
目前使用的ES版本是7,借用下其他的文档。说明下ES的存储。
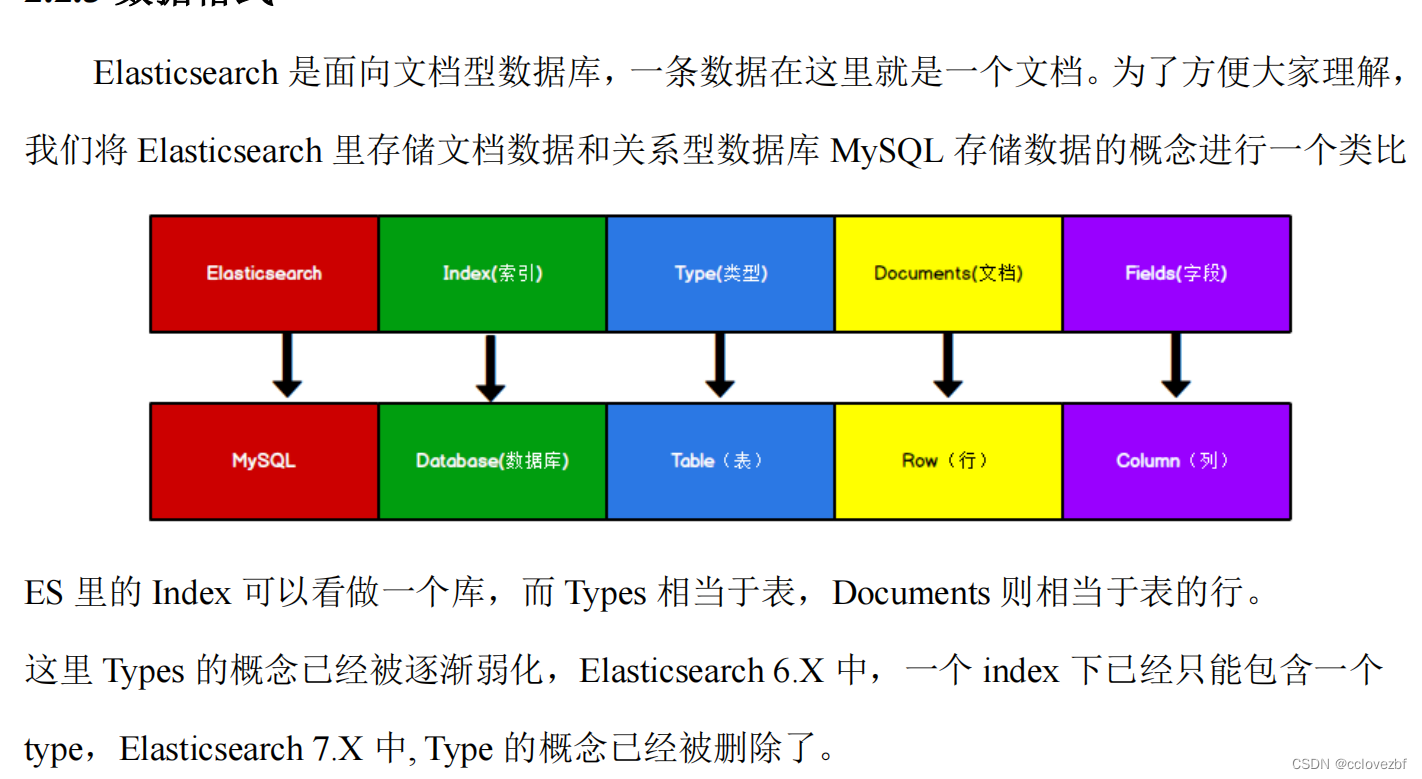
ES首先是index 对应的是数据库,7以前有type的概念,7没有type的概念,也就是说现在ES7
一个库(index)只有一个表(type)。
一个表(type)可以有多行(doc)
一行(doc)有多列(mapping)
好了开始基础操作!
我们的操作无非是增删改查, 增对的就是库表(index),字段名和属性(mapping),每一行的值(doc
index操作
#增加索引 i_dw_cc_test
put i_dw_cc_test#查看索引
get i_dw_cc_test#删除索引 i_dw_cc_test
delete i_dw_cc_test
mapping操作
#查看映射 如果我们先存数据,es的时候会默认字段都是keyword 后面不能修改
get i_dw_cc_test/_mapping#创建映射 报错了mapper [name] cannot be changed from type [keyword] to [text]
put i_dw_cc_test/_mapping
{
"properties": {
"id":{"type": "keyword","index": true},
"name":{"type": "text", "index": true},
"sex":{"type": "keyword","index": true}
}
}删除映射。
直接删除index就好
修改映射
_doc操作
#增加数据 以前可以指定type名 比如person 现在不行了
#post i_dw_cc_test/person
#{
# "id":"1",
# "name":"cc"
#}
#现在只能指定_doc 这里会随机生成一个id 这个id是给es管理的 你也可以指定
post i_dw_cc_test/_doc
{
"id":"1",
"name":"cc"
}# 指定es的这条数据的id=1
post i_dw_cc_test/_doc/1
{
"id":"1",
"name":"cc1"
}
post i_dw_cc_test/_doc/2
{
"id":"2",
"name":"zbf2"
}
post i_dw_cc_test/_doc/3
{
"id":"3",
"name":"cclovezbf3"
}#更新数据 全量覆盖
post i_dw_cc_test/_doc/1
{
"id":"1",
"name":"cc111111111",
"sex":"man"
}
#修改数据部分覆盖 注意这里的请求体有个doc 我不知道这个为啥不省略
post i_dw_cc_test/_update/1
{
"doc":{
"name":"cc2222222222"
}
}#删除数据 es id=1的数据
delete i_dw_cc_test/_doc/1#条件删除文档 注意这里的请求是post
post i_dw_cc_test/_delete_by_query
{
"query":{
"match":{
"name":"cc1"
}
}
}查询是重头戏
#查看数据 根据id 查询 select * from t where id =2 类似根据主键查询
get i_dw_cc_test/_doc/2#查询所有数据 类似 select * from t
get i_dw_cc_test/_search
{
"query": {
"match_all": {}
}
}#查询数据 类似 select * from t where name like '%zbf2%' 这里会分词 不同于mysql模糊查询
#但是我这里是keyword不分词因为我先插入数据后mapping。。。暂时不实验了
get i_dw_cc_test/_search
{
"query": {
"match": {
"name":"zbf2"
}
}
}#查询数据 类似 select * from t where name=1 or id =1
get i_dw_cc_test/_search
{
"query": {
"multi_match": {
"query": "1",
"fields": ["id","name"]
}
}
}#精确查询 select * from t where name=zbf2
get i_dw_cc_test/_search
{
"query": {
"term": {
"name": {
"value": "zbf2"
}
}
}
}
#精确查询 这里是terms select * from t where name in (zbf2,cc)
get i_dw_cc_test/_search
{
"query": {
"terms": {
"name": ["zbf2","cc"]
}
}
}#精确查询加 指定字段 select id from t where name in (zbf2,cc)
get i_dw_cc_test/_search
{
"_source": ["id"],
"query": {
"terms": {
"name": ["cc"]
}
}
}
其余的一些查询
获取index的总数据量
GET /index_name/_count
获取切片的大小
GET /_cat/shards?v