Postman 提供了四种类型的变量
环境变量(Environment Variable)
不同的环境,使用不同的环境变量,例如:测试过程中经常会用到 测试环境,外网环境等
全局变量(Global Variable)
所有的接口运环境中变量值都保持一致
本地变量(Local Variable)
针对接口的个性化设置,如url,用户等,作用域只限于当前接口范围内
文件变量(Data Variable)
通过在外部文件中批量设置参数,例如 json,csv等文件
流程控制
流程控制简言之就是设置接口的执行顺序,流程控制只有在collection runner或Newman里才生效
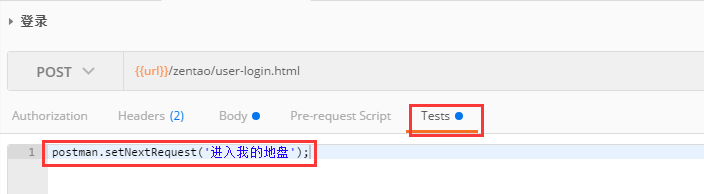
如果需要实现多个接口的一次循环,只需在每个接口的Tests中编写脚本
postman.setNextRequest('下一个接口名');
操作如下图所示:
使用if进行判断来结束执行:
if(globals["我的地盘::创建新列表 - 禅道"])postman.setNextRequest("null");
tests["执行完毕!"] = responseCode.code ===200;
我的地盘::创建新列表 - 禅道为接口B中的返回值,在接口B中将其定义成一个全局变量。接口A通过判断全局变量是否存在进而判断接口B是否执行。如全局变量存在,将终止执行,否则执行接口B。
postman.setNextRequest("null");是一个终止程序作用
【注意】
1.如果不设终止条件,接口A执行完到接口B,接口B执行完又指向接口A,会构成死循环。该示例中if(globals["我的地盘::创建新列表 - 禅道"])为终止条件。
2.执行前需将用来做判断的全局变量删除,否则第一次执行完接口A后就将终止执行。
3.为了更清楚直观的查看运行结果,最好在每一个接口的Tests中增加一个断言,否则难以判断接口A执行的次数
调试
调试有三种方式:
1.使用Ctrl+Alt+c 可以打开Postman的控制台,可以查看请求和响应(只适用于客户端,不适用于Chrom 插件)
2.用console.log()打印,到控制台看
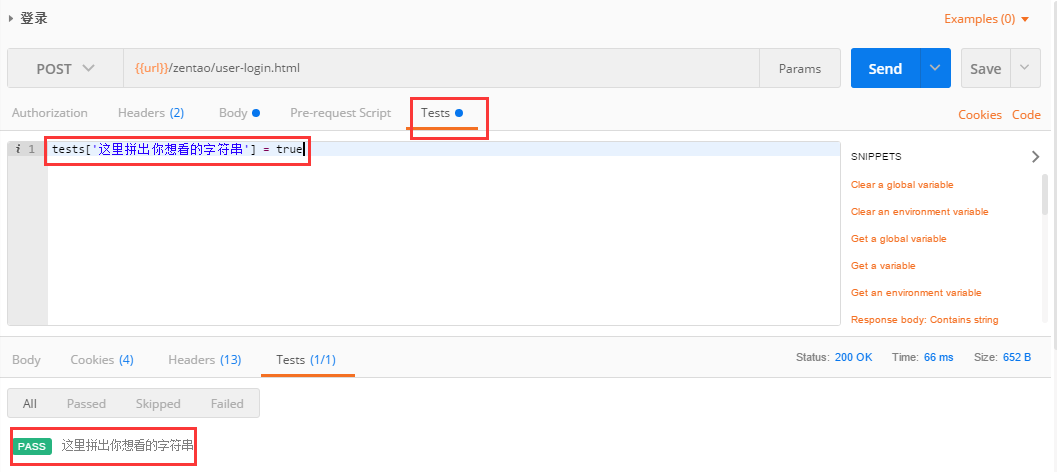
3.tests['这里拼出你想看的字符串'] = true在界面/报告看断言
使用Postman控制台查看,如下图所示:

使用console.log()打印输出内容操作如下图所示:
 使用tests['这里拼出你想看的字符串'] = true,tests并不单单是指设置断言,也可以是普通的输出某些信息,如下图所示:
使用tests['这里拼出你想看的字符串'] = true,tests并不单单是指设置断言,也可以是普通的输出某些信息,如下图所示:

公共函数
常用的公共函数分为六种,分别是:
1).判断是否超时(assertNotTimeout):
var hasResponse=postman.getResponseHeader('Content-Type')?true:false; if(!hasResponse) tests['服务端在超时前没返回任何数据,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false;
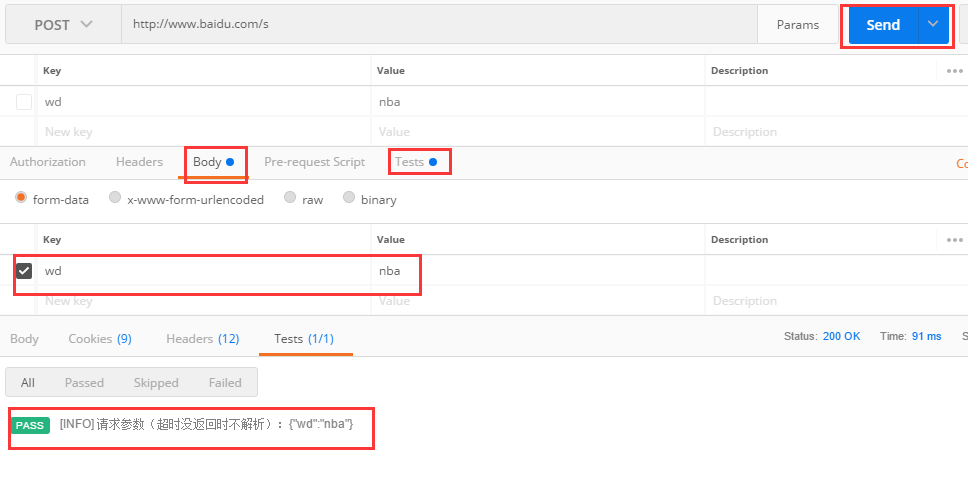
2).未超时,显示发出的请求参数(logParams):
if(hasResponse) tests[`[INFO] 请求参数(超时没返回时不解析):${JSON.stringify(request.data)}`]=true;
3).未超时,解析返回的JSON对象(getResponseJson):
try{if(hasResponse) var json=JSON.parse(responseBody);}catch(err){ tests['服务端没返回合法的JSON格式,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false; tests[`[INFO] 返回:${responseBody}`]=true; console.error(err);}
4).返回元素的类型(assertType):
var assertType=(name,value,type)=>{let isType=(type==='array')? Array.isArray(value):typeof value===type; tests[`${name}为${type}(实际值:${value})`]=isType;};
5).返回元素是否与预期值一致(assertEqual):
var assertEqual=(name,actual,expected)=>{tests[`${name}等于${expected}(实际值:${actual})`]=actual===expected;};
6).返回元素是否与预期值不一致(assertNotEqual):
var assertNotEqual=(name,actual,expected)=>{tests[`${name}不等于${expected}(实际值:${actual})`]=actual!==expected;};
为了使用方便,所以将以上函数设置为全局变量,每行一对 key:value 的形式编辑设置成全局变量,如下图所示:

设置好之后,来使用以上函数,使用时的代码为:
eval(globals.assertNotTimeout);//判断是否超时
eval(globals.logParams);//未超时,显示发出的请求参数
eval(globals.getResponseJson);//未超时,解析返回的JSON对象
eval(globals.assertType);//返回元素的类型
eval(globals.assertEqual);//返回元素是否与预期值一致
eval(globals.assertNotEqual);//返回元素是否与预期值不一致各函数的具体用法,如下详解:
①第一个函数和第二个函数一起使用,先判断是否超时,若未超时,便显示发出的请求参数,操作如下图所示:

tests中的代码为:
-
eval(globals.assertNotTimeout); -
eval(globals.logParams);
②第一个函数和第三个函数一起使用,先判断是否超时,若未超时,便解析返回的JSON对象,操作如下图所示:

tests中填入如下代码:
eval(globals.assertNotTimeout);
eval(globals.getResponseJson);tests[json.expires_in] = 7200;注意:由于getResponseJson是解析返回的JSON对象,所以接口请求返回的定是JSON才能使用
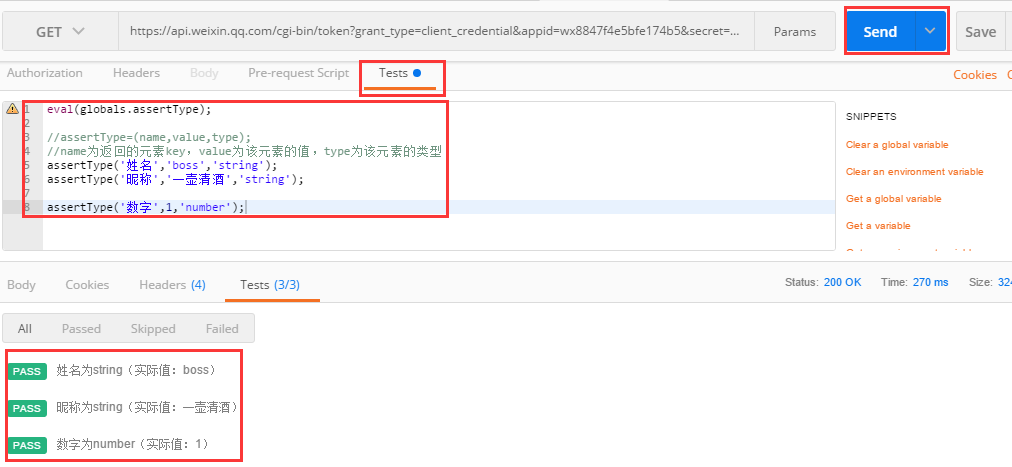
③返回元素的类型(assertType),操作如下图所示:

tests中代码为:
eval(globals.assertType);
//assertType=(name,value,type);
//name为返回的元素key,value为该元素的值,type为该元素的类型
assertType('姓名','boss','string');
assertType('昵称',','string');
assertType('数字',1,'number');注意:此处需注意的是,数字类型并不是常说的int型,而是number,填入int会一直报错
返回元素类型的值中代码:var assertType=(name,value,type)=>{let isType=(type==='array')? Array.isArray(value):typeof value===type; tests[`${name}为${type}(实际值:${value})`]=isType;};
从返回元素类型的值中代码来看,该代码是一个三目运算符,重要点在于typeof中的value值,比如输入该代码:assertType('数字',1,'number');value为1,type为number,便会执行通过pass,若把type改为int,执行结果只会显示fail
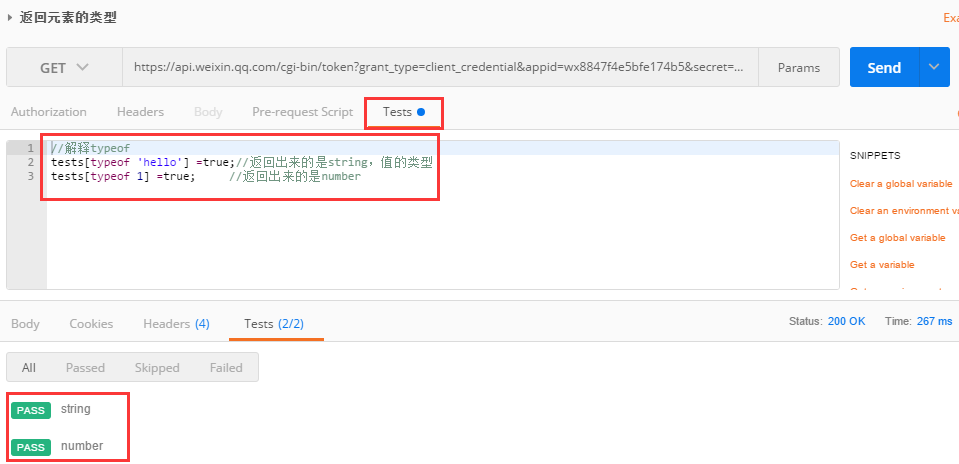
进行如下操作就能轻而易举明了,如下所示:
tests中的代码为:
//解释typeof
tests[typeof 'hello'] =true;//返回出来的是string,值的类型
tests[typeof 1] =true; //返回出来的是number
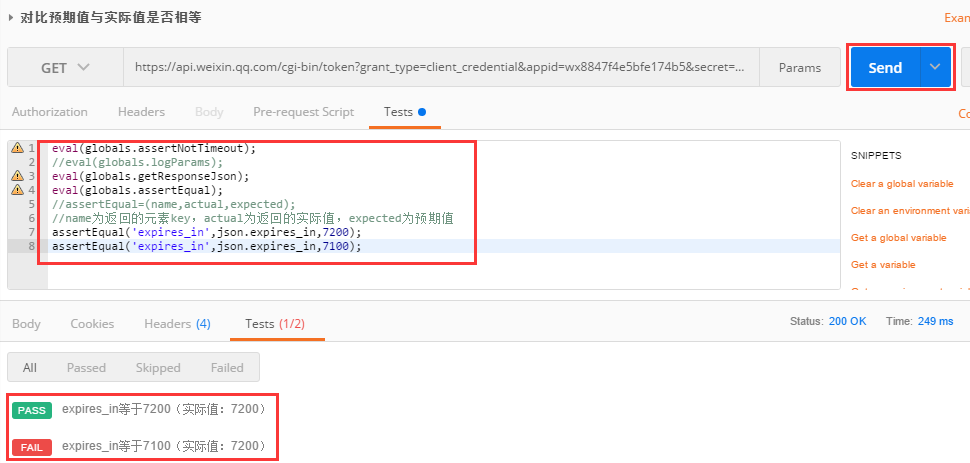
④返回元素是否与预期值一致(assertEqual),相等为true(pass),反之为false(fail),操作如下图所示:
tests中代码为:
eval(globals.assertNotTimeout);
eval(globals.getResponseJson);
eval(globals.assertEqual);
//assertEqual=(name,actual,expected);
//name为返回的元素key,actual为返回的实际值,expected为预期值
assertEqual('expires_in',json.expires_in,7200);
assertEqual('expires_in',json.expires_in,7100);eval(globals.assertEqual);
//assertEqual=(name,actual,expected);
//name为返回的元素key,actual为返回的实际值,expected为预期值
//号码相同pass,不相同fail
assertEqual('电话号码',18867210313,18867210313);
assertEqual('电话号码',18867210310,18867210313);⑤返回元素是否与预期值不一致(assertNotEqual),不相等为true(pass),反之为false(fail),操作如下图所示:

tests中代码如下:
eval(globals.assertNotTimeout);
eval(globals.getResponseJson);
eval(globals.assertNotEqual);
//assertNotEqual=(name,actual,expected);
//name为返回的元素key,actual为返回的实际值,expected为预期值
//号码不相等pass,相等fail
assertNotEqual('expires_in',json.expires_in,7100);
assertNotEqual('expires_in',json.expires_in,7200);外部数据文件
外部数据文件是Collection Runner在HTTP requests 和script中可以导入CSV文件或是JSON文件,从数据文件(即CSV或JSON文件)中使用values,为了在Postman UI中去使用它们,你需要遵循和environment or global variables一样的语法。
操作步骤:
1.在你的Collection request中使用变量,以下的所有变量将会被数据文件中的相应的值替换
2.准备你所需要运行的数据文件(JSON/CSV)
CSV文件要在Collection Runner中工作,第一行必须是在request中要使用的变量名,每一行是一条用例,并表示一次迭代。
JSON文件,你需要确保你的文件有键/值对数组。数组中的每个元素是键值对的对象,代表了一次迭代。key是作为变量名,values是代替request里的值。
3.打开Collection Runner窗口以及选择合适的Collection或文件夹
4.选择“Choose files”,从文件选择区加载数据文件,如果加载成功,你可以预览Collection Runner中执行的数据量
5.设置迭代次数。每次迭代都将使用你的数据文件中的一行,如果迭代次数超过数据文件中的行数,将重复执行最后一行
6.运行Collection以及观察结果
注意:当有多个key值,中间用英文,隔开即可,csv文件中第一行的参数名要与发送请求中设置的变量名要一致
举例为百度接口,设置好参数,如下图所示:
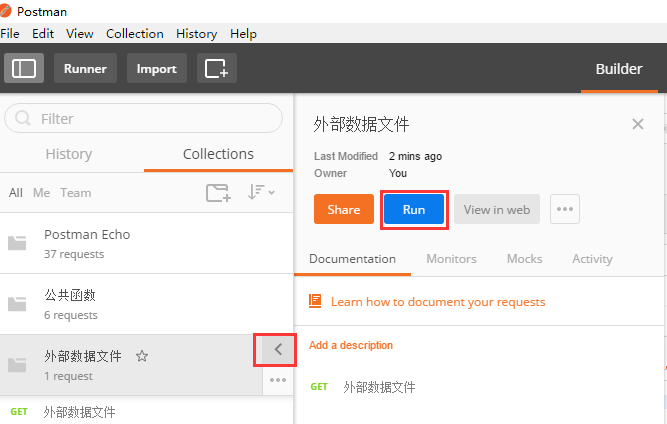
在左侧面板中选中该接口并运行,如下图所示:
配置参数,如下图所示:

csv格式文件先制作好,再在运行时添加进来,预览效果如为:
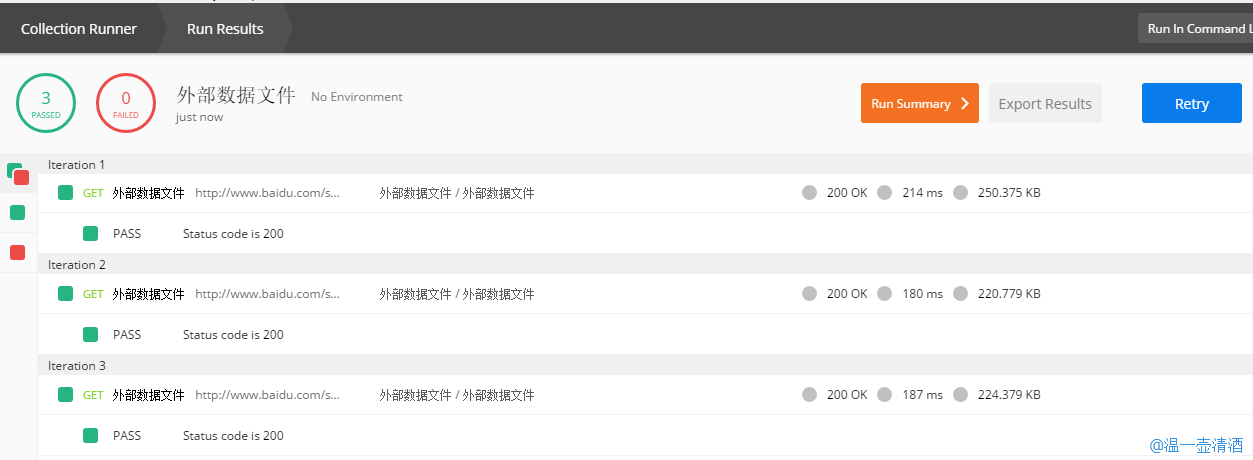
最终运行效果如下图所示:

总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。