目录
css的简单介绍
css的基础选择器
css的字体属性(背下来)
css的文本属性(背下来)
css的引入方式(背下来)
实战案例
css的简单介绍
- HTML 的局限性
说起 HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如 <h1> 表明这是一个大标题,<p> 表明这是一个段落,<img> 表明这儿有一个图片,<a> 表示此处有链接。
很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑。
虽然 HTML 可以做简单的样式,但是带来的是无尽的臃肿和繁琐……
- CSS-网页的美容师
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称. 有时我们也会称之为 CSS 样式表或级联样式表。 CSS 是也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、 边距等)以及版面的布局和外观显示样式。 CSS 让我们的网页更加丰富多彩,布局更加灵活自如。
简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。

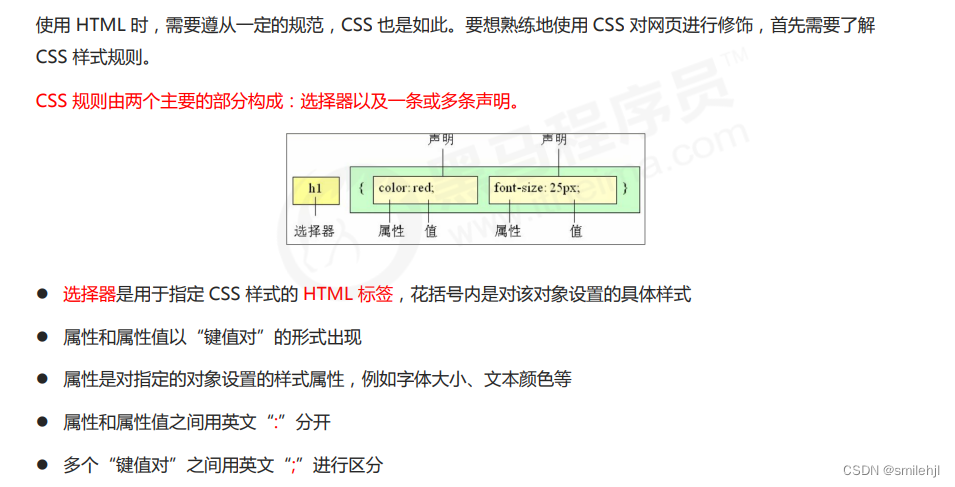
- CSS 语法规范
总结:
1. HTML 主要做结构,显示元素内容.
2. CSS 美化 HTML ,布局网页.
3. CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
css的基础选择器
- 选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。
简单来说,就是选择标签用的。
- 选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器(这个常用)、id 选择器和通配符选择器
- 标签选择器:
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定 统一的 CSS 样式。
作用:
标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签。
优点:
能快速为页面中同类型的标签统一设置样式。
缺点:
不能设计差异化样式,只能选择全部的当前标签
- 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。 类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
注意:
① 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
② 可以理解为给这个标签起了一个名字,来表示。
③ 长名称或词组可以使用中横线来为选择器命名。
④ 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤ 命名要有意义,尽量使别人一眼就知道这个类名的目的。
⑥ 命名规范:见附件( Web 前端开发规范手册.doc)
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
- id 选择器
- 通配符选择器
基本选择器的总结

css的字体属性(背下来)
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
这里对字体属性做了简单的介绍,具体的属性值需要你自己在使用中理解
css的文本属性(背下来)
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
这里对文本属性做了简单的介绍,具体的属性值需要你自己在使用中理解
css的引入方式(背下来)
- 行内式
- 内嵌式
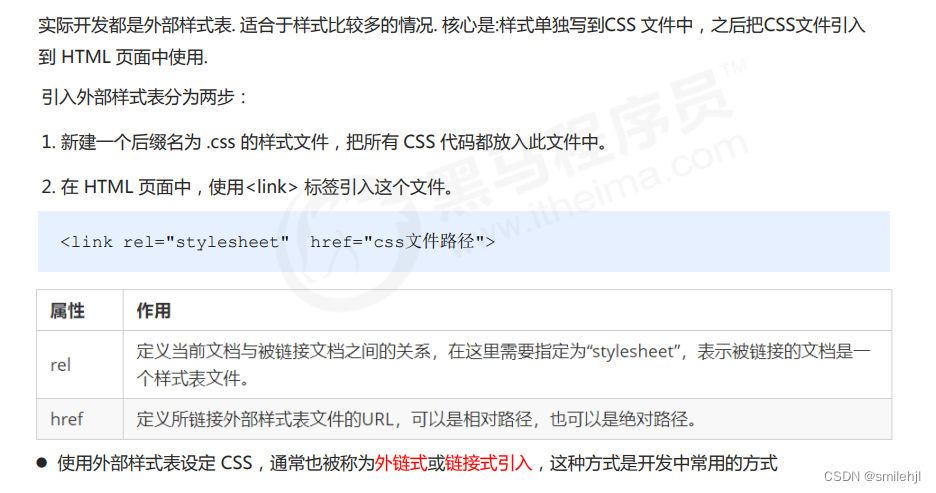
- 链入式
实战案例
效果:
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 设置字体大小为16像素,行高为28,字体为微软雅黑 */body {font: 16px/28px 'microsoft YaHei';}h1 {/* 居中显示 */text-align: center;/* 字体不加粗 400不加粗 700 加粗 */font-weight: 400;}.gray {/* 设置字体颜色 */color: #888888;/* 字体太小 */font-size: 12px;/* 居中对齐 */text-align: center;}.btn {font-weight: 700;}a {/* 去除下划线 */text-decoration: none;}.search {color: #666666;width: 170px;}p {/* 首行缩进2个字符 */text-indent: 2em;}.pic {text-align: center;}.footer {font-size: 12px;color: #888888;}</style>
</head>
<body><h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1><div class="gray">2019-07-03 16:31:47 来源: <a href="#"> 中国天气网 </a><input type="text" class="search" value="请输入查询条件.."> <Button class="btn">搜索</Button></Button></div><hr><p>中国天气网讯今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p><h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4><p class="pic"><img src="pic.jpeg"></p><p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p><p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p><h4>明日热度再升级!京津冀携手冲击38℃+</h4><p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p><p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p><p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>