本篇文章将介绍如何使用物理引擎和图扑 3D 可视化技术来呈现冰壶运动的模拟。
Oimo.js 物理引擎
Oimo.js 是一个轻量级的物理引擎,它使用 JavaScript 语言编写,并且基于 OimoPhysics 引擎进行了改进和优化。Oimo.js 核心库只有 150K ,专门用于在 Web 浏览器中模拟和显示 3D 物理世界的交互行为,模拟物体的运动和碰撞行为。是一个简单易用、高性能的物理引擎,具有跨平台、轻量级、真实可靠的特点,适用于 Web 游戏开发、交互式应用程序和模拟仿真等领域。
- 跨平台:Oimo.js 可以在各种现代 Web 浏览器上运行,包括桌面和移动设备,使其成为跨平台的解决方案。
- 高性能:Oimo.js 在运行时采用了优化的算法和数据结构,以确保高效的计算和渲染性能。
- 轻量级:Oimo.js 具有轻量级的设计,使用优化的算法和数据结构,以提供高效的物理模拟性能,同时减少对系统资源的需求。
- 真实的物理模拟:Oimo.js 采用基于物理规则的仿真模型,能够模拟真实世界中的物体行为,如重力、摩擦力、弹性碰撞等,使得模拟结果更加真实和可靠。
- 物体类型:Oimo.js 支持多种类型的物体,包括基本几何体(如球体、立方体、圆柱体等)和自定义几何体。你可以设置物体的质量、形状和位置等属性。
- 碰撞检测:Oimo.js 使用广义投影算法(GJK)进行快速和准确的碰撞检测。它可以检测物体之间的碰撞,并计算出碰撞点、碰撞力和碰撞反应等信息。
- 关节和约束:Oimo.js 可以创建关节和约束,用于模拟物体之间的连接和限制条件。例如,你可以创建铰链、弹簧和齿轮等物理效果。
- 可定制性:Oimo.js 提供丰富的配置选项和接口,使开发者能够根据自己的需求对物理引擎进行定制和扩展。
- 2D 和 3D 模拟:Oimo.js 可以同时处理 2D 和 3D 物理模拟。你可以使用它来模拟平面上的物体运动,或者创建具有真实物理行为的 3D 场景。
- 重力模拟:Oimo.js 可以模拟重力的效果,并根据物体的质量和位置计算出物体所受到的重力作用力。
- 基于 Webworker 的并行计算:Oimo.js 利用 Web Worker 技术实现了并行计算,将计算任务分配给多个线程,提高了物理模拟的性能和响应速度。
物理引擎封装
图扑 HT 物理引擎插件对 Oimo.js 功能进行了封装。将物理引擎里的球体、立方体、柱体映射到 HT 的基础几何模型球体、立方体、柱体,以及特有类型如地板、墙体等。使用 HT SDK 统一的 API,开发者只要设置 HT 里模型的属性(位置,旋转),与之相关的物理引擎模型自动更新状态。或者反之,物理引擎的相关属性变化会自动同步到 HT 的模型上。实现了物理引擎的实时可视化。

图扑软件自研 HT for Web 是款基于 HTML5 标准浏览器技术、针对监控领域的数据可视化图形组件中间件。其具有轻量、高效、易用和跨平台等特性,提供了从 API 级的 SDK 组件库,到 2D 和 3D 可视化编器,到行业图标和三维模型资源库,构成了一站式的数据可视化解决方案、形成了一整套实践证明的高效开发流程和生态体系,多年来已成为国内电信网管和工业互联网,数据可视化图形组态中间件领域的领导性品牌。
初始动画
从冰壶运动的定义及规则入手,逐步阐述了采用物理引擎原理实现冰壶运动的模拟过程。同时,详细介绍了采用 HT for Web 引擎进行 3D 可视化项目制作的技术方案。



冰壶运动模拟
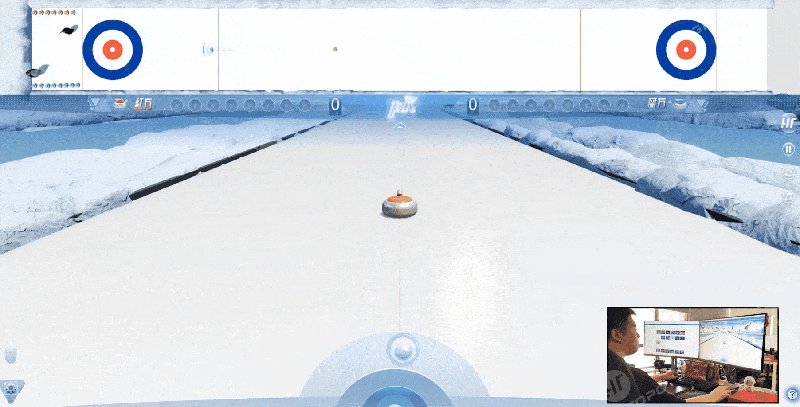
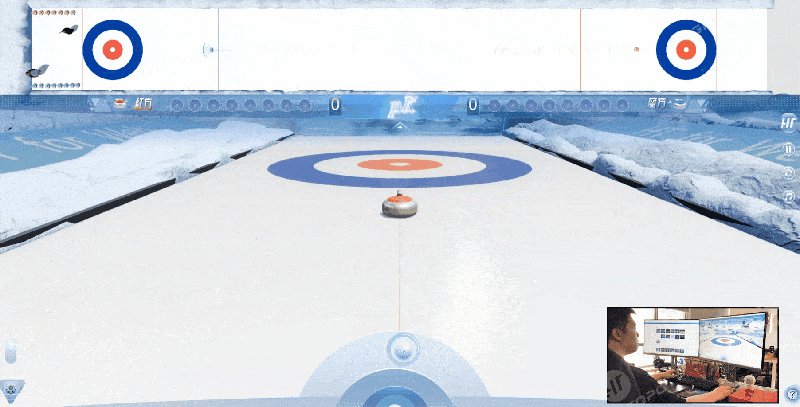
冰壶运动作为一项具有很高技术含量的多人体育运动,被大家誉为“冰上国际象棋”。它是一项有趣、协调和战略性极高的比赛,需要运动员精准地将球送入特定的区域来赢得比赛。冰壶的比赛场地被称为“Sheet”,场地为长方形,通常长 45 米,宽 5 米,圆垒被标示为一组环状区域,其中心为“Button”。每组比赛时,每个队伍轮流地将自己的球送向中心“Button”,球最靠近“Button”的队获胜。其作为综合运动的一种,除了需要协调性、力量、及运动员眼力和判断力外,还需要在场地上牢牢掌握比赛的走向和发展。
数字孪生仿真
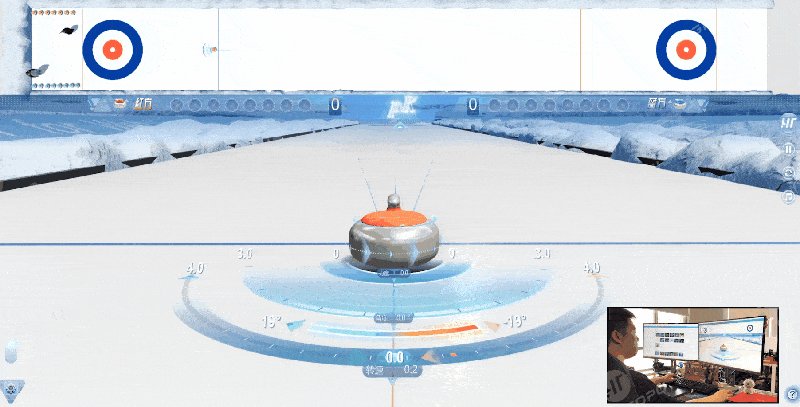
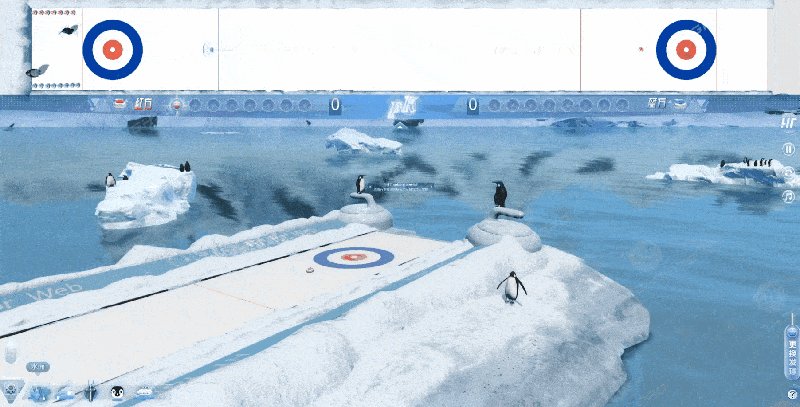
近年来,冰壶运动逐渐引起了人们的重视。为了更好地将这项运动呈现在用户面前,我们利用图扑 HT 引擎进行仿真模拟,包括水面、云彩、建筑、企鹅、邮轮等动画效果,为玩家提供一个更加逼真、趣味的冰壶运动游戏环境。
搭配物理引擎建立了一个真实的动力学模型,包括不同的力、摩擦、重力等物理参数,使得冰壶可以在场地上进行真实的运动。

采用图扑 HT 物理引擎,真实复现冰壶在冰面上的滑行与撞击过程,并在 3D 场景中呈现。场景内涉及物理引擎模拟的关键技术要点包括:飞行轨迹的计算、碰撞检测、摩擦力模拟等,具有很高的技术含量。
3D 鸟瞰图
在玩家游戏过程中,不仅能以第一人称形式感受 HT 3D 冰壶场景,还能通过场景上方的 3D 鸟瞰图得到第三人称俯瞰视角,从而全面纵览赛场的实时情况,获得更直观、更全面的赛场信息,以及更佳优质的游戏体验。

操作体验
在 3D 可视化方面,案例采用图扑 HT 引擎实现了冰壶的视觉呈现,采用真实的材质、光照和贴图等技术手段,让冰壶在 3D 场景中更具生动感。同时,用户也可以通过调整视角、放大缩小等方式体验冰壶游戏中的各种细节。



胜负比分
当红蓝双方对局结束后,场景将跳转至对局结果动画页面,展示双方胜负结果。如想再战,用户可点击“Restart”按钮,即可继续 PK!

本篇文章充分利用图扑 HT 物理引擎和 3D 可视化技术,让读者在体验冰壶运动真实感的同时,也能够更深入的了解到这些技术在实际应用中的作用和意义,一定程度上拓展了读者对于冰壶运动的认知。
HT 开发引擎与产品优势
若要开发一个工业自动化可视化应用,为了实现高性能、交互体验优化等功能,可选择使用 HT for Web 引擎进行开发。以下是关于图扑 HT 在这个应用场景中的开发引擎和产品优势:
开发引擎:
HT for Web 采用了独创的自定义格式渲染引擎,具有极致的性能,可承受上万甚至几十万以上的图元量,满足了物联网大数据时代的需求。同时,HT for Web 的自定义事件系统和视图管理器,可以帮助开发者快速实现 UI 组件、交互逻辑等方面的开发。
产品优势:
- 支持 2D 和 3D 无缝融合,可复用素材资源,对于工业自动化系统中的可视化展示有很大的帮助。
- 自定义交互逻辑,无需二次开发,只需要关注业务逻辑,同时支持多种接口,能够满足各种用户交互需求。
- 支持 UI 库显示图片,无需为不同视网膜分辨率下载不同图片,并在 3D 内自动实现 LOD 的动态变化功能,提高用户体验和应用性能。
- 可将 2D 和 3D 场景互相嵌套叠加、旋转和缩放,高度组件化无缝融合,方便开发者进行灵活的展示和交互。
- 可承载十万以上级别的 2D、3D 及 UI 的表格树通用组件图元量,满足工业自动化系统中大量数据的可视化需求。
- 采用事件机制进行界面局部更新,避免频繁无意义的界面刷新,提高应用响应性能和用户体验。

使用 HT for Web 开发工具,开发者可以快速实现高性能、跨平台的图形展示和交互效果,提高软件的可用性和用户体验,同时也提高开发效率和代码可维护性,促进工业自动化等领域高速发展。
总之,在 Web 端应用 Oimo.js 物理引擎可以为用户提供更加真实、生动的交互体验,同时也方便开发人员实现各种复杂的物理效果,提升应用的效果。
- 实现真实物理效果:Oimo.js 物理引擎可以模拟真实世界中的物理效果,如重力、碰撞、摩擦等。通过使用该引擎,可以让 Web 应用中的物体互相交互,并且表现出逼真的物理行为。
- 提升用户体验:将 Oimo.js 物理引擎应用到 Web 应用中,可以给用户带来更加真实的交互体验。比如,在游戏中,玩家角色受物理引擎的影响可以做出更加具有冲击力的动作,增加游戏的乐趣。
- 增加可视化效果:利用 Oimo.js 物理引擎,可以实现各种有趣的特效和动画效果,比如倒塌的建筑物、流动的液体等。这些效果可以提升 Web 应用的可视化效果,吸引用户的注意力。
- 辅助开发效率:Oimo.js 物理引擎提供了一系列的 API 和功能,可以简化物理计算的过程。开发人员可以利用这些功能快速实现复杂的物理效果,提高开发效率。







![[Volo.Abp升级笔记]使用旧版Api规则替换RESTful Api以兼容老程序](https://img-blog.csdnimg.cn/c857144b47a2486996a4b3476ca8b2d3.png)