uniapp中的popup组件可以用于弹出简单的提示框、操作框、菜单等。它可以通过position属性控制弹出框的位置,不同的position值会使得弹出框呈现不同的弹出形式
目录
一、实现思路
二、实现步骤
①view部分展示
②JavaScript 内容
③css中样式展示
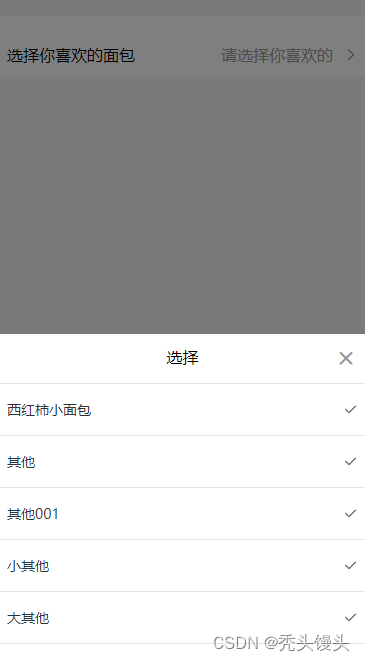
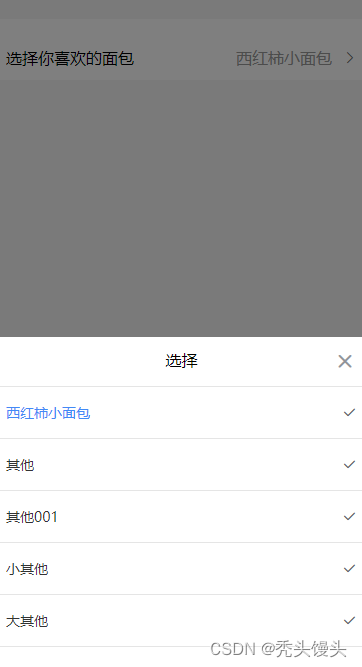
三、效果展示
四、小结 + 注意事项
一、实现思路
在需要的标签绑定了一个点击事件,点击按钮可以控制显示或隐藏uni-popup组件。
uni-popup组件的v-model值与data中定义@close="show = false" @open="show = true" 变量绑定,
uni-popup组件的position属性设置为"bottom",表示从底部弹出。
uni-popup组件的show属性设置为true,表示显示遮罩层。
uni-popup组件的animation属性设置为pop-up,表示弹出动画效果为pop-up。
uni-popup组件中的内容可以自定义,这里是一个简单的view标签,包含一些文字和按钮。
uni-popup组件支持拖曳的功能,默认开启拖曳的方式为长按拖动或鼠标拖动。
二、实现步骤
①view部分展示
<template><view style="margin-top: 300rpx;"><view class="records"><view v-for="(item, index) in tabList" class="getlist" :key="index"><view class="flex-between" style="margin-top: 32rpx;"><!-- 弹出排列 --><view>{{ item.cations }}</view><view class="flex" @click="handleSelectCategroy(index)"><view class="flex"><view style="margin-right: 10rpx;color: #999; font-size: 32rpx;">{{ item.categoryText }}</view><view style="margin-left: 12rpx;"><u-icon name="arrow-right" size="14" color="#666"></u-icon></view></view></view></view></view></view><!-- 弹出层内容 --><u-popup :show="show" mode="bottom" @close="show = false" @open="show = true" closeable="true"><view style="border-bottom: 1rpx solid #E5E5E5;padding:24rpx 0 32rpx; text-align: center;">选择</view><view class="flex-colomn"><view v-for="(item, index) in arrlist" class="flex-between .ui-font" :key="index" @click="tab(item)"style="border-bottom: 1rpx solid #E5E5E5;padding:32rpx 24rpx; "><view :class="[titleText === item.title ? 'active' : '']">{{ item.title }}</view><view><u-icon name="checkmark" size="15"></u-icon></view></view></view></u-popup></view>
</template>②JavaScript 内容
<script>export default {data() {return {//弹出层show: false,titleText: '巧克力饼干',arrlist: [{id: 1,title: '西红柿小面包'}, {id: 2,title: '其他'}, {id: 3,title: '其他001'}, {id: 4,title: '小其他'}, {id: 5,title: '大其他'}],tabList: [{cations: "选择你喜欢的面包",categoryText: "请选择你喜欢的"}, ]};},methods: {// 弹出选择值handleSelectCategroy(index) {this.show = true //当前弹出层为truethis.curActiveCategroyIndex = index},valChange(e) {console.log('当前值为: ' + e.value)},tab(item) {this.show = falsethis.titleText = item.titlethis.tabList = this.tabList.map((it, i) => {if (this.curActiveCategroyIndex === i) {it.categoryText = this.titleText}return it})},}}
</script>③css中样式展示
<style lang="scss" scoped>.records {padding: 24rpx;background: #FFFFFF;border-radius: 16rpx;}.ui-font {font-size: 28rpx;color: #333333;text-align: center;border-bottom: 1rpx solid #E5E5E5;padding: 28rpx 0px;}.active {color: #428AF6}
</style>三、效果展示


四、小结 + 注意事项
1. u-popup组件尽量与整个的第二层位置,否则会失效
2.常用属性值:
show【控制弹出窗口的显示与隐藏】
类型:Boolean
默认值:false
。当为 true 时,弹出窗口将显示;当为 false 时,弹出窗口将隐藏。
position 【设置弹出窗口的位置。可选值】
类型:String
默认值:center
top: 弹出窗口在顶部显示。
bottom: 弹出窗口在底部显示。
left: 弹出窗口在左侧显示。
right: 弹出窗口在右侧显示。
center: 弹出窗口在屏幕中央显示。