如何使用 Webpack 实现模块化打包?
对模块化打包方案或工具的设想或者说是诉求:
- 能够将散落的模块打包到一起;
- 能够编译代码中的新特性;
- 能够支持不同种类的前端资源模块。
其中最为主流的就是 Webpack、Parcel 和 Rollup
以 Webpack 为例
- Webpack 作为一个模块打包工具,本身就可以解决模块化代码打包的问题,将零散的 JavaScript 代码打包到一个 JS 文件中。
- 对于有环境兼容问题的代码,Webpack 可以在打包过程中通过 Loader 机制对其实现编译转换,然后再进行打包。
- 对于不同类型的前端模块类型,Webpack 支持在 JavaScript 中以模块化的方式载入任意类型的资源文件,例如,我们可以通过Webpack 实现在 JavaScript 中加载 CSS 文件,被加载的 CSS 文件将会通过 style 标签的方式工作。


Webpack 快速上手


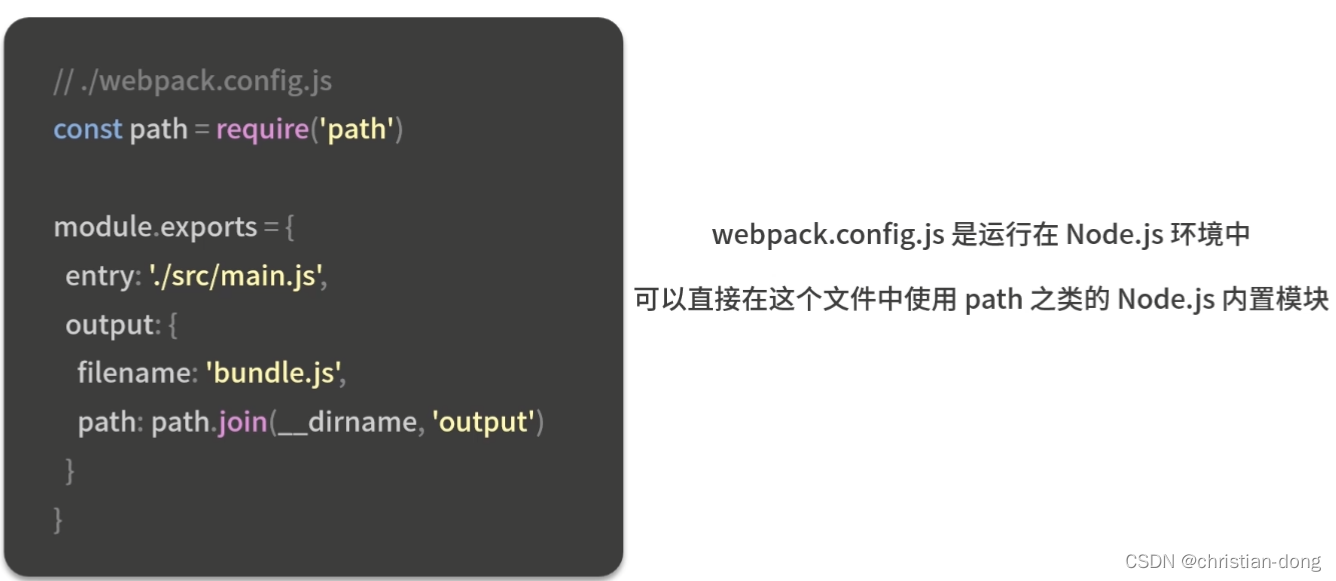
配置 Webpack 的打包过程
-
Webpack 4 以后的版本支持零配置的方式直接启动打包
-
整个过程会按照约定将 src/index.js 作为打包入口
-
最终打包的结果会存放到 dist/main.js 中。

让配置文件支持智能提示
webpack.config.js 有配置提示在文件中加入
/*** @type {import("webpack").Configuration}*/
Webpack 工作模式
-
production 模式下,启动内置优化插件,自动优化打包结果,打包速度偏慢;
-
development 模式下,自动优化打包速度,添加一些调试过程中的辅助插件;
-
none 模式下,运行最原始的打包,不做任何额外处理。
修改 Webpack 工作模式的方式有两种:
-
通过 CLI --mode 参数传入;
-
通过配置文件设置 mode 属性。