✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
介绍
动态图片
静态图片
步骤
项目源代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
介绍
在现代的Web开发中,使用CSS和HTML创建各种独特和引人注目的设计效果已经成为一种常见的实践。本文将介绍如何使用CSS和HTML代码创建一个漂亮的3D正六边形,同时展示不同的图像。我们将使用一些基本的CSS属性和变换来实现这个效果。
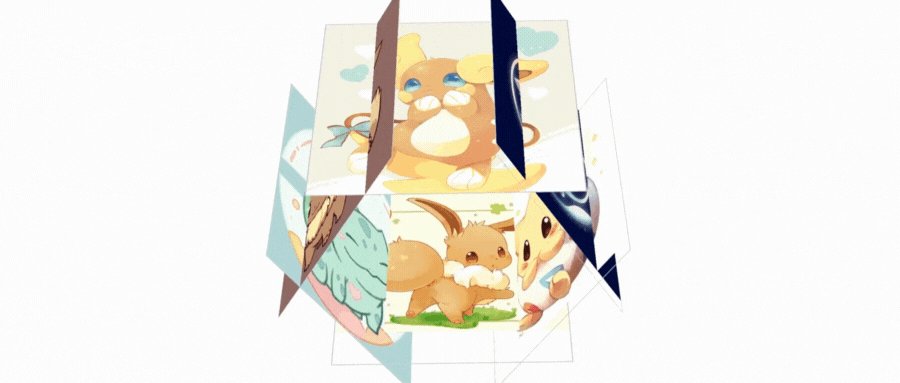
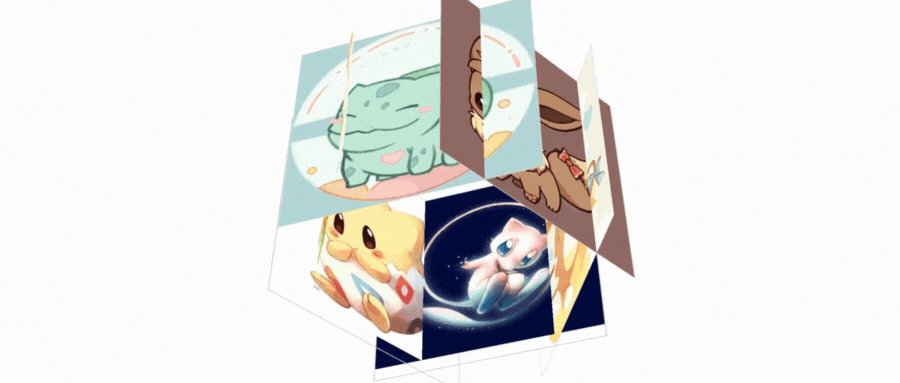
动态图片

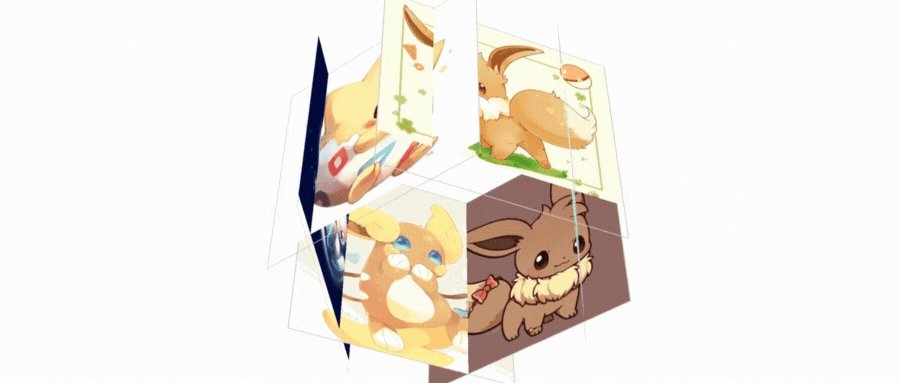
静态图片

步骤
-
创建HTML结构: 首先,我们需要创建一个基本的HTML结构来容纳我们的3D正六边形。我们使用
<div>元素和一些嵌套的子元素来构建结构。 -
设置CSS样式: 我们需要为我们的3D正六边形设置一些基本的CSS样式。我们使用CSS的
transform-style属性来启用3D变换,并将容器元素的perspective属性设置为1000像素,以创建透视效果。 -
创建正六边形的面: 为了创建正六边形的面,我们使用
<div>元素,并通过设置其样式为position: absolute和设置宽度、高度为200像素来定义每个面的大小。我们还设置了一个背景颜色和边框,以增加样式。 -
定位和旋转面: 通过为每个面使用不同的
transform属性值,我们可以将它们定位和旋转到正确的位置。我们使用translateZ()函数将面定位在3D空间中,并使用rotateY()函数将面绕Y轴旋转。 -
添加图像: 为了在每个面上显示图像,我们使用
<img>元素,并将其放置在每个面的内部。我们还可以通过设置图像容器的样式来控制图像的大小和位置。 -
创建动画效果: 为了使3D正六边形旋转起来,我们使用CSS的
@keyframes和animation属性来定义一个旋转动画。我们通过在动画的关键帧中更改旋转角度来实现旋转效果。
项目源代码
<!DOCTYPE html>
<html>
<head><title>3D正六边形</title><style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.container {perspective: 1000px;}.hexagon {width: 200px;height: 200px;position: relative;transform-style: preserve-3d;transform: rotateX(45deg) rotateY(45deg);animation: rotate 5s infinite linear;}.hexagon-face {position: absolute;width: 200px;height: 200px;background-color: transparent;border: 1px solid #ccc;overflow: hidden;}.hexagon-face .image {width: 100%;height: 100%;object-fit: cover;}.hexagon-face:nth-child(1) {transform: translateZ(100px);}.hexagon-face:nth-child(2) {transform: rotateY(60deg) translateZ(100px);}.hexagon-face:nth-child(3) {transform: rotateY(120deg) translateZ(100px);}.hexagon-face:nth-child(4) {transform: rotateY(180deg) translateZ(100px);}.hexagon-face:nth-child(5) {transform: rotateY(240deg) translateZ(100px);}.hexagon-face:nth-child(6) {transform: rotateY(300deg) translateZ(100px);}@keyframes rotate {0% {transform: rotateX(45deg) rotateY(45deg);}100% {transform: rotateX(45deg) rotateY(405deg);}}</style>
</head>
<body><div class="container"><div class="hexagon"><div class="hexagon-face"><div class="image-container"><img class="image" src="front.jpg" alt="Front Image"></div></div><div class="hexagon-face"><div class="image-container"><img class="image" src="right.jpg" alt="Right Image"></div></div><div class="hexagon-face"><div class="image-container"><img class="image" src="back.jpg" alt="Back Image"></div></div><div class="hexagon-face"><div class="image-container"><img class="image" src="left.jpg" alt="Left Image"></div></div><div class="hexagon-face"><div class="image-container"><img class="image" src="top.jpg" alt="Top Image"></div></div><div class="hexagon-face"><div class="image-container"><img class="image" src="bottom.jpg" alt="Bottom Image"></div></div></div></div>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结语
通过简单的CSS和HTML代码,我们成功地创建了一个漂亮的3D正六边形,并展示了不同的图像。这个技术可以用于网页设计、图形展示等各种场景,为用户提供了视觉上的吸引力和交互性。希望本文能够帮助你理解如何实现这个效果,并激发你在Web开发中的创造力。尽情享受编码的乐趣吧!
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓