
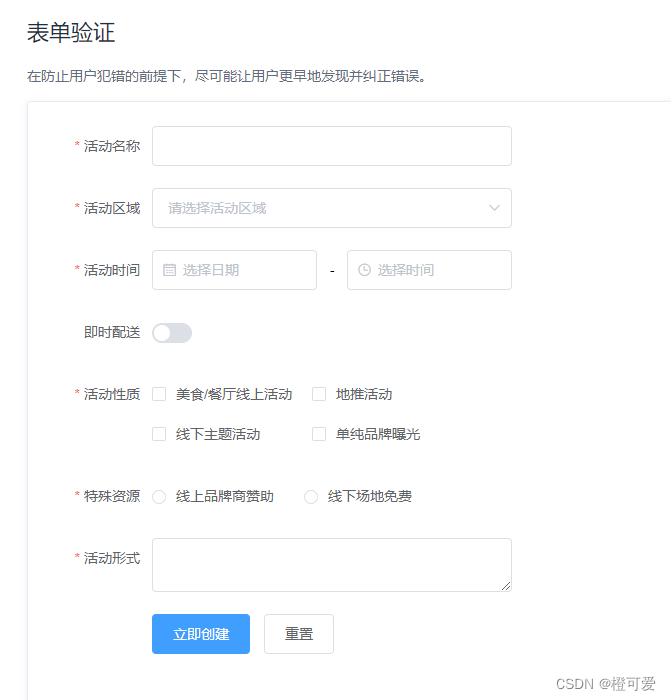
需在el-form-item 在不一样的key区分就在页面会生效
elementUi表单验证 上一下两项都有必填校验,添加v-if后失效
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/277194.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
ConnectionError怎么解决
文章目录 解决思路lz的具体解决过程 解决思路
这个错误表明在尝试加载评价指标时,代码试图从 huggingface 下载文件,但由于代理错误而无法连接。
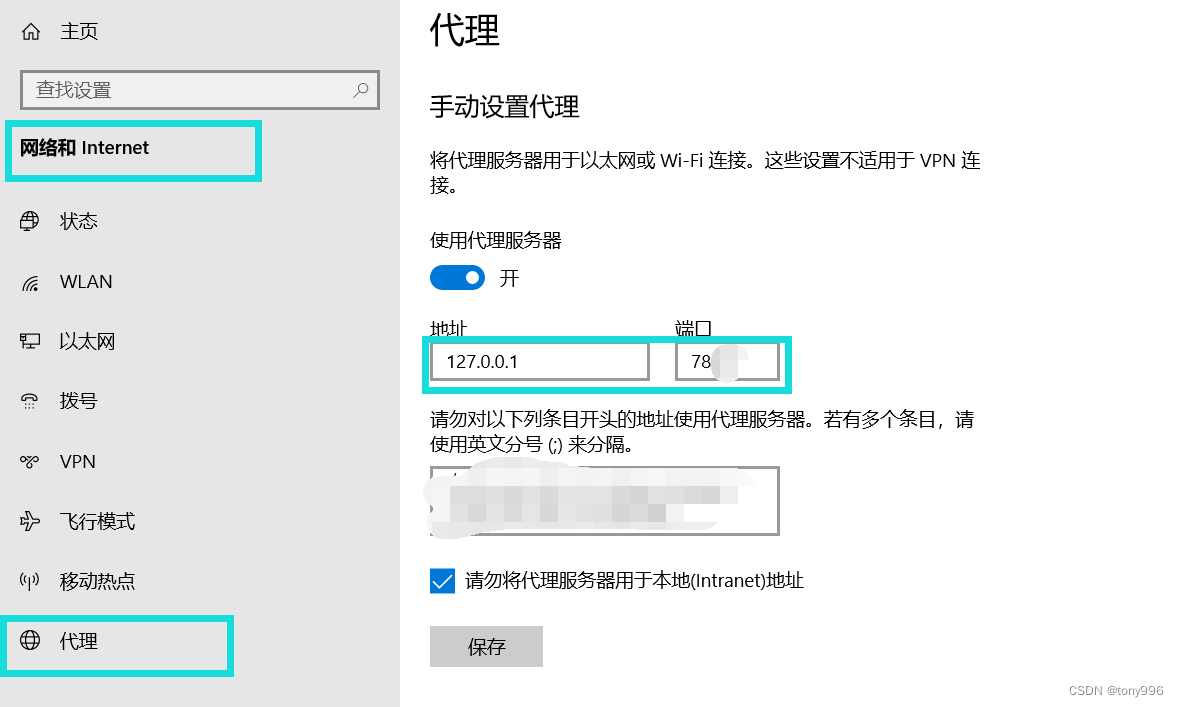
为了解决这个问题,你可以尝试以下几个步骤:
1.设置代理: 如果你在使…
jmeter接口测试项目实战详解,零基础也能学
1.什么是jmeter?
JMeter是100%完全由Java语言编写的,免费的开源软件,是非常优秀的性能测试和接口测试工具,支持主流协议的测试
2.jmeter能做什么?
1.JMeter是100%完全由Java语言编写的软件性能测试的GUI的测试工具&…
X86汇编语言:从实模式到保护模式(代码+注释)--c10、11(保护模式:32位x86处理器编程架构+进入保护模式)
保护模式:32位x86处理器编程架构
IA-32架构的基本执行环境
寄存器扩展 通用寄存器(32):EAX EBX ECX EDX ESI EDI EBP ESP 指令寄存器(32):EIP 标志寄存器(32)ÿ…
路由器的转换原理--ENSP实验
目录
一、路由器的工作原理
二、路由表的形成
1、直连路由
2、非直连路由
2.1静态路由
2.2动态路由
三、静态路由和默认路由
1、静态路由
1.1静态路由的缺点
1.2路由的配置--结合ensp实验
2、默认路由--特殊的静态路由
2.1概念
2.2格式
2.3默认路由的配置--ens…
如何在 JavaScript 中实现任务队列
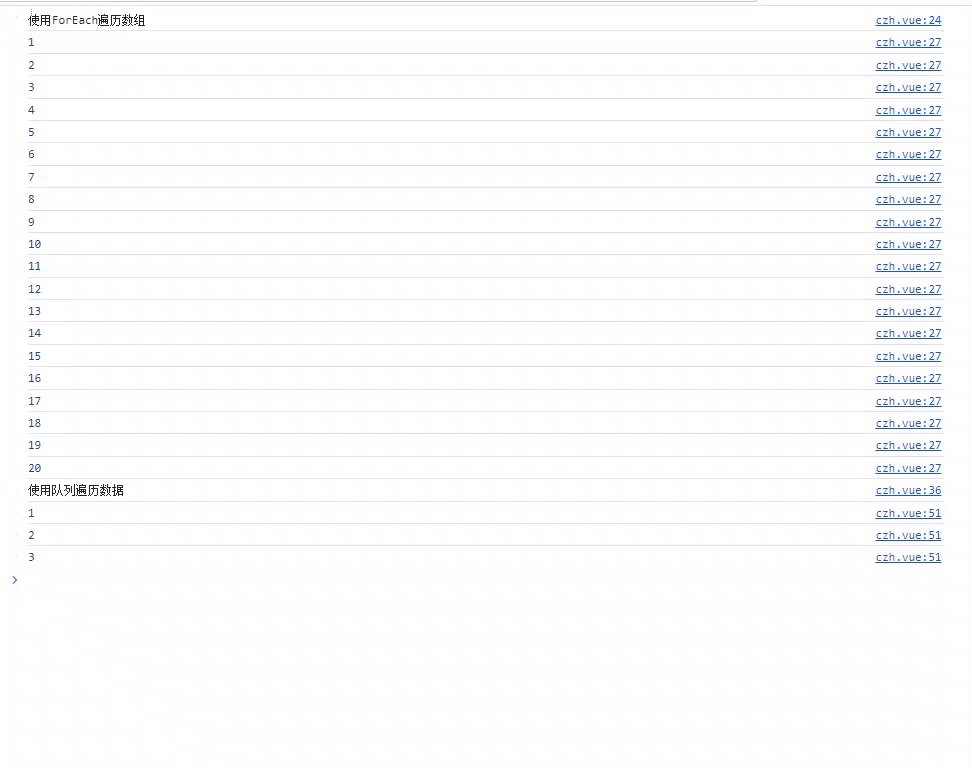
任务队列的概念 任务队列就是存放任务的队列,队列中的任务都严格按照进入队列的先后顺序执行。
在前一条任务执行完毕后,立即执行下一条任务,直到任务队列清空。
任务队列的基本执行流程如下: 设置任务队列并发数; …
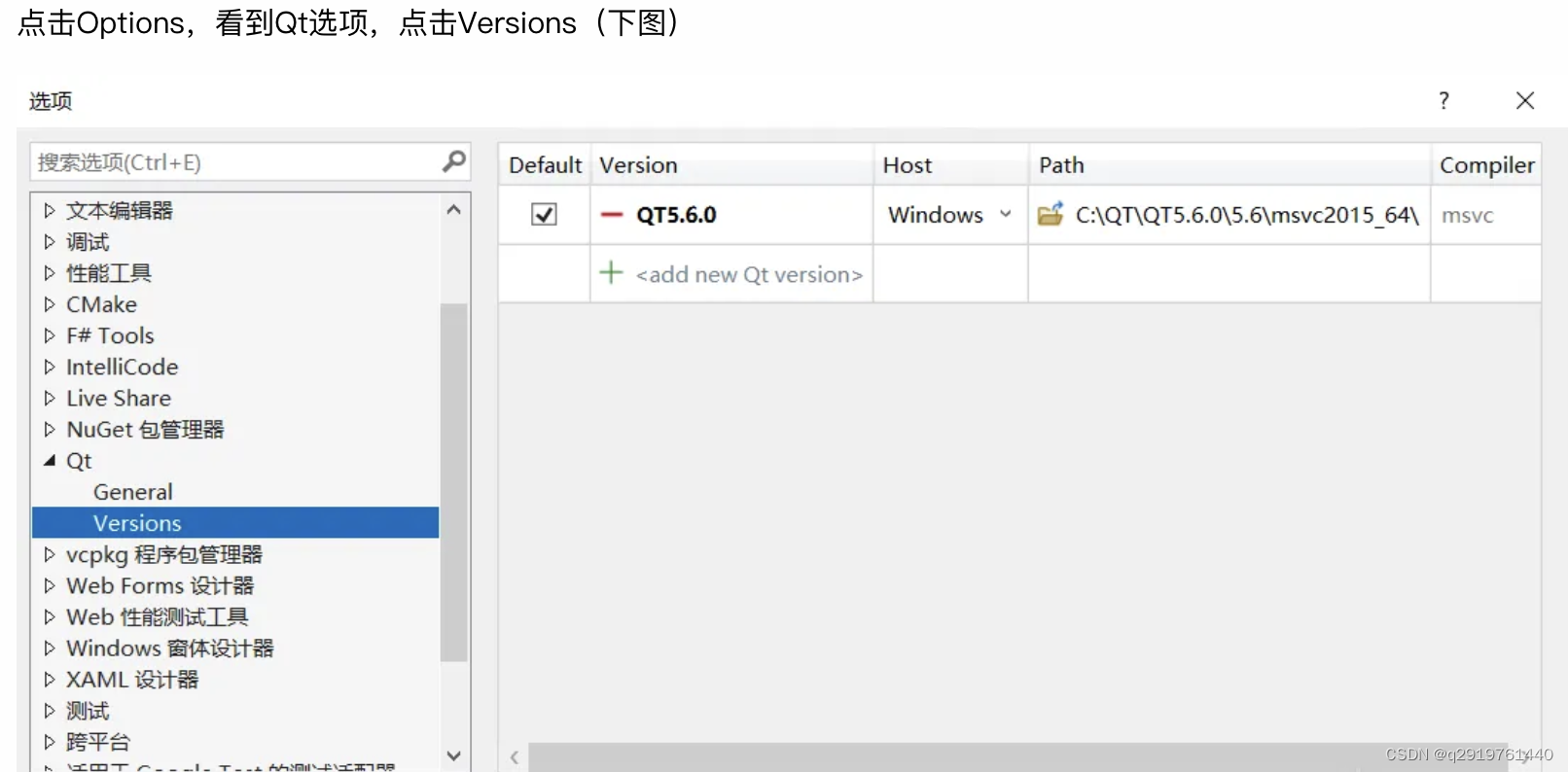
VMP泄露编译的一些注意事项
VMP编译教程
鉴于VMP已经在GitHub上被大佬强制开源,特此出一期编译教程。各位熟悉的可以略过,不熟悉的可以参考一下。
环境(软件)
Visual Studio 2015 - 2022 (建议使用VS2019,Qt插件只有这个版本及以上…
【改进YOLOv8】生猪胖瘦评价分级系统:可重参化EfficientRepBiPAN优化Neck
1.研究背景与意义
项目参考AAAI Association for the Advancement of Artificial Intelligence
研究背景与意义:
随着计算机视觉和深度学习的快速发展,目标检测成为了计算机视觉领域的一个重要研究方向。目标检测的目标是在图像或视频中准确地识别和定…
如何购买最新卫星影像?
虽然该网站提供的卫星影像更新频率快,且覆盖率高,但分辨率却只有10米。
如果工作中需要用到最新的卫星影像,且分辨率要求高,也许付费购买才是解决问题的最佳途径。
卫星影像主要分光学卫星影像和SAR影像两种,由于我们…
C++ stringOJ练习题
目录
把字符串转换成整数 反转字符串
字符串中的第一个唯一字符
字符串最后一个单词的长度
找出字符串中第一个只出现一次的字符
字符串相加
字符串最后一个单词长度
字符串相乘
反转字符串3
反转字符串2
验证回文串 把字符串转换成整数 通过遍历字符串并逐位转换…
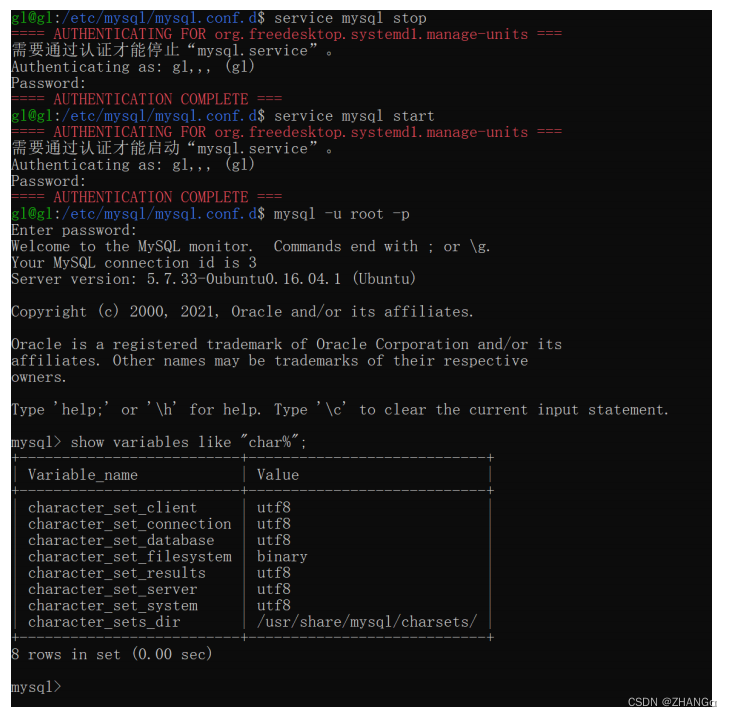
Day09 Liunx高级系统设计11-数据库1
MySQL 简介 数据库DB 数据库( DataBase , DB )从本质上讲就是一个文件系统,它能够将数据有组织地集合在一起,按照一定的规则长期存储到计算机的磁盘中,并且能够供多个用户共享和使用,同时&…
ida脚本环境开发配置idapythonidacpp三端环境(win,mac,linux)
ida脚本也有一段时间了,一直有个痛点是找不到比较好的方法热重载脚本来实时改动生效,导致开发效率老慢了。固总结下比较友好的环境搭配
使用ida热加载插件让你开发脚本更高效
github地址: GitHub - 0xeb/ida-qscripts: An IDA plugin to increase productivity when developi…
微信小程序自定义组件---父子组件通信
有三种方式
属性绑定
父组件 子组件 事件绑定 步骤1:定义一个自定义事件
步骤2:bind:sync"自定义事件名称" 步骤3:this.triggerEvent(事件名,{参数}) 步骤4:通过e.detail.value获取子组件传递过来的数据 …