目录
前言:
常见选择器的优先级(从高到低)
选择器的权重:
总结:
前言:
在前几篇文章中我们介绍了大量的选择器,那么大量的选择器在使用的时候,一定是有一个优先级顺序的,因此我们在本篇文章中,就详细的给大家介绍一下各个选择器之间的优先级高低关系。
常见选择器的优先级(从高到低)
1. 内联样式(Inline styles):
- 优先级最高的选择器。
- 通过在HTML元素的style属性中直接定义样式。
-示例代码:
<div style="color: red;">This is a div with inline style.</div>
2. ID选择器(ID selectors):
- 通过给元素添加id属性,并使用#符号进行选择。
- 示例代码:
#myDiv
{
color: blue;
}<div id="myDiv">This is a div with ID selector.</div>3. 类选择器(Class selectors):
- 通过给元素添加class属性,并使用.符号进行选择。
- 示例代码:
.myClass {color: green;}<div class="myClass">This is a div with class selector.</div>4. 属性选择器(Attribute selectors):
- 通过元素的属性进行选择。
- 示例代码:
input[type="text"]{border: 1px solid gray;}<input type="text" />5. 伪类选择器(Pseudo-class selectors):
- 通过元素的特殊状态选择。
- 示例代码:
<a href="#">This is a link.</a>a:hover
{text-decoration: underline;}
6. 标签选择器(Element selectors):
- 通过元素的标签名进行选择。
- 示例代码:
<h1>This is a heading.</h1>h1
{
font-size: 24px;
}
在样式表中,如果多个选择器应用到同一个元素上,优先级较高的选择器的样式将会覆盖优先级较低的选择器的样式。通过合理的选择器使用,可以确保样式的正确应用。
选择器的权重:
CSS选择器的权重是一个用来确定选择器优先级的值,它决定了当多个选择器应用于同一个元素时,哪个选择器的样式规则被应用。
CSS选择器权重可以按照以下规则进行计算:
1. 内联样式的权重为 1000。内联样式是直接在元素的`style`属性中定义的样式规则。
2. ID选择器的权重为 100。ID选择器使用`#`表示,例如`#myElement`。
3. 类选择器、属性选择器和伪类选择器的权重为 10。类选择器使用`.`表示,属性选择器使用`[]`表示,伪类选择器使用`:`表示。
4. 标签选择器和伪元素选择器的权重为 1。标签选择器是直接使用HTML标签名称表示的选择器,例如 `div`、`p`、`a`。伪元素选择器使用`::`表示,例如::before、::after。
当多个选择器应用于同一个元素时,CSS引擎会将选择器的权重进行比较,优先应用权重较高的样式规则。具有相同权重的选择器,后定义的样式规则将覆盖先定义的样式规则。
需要注意的是,权重的计算是独立的,不受选择器的具体位置或者样式声明的顺序影响。也就是说,无论选择器在哪个样式表中、或者样式规则的顺序如何,权重计算都是根据选择器本身进行的。
如果在权重计算中使用了重要性声明`!important`,则该样式规则将具有最高的优先级,无视其他选择器的权重。
总之,选择器权重提供了一种机制,可以管理和控制不同选择器应用于元素时的样式优先级。合理使用选择器权重可以确保样式规则的正确应用和覆盖。
计算案例:
在CSS中,可以使用逗号将多个选择器组合在一起,形成一个复合选择器。当使用复合选择器时,每个选择器都会单独计算其权重,并且最终的权重是所有选择器权重的累加。
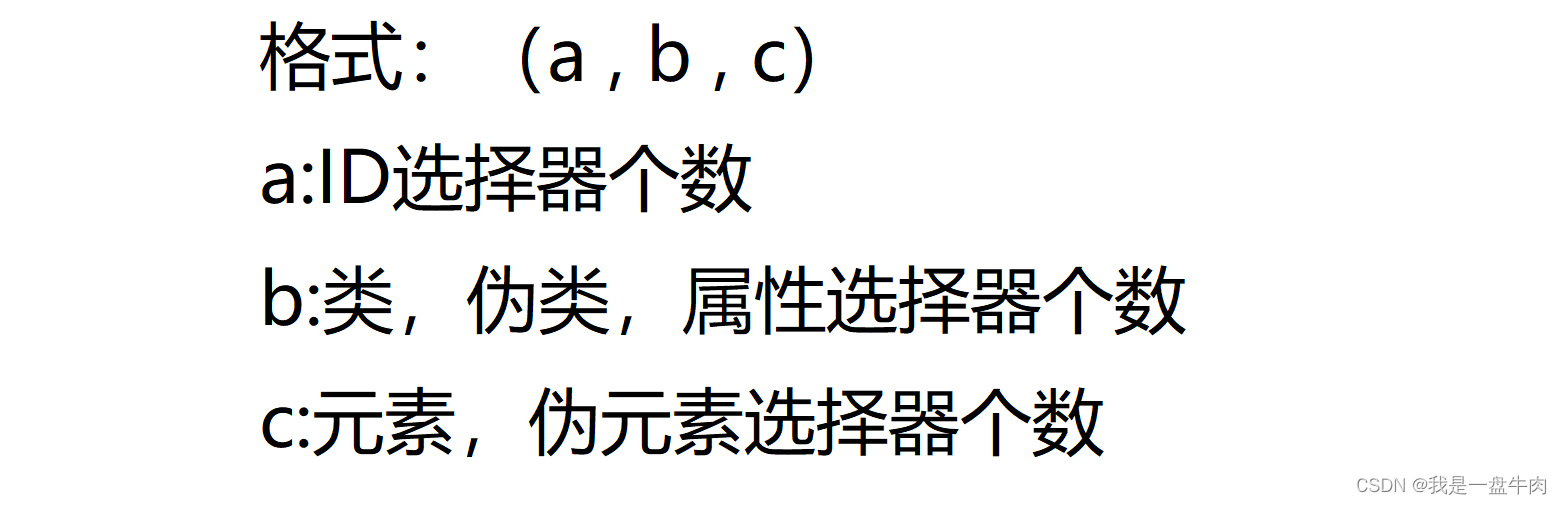
对于复合选择器 (a, b, c),每个选择器的权重将被单独计算,然后相加得到最终的权重。
例如,对于选择器 `div.container, .myClass, #myId`,我们将按照以下步骤计算权重:
- 对于选择器 `div.container`,它由一个标签选择器和一个类选择器组成。标签选择器的权重为 1,而类选择器的权重为 10。因此,`div.container` 的权重为 1 + 10 = 11。
- 对于选择器 `.myClass`,它只有一个类选择器,其权重为 10。
- 对于选择器 `#myId`,它只有一个ID选择器,其权重为 100。
- 最后,将三个选择器的权重相加:11 + 10 + 100 = 121。
因此,选择器组合 `(div.container, .myClass, #myId)` 的权重为 121。
有的(a,b,c)也会直接记录当前选择器的个数,例如:

这种在比较的时候直接比较每一位的个数就好了,但实际上和我们介绍的还是一个东西,而我们写好一个选择器之后,编译器也会把当前选择器的权重告知我们的。
在应用样式规则时,具有最高权重的选择器的样式规则将适用于元素。如果多个选择器具有相同的最高权重,则最后定义的样式规则将优先应用。
需要注意的是,权重计算遵循选择器优先级的规则,其中 ID 选择器的权重最高,其次是类选择器和属性选择器,最后是标签选择器。因此,当计算复合选择器的权重时,应根据单个选择器的权重进行计算,并将它们相加。
总结:
本文我们详细的介绍了选择器的优先级以及计算方式,在以后我们写大型前端项目的时候,就会频繁的调整选择器的优先级以此来达到我们需要的样式,因此我们一定要掌握好本章节。
如果我的内容对你有帮助,请点赞,评论,收藏。创作不易,大家的支持就是我坚持下去的动力!


![【golang中的切片的相关知识点】[ ] slice](https://img-blog.csdnimg.cn/d5d4d47142ef45a58807df357cc7b5a8.png)