构建一种完全可实现、可操作的开放源代码信息收集系统,帮助记者完成工作任务。采编人员仅需输入所收集到的网址及题目即可迅速启动收集工作并进行信息归类。
2.根据新的数据收集要求,采用云计算技术实现新的收集器的迅速部署。对于资料采集点的改版,更新,采集器可以进行智能响应。同时,系统的维护者也能迅速地更新数据收集系统,使之能够适应不断改变的网络环境。
3.收集程序收集信息时,不会对站点的正常运行造成任何影响,也不会占据太多的网络带宽,当站点出现不提供服务时,收集程序会进行智能处理。
4.收集到的信息,可以利用自动清理过程,去掉冗余的html代码,使其具有一致的格式,并根据话题和关键词,对其进行分类标签。
5.可以在多个平台上一次点击发送该消息。
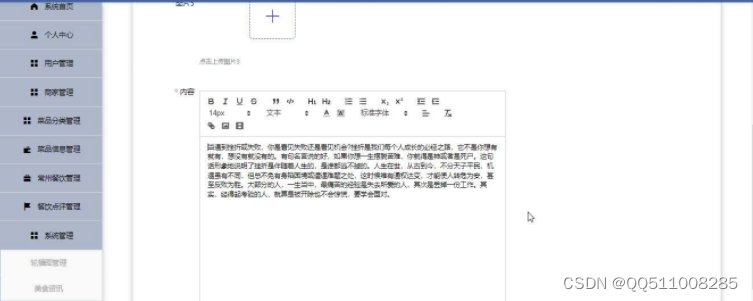
该系统还给出了 Xpath的保存接口,以及获取的参数的调节接口。主要内容有:网站名称,主要域名,清单获取方法,清单关键字,清单页字段 XPL路径,详细页字段 XPL路径,是否打开测试,本地存储路径,以及是否输入重复参数及如何保存等。在图2-6中可以看到。该系统为用户提供了一个消息发布的接口。具体内容有:当日下载量、当日发布量、昨日下载量、昨日发布量、待处理信息以及显示信息详情、同步发布等。
在上述需求分析的基础上,通过深入研究,将系统使用人员划分为信息采集编辑、信息维护编辑、信息发布编辑三个角色。然后根据这个人的工作内容,给出了对应的系统函数。本系统为收集资料输入接口,并对收集资料进行维护。具体内容有:网站名称,网站首页,网站主域名,栏目名称,栏目页面 URL,分配爬虫标志,是否开启采集的录入和维护。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。 本论文的研究目的是为了给采编者提供一套完善、高效的智能信息收集解决方案,并利用一系列的程序设计与开发,为采编者提供一个具备稳定、鲁棒性的信息收集、发布集成平台。对外卖数据进行了分析,从而极大地降低了有关产业的资讯工作者的工作强度,为更快、更好、更方便地获得发布资讯,提供了技术支撑。到现在为止,这个系统已经从最初的收集对象,到最近的几百个国际和国内的站点,已经有一年多的时间了,收集到了395万条的数据。
本论文的研究目的是为了给采编者提供一套完善、高效的智能信息收集解决方案,并利用一系列的程序设计与开发,为采编者提供一个具备稳定、鲁棒性的信息收集、发布集成平台。对外卖数据进行了分析,从而极大地降低了有关产业的资讯工作者的工作强度,为更快、更好、更方便地获得发布资讯,提供了技术支撑。到现在为止,这个系统已经从最初的收集对象,到最近的几百个国际和国内的站点,已经有一年多的时间了,收集到了395万条的数据。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献