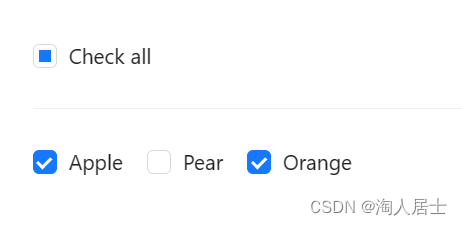
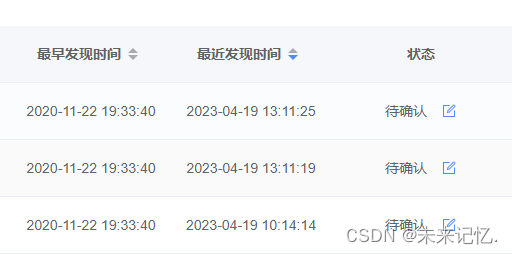
需求:点击el-table 中的单个状态旁边小图标可以进行修改该条数据的状态:原型图如下

点击编辑图标,可以进行如下图操作:

实现逻辑:
获取表格数据时,我们可以给其一个标志位,以此来展示改初始时为不可编辑状态,只有点击按钮才能显示选择框以及取消保存按钮,我们可以通过该条数据的 index row 的改变来达到我们的目的,修改该条数据。
代码如下:
//初始时赋值标志位显示不可编辑状态
res.data.rows.forEach(function(val, index) {
val.index = index;
val.edit = true;
});
<el-table-column
property="状态"
label="状态"
min-width="180px"
align="center"
>
<template #default="scope">
<span v-if="scope.row.edit === false">
<el-row>
<el-col :span="14" style="padding-left:0px;padding-right:0px">
<el-select
v-model="scope.row.auditStatus"
placeholder="请选择..."
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</el-col>
<el-col
:span="6"
style="padding-left:0px;padding-right:0px;margin-top:2px;"
>
<span
style="color:blue ;cursor:pointer;margin-top:2px;"
@click="changeSave(scope.row.index, scope.row)"
>
<CircleCheck
style="color:#4F8AFF ;width:16px;height:16px;cursor:pointer;margin-
bottom: -3px;"
/>
</span>
<span
style="color:blue ;cursor:pointer;margin-top:2px;"
@click="changeOff(scope.row.index, scope.row)"
>
<CircleClose
style="color:#4F8AFF ;width:16px;height:16px;cursor:pointer;margin-
bottom: -3px;margin-left: 5px;"
/>
</span>
</el-col>
</el-row>
</span>
<span
class="spanan"
v-if="scope.row.edit === true"
@click="changeOn(scope.row.index)"
>
{{ scope.row.auditStatus }}
<Edit
style="marginleft:10px;color:#4F8AFF;width:16px;height:16px;cursor:pointer;margin-bottom:
-3px;"
/>
</span>
</template>
</el-table-column>// 取消
const changeOff = (index, row) => {
data.tableData[index].edit = true;
ElMessage({
showClose: true,
type: 'info',
message: '取消操作 !',
});
};// 打开
const changeShow = i => {//该步是为了让我们每次只能打开一项
data.tableData.forEach(item => {
item.edit = true;
});
data.tableData[i].edit = false;
};//保存
const changeSave = async (index, row) => {
data.tableData[index].edit = true;
}