Hi i,m JinXiang
⭐ 前言 ⭐
本篇文章主要介绍HTML中常用表单元素使用以及部分理论知识
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
⭐为什么要使用表单?
⭐使用表单
一、表单元素
二、表单按钮:
三、各项属性与基础认知:
⭐为什么要使用表单?
表单是一种在网站或应用程序中收集用户输入数据的常用方式。使用表单可以方便地收集、验证、记录和处理用户输入的数据。以下是表单的一些常见用途:
- 1. 收集用户信息:例如注册、登录、订阅、付款等。
- 2. 接收用户反馈:例如调查问卷、评论、投诉、建议等。
- 3. 搜索和过滤:例如搜索引擎、商品过滤、筛选、排序等。
- 4. 数据录入和处理:例如导入、导出、批量修改、统计等。
- 5. 交互和用户体验:例如游戏、测验、授信等。
通过使用表单,网站和应用程序可以获得更多的用户参与和反馈,提高用户满意度和体验,促进业务增长和发展。
⭐使用表单
一、表单元素
表单元素是指用于收集用户信息或提交数据的 HTML 元素。表单包括多个表单元素,如文本框、下拉框、单选框、复选框、提交按钮等。用户可以在表单元素中填写数据或进行选择操作。
下面是一些常用的表单元素:
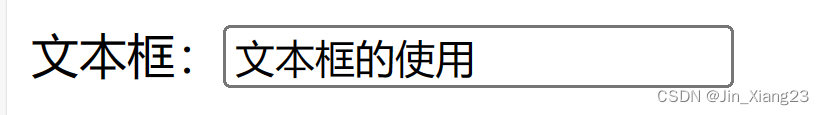
1、文本框:文本框可以用来显示一段文本或用户输入的信息。在编写程序时,常用文本框来显示程序输出或用户输入的信息。
下面是一个使用 `<text>` 标签创建文本框的例子:
<input type="text(文本框)" name="text" maxlength="最大长度值" minlength="最小长度值">下面是一个使用 `<text>` 标签创建文本框的图片示例:

2、密码框:密码框用于输入密码或其他敏感信息,输入的内容会显示为星号或圆点,以保护用户的隐私信息。密码框使用 <input> 元素,并将 type 属性设置为 password。
以下是一个使用密码框的例子:
<input type="password(密码框)" name="passwork" maxlength="最大长度值" minlength="最小长度值">以下是一个使用密码框的图片示例:

3、复选框:复选框用于选择多个选项中的一个或多个,通常用于表单中。复选框和单选框类似,但是允许用户选择多个选项。复选框使用 <input> 元素,并将 type 属性设置为 checkbox。
以下是一个使用复选框的例子:
<input type="checkbox(复选框)" id="checkbox1" name="checkbox" value="复选框">广大
<input type="checkbox(复选框)" id="checkbox2" name="checkbox" value="复选框">软件
<input type="checkbox(复选框)" id="checkbox3" name="checkbox" value="复选框">it学校以下是一个使用复选框的图片示例:

需要注意的是,由于复选框允许用户选择多个选项,如果我们希望用户仅能选择一个选项,需要使用单选框而不是复选框。
4、单选框:单选框用于从多个选项中选择一个,通常用于表单中。单选框使用 <input> 元素,并将 type 属性设置为 radio。
以下是一个使用单选框的例子:
<input type="radio(单选按钮)" id="radio" name="radio" value="单选按钮">男
<input type="radio(单选按钮)" id="radio2" name="radio" value="单选按钮">女以下是一个使用单选框的图片示例:

需要注意的是,单选框的
name属性必须一致,这样才能保证用户只能选择一个选项。
5、下拉列表框:下拉列表框用于提供一个选项列表供用户选择,经常用于表单中。下拉列表框使用 <select> 元素,并在元素内添加 <option> 元素作为选项。
以下是一个使用下拉列表框的例子:
<select name="select" id="select"><option selected(下拉列表框的默认值)="selected">--</option><option>长沙</option><option>郴州</option>
</select>以下是一个使用下拉列表框的图片示例:

6、文本域:文本域(textarea)用于在表单中提供多行文本输入框。它使用 <textarea> 标签,内部可输入多行文本。
以下是一个使用文本域的例子:
<textarea name="showText" cols="显示的列数" rows="显示的行数">文本内容</textarea>以下是一个使用文本域的图片示例:

<textarea>元素还包含rows和cols属性,用于设置文本域的行数和列数。例如,rows="4"将文本域的行数设置为4,cols="40"将文本域的列数设置为40。
7、邮箱:邮箱(Email)是表单中一种常用的输入项,用于收集用户的电子邮件地址。在 HTML 中,可以使用 <input> 标签和 type="email" 属性创建邮箱输入框。
以下是一个使用邮箱的例子:
<input type="email" name="email">以下是一个使用邮箱的图片示例:

type="email"属性用于指定这是一个邮箱输入框,这样浏览器可以对输入的值进行验证。如果用户输入的值不是有效的邮箱地址,浏览器会显示一个错误提示,帮助用户更快地发现错误。
8、网址:网址(URL)也是表单中常用的输入项之一,用于收集用户输入的网页链接。在 HTML 中,可以使用 <input> 标签和 type="url" 属性创建网址输入框。
以下是一个使用网址的例子:
<input type="url(网址)" name="userUrl">以下是一个使用网址的图片示例:

type="url"属性用于指定这是一个网址输入框,这样浏览器可以对输入的值进行验证。如果用户输入的值不是有效的网址格式,浏览器会显示一个错误提示,帮助用户更快地发现错误。
9、数字:在 HTML 中,可以使用 <input> 标签和 type="number" 属性来创建一个数字输入框。这个输入框将限制用户输入的内容只能是数字,同时也提供了一些控制输入值范围的属性,例如 min 和 max 属性,用于设置允许输入的最小值和最大值,以及 step 属性,用于设置每次增加或减少的步长。
以下是一个使用数字输入框的例子:
<input type="number(数字)" name="number" min="允许的最小值" max="允许的最大值" step="合法的数字间隔">以下是一个使用数字输入框的图片示例:

当用户尝试输入非数字字符时,浏览器会自动阻止输入,并在输入框上显示一个错误提示。
10、滑块:在 HTML 中,可以使用 <input> 标签和 type="range" 属性来创建一个滑块控件。滑块控件可以让用户通过拖动滑块来选择一个数值,这个数值可以是整数或浮点数,也可以设置最小值、最大值和步长。
以下是一个使用滑块的例子:
<input type="range(滑块)" name="range" min="允许的最小值" max="允许的最大值" step="合法的数字间隔">以下是一个使用滑块的图片示例:

11、搜索框:在 HTML 中,可以使用 <input> 标签和 type="search" 属性来创建一个搜索框控件。搜索框控件可以让用户输入关键词,然后通过提交表单或者监听 onsearch 事件来触发搜索操作。
以下是一个使用搜索框控件的例子:
<input type="search(搜索框)" name="sousuo">以下是一个使用搜索框控件的图片示例:

12、隐藏域:隐藏域是一种在 HTML 表单中隐藏输入控件的方法。隐藏域的作用是在表单提交时向服务器传递一些数据,这些数据不需要用户进行手动输入或选择,而是由开发者在 HTML 代码中提前设置好的。
以下是一个使用隐藏域的例子:
<input type="hidden(隐藏域)" value="666" name="userID">以下是一个使用隐藏域的图片示例:
二、表单按钮:
1、重置按钮:重置按钮(Reset)是 HTML 表单中的一个按钮,用于将输入框、文本域等表单元素的值恢复为默认值。当用户在填写表单时,一些输入值可能已经被修改,而用户希望还原为初始状态时,可以使用重置按钮。
以下是一个使用重置按钮的例子:
<input type="reset" name="butReset" value="reset按钮">以下是一个使用重置按钮的图片示例:

2、提交按钮:提交按钮(Submit)是 HTML 表单中的一个按钮,用于提交表单数据。当用户填写完表单后,点击提交按钮,表单数据就会被发送给服务器进行处理。
以下是一个使用提交按钮的例子:
<input type="submit" name="butSubmit" value="submit按钮">以下是一个使用提交按钮的图片示例:

3、普通按钮:普通按钮(Button)是 HTML 表单中的一个按钮,与提交按钮不同,它没有预定义的行为。相当于一个可自定义操作的按钮。
以下是一个使用普通按钮的例子:
<input type="button" name="butButton" value="button按钮">以下是一个使用普通按钮的图片示例:

4、图片按钮:图片按钮(image)是一种特殊的按钮,可以使用图像作为按钮的背景。通常用于美化界面,以及提供更直观的交互方式。
以下是一个使用图片按钮的例子:
<input type="image" src="图片路径">以下是一个使用图片按钮的图片示例:

三、各项属性与基础认知:
侧边栏:aside
发送表单数据常用值:get、post
只读属性:readonly
禁用属性:disabled
表示向何处发送表单数据:action="目标网页"
指定元素的类型:type
指定表单元素的名称:name
元素的提交值:value(type为radio时必须指定一个值)
指定表单元素的初始宽度:size(type为text或passwork时,表单元素的大小以字符为单位,对于其他类型,宽度以像素为单位)
输入的最大字符数和最小字符数(type为text或passwork时):maxlength、minlength
type为radio或checkbox时,指定按钮默认被选中:checked
input类型文本框内容提示(hint):placeholder="内容提示语"(提示语默认显示,当文本框中输入内容时提示语消失)
规定文本框填写不能为空,否则不允许用户提交表单:required
用户输入的内容必须符合正则表达式所指的规则,否则无法提交表单(pattern="正则表达式"):
①昵称:pattern="[-\w\u4E00-\u9FA5]{4,10}"
②密码:pattern="[\dA-Za-z]{6,16}"
③手机号码:pattern="1[3578]\d{9}"
④年龄:pattern="\d|[1-9]\d|1[0-2]\d"