在我们用手机或平板电脑浏览网页时,你是否曾发现有些网页能够很好地适应屏幕,而有些却需要左右滑动才能完整显示内容?这就涉及到一个神奇的东西——Viewport Meta 标记。
最近本人在研究自适应的各自实现方法,比如media媒体查询、自适应布局等,其中很常见的也是大家经常默认中就使用到的一个内容是Viewport Meta 标记。
什么是Viewport?
Viewport(视口)简单来说,就是你在屏幕上能看到的区域。在桌面浏览器中,这通常是整个浏览器窗口,但在移动设备上,情况就复杂了。因为移动设备的屏幕尺寸各不相同,Viewport Meta 标记就变得尤为重要。
Viewport Meta 标记是什么?
Viewport Meta 标记是一种HTML标签,它告诉浏览器如何设置网页的视口。通过在HTML文档的头部添加类似下面的代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0">这段代码告诉浏览器,网页的宽度应该等于设备的宽度,并且初始缩放比例应该为1.0。这有助于确保网页在不同设备上都能够良好显示。
我们还可以设置其他属性定义浏览器渲染页面的尺寸和缩放级别规则。
具体属性的内容和含义可以参考文档:viewport meta 标记 - HTML(超文本标记语言) | MDN (mozilla.org)
为什么需要Viewport Meta 标记?
1. 响应式设计: 移动设备的屏幕尺寸多种多样,Viewport Meta 标记可以帮助网页自动调整布局,以适应不同尺寸的屏幕,使得用户无论用大屏手机还是小屏平板都能有良好的浏览体验。
2. 禁用缩放: 有些网页希望用户不能通过手势缩放来改变页面布局,Viewport Meta 标记可以帮助网页开发者控制这个行为。
即设置属性:user-scalable:no或0。

3. 移动设备优化: 通过设置Viewport,网页可以更好地利用移动设备的屏幕空间,提供更友好的用户界面。
如何使用Viewport Meta 标记?
在HTML文档的`<head>`标签中加入以下代码即可:
<head><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 其他头部信息 -->
</head>通过设置不同的属性值,你可以调整Viewport的行为,以满足你网页的需求。
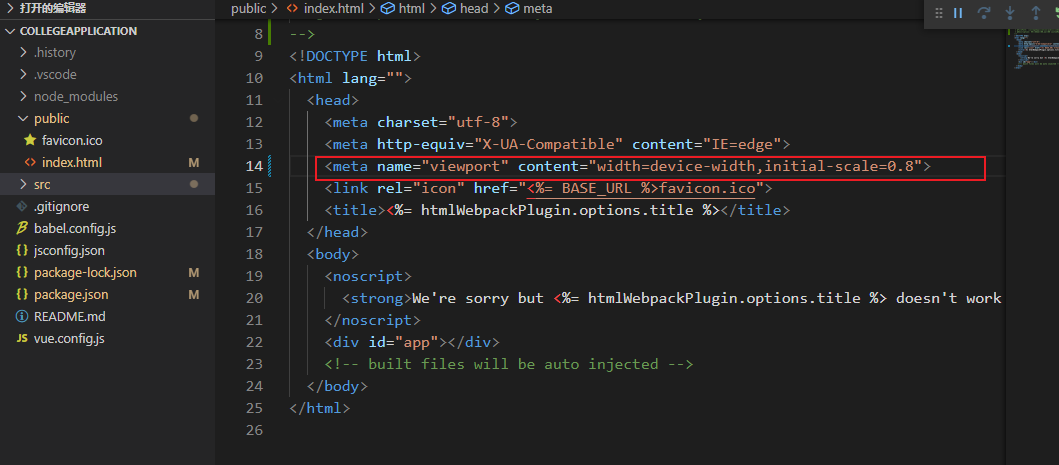
当然,在vue3的开发框架中,我们只需要在根html中加上meta标签即可实现全局的Viewport Meta标记。

加上之后,打开浏览器开发者工具,切换窗口类型,可以看到显著的效果。