目录
解构
数组解构
对象解构
基本数据解构
对象
对象简写
箭头函数
扩展运算符
函数参数解构
对象API拓展
Object.is()
Object.assign()
Object.getPrototypeOf()
Object.setPrototypeOf()
Object.keys() Object.values() Object.entries()
Object.fromEntries()
数组方法拓展
String类型方法
String.prototype.trimStart()/String.prototype.trimEnd()
String.prototype.padStart() / String.prototype.padEnd()
Function.prototype.toString() 重新修订
数值扩展
Number.isFinite(), Number.isNaN()
Number.parseInt(), Number.parseFloat()
Number.isInteger()
解构
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构,解构的本质属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。如果解构不成功,变量的值就等于undefined。
数组解构
// 等号左右两侧模式匹配才可以进行解构
// 完全解构
let [a,b,c] = [1,2,3];
console.log(a,b,c);
let [d,e,f,g,h] = [1,2,3,[4,5],6];
console.log(d,e,f,g,h);
// 不完全解构
let [i,j,[k],l] = [1,2,[3,4,5],6];
console.log(i,j,k,l);
// 集合解构
let [m,...n] = [1,2,3,4,5];
console.log(m,n);
// 默认值解构
let [o,p=1,q] = [];
// let [o,p=1,q] = [1,2,3];
console.log(o,p,q);
// 默认值可以是函数
function test(){console.log('hello');
}
let [r=test(),s] = [1,2];
console.log(r,s);
let [t=test(),u] = [];
console.log(t,u); //函数没有返回值 是undefined
对象解构
// 等号左右两侧模式匹配才可以进行解构
// 对属性解构 变量名和函数名必须相同// 1
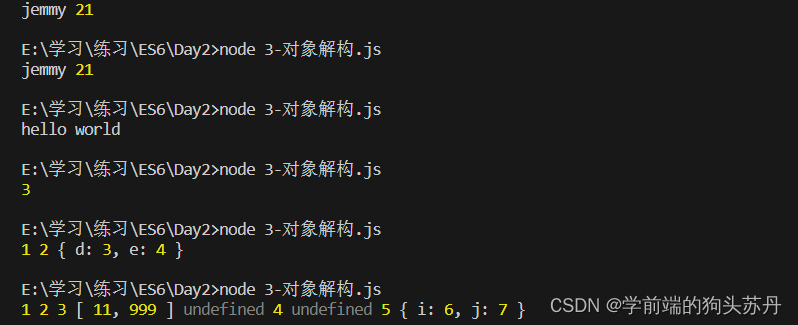
// let {name,age} = {name:'jemmy',age:21};
// console.log(name,age);
// 完全写法
// let {name:name,age:age} = {name:'jemmy',age:21};
// console.log(name,age);// 变量名和属性名不同 给属性名重命名
// let {name:name1,age} = {name:'jemmy',age:21};
// console.log(name1,age);// 嵌套解构
// let obj = {p:['hello',{y:"world"}]};
// let {p:[a,{y:b}]} = obj;
// console.log(a,b);// 默认值解构
// let {x:y=3} = {}
// console.log(y);// 集合解构
// let {a,b,...c} = {a:1,b:2,d:3,e:4};
// console.log(a,b,c);// 练习
const [a,b,c,...d] = [1,2,3,11,999];
const {e,f,f1,g,...h } = {f:4,g:5,i:6,j:7};
console.log(a,b,c,d,e,f,f1,g,h);
结果:1,2,3,[11,999],undefined,4,undefined,5,{i:6,j:7}
基本数据解构
// 字符串
let [a,b,c,d,e] = 'hello';
console.log(a,b,c,d,e);
let [...arr] = 'world';
console.log(arr);let {toString,valueOf,length} = 'hello';
console.log(toString,valueOf,length);// 数字
// let {toString,valueOf} = 10;
// console.log(toString,valueOf);// 布尔值
// let {toString,valueOf} = true;
// console.log(toString,valueOf);对象
对象简写
ES6中规定可以直接在对象中写入变量和函数作为对象的属性和方法,此时属性名为变量名, 属性值为变量的值。对象简写在未来的使用频率极其高。
let name='larry';let age=12;let obj={name,age,//es5 sayName:function(){}// sayName(){// console.log(this.name) --按照这种形式写this依然指向调用者// },// sayName:()=>{// console.log(this)// }sayName(){//this-->objreturn ()=>{console.log(this)}}}obj.sayName()();
----------------------------------------------------------let name='larry';let age=12;let sayName=()=>{console.log(this)}let obj={name,age,//es5 sayName:function(){}// sayName(){// console.log(this.name)// },// sayName:()=>{// console.log(this)// }sayName(){return sayName}}// obj.sayName()()//箭头函数没有自己的this,内部this指向声明箭头函数时外部作用域中的this。obj.sayName()()箭头函数
es5函数内部属性有this和arguments,箭头函数内arguments不再保存实参,如果想接受实参,可以使用rest参数
let test=(a,...b)=>{//console.log(this,arguments);console.log(a,b); //a--1 b--[2,3,4,5]}test(1,2,3,4,5)扩展运算符
let arr = [1,2,3,4,5];
let [...a] = arr;
console.log(a);
// 用到左侧是聚合 用到右侧是展开
let obj = {name:'jemmy',age:27,gender:'male'
}
let {...b} = obj;
let temp = {...obj};
// 不影响原来的obj
delete temp.name;
console.log(b,temp,obj);
函数参数解构
function test1({name,age,...gender}){console.log(name,age,gender);
}
test1({name:'jemmy',age:21,gender:'male'});function test2({name,age=21,...gender}){console.log(name,age,gender);
}
test2({name:'jemmy',gender:'male'});// ES6 允许为函数的参数设置默认值,即直接写在参数定义的后面。通常情况下,定义了默
// 认值的参数, 应该是函数的尾参数,函数的length属性,将返回没有指定默认值的参数个数function log1(a,b,c,d=1,e,f,g){}
console.log(log1.length);
function log2(h,i,j,k,l,m,n){}
console.log(log2.length);

对象API拓展
Object.is()
Object.assign()
Object.getPrototypeOf()
Object.setPrototypeOf()
Object.keys() Object.values() Object.entries()
Object.fromEntries()
详细看下面代码
// Object.is() 判断两值是否相等或全等
// 特殊案例
console.log(+0 === -0); //true
console.log(Object.is(+0,-0)); //false
console.log(NaN === NaN); //false
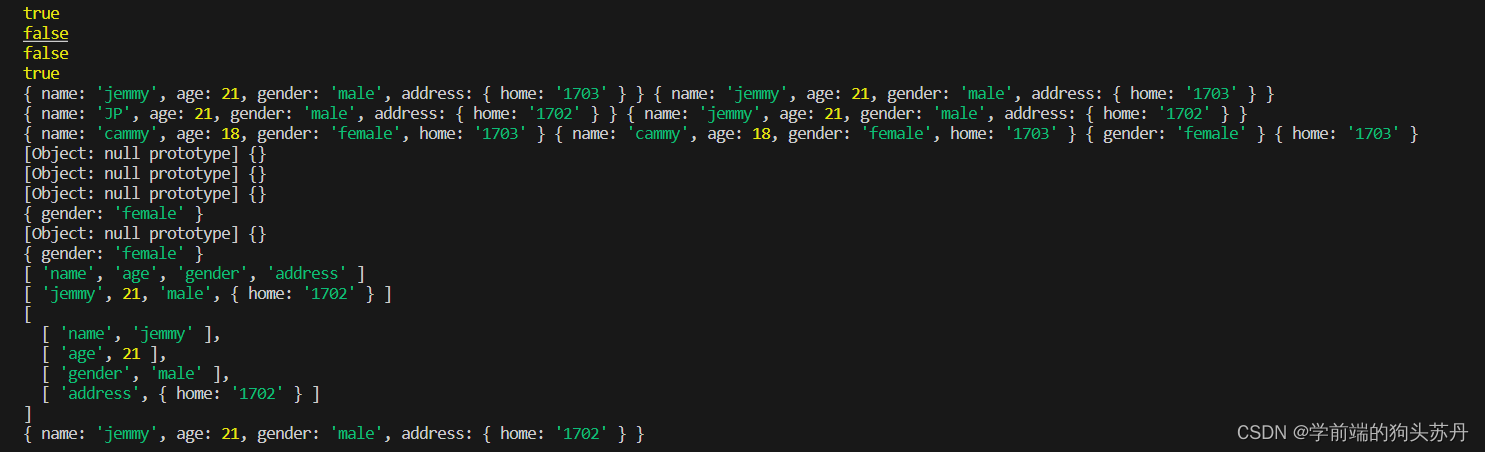
console.log(Object.is(NaN,NaN)); //true// Object.assign()
// 参数两个或三个 两个为复制对象 三个为合并对象 返回目标对象
// 复制是基本数据类型是值的复制,即深拷贝:引用数据类型是值的引用,即浅拷贝
// 复制对象
let o = {};
let obj = {name:'jemmy',age:21,gender:'male',address:{home:'1703'}
}
var res = Object.assign(o,obj);
console.log(res,obj);
res.name = 'JP';
res.address.home = '1702'
console.log(res,obj);// 合并对象
let obj1 = {name:'cammy',age:18,
}
let obj2 = {gender:'female'
}
let obj3 = {home:'1703'
}
var res1 = Object.assign(obj1,obj2,obj3);
console.log(res1,obj1,obj2,obj3);// 访问原型对象 Object.getPrototypeOf() 参数:目标对象
console.log(obj.__proto__);
console.log(obj.constructor.prototype);
console.log(Object.getPrototypeOf(obj));// 设置原型对象 Object.setPrototypeOf() 参数:目标对象 新原型
Object.setPrototypeOf(obj,obj2)
console.log(obj.__proto__);
console.log(obj.constructor.prototype);
console.log(Object.getPrototypeOf(obj));// Object.keys() Object.values() Object.entries()
// 将属性名 属性值 属性名和属性值(二维数组) 转为数组
console.log(Object.keys(obj));
console.log(Object.values(obj));
console.log(Object.entries(obj));// Object.fromEntries() 将二维数组变为对象
var res = Object.entries(obj);
console.log(Object.fromEntries(res));

数组方法拓展
// 静态方法
// Array.from() 将类数组变为数组 Array.of() 创建数组// 实例方法
// find() 参数回调函数 返回第一个满足条件的元素/undefined 不修改原数组
// let arr = [1,2,3,4,5,4,3,2,1];
// let res = arr.find((item,index,arr)=>{
// return item > 3;
// })
// console.log(res,arr);// findIndex() 参数回调函数 返回第一个满足条件的元素的下标/-1 不修改原数组
// let arr = [1,2,3,4,3,1,2];
// let res = arr.findIndex((item,index,arr)=>{
// return item > 2;
// })
// console.log(res,arr);// includes() 参数查找的数组元素 返回true/false 不修改原数组
// let arr = [1,2,3,4];
// let res = arr.includes(2);
// console.log(res,arr);// fill() 用于填充数组 参数要填充的数组元素 修改原数组
// let arr = [1,2,3,2,1];
// let res = arr.fill(4);
// console.log(res,arr);// keys() values() entries() 参数无 返回一个可迭代对象 不修改原数组
// let arr = [1,2,3,4,5];
// let keys = arr.keys();
// let values = arr.values();
// let entries = arr.entries();
// console.log(keys,values,entries,arr);// flat 参数可写可不写 n/Infinity 返回展开后的数组 不修改数组
// let arr = [1,2,[3,4,[5,6,[7]]]];
// let res1 = arr.flat();
// console.log(res1);
// let res2 = arr.flat(Infinity);
// console.log(res2);
// console.log(arr);// flatmap flat和map集合 参数回调函数 返回展开并被操作的结果 不修改原数组
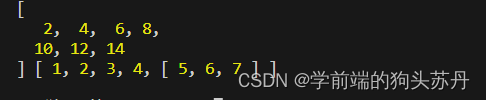
let arr = [1,2,3,4,[5,6,7]];
let res = arr.flatMap((item)=>{if(typeof item === 'number'){return item*2;}else{// return item.map((item)=>{return item*2})return item.map(item=>item*2);}
})
console.log(res,arr);
String类型方法
String.prototype.trimStart()/String.prototype.trimEnd()
在接收用户输入的文本,我们经常会把头尾的空格文本去掉,来规避展示的不受控情况。自ES5来,
String.prototype.trim()被用于去除头尾上的空格、换行符等,现在通过trimStart(),trimEnd()来头和尾进行单独控制。trimLeft()、trimRight()是他们的别名。
String.prototype.padStart() / String.prototype.padEnd()
这两个函数的作用是在头尾添加字符串,它们接收两个参数
str.padStart(targetLength [, padString]),其中targetLength表示填充完的字符串长度,padString表示填充的字符串,默认空格
代码如下:
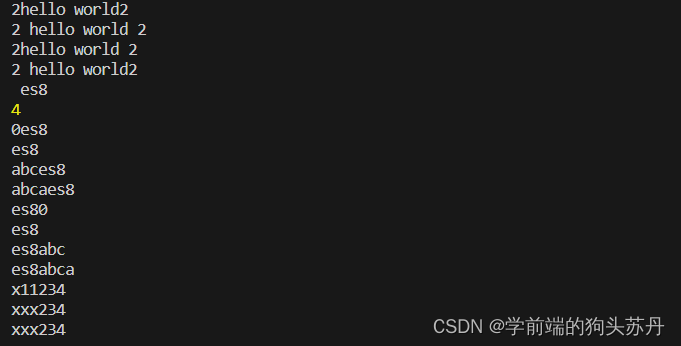
/*** ES6方法 别名 * 1.trimStart 去除字符串头部空格 trimLeft* 2.trimEnd 去除字符串尾部空格 trimRight*/
let str1 = ' hello world ';
// 去除前后空格 ES5方法 trim()
console.log('2' + str1.trim() + '2');
console.log('2' + str1 + '2');
console.log('2' + str1.trimStart() + '2');
console.log('2' + str1.trimEnd() + '2');/*** ES8* 1.padStart 向头部填充字符串 参数:填充完字符串的长度 填充字符串* 2.padEnd 向尾部填充字符串 参数:填充完字符串的长度 填充字符串*/
let str = 'es8';
console.log(str.padStart(4)); //默认填充空格
console.log(str.padStart(4).length);
console.log(str.padStart(4,'0'));
console.log(str.padStart(2)); //长度小于原字符串长度 返回原字符串
console.log(str.padStart(6,'abcd')); //填充字符加原字符长度 超过填充长度会截取
console.log(str.padStart(7,'abc')); //填充字符加原字符长度 不足会重复填充
console.log(str.padEnd(4,'0'));
console.log(str.padEnd(2)); //长度小于原字符串长度 返回原字符串
console.log(str.padEnd(6,'abcd')); //填充字符加原字符长度 超过填充长度会截取
console.log(str.padEnd(7,'abc')); //填充字符加原字符长度 不足会重复填充/*** replaceAll 将一类字符全部替换 node版本需要高于14*/
let string = '111234';
var res1 = string.replace('1','x');
console.log(res1);
let reg = /1/g;
console.log(string.replace(reg,'x'));
var res2 = string.replaceAll('1','x');
console.log(res2);

Function.prototype.toString() 重新修订
从ES2019开始,
Function.prototype.toString()将从头到尾返回源代码中的实际文本片段。这意味着还将返回注释、空格和语法详细信息。
/*** function toString 重新修订*/
function foo(){// 我是一个函数console.log('text');
}
console.log(foo.toString());

数值扩展
Number.isFinite(), Number.isNaN()
与isFinite、isNaN不同,这两个新方法只对数值有效,
Number.isFinite()对于非数值一律返回false,Number.isNaN()只有对于NaN才返回true,非NaN一律返回false。
/*** Number isFinite isNaN*/
// 以前 isFinite 判断一个值是否是有效值 空字符串、字符串'数字'、布尔值和null会隐式转换为数字
console.log(isFinite());
// 以前 isNaN 判断是否 不是一个数字 null、空字符串和布尔值会隐式转换为数字
console.log(isNaN(null));// 只对NaN返回true
console.log(Number.isNaN());
// 只会对数值有效
console.log(Number.isFinite());
Number.parseInt(), Number.parseFloat()
ES6 将全局方法
parseInt()和parseFloat(),移植到Number对象上面,行为完全保持不变。
// 和之前的效果一样
console.log(Number.parseInt(12.5));
console.log(Number.parseFloat('12.345#'));![]()
Number.isInteger()
Number.isInteger()用来判断一个数值是否为整数。
// 检验一个数是不是整数 不会隐式转换
console.log(Number.isInteger(true)); //false
console.log(Number.isInteger(12.1));
console.log(Number.isInteger(12));