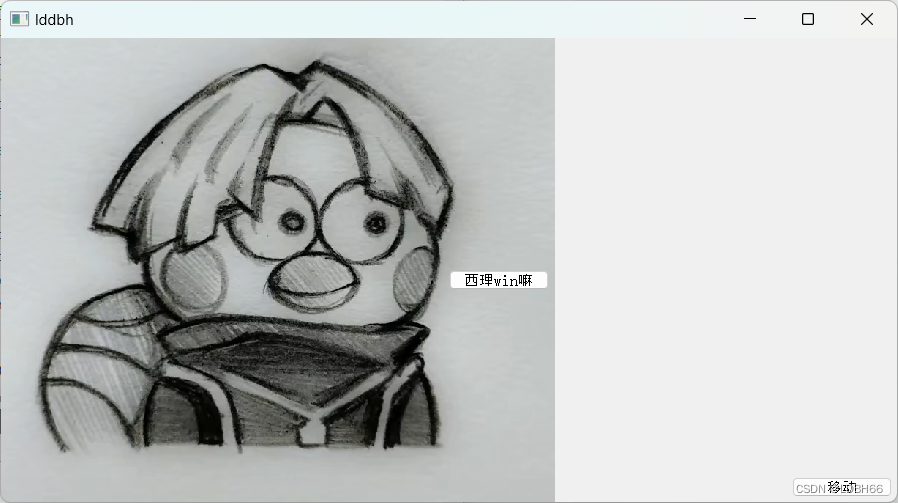
效果:
点击 “移动” 图片向右移动20,点击 “西理win嘛” 图片每秒向右移动20

QQ录屏20231212164128
下面时代码详解:




注意使用UI和代码实现按钮的不同
UI:
ui->pushButton->setGeometry(windowWidth-105, windowHeight-25, 100, 20);使用ui的话,引用按钮变量名字时要在前面 ui->
代码:
// QPushButton *pushButton2= new QPushButton("西理win", this);pushButton2= new QPushButton("西理win", this) ;

为了使按钮保持在屏幕的右下角,不受窗口大小的影响,你可以在
Widget构造函数中设置按钮的固定位置。在QPushButton的setGeometry函数中,将按钮的位置固定在右下角。
如果你希望在窗口大小变化时更新按钮的位置,你需要在窗口大小变化事件中处理按钮的位置。在 Qt 中,可以通过重新实现
resizeEvent函数来捕捉窗口大小变化事件。
在Qt中,你可以使用
mapTo和mapFrom系列函数来获取控件在窗口中的坐标。这里,
mapTo函数将按钮的相对坐标(0, 0)映射到窗口坐标系中,然后通过x()和y()函数获取相应的坐标。
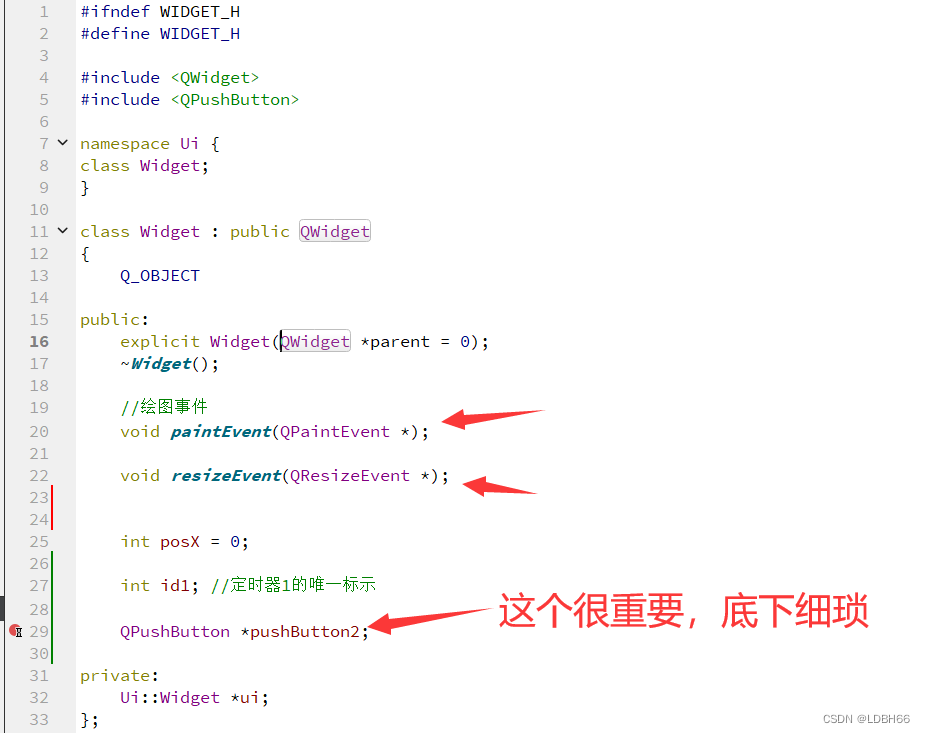
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPushButton>namespace Ui {
class Widget;
}class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();//绘图事件void paintEvent(QPaintEvent *);void resizeEvent(QResizeEvent *);int posX = 0;int id1; //定时器1的唯一标示QPushButton *pushButton2;private:Ui::Widget *ui;
};#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QPushButton>
#include <QWidget>
#include <QDebug>
#include <QResizeEvent>
#include <QTimer> //定时器类
//#include <QCursor>
//#include <QMouseEvent>
//#include <QGuiApplication>
//#include <QScreen>
Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowTitle("lddbh");
// this->setFixedSize(600,400);/“移动”按钮的设置以及连接///// ui->pushButton->move(10,10);//点击移动按钮,移动图片connect(ui->pushButton,&QPushButton::clicked,[=](){posX+=20;//如果要手动调用绘图事件 用update更新update();});/“西理win按钮的设置以及连接”/////定时器第二种方式QTimer * timer = new QTimer(this);//启动定时器timer->start(1000);// QPushButton * btn = new QPushButton;
// //btn->show(); //show以顶层方式弹出窗口控件
// //让btn对象 依赖在 myWidget窗口中
// btn->setParent(this);// QPushButton *pushButton2= new QPushButton("西理win", this);pushButton2= new QPushButton("西理win", this) ;//改变文本pushButton2->setText("西理win嘛");//设置初始位置
// pushButton2->move(50,50);//定义按钮的长和宽
// int buttonWidth = 50;
// int buttonHeight = 20;//获取电脑屏幕的长宽
// int screenWidth = QGuiApplication::primaryScreen()->geometry().width(); // 获取主屏幕宽度
// int screenHeight = QGuiApplication::primaryScreen()->geometry().height(); // 获取主屏幕高度//获取窗口的长宽
// int windowWidth = this->width(); // 获取窗口宽度
// int windowHeight = this->height(); // 获取窗口高度//打印调试
// qDebug() << windowWidth;
// qDebug() << windowHeight;//放到这里不行,得放到resizeEvent函数里面才行,具体解释下面有
// pushButton2->setGeometry(windowWidth/2, windowHeight/2, buttonWidth, buttonHeight);
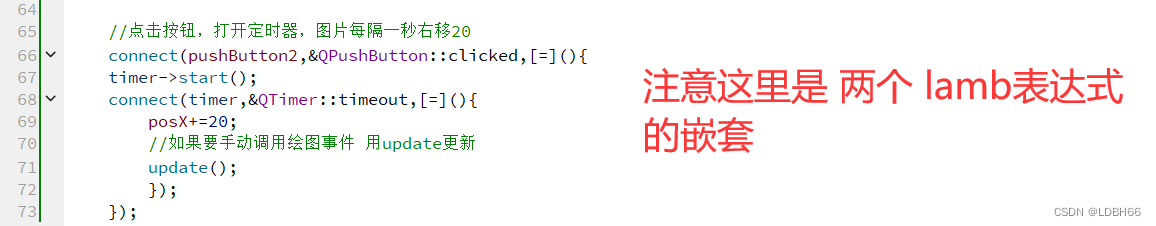
// pushButton2->move(windowWidth/2,windowHeight/2);//点击按钮,打开定时器,图片每隔一秒右移20connect(pushButton2,&QPushButton::clicked,[=](){timer->start();connect(timer,&QTimer::timeout,[=](){posX+=20;//如果要手动调用绘图事件 用update更新update();});});
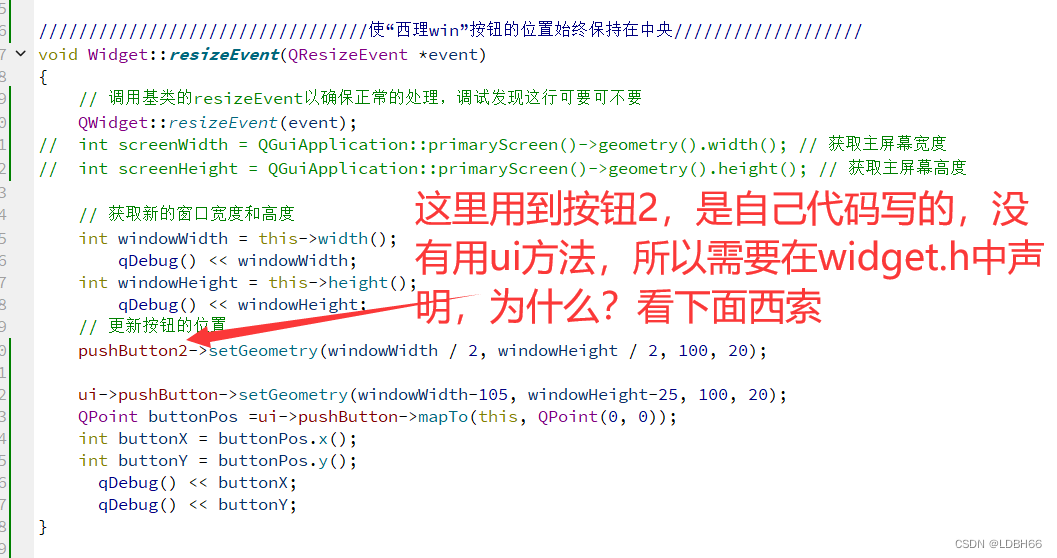
}/使“西理win”按钮的位置始终保持在中央///
void Widget::resizeEvent(QResizeEvent *event)
{// 调用基类的resizeEvent以确保正常的处理,调试发现这行可要可不要QWidget::resizeEvent(event);
// int screenWidth = QGuiApplication::primaryScreen()->geometry().width(); // 获取主屏幕宽度
// int screenHeight = QGuiApplication::primaryScreen()->geometry().height(); // 获取主屏幕高度// 获取新的窗口宽度和高度int windowWidth = this->width();qDebug() << windowWidth;int windowHeight = this->height();qDebug() << windowHeight;// 更新按钮的位置pushButton2->setGeometry(windowWidth / 2, windowHeight / 2, 100, 20);ui->pushButton->setGeometry(windowWidth-105, windowHeight-25, 100, 20);QPoint buttonPos =ui->pushButton->mapTo(this, QPoint(0, 0));int buttonX = buttonPos.x();int buttonY = buttonPos.y();qDebug() << buttonX;qDebug() << buttonY;
}void Widget:: paintEvent(QPaintEvent *)
{
// // //实例化画家对象 this指定的是绘图设备
// QPainter painter(this);// // //设置画笔
// QPen pen(QColor(0,20,255));
// // //设置画笔宽度
// pen.setWidth(3);
// // //设置画笔风格
// pen.setStyle(Qt::DashDotDotLine);
// // //让画家 使用这个笔
// painter.setPen(pen);// // //设置画刷
// QBrush brush(Qt::red);
// // //设置画刷风格
// brush.setStyle(Qt::DiagCrossPattern);
// // //让画家使用画刷
// painter.setBrush(brush);// // //画线
// painter.drawLine(QPoint(0,0) , QPoint(100,100));// // //画圆 椭圆
// painter.drawEllipse( QPoint(100,100) , 50,50);// // //画矩形
// painter.drawRect(QRect(20,20,50,50));// // //画文字
// painter.drawText(QRect(10,200,150,50) , "好好学习,天天向上");//高级设置 ///// QPainter painter(this);painter.drawEllipse(QPoint(100,50) , 50,50);// //设置 抗锯齿能力 效率较低painter.setRenderHint(QPainter::Antialiasing);painter.drawEllipse(QPoint(200,50) , 50,50);// //画矩形
// painter.drawRect(QRect(20,20,50,50));// // //移动画家
// painter.translate(100,0);// // //保存画家状态
// painter.save();// painter.drawRect(QRect(20,20,50,50));// painter.translate(100,0);// // //还原画家保存状态
// painter.restore();// painter.drawRect(QRect(20,20,50,50));/利用画家 画资源图片 ///QPainter painter(this);// 加载原始图片QPixmap originalPixmap(":/image/kk.jpg");// 计算缩放比例,使图片适应窗口大小QSize scaledSize = originalPixmap.size().scaled(this->size(), Qt::KeepAspectRatio);// 如果超出屏幕,从0开始if (posX >= this->width()) {posX = 0;}// 将图片进行缩放并绘制在窗口上painter.drawPixmap(QRect(posX, 0, scaledSize.width(), scaledSize.height()), originalPixmap);
}Widget::~Widget()
{delete ui;
}

![[MySQL]SQL优化之sql语句优化](https://img-blog.csdnimg.cn/direct/4575db2dfa5f49db95b855760240a859.png)