问题:使用html2canvas和jspdf生成的pdf在不同大小的屏幕下文字大小不一样,在mac下,一切正常,看起来很舒服,但是当我把页面放在扩展屏幕下(27寸),再生成一个pdf,虽然排版一样,但是文字就变得非常小


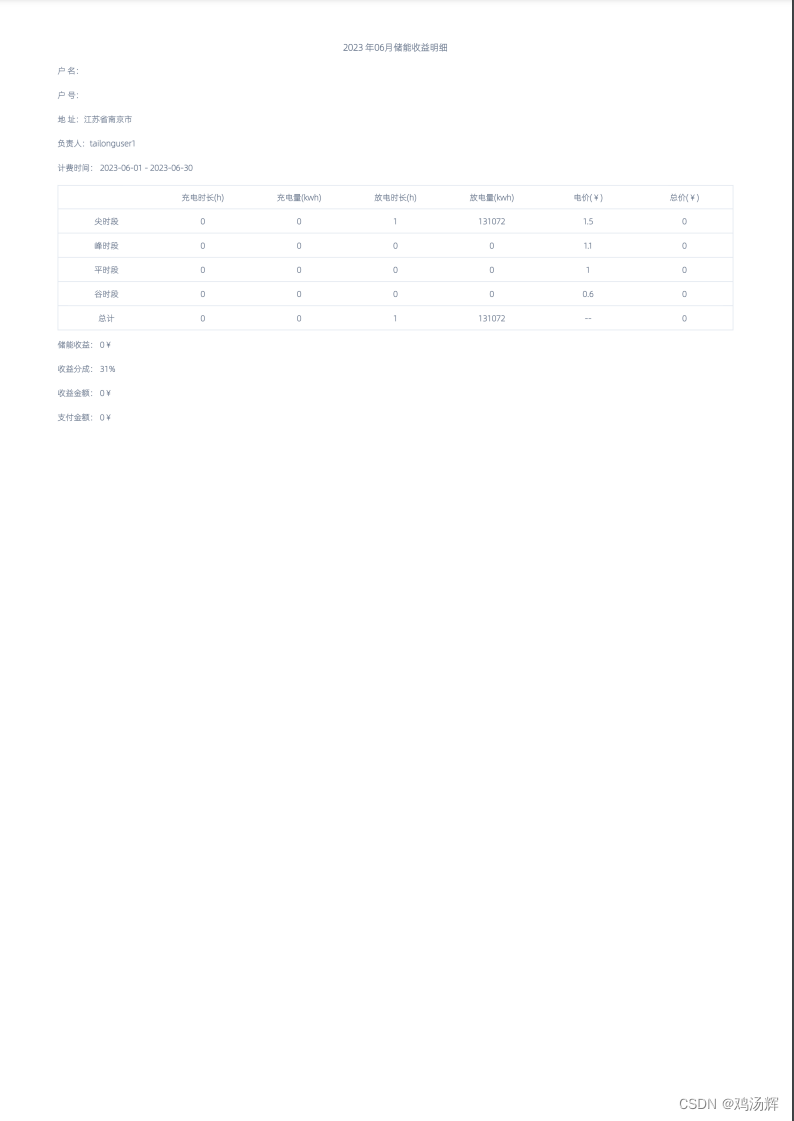
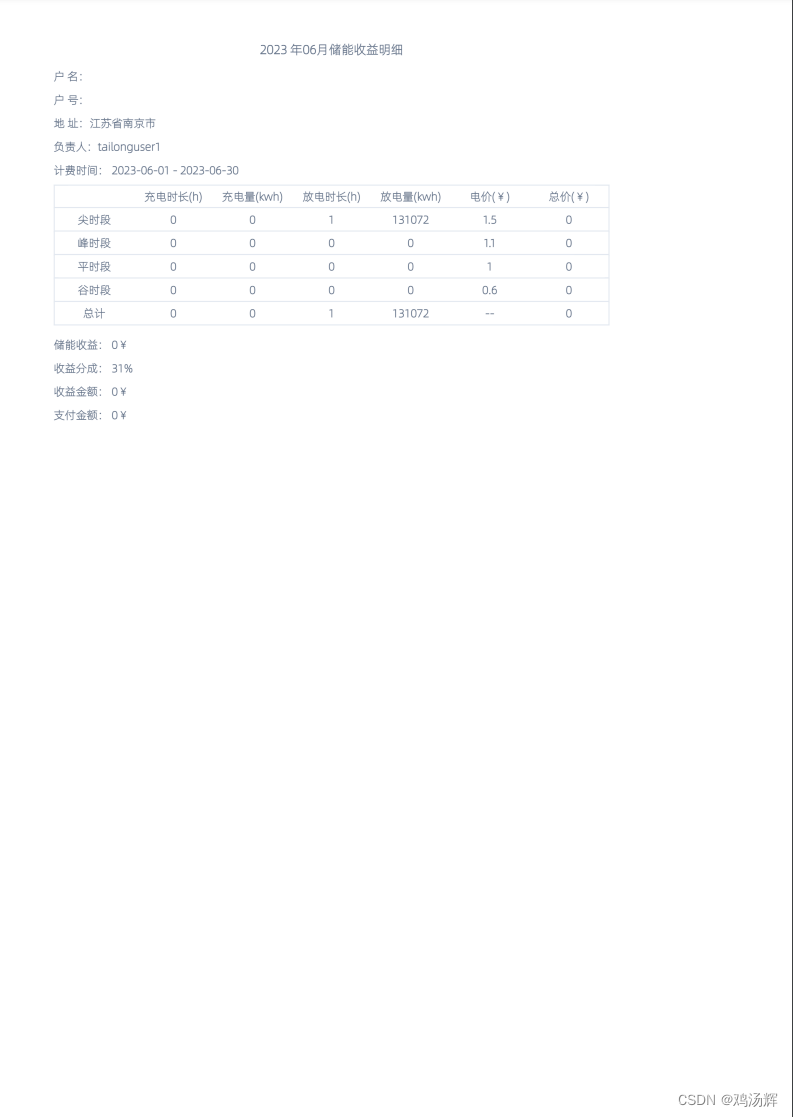
下面的是在mac下的,上面是在扩展屏幕下的,最开始我以为是文字大小问题,我是一直在扩展屏幕上进行测试的,但我把页面拖拽回mac上时,我发现生成的pdf是正常的,这时我就猜测应该不是文字大小的问题
尝试:将canvas打印出来
const pdfContent = document.querySelector('.pdf-content')
html2canvas(pdfContent).then((canvas) => {console.log(canvas)
})
打印结果就是 canvas的 height 和 width在不同屏幕上时不一样的,这个时候我设置了html2canvas的属性
html2canvas(pdfContent, {width: 1407,height: 936
}).then((canvas) => {console.log(canvas)
})
数据具体怎么来的下面再说,然后打印预览发现

图片没有撑满,还是不对
真正影响截取的图片宽高的时 Window.innerWidth 这个属性
这个属性可以通过 ownerDocument.defaultView.innerHeight来获取,当我们打印出来 ownerDocument.defaultView这个属性,发现里面有 innerHeight 和 innerWidth 这两个属性,在mac上打印预览正常下的 这两个属性值 宽为1407 高为936,那就将这两个属性写死,就可以保证在所有屏幕下 渲染出来的图片都是一致的
完整代码
const generatePDF = () => {if (haveData.value == true) {const pdfContent = document.querySelector('.pdf-content')console.log(pdfContent.ownerDocument.defaultView)pdfContent.ownerDocument.defaultView.innerHeight = 936 pdfContent.ownerDocument.defaultView.innerWidth = 1407pdfContent.ownerDocument.defaultView.devicePixelRatio = 2html2canvas(pdfContent).then((canvas) => {console.log(canvas)const imgData = canvas.toDataURL('image/png', 1.0)const pdf = new jsPDF('p', 'mm', 'a4')const a4w = 190; const a4h = 277pdf.addImage(imgData, 'PNG', 10, 10, a4w, Math.min(a4h, a4w * canvas.height / canvas.width))pdf.setFontSize(20)pdf.save(`${valueMonth.value}月报.pdf`)})} else {message.warning('本月暂无数据可导出')}
}
这样 就可以在任何屏幕下 得到相同大小和相同文字大小的 pdf了