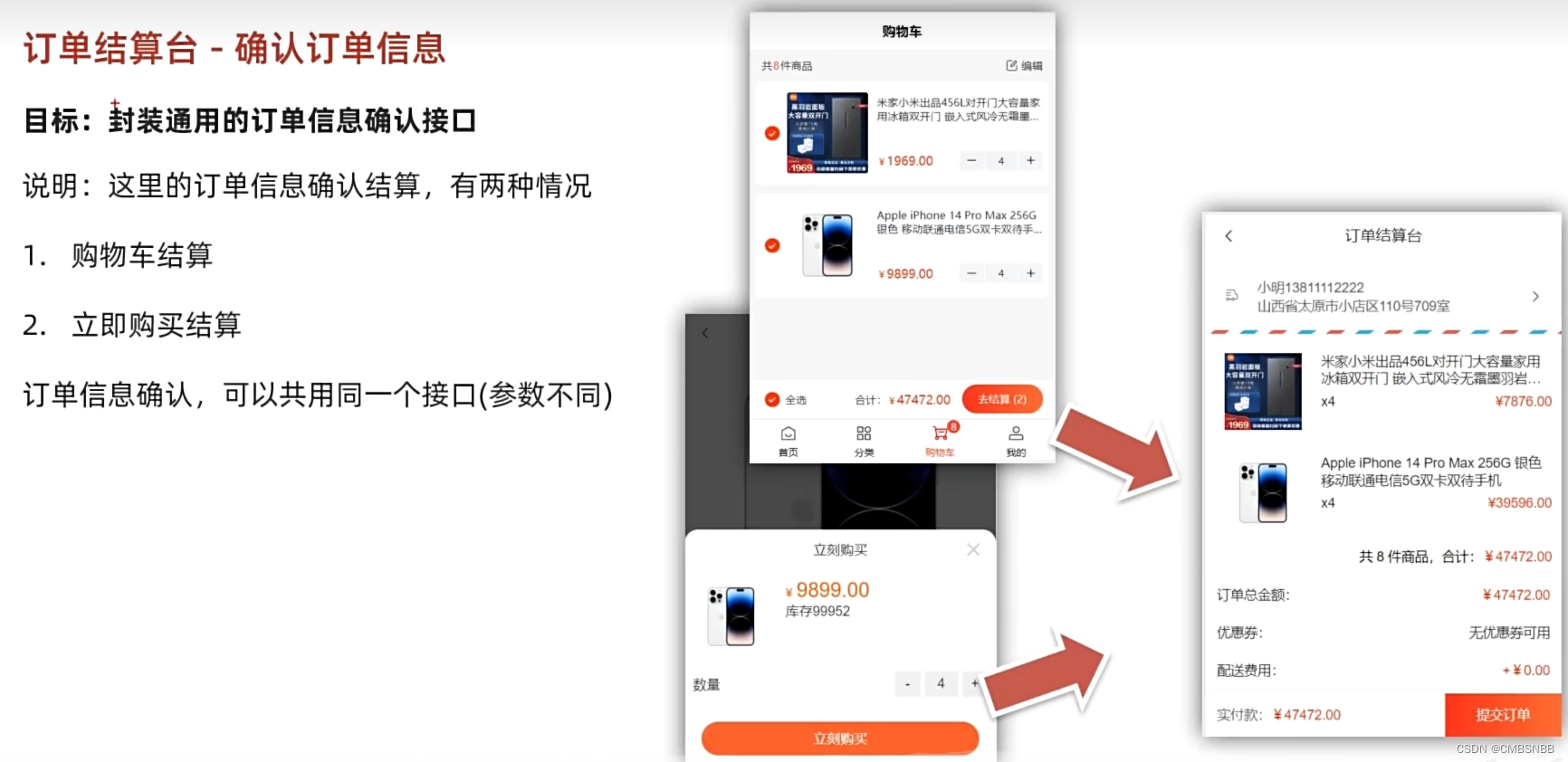
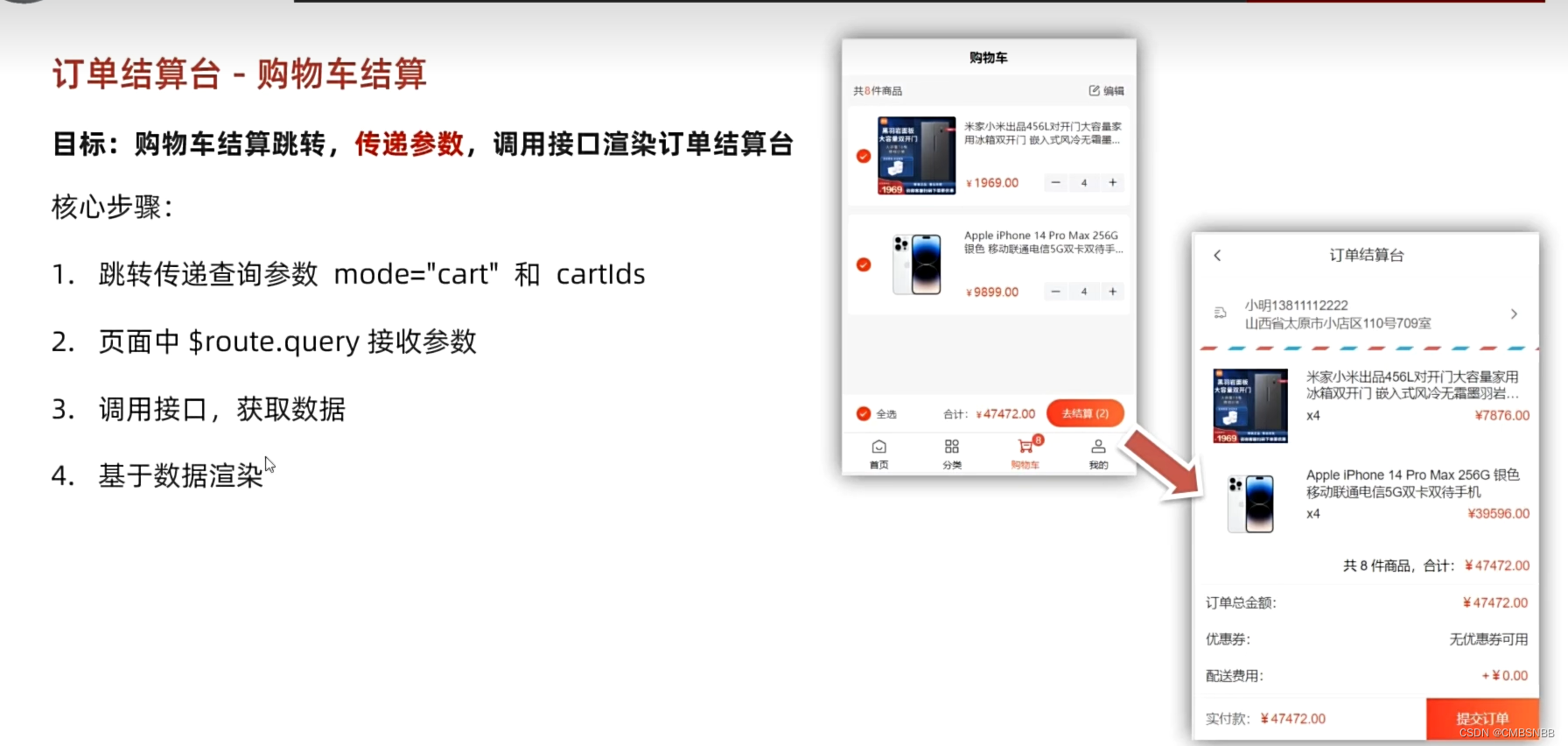
22.结算:

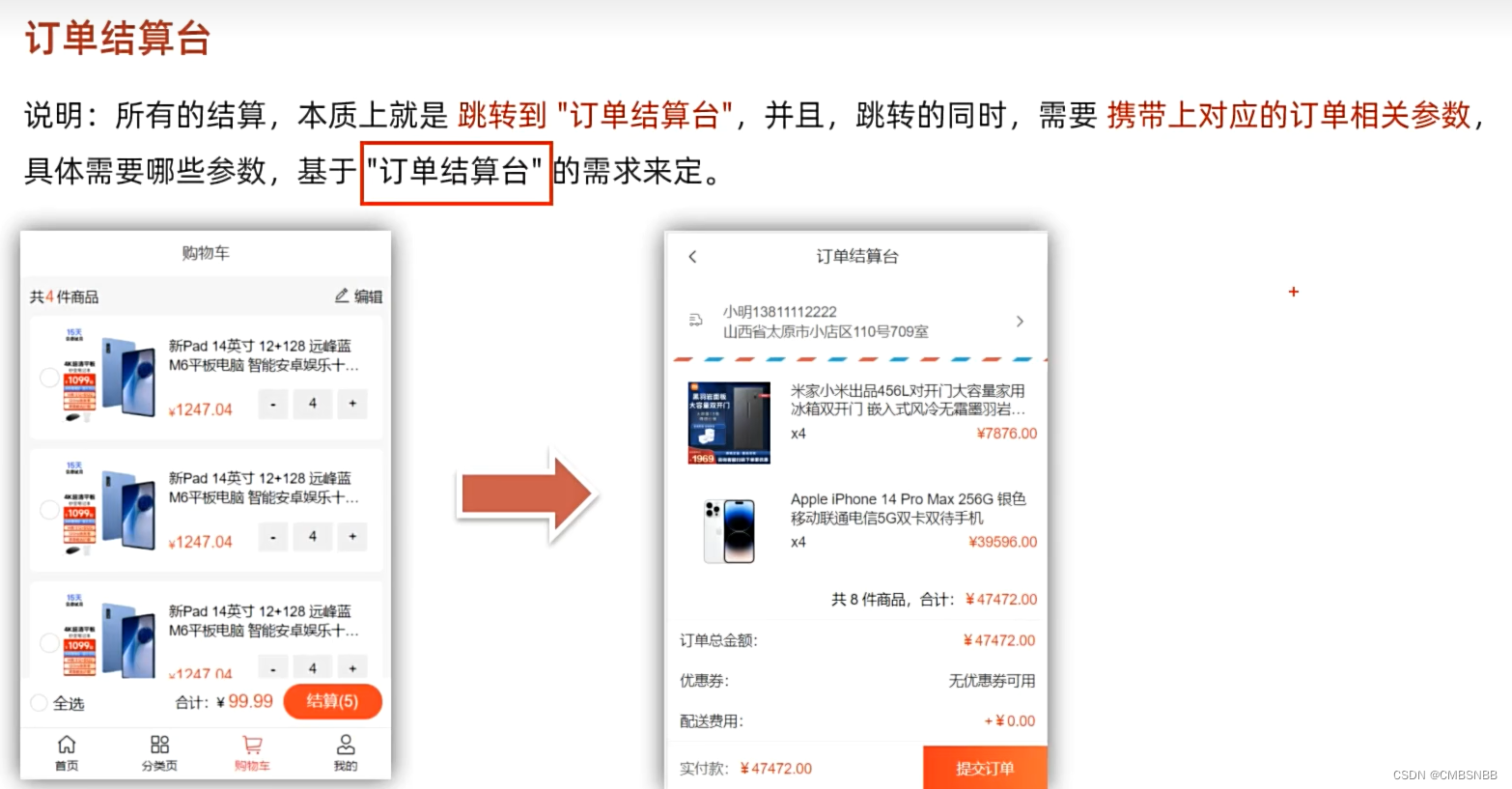
23.订单结算:

24.细节实现:

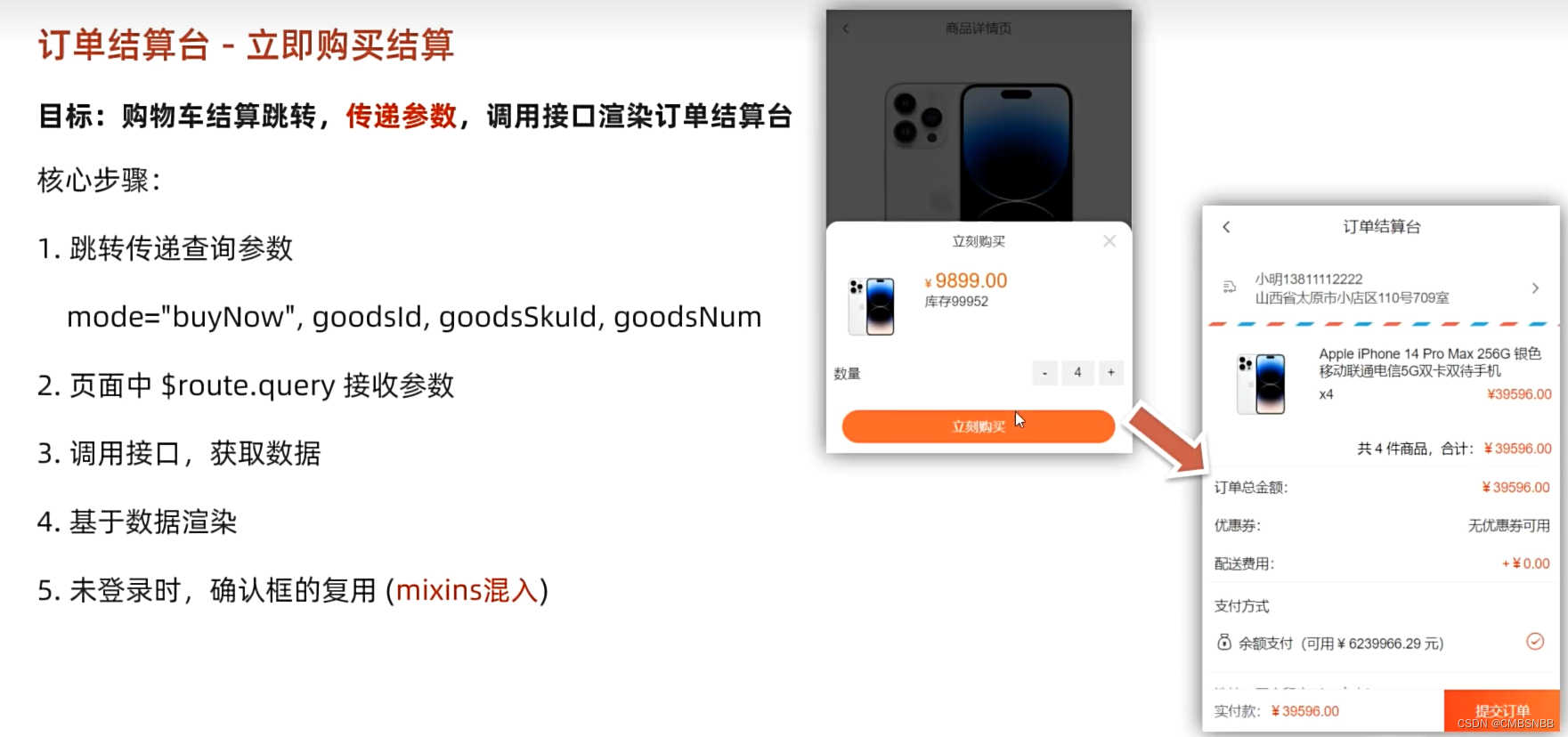
25.立即购买结算:

26.提交订单并支付:

27.订单管理和个人中心

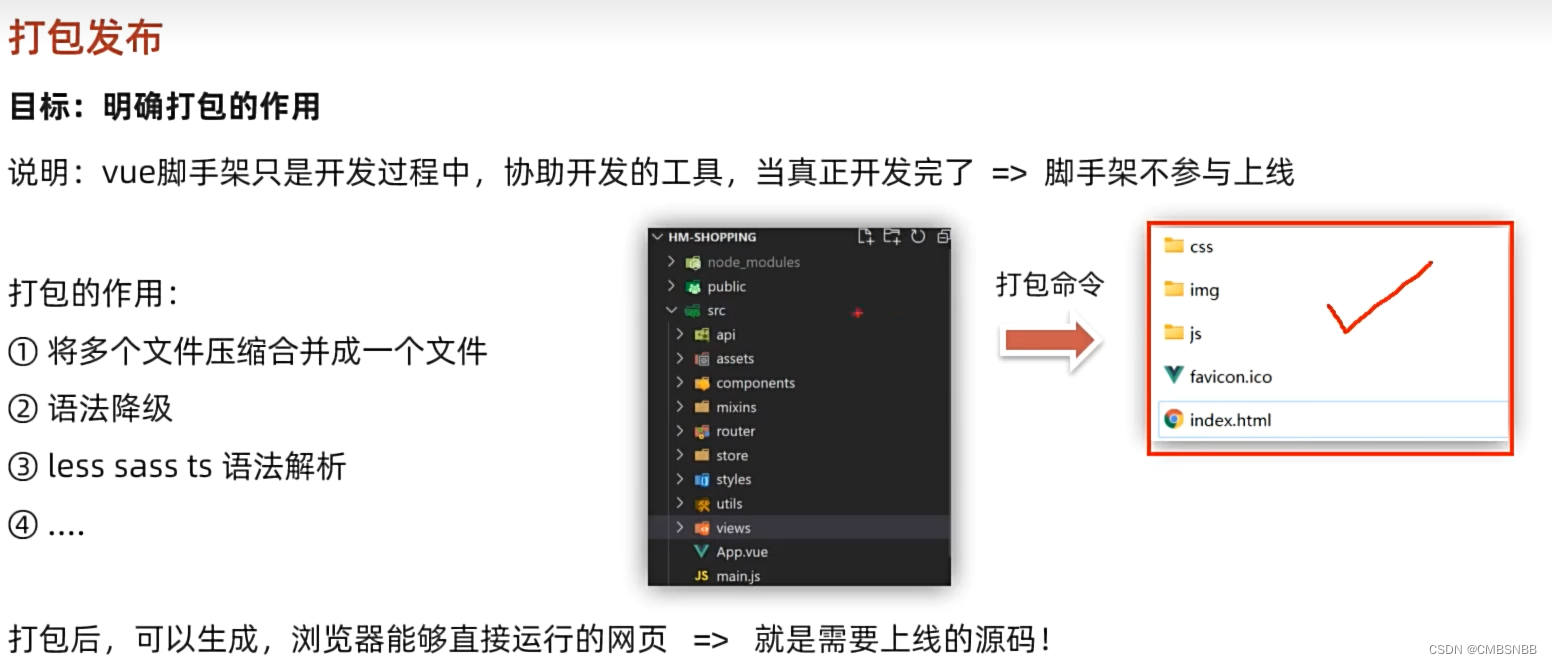
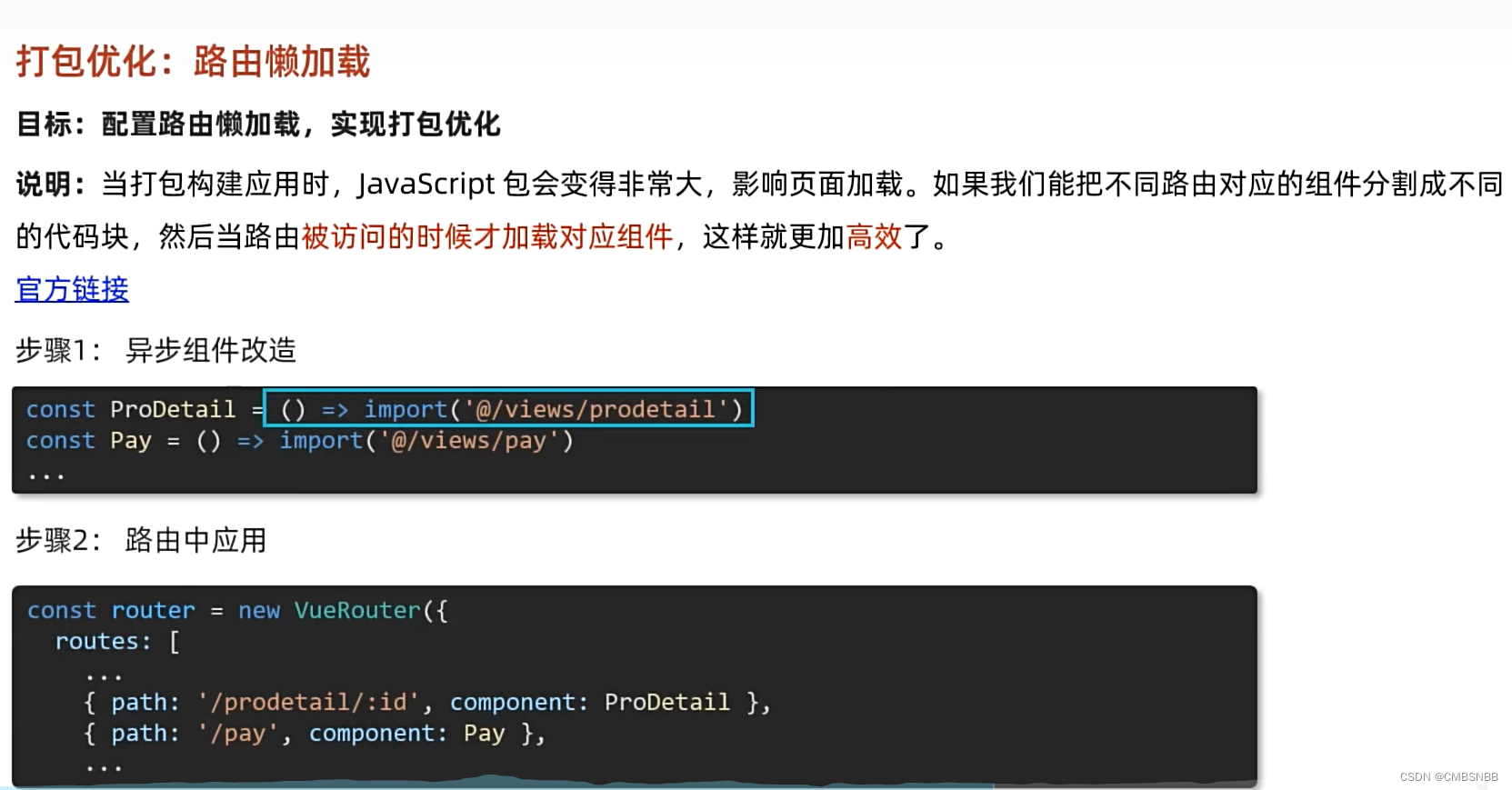
28.打包:



常用的给他定义成异步加载