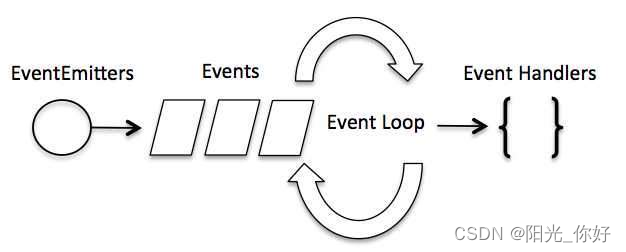
node
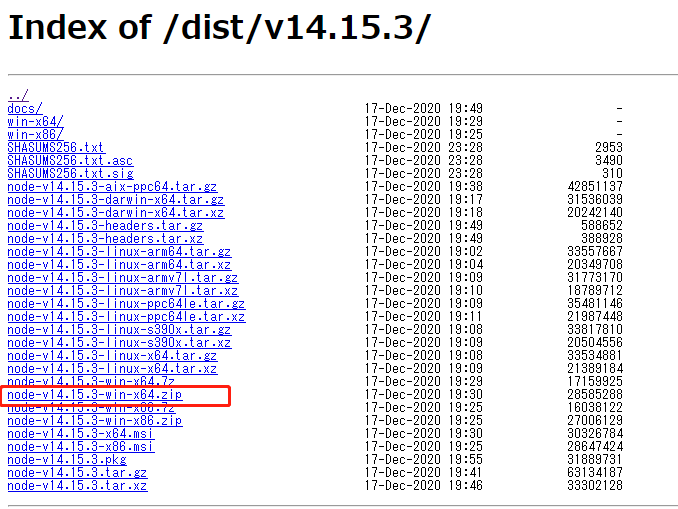
node.js的下载:https://nodejs.org/dist
在项目中可能会有版本冲突,这里可以选择自己想要的版本下载,而且一台电脑可以同时安装多个版本的node。当你需要切换版本时直接去更改环境变量即可。下面我安装选择的是压缩包,压缩包直接解压配置就可以用,如果下载安装包,一直下一步,选择好自己的路劲也是没什么问题的,二者皆可。

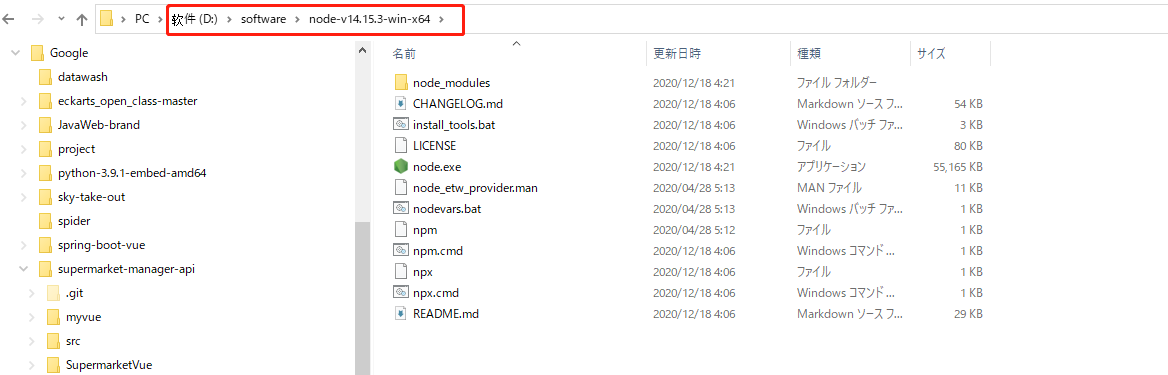
下载之后解压至路径

因为我node -v查不到node的版本,所以我这里先配置一下环境变量,如果你能查到也可以先不配置环境变量。因为我电脑是日语版的,所以是日文,但是不影响操作。
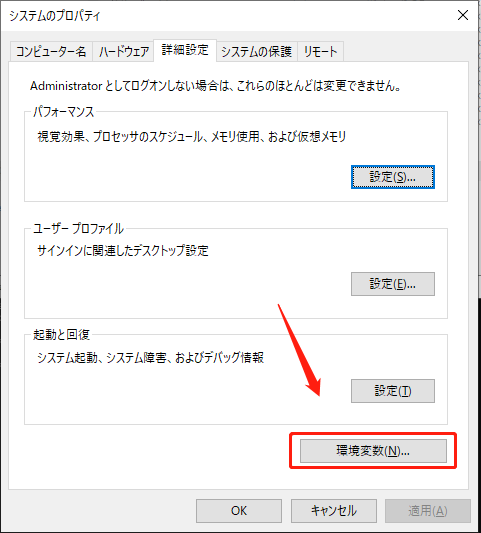
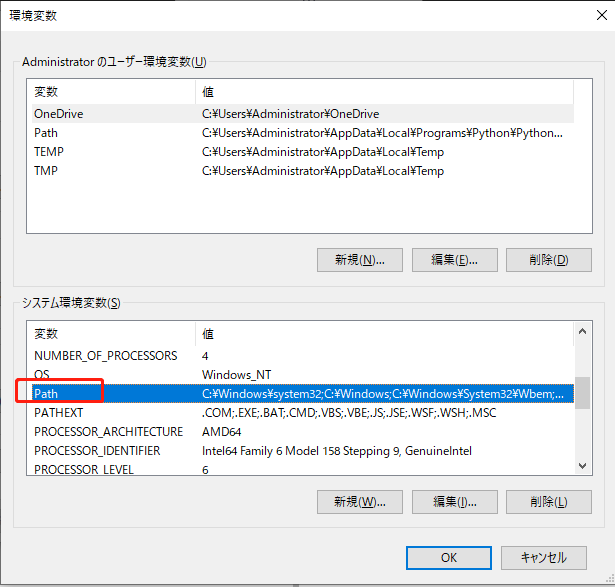
配置环境变量快捷方式:
win+r输入sysdm.cpl





这样往下点击ok就完事,然后cmd查一下node版本npm版本

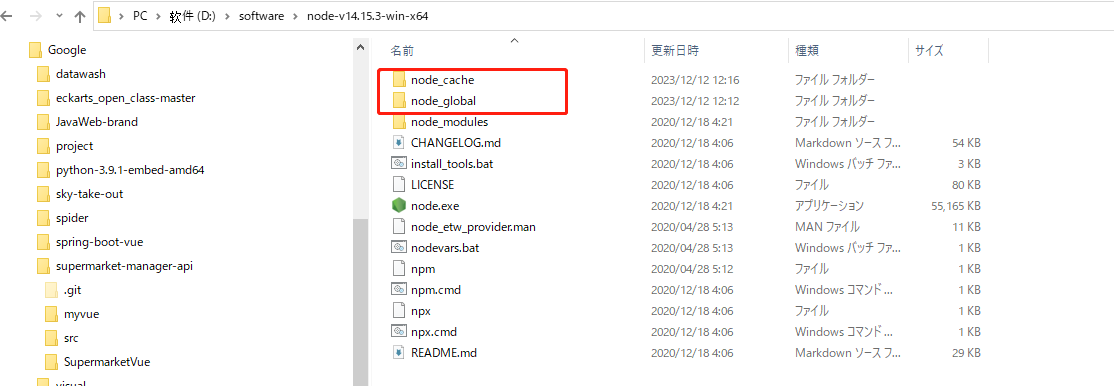
创建全局安装目录和缓存日志目录
在node的安装目录下去创建node_cache和node_global两个文件夹

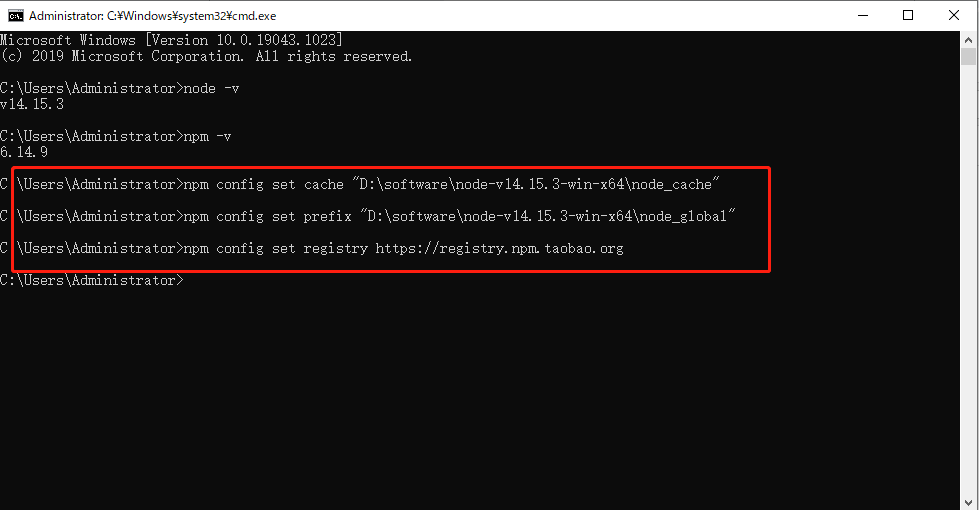
再cmd:npm配置全局模块目录和缓存目录
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"
为了加载包快速,修改源为淘宝镜像
npm config set registry https://registry.npm.taobao.org

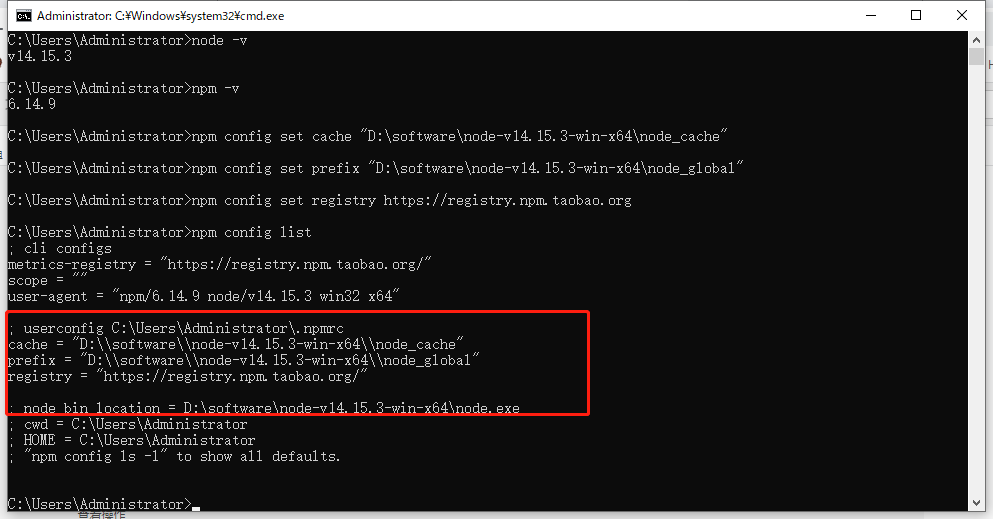
查看操作
npm config list
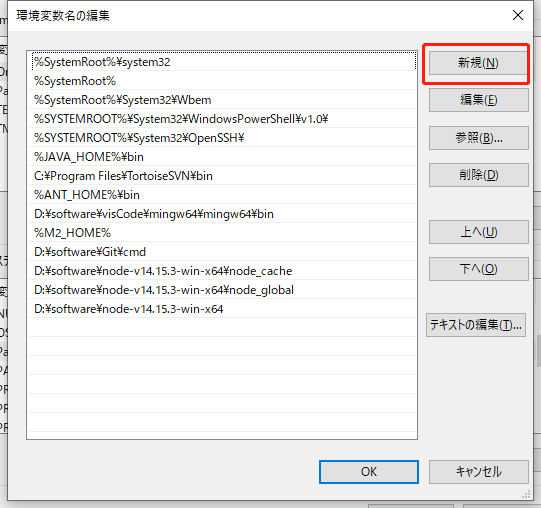
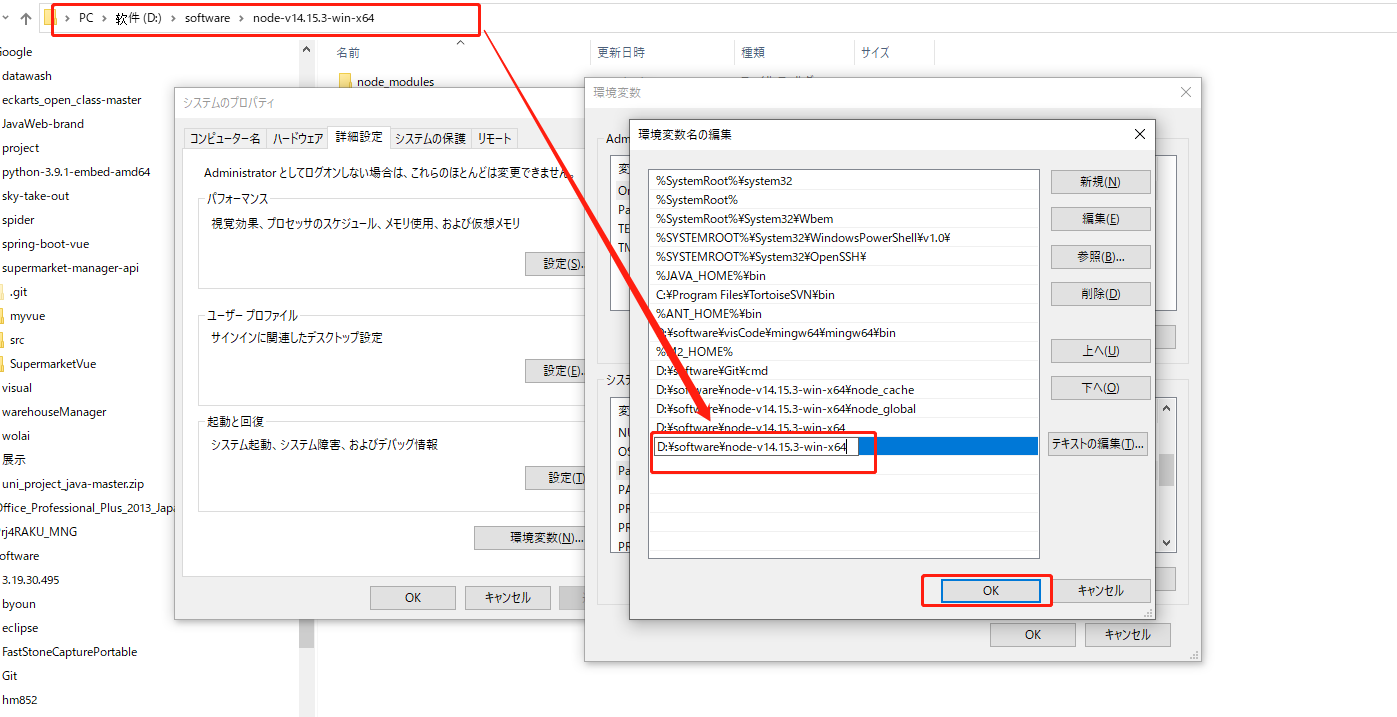
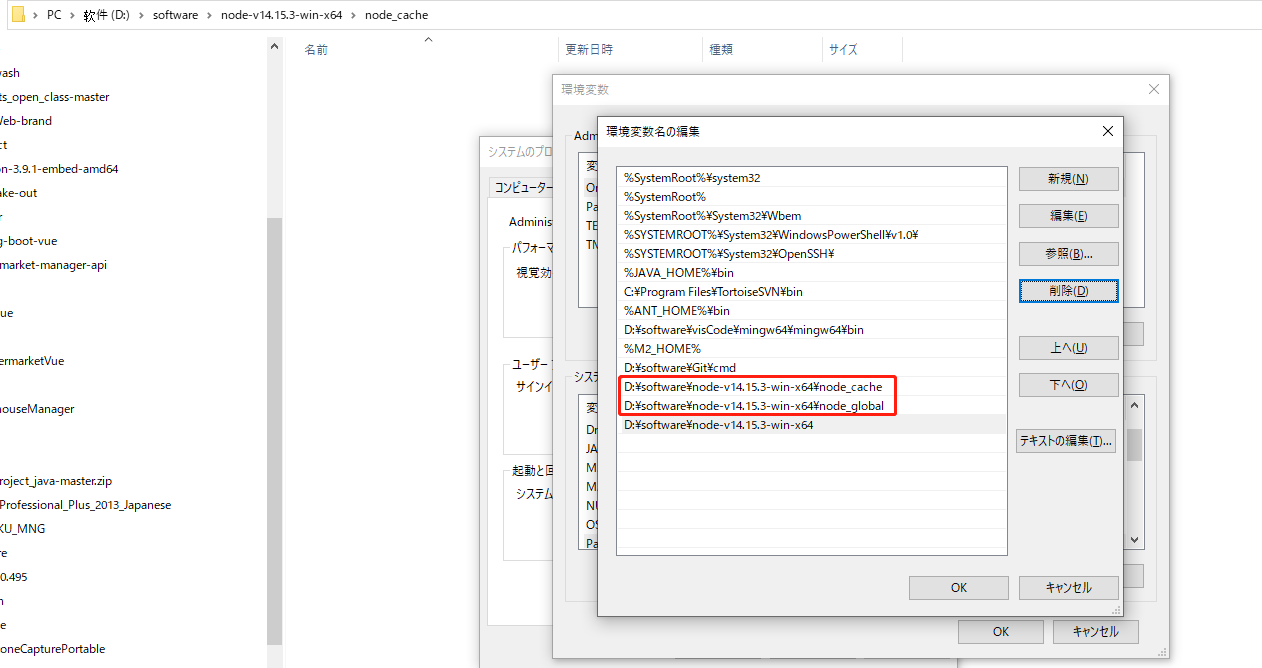
将node_globa和node_cache这两个文件路径也在环境变量中添加

安装vue
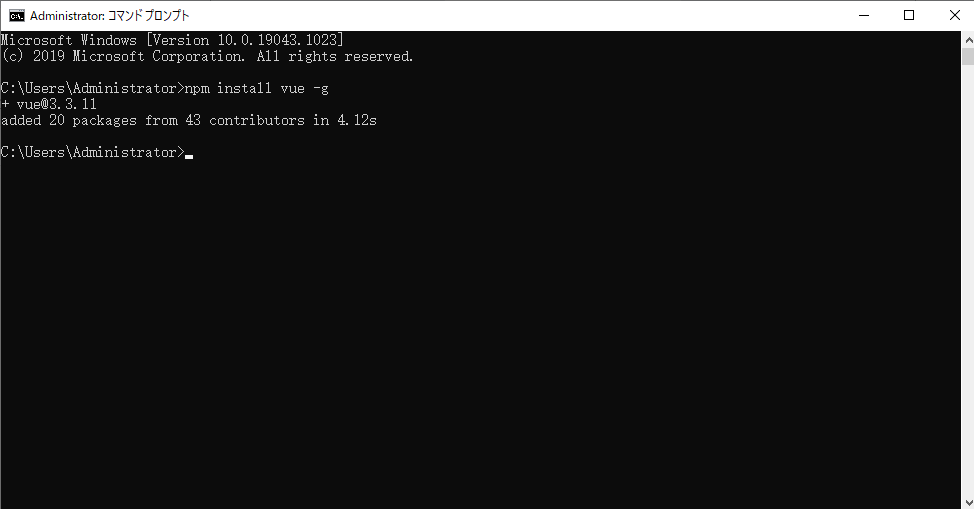
全局安装:npm install vue -g
win+s以管理员身份打开cmd,要不有可能没有权限安装。


安装webpack模板,注意看控制台输出,但是一般不会报错:
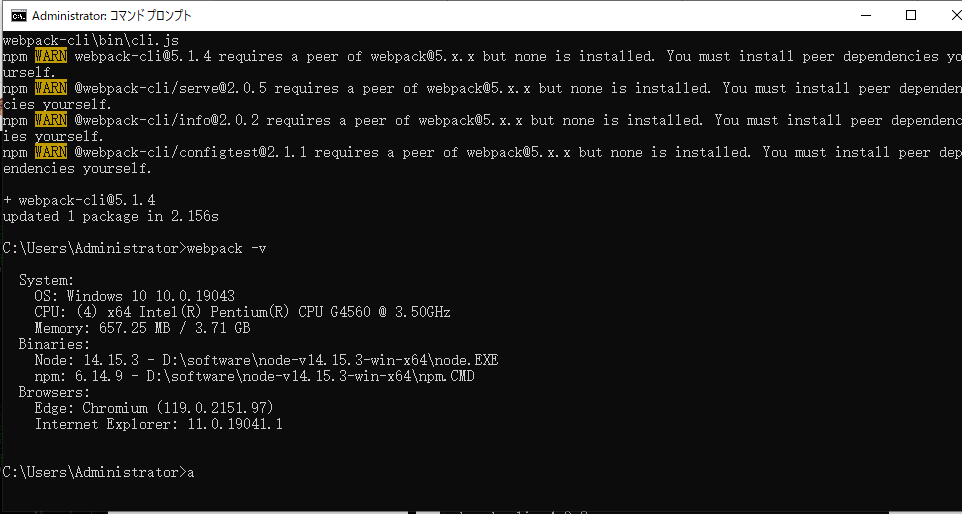
npm install webpack -g
npm install webpack-cli -g
查看:webpack -v
 .
.
安装脚手架vue-cli:
有版本输出就说明安装成功
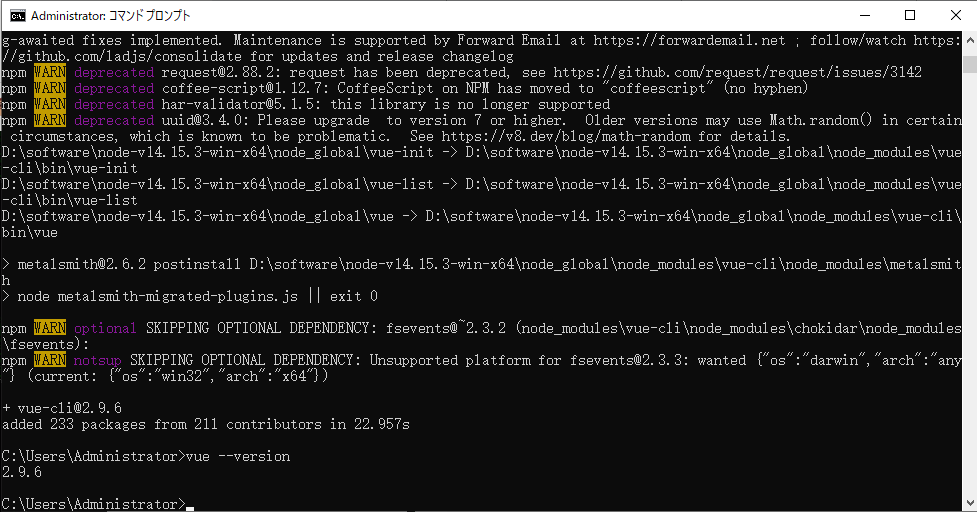
npm install vue-cli -g
vue -version

安装vue-router:
npm install vue-router -g

下载的包在这里

怎么运行网上找的vue项目?
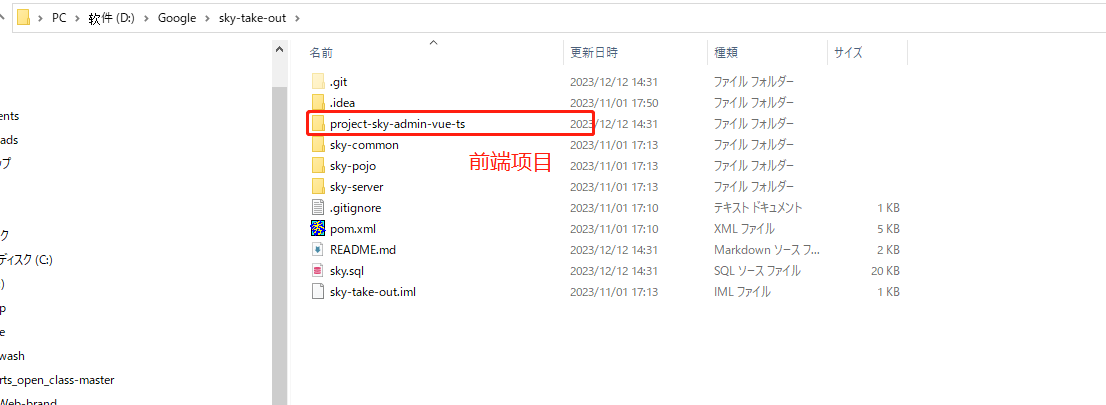
这里我在我的git上下载一个项目:点我下载项目
此项目2023/12/12目前开源,但是后期可能不开源,其他前端项目造操作也可成功,道理都一样


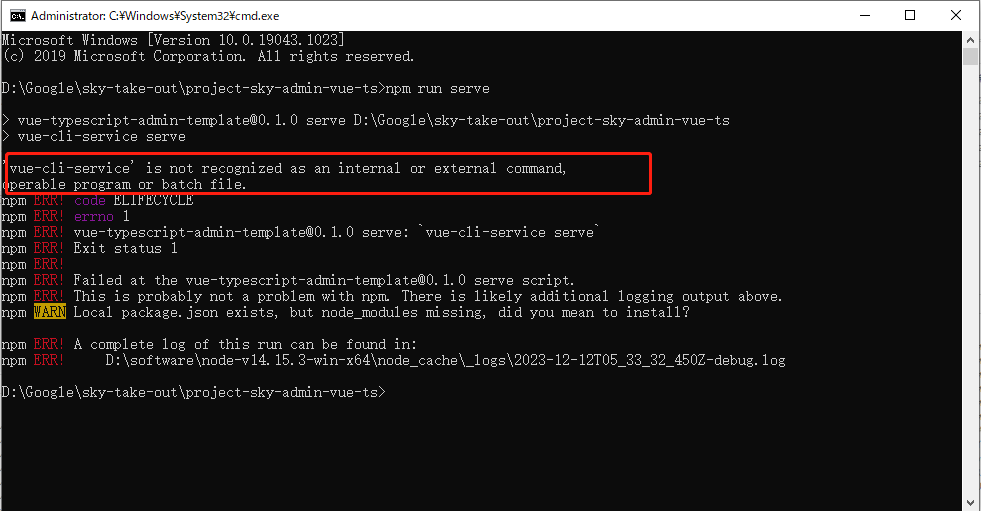
所有环境都装好啦,但是如果荡下来的项目我们直接运行就会报这个错误。这里前端项目还比较干净

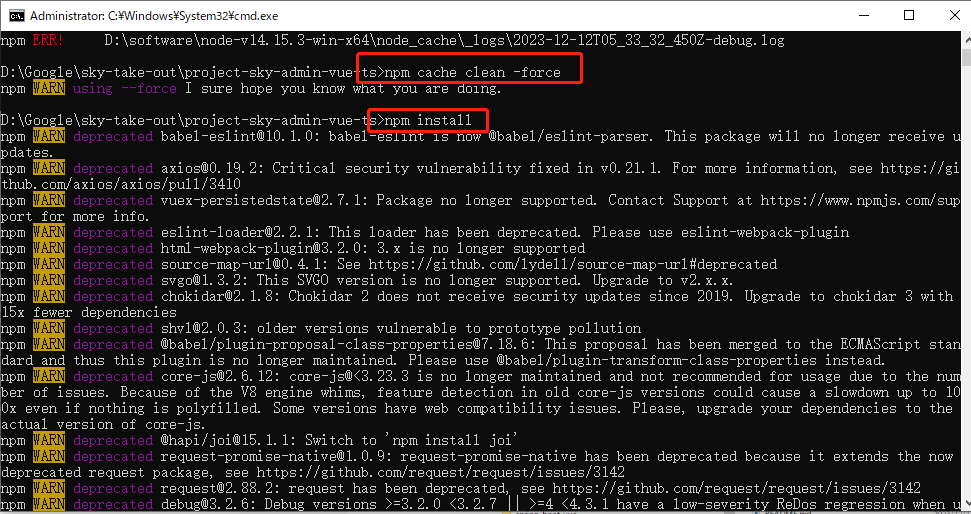
先清理一下缓存,再重新安装npm
npm cache clean -force
npm install
 .
.
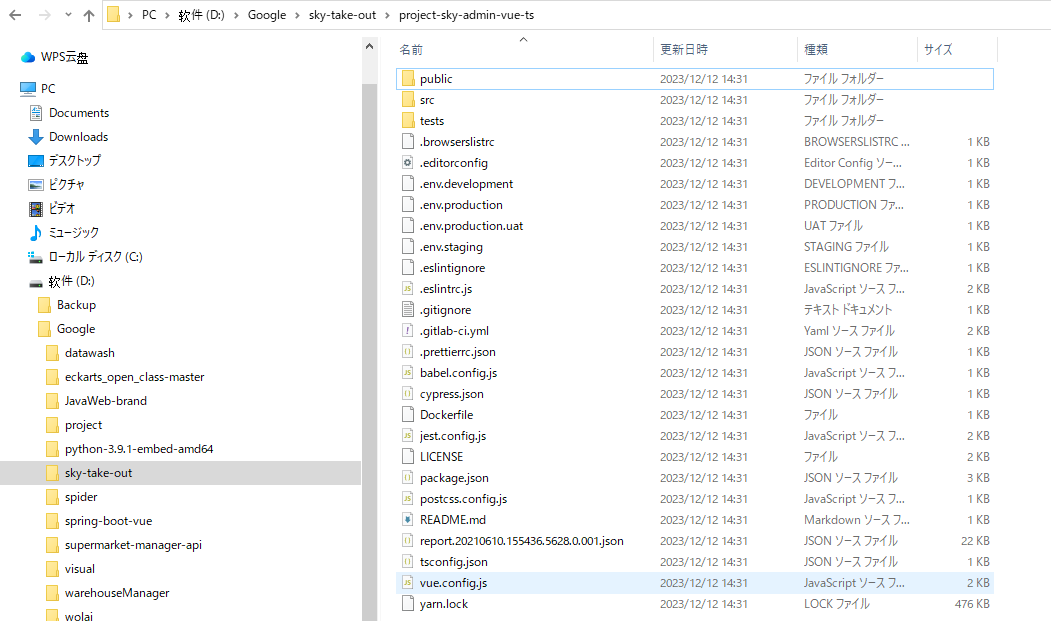
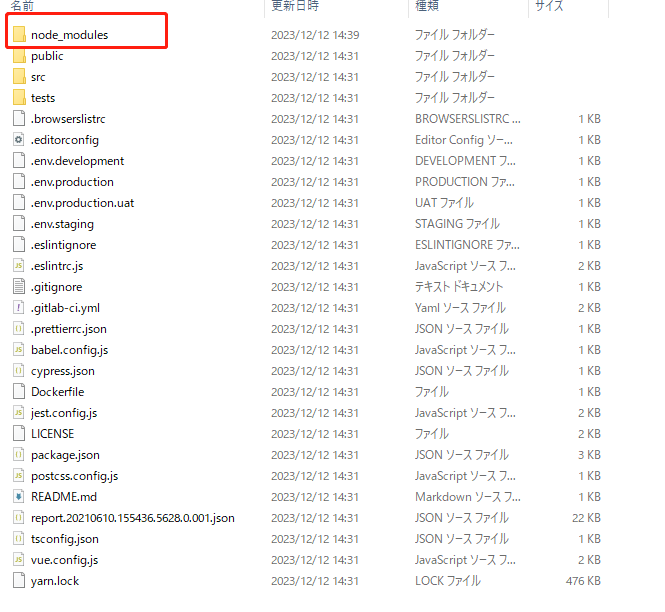
执行完之后项目会多一个这个文件夹,如果我们在荡项目时有这个我就先删掉,要不会产生冲突错误,删掉之后在项目路径下执行:
npm cache clean -force
npm install

解决了’vue-cli-service’ is not recognized as an internal or external command,
operable program or batch file.
这个错误之后,再重新启动项目就ok啦


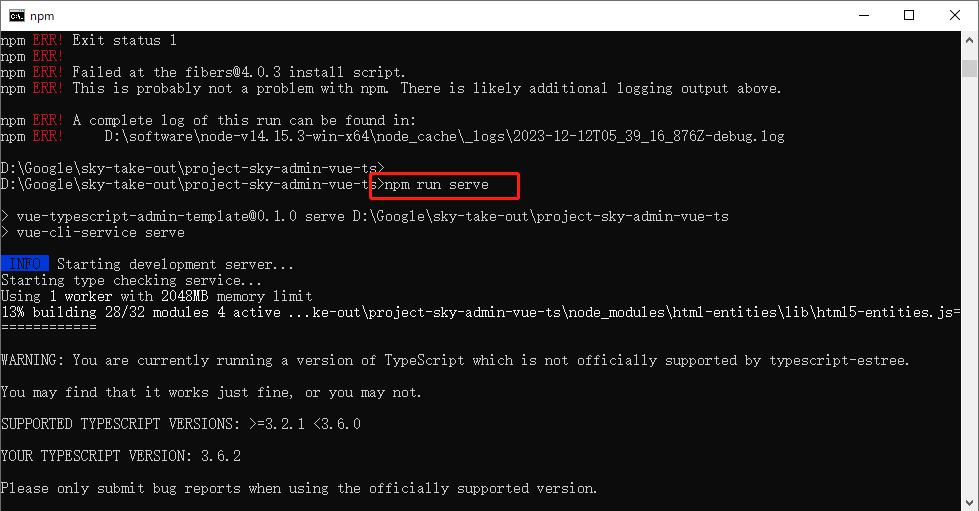
看到端口好就证明你已经成功启动了项目,启动项目指令一般是:
npm run serve
或者 npm run dev
启动之后就可以在浏览器地址栏访问端口啦