推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景
首先,您将创建一个平面对象,然后添加一个噪点修改器。在此之上应用毛发和毛皮修饰符。 这将用于模拟逼真的草地。
我们用日光系统创造太阳和天空。为太阳添加镜头和戒指效果以及酷炫的逼真效果。
最后,我们从透视视口创建一个摄像机,用于我们的 3ds Max Mental Ray 渲染。
观看视频:
心理射线3ds Max Grass教程
如何制作草地和逼真的天空环境
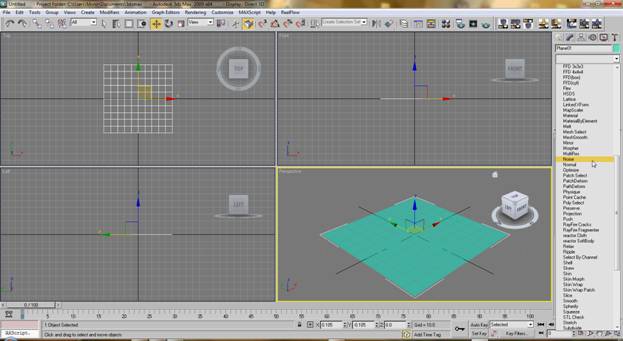
从创建几何>>平面创建平面。使用高度:100,宽度:100。然后向平面添加噪点修改器。选择平面,然后转到“修改”面板,然后选择“噪点”。

使用种子:2;比例:70,强度,Z:15。

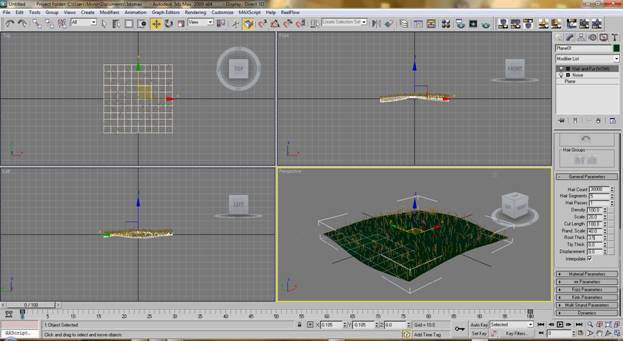
现在在其上应用头发和毛皮修饰符。使用我的价值观。头发数:30000;比例:20;根厚:3.5。保持其他值不变。

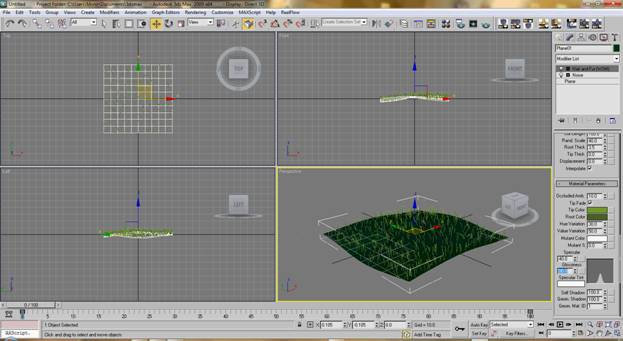
在“材质参数”卷展栏上,使用遮挡对象:10;尖端颜色:115,115,45(r,g,b);根颜色: 79,102,45(r,g,b);色调变化:30;镜面反射:40;光泽度:90 并保持所有其他值不变。

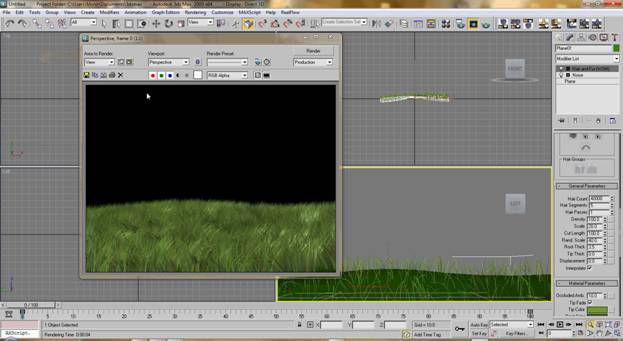
现在使用动态观察、缩放、手部等工具在透视视口上获得完美的视图。获得完美视图后,按 Ctrl+C 从该视图创建相机。

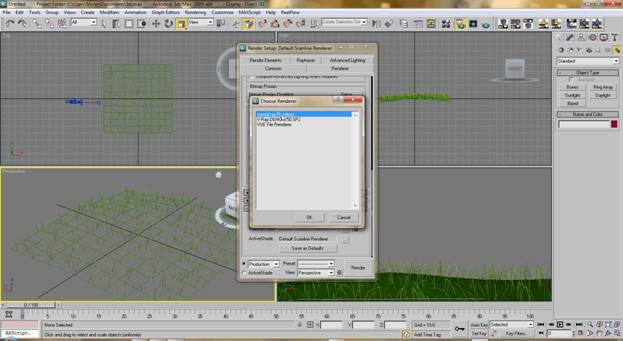
现在转到渲染>渲染设置。在“分配渲染器”卷展栏上,单击“生产”旁边的按钮,然后选择“mental Ray 渲染器”。

现在我们将创造太阳和天空。转到创建>光照>日光系统,或在创建面板上转到系统并选择日光。将出现一个对话框,选择“是”以应用物理天空环境。在相机目标所在的地方制作日光指南针。现在在修改面板上找到位置选项并选择手动。现在,您可以使用移动工具拖动阳光。将太阳拖动到与相机视角匹配的位置,并获得一个不错的渲染位置。要正确定位太阳,您必须进行多次渲染。

在阳光下,选择太阳先生和天窗,选择天空先生,然后会出现一个对话框。按“是”应用心理射线物理天空环境。
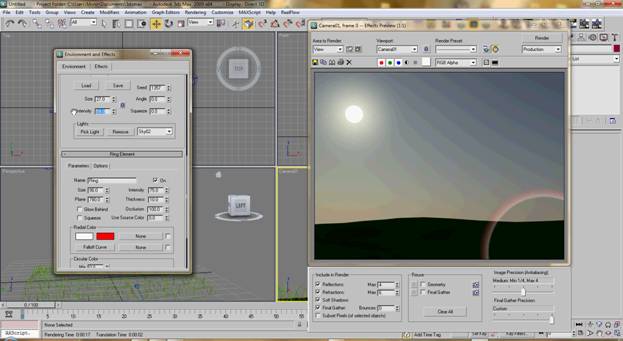
现在转到渲染>效果。在效果上,单击添加并选择镜头效果。在“镜头效果参数”卷展栏上,选择“环”,然后单击“添加(>)”按钮。

现在,在“镜头效果全局”卷展栏上,使用 尺寸:27;强度:58。单击拾取光源,然后从视口中选择阳光。

现在,在“环形元素”卷展栏上,更改大小:90;强度:75;飞机: 780;厚度:10 并且其他值保持不变。

现在再添加 3 个环,并且仅更改环元素卷展栏上的值,对于第一个大小:30;强度:35;飞机: 500;厚度:2.第二种,尺寸:1;强度:75;飞机: 450;厚度:20。最后一个,大小:0;强度:75;飞机: 345;厚度:10。同样对于这个,选择红色 径向颜色 并将其更改为黄色。
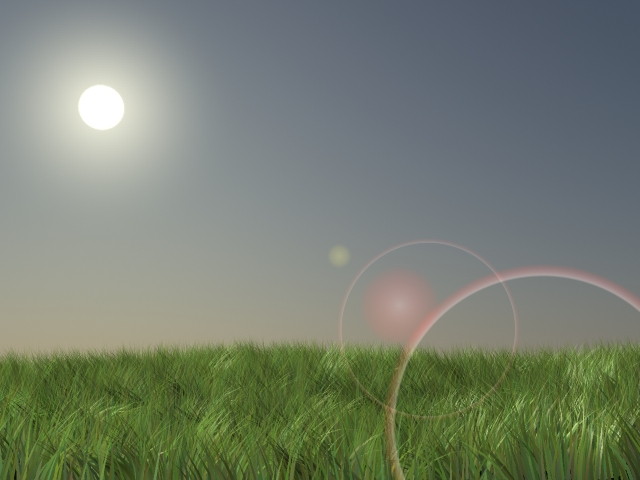
现在渲染场景并查看最终结果。

如您所见,渲染的结果非常逼真,并且仅显示了您在本教程中学到的几个简单步骤可以完成的操作。查看下面的更多教程,请与您的朋友分享本教程。谢谢。
原文链接:如何在 3ds Max 中使用 Mental Ray 制作逼真的草地和带有光晕的天空 (mvrlink.com)