前言
学习心得:C# 入门经典第8版书中的第14章《基本桌面编程》,文章的章节和部分介绍是引入书籍上的描述。如想多了解建议大家去购买书籍,进行阅读。
XAML
XAML是一门使用XAMl语法的语言。XAML允许通过DirectX来使用这些显卡提供所有高级功能。如:
- 浮点坐标和矢量图形允许在不损失质量的情况下缩放旋转和转换布局
- 高级2D和3D渲染功能
- 高级字体处理和渲染
- UI对象支持纯色渐变和纹理填充并可选择透明度
- 可在任何情景中使用的动画分镜头设计包括鼠标单击按钮等用户触发的事件
- 可使用可重用的资源来动态设置控件的样式
注意:上述的六点均为书中原文
名称空间
名称空间:我们拿我们新建的WPF应用程序,所存在的两个名称空间进行解释。

示例解释:
红方块所圈出来的名称空间:它为我们声明了许多在创建用户界面时可用到的控件。
绿方块速圈出来的名称空间:用于声明XAML语言本身
警告:不要将这些名称空间看成URL其实它们被统称为URI
注意:十分常见的名称空间,系统名称空间
xmlns:s="clr-namespace:System;assembly=mscorlib"
该名称空间允许在XAML中直接使用.net framework内置的类型。可以显式声明要创建的元素类型。
例如:在标记戳中声明一个数组并且表明数组中的成员是string类型
<Window.Resources><x:Array x:Key="Localarray" Type="s:String"><s:String>LL</s:String><s:String>myLL</s:String><s:String>myLLll</s:String></x:Array></Window.Resources>使用方式:
<Windowx:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:WpfApp1"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:s="clr-namespace:System;assembly=mscorlib"Title="MainWindow"Width="500"Height="500"mc:Ignorable="d"><Window.Resources><x:Array x:Key="Localarray" Type="s:String"><s:String>LL</s:String><s:String>myLL</s:String><s:String>myLLll</s:String></x:Array><s:String x:Key="morenstring">hello</s:String></Window.Resources><Grid><ComboBox VerticalAlignment="Center" ItemsSource="{StaticResource Localarray}" /><Button VerticalAlignment="Bottom" Content="{StaticResource morenstring}" /><DataGrid VerticalAlignment="Top" ItemsSource="{StaticResource Localarray}" /></Grid>
</Window>
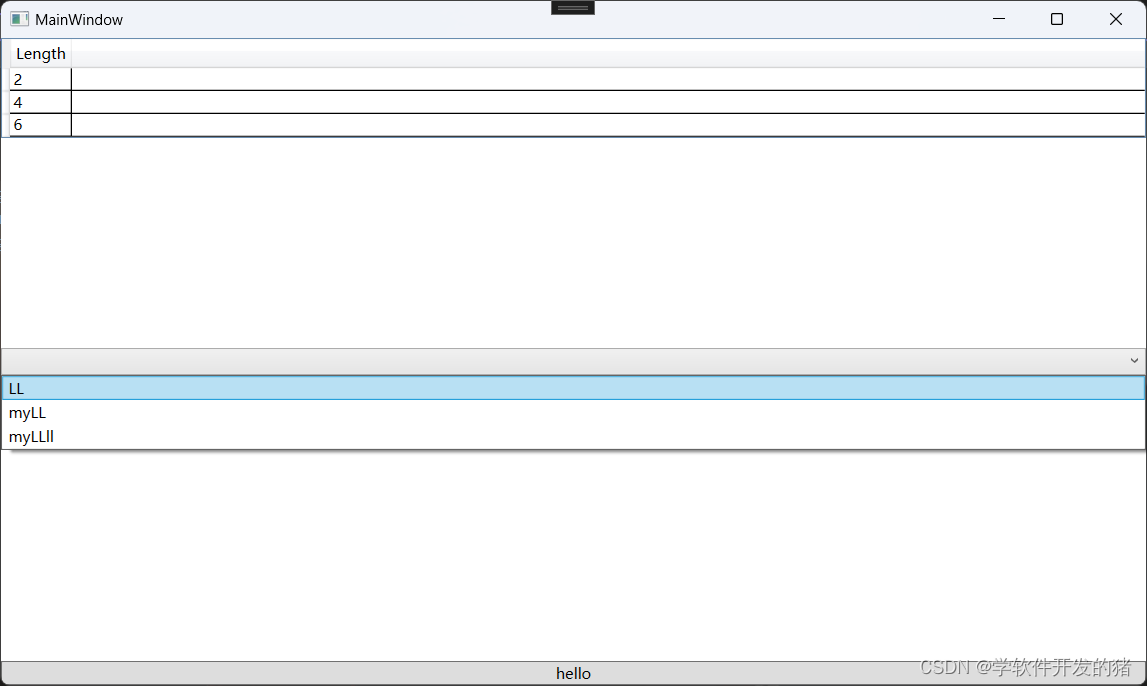
效果:

代码隐藏文件
代码隐藏文件它就是如下如所示:
 它与XAML文件多了一个CS的扩展名。
它与XAML文件多了一个CS的扩展名。
注意:1 书中多次提到的GUI其实是 图形用户界面的意思。2 在当我们设计GUI时首选工具是 Blend for Visual Studio ,设计代码时通常设计人员主要使用Visual Studio。
属性
依赖属性
依赖属性与标准的.net属性完全不同。.net属性都是简单的设置器和获取器。而依赖属性是一种能够注册到WPF属性系统中的属性,我们可以根据依赖属性获得许多功能
- 可通过样式来更改依赖属性的值
- 可通过资源或数据绑定来设置依赖属性的值
- 可通过动画更改依赖属性的值
- 可设置某个父元素中依赖属性的值将该值也作为子元素中同一个依赖属性的
- 可通过明确定义的代码模式来配置属性值更改通知
- 可配置一系列相关属性,其中一个属性值更改后会自动更新其他属性,这种功能称为强制。这样的操作通常称:被更改的属性强制其他属性的值发生更改
- 可对依赖属性应用元数据,以便指定其他行为特征。例如我们可以指定如果给定的属性值发生变化,就自动调整用户界面
上述的功能介,均是书上原文
附加属性
定义该属性的类实例上的每个子对象上都可以使用的属性。如Grid 中的 Grid.Row="1",被Grid包含的空间都能使用。
事件
WPF控件生成的事件一种通常与用户操作关联的路由事件其中我们在项目当中使用到的大部分事件都是控件的ol或者这是因为控件本身继承了Control或者contentControl 的基类。其中有一个通用控件事件表格在书中的296页大家可以去看。
处理事件
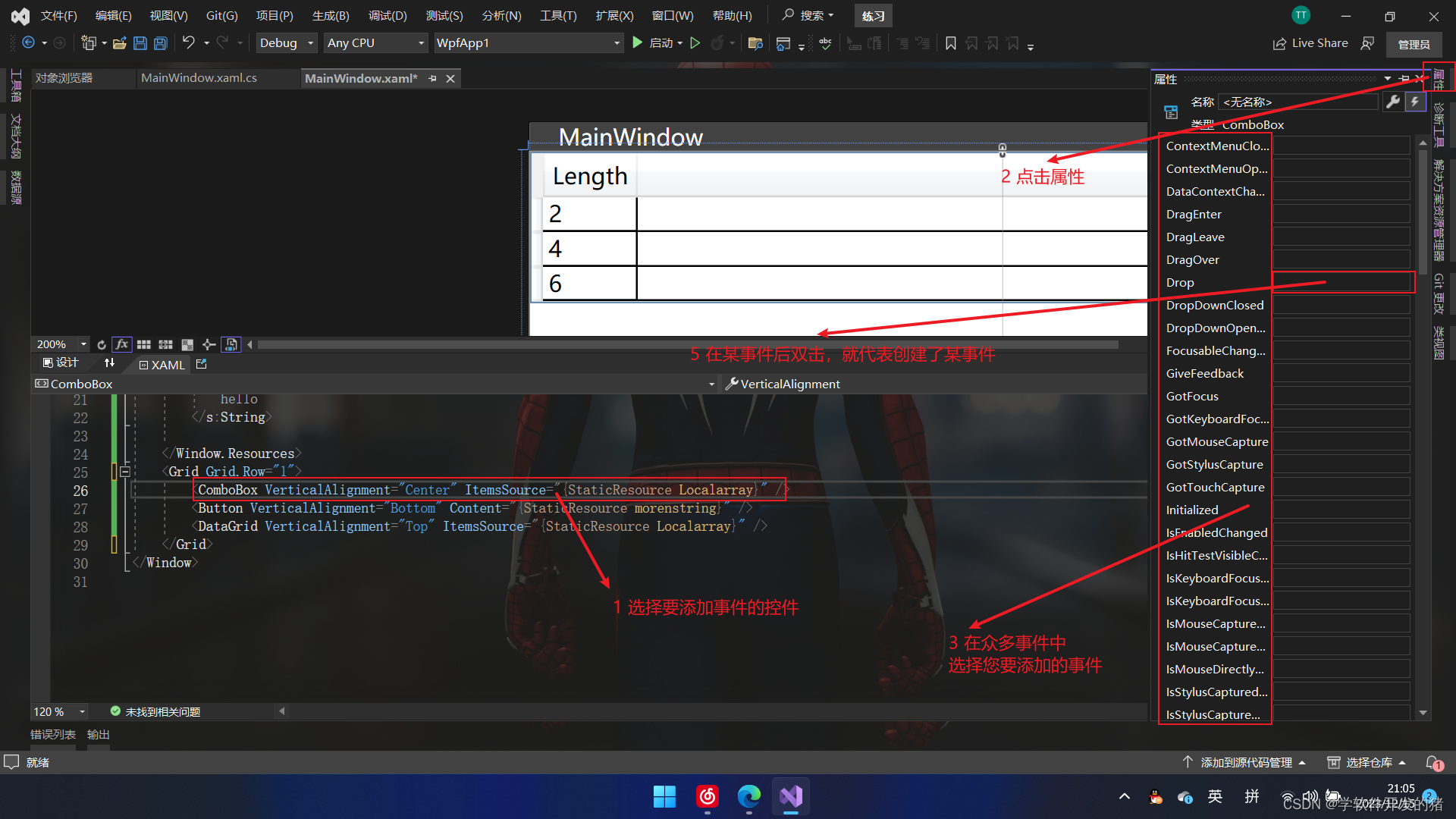
1 通过鼠标点击创建事件
2 可以自己在控件当中输入事件名

你可以在后台代码手动实现事件方法也就是你的事件名。或直接写完事件名后按住F12快捷键系统会自动帮你生成。

路由事件
可将事件发送到包含该控件所在层次的所有控件当路由事件发生时它会向发生该事件的控件的上层与下层空间传递也就是说如果右键了某个按钮会首先将试卷发给该按钮本身然后发给该按钮的父控件该事件会最终传递给窗口。如果不希望该事件被传往更高的控件层次则需要将RoutedEventArgs 的Handled 属性设为true即可 .(注意注意应该是在后台实现的 )。
举个例子:
<Button MouseRightButtonDown="Button_MouseRightButtonDown" />
private void Button_MouseRightButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e){e.Handled = true;}路由命令
这个非常好理解:当我们在一个控件上处理一个用户操作时启用事件,即可当我们需要处理多个控件上用户操作这个时候就应该使用命令 。
控件类型
WPF中有很多控件可供使用,它们分为内容控件和项控件两大类。内容控件例如:Button按钮有一个content属性。可将这个属性设置为其他任意的控件。项控件比如Grid空间就是项控件。
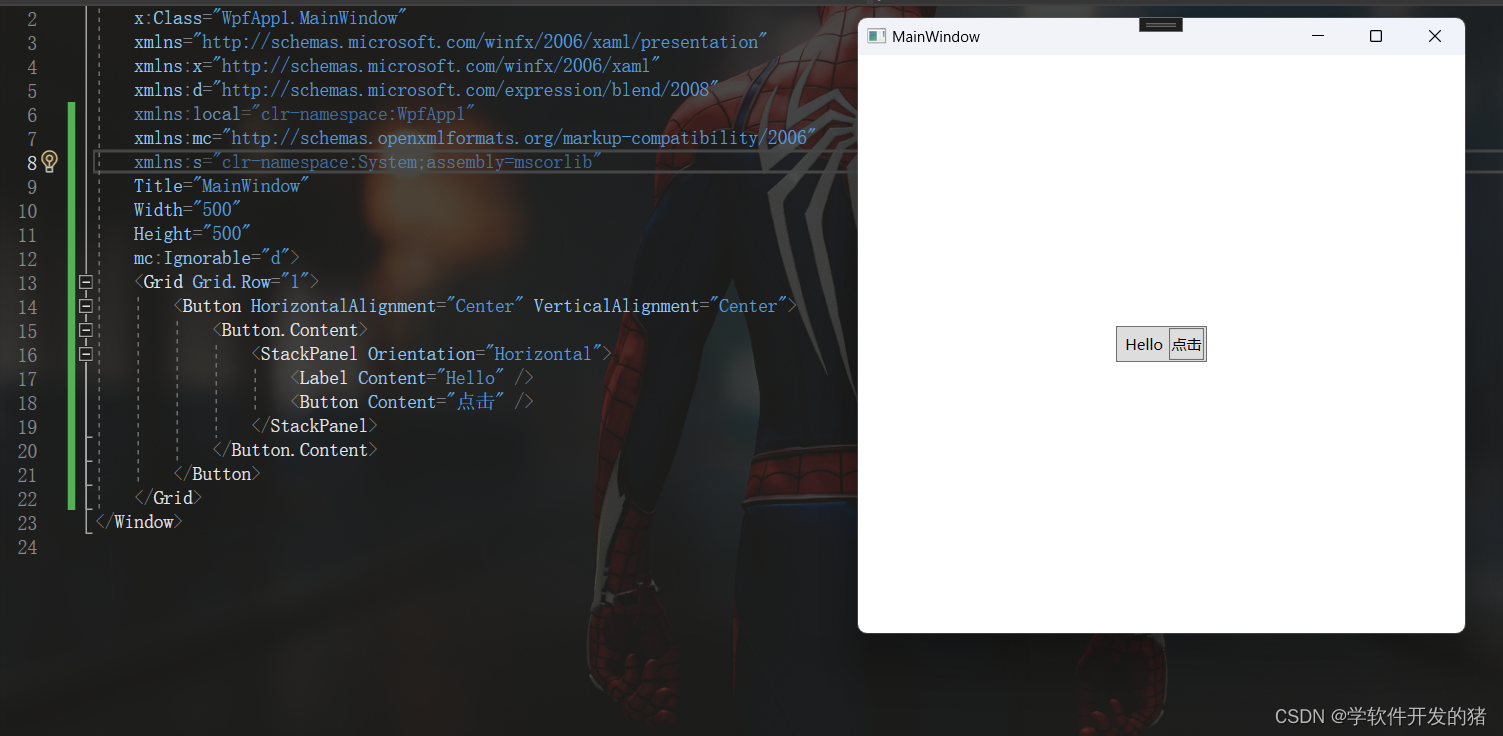
举个例子:

代码:
<Grid Grid.Row="1"><Button HorizontalAlignment="Center" VerticalAlignment="Center"><Button.Content><StackPanel Orientation="Horizontal"><Label Content="Hello" /><Button Content="点击" /></StackPanel></Button.Content></Button></Grid>我略过了我觉得不太重要的内容我便没有写在文章当中如果想详细了解可以去看书。


![[echarts] toolbox 工具箱](https://img-blog.csdnimg.cn/direct/7add14002495403c84e6d63ba4bb2d55.png)







![Docker单点部署 Elasticsearch + Kibana [8.11.3]](https://img-blog.csdnimg.cn/direct/cf9f7b935fb145f09c0ebd8e5bd67b5a.png)