一、JavaScript快速入门
JavaScript | MDN (mozilla.org)
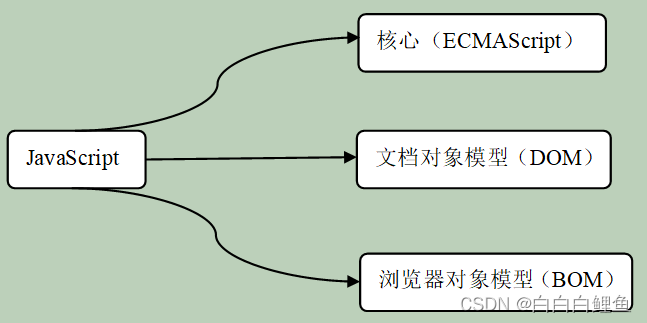
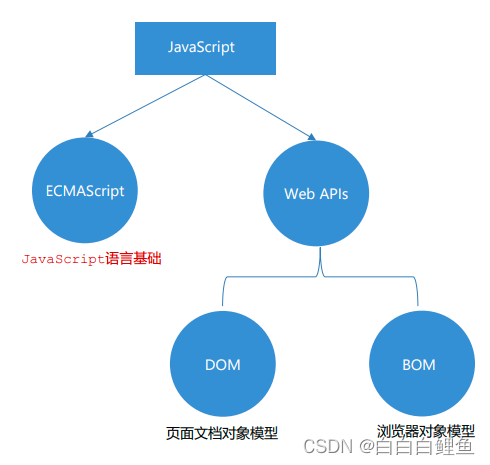
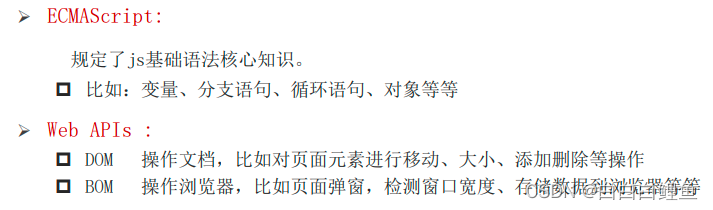
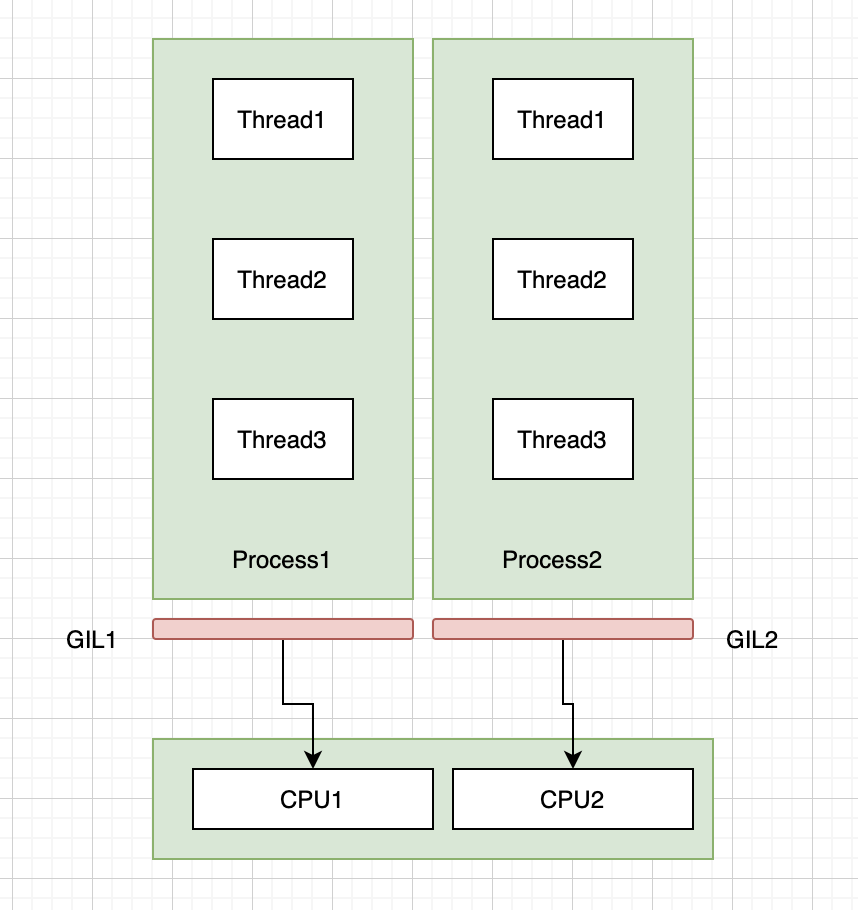
一个完整的JavaScript实现由3个不同部分组成:核心(ECMAScript)、文档对象模型(DOM)和浏览器对象模型(BOM),如图所示。

ECMAScript是一种通过ECMA-262标准化的脚本程序设计语言。它可以为不同种类的宿主环境提供核心的脚本编程能力。也就是说ECMAScript描述了语言的语法和基本对象。它并不与任何具体浏览器相绑定,实际上,它也没有提到用于任何用户输入输出的方法(这点与C这类语言不同,它需要依赖外部的库来完成这类任务)
ECMAscript更像一个规定,规定了各个浏览器怎么样去执行JavaScript的语法,因为我们知道JavaScript是运行在浏览器上的脚本语言!有了规定,但是我们还缺少与页面中各个元素交互的方式,此时下面的DOM诞生了!浏览器中的ECMAScript添加了与DOM的接口,可以通过脚本改变网页的内容、结构和样式。

什么是BOM,什么是DOM?
当我们在编写 JavaScript 代码时,BOM(浏览器对象模型)和 DOM(文档对象模型)是两个重要的概念。BOM 提供了一组对象来与浏览器窗口进行交互,而 DOM 则提供了一组对象来操纵网页上的元素。
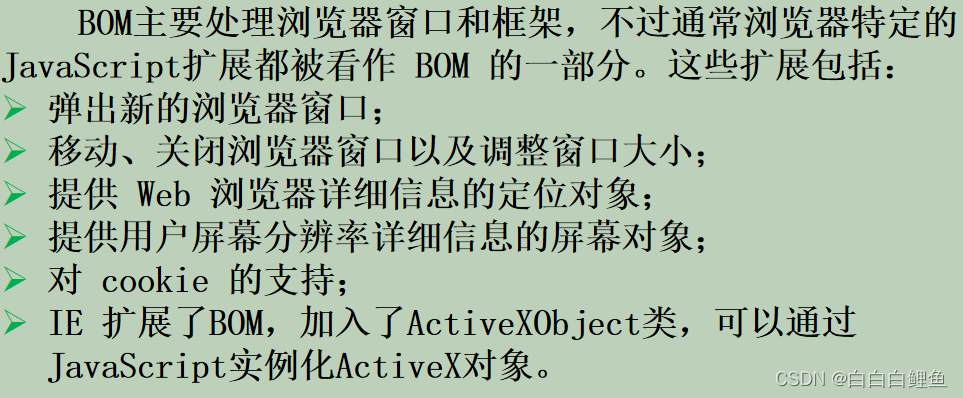
BOM(浏览器对象模型): BOM 是用于与浏览器窗口进行交互的一组对象。它提供了一些方法和属性,可以让我们控制浏览器行为。以下是几个常用的 BOM 对象和示例用法:

-
window 对象: window 对象是 BOM 的顶层对象,代表整个浏览器窗口。我们可以使用它来访问和操作浏览器的各种功能和属性。 示例用法:
- window.alert("Hello World!"); // 弹出警告框
- let width = window.innerWidth; // 获取浏览器窗口的宽度
-
location 对象: location 对象提供了与当前页面 URL 相关的信息和方法。 示例用法:
- let url = location.href; // 获取当前页面的 URL
- location.reload(); // 重新加载当前页面
-
navigator 对象: navigator 对象提供了关于浏览器的信息,如浏览器类型、版本等。 示例用法:
- let browserName = navigator.userAgent; // 获取浏览器的用户代理信息
- let isOnline = navigator.onLine; // 检查浏览器是否在线
DOM(文档对象模型):
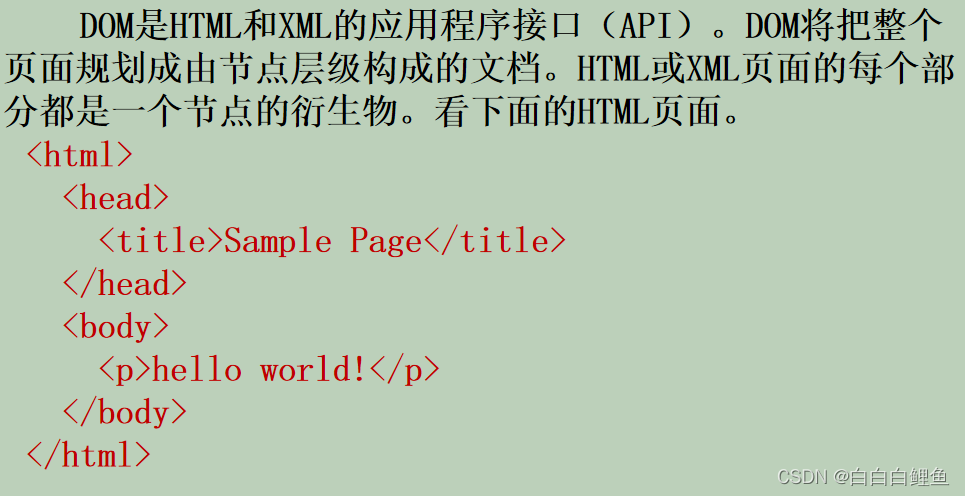
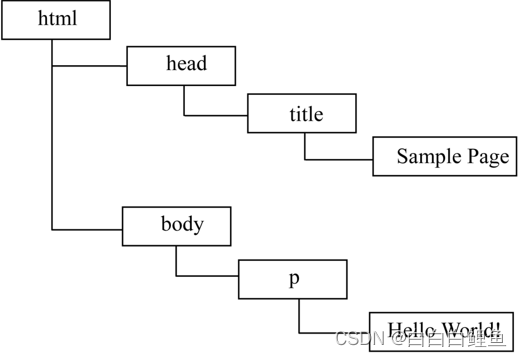
 这段代码可以用DOM绘制成一个节点层次图,如图所示。
这段代码可以用DOM绘制成一个节点层次图,如图所示。

DOM将整个页面规划成由节点层次构成的文档,从而使开发者对文档的内容和结构有很好的控制,可以很方便地删除、添加和替换节点。DOM 是用于操纵网页上的元素的一组对象。它把网页表示为一个树状结构,每个 HTML 元素都是 DOM 中的一个节点。以下是几个常用的 DOM 对象和示例用法:
-
document 对象: document 对象代表整个 HTML 文档,我们可以使用它来访问和操作网页上的元素。 示例用法:
- let element = document.getElementById("myElement"); // 获取指定 id 的元素
- let title = document.title; // 获取页面标题
-
element 对象: element 对象代表 HTML 元素,我们可以使用它来操纵元素的属性和内容。 示例用法:
- element.style.color = "red"; // 修改元素的样式
- let text = element.innerText; // 获取元素的文本内容
-
event 对象: event 对象包含了与事件相关的信息和方法,例如鼠标点击、键盘按下等事件。 示例用法:
- element.addEventListener("click", function(event) { console.log("Clicked!"); }); // 添加点击事件监听器
总结下来就是:

二、JavaScript 书写位置

JS的书写位置跟CSS一样有三种
1. 内部 JavaScrip:直接写在html文件里,用script标签包住 规范:script标签写在上面

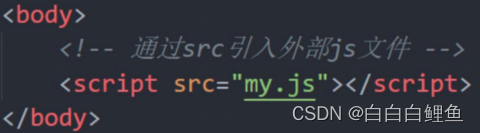
2. 外部 JavaScript:代码写在以.js结尾的文件里 语法:通过script标签,引入到html页面中。

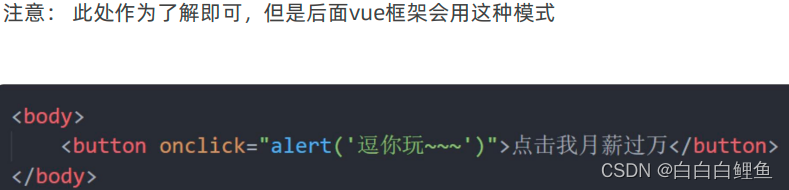
3. 内联 JavaScript:

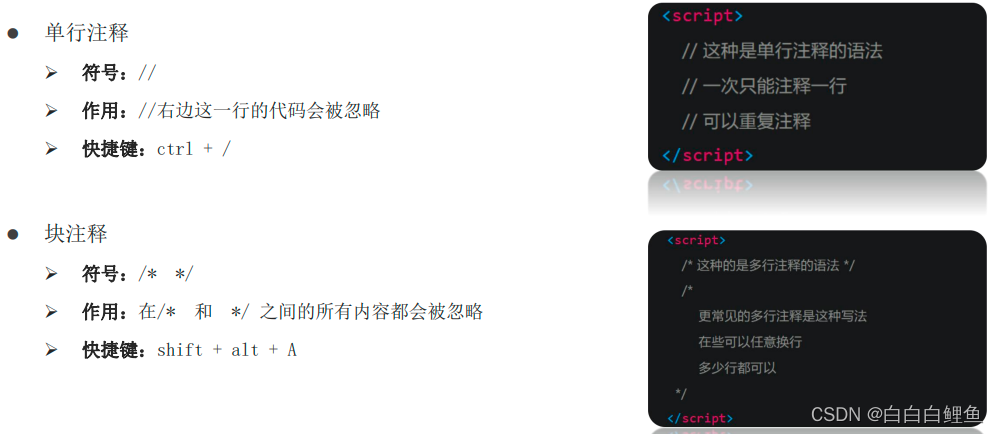
三、JavaScript 注释

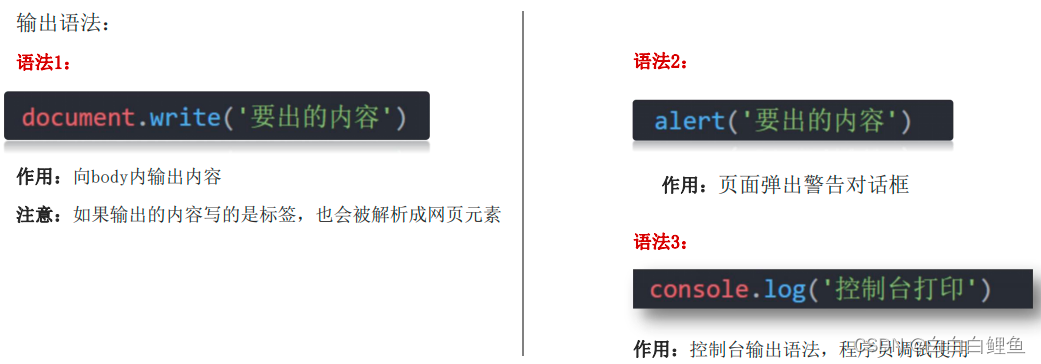
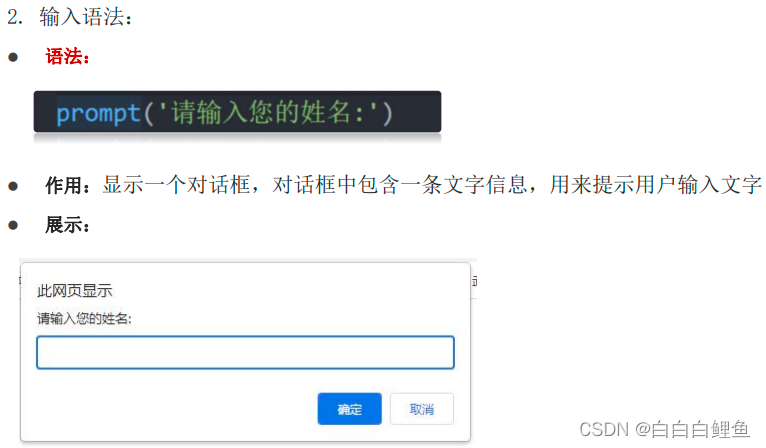
四、JavaScript 输入输出语法

JavaScript 代码执行顺序: 按HTML文档流顺序执行JavaScript代码
alert() 和 prompt() 它们会跳过页面渲染先被执行
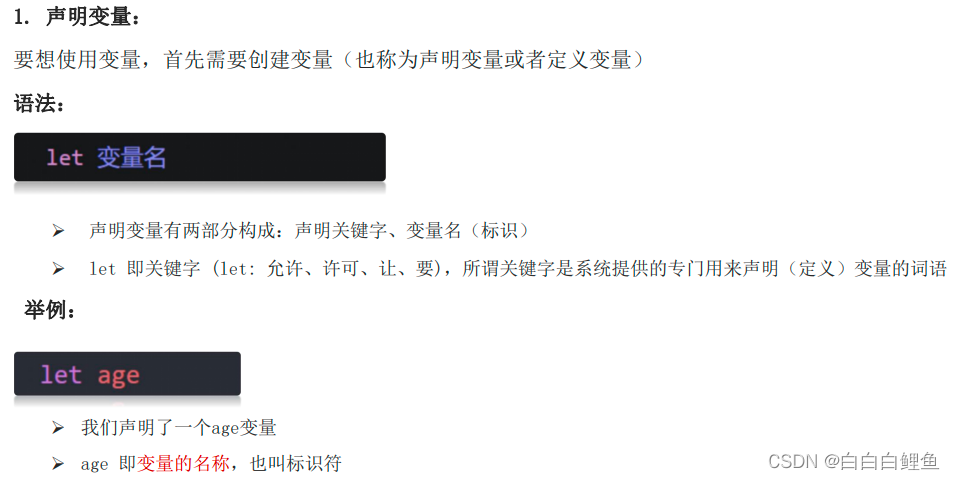
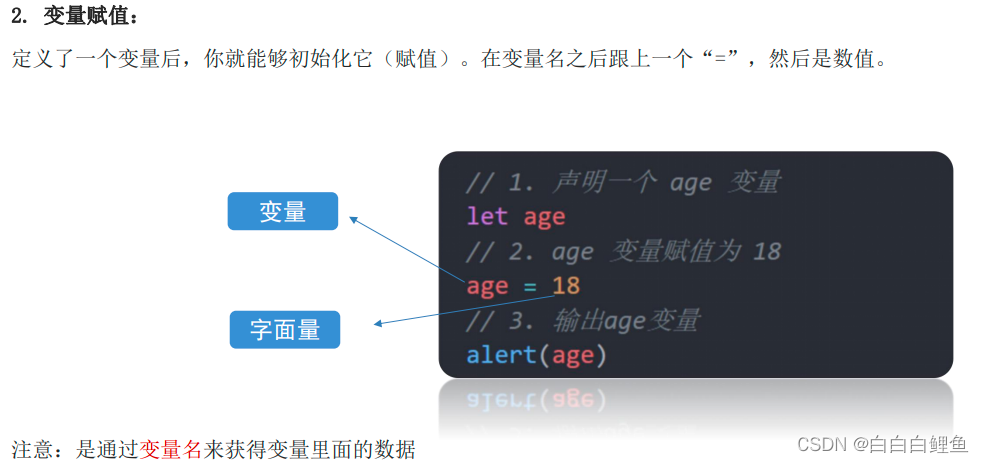
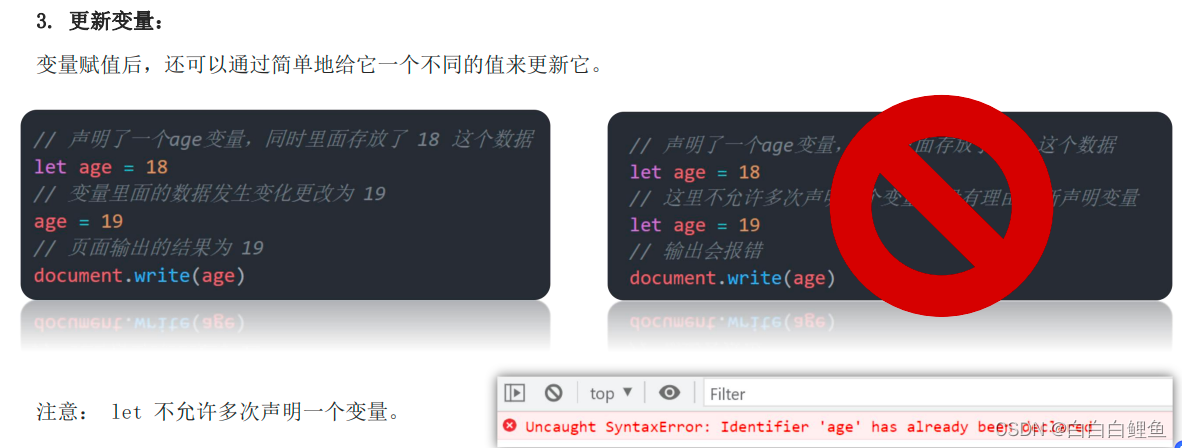
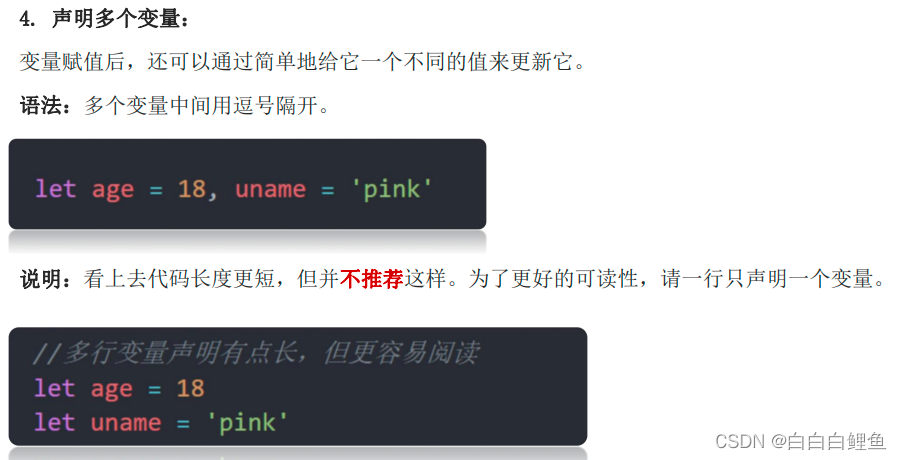
五、JavaScript 变量





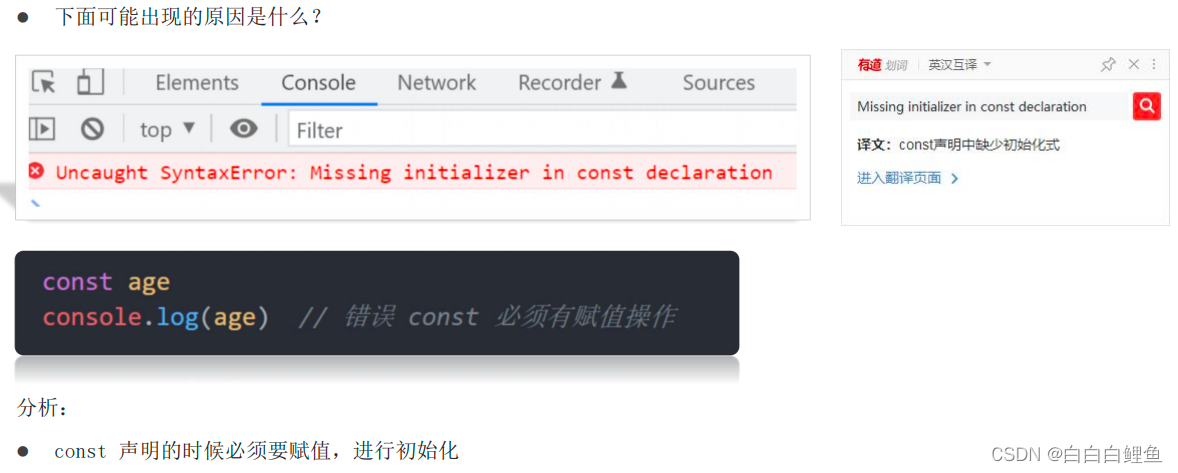
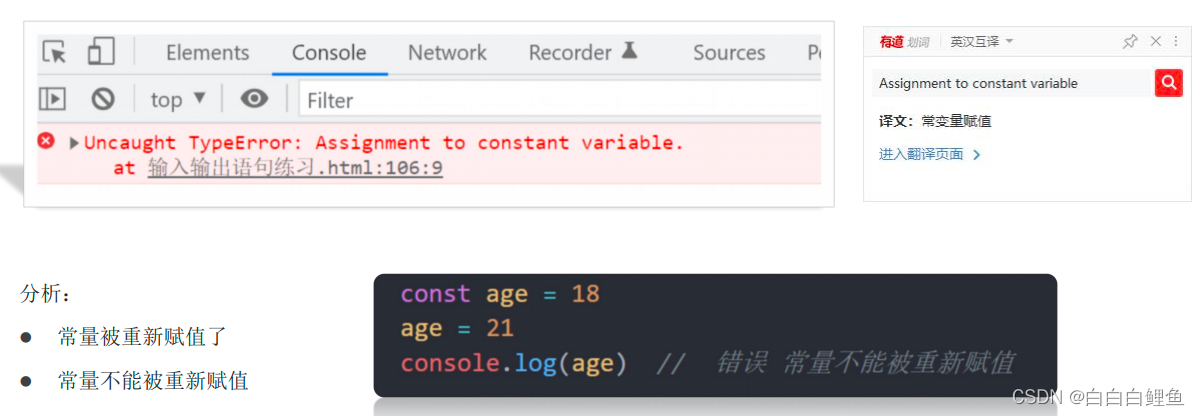
与变量对应的常量,const — 类似于 let ,但是变量的值无法被修改




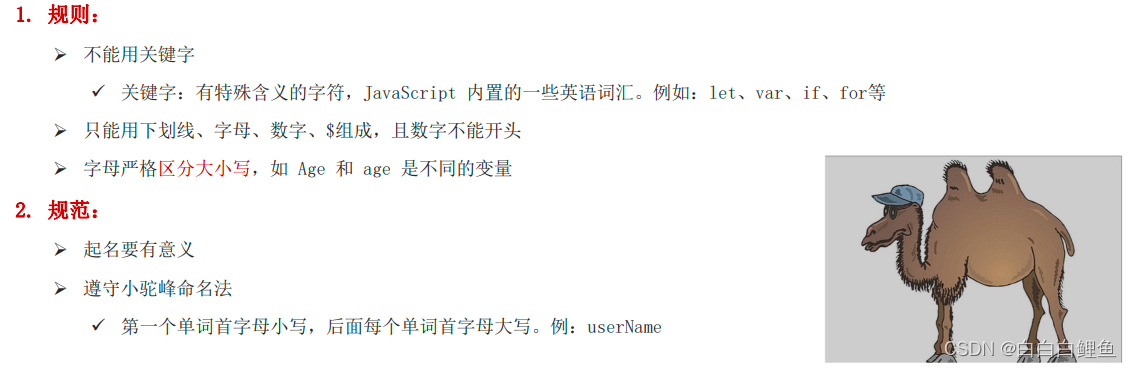
六、JavaScript 变量命名规则与规范
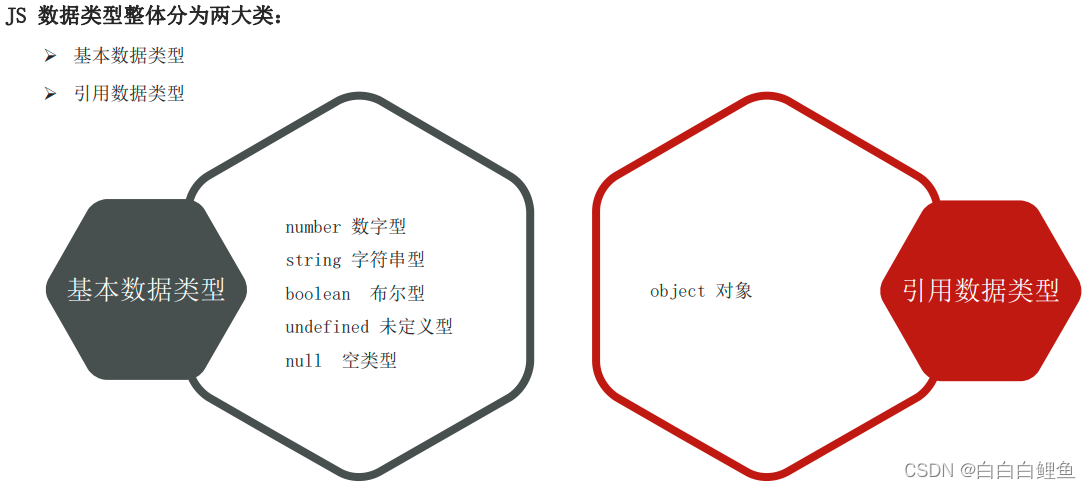
 七、JavaScript 数据类型
七、JavaScript 数据类型

JavaScript 中的正数、负数、小数等 统一称为 数字类型。

通过单引号( '') 、双引号( "")或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推 荐使用单引号。
注意事项:
1. 无论单引号或是双引号必须成对使用
2. 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
3. 必要时可以使用转义符 \,输出单引号或双引号




八、JavaScript 数据类型转换










![[C语言]if语句详解](https://img-blog.csdnimg.cn/f35a6b91a43b4d16bbabc6d051931e24.png)