前言
为什么要使用这个插件,有什么用呢?毕竟官方提供了Image.network来进行网络图片加载
Image.network和CachedNetworkImage都可以用于在Flutter中加载网络图片,但它们之间有一些区别。
Image.network是Flutter核心库提供的一个构造函数,用于直接加载网络图片。它可以从给定的URL加载图片,并将其显示在应用程序的界面上。但是,Image.network没有内置的缓存机制,因此每次使用时都会重新下载图片,这可能会导致性能问题。
CachedNetworkImage是一个第三方插件,它提供了更高级的网络图片加载和缓存功能。它不仅可以加载网络图片,还可以将其缓存到本地文件系统中,以便在后续的加载请求中快速获取。这样可以节省网络带宽和加载时间,并提升应用程序的性能。
使用CachedNetworkImage插件,您可以更方便地管理网络图片的加载和缓存。
它提供了一些额外的功能,如加载进度指示器、加载错误处理和占位符图片等。此外,CachedNetworkImage还支持预加载和手动刷新缓存等功能,使您能够更好地控制图片加载的行为。
总结起来,Image.network是一个简单的用于加载网络图片的构造函数,而CachedNetworkImage是一个更强大的插件,提供了更好的网络图片加载和缓存功能,以及一些额外的特性。如果您需要更高级的图片加载和缓存功能,建议使用CachedNetworkImage插件。
基本使用
安装
flutter pub add cached_network_image
带占位符
Center(child: CachedNetworkImage(imageUrl: 'https://scpic.chinaz.net/files/default/imgs/2023-07-12/40fd0b90e02f7fd4.jpg',placeholder: (context,url) => const CircularProgressIndicator(),errorWidget: (context, url, error) => const Icon(Icons.error),),
);
imageUrl参数指定了要加载的网络图片的URL。placeholder参数定义了加载过程中显示的占位符,通常使用一个加载指示器来表示。errorWidget参数定义了加载失败时显示的占位符,通常使用一个错误图标来表示。

带进度指示器
Center(child: CachedNetworkImage(imageUrl: 'https://scpic.chinaz.net/files/default/imgs/2023-07-12/40fd0b90e02f7fd4.jpg',progressIndicatorBuilder: (context, url, downloadProgress) => CircularProgressIndicator(value: downloadProgress.progress),errorWidget: (context, url, error) => const Icon(Icons.error),),
);
占位符和进度指示器可以同时使用。
结合Image使用
Image(image: CachedNetworkImageProvider(url))
结合其他小部件使用
imageBuilder 用于自定义容器
在这里插入代码片CachedNetworkImage(imageUrl: "http://via.placeholder.com/200x150",imageBuilder: (context, imageProvider) => Container(decoration: BoxDecoration(image: DecorationImage(image: imageProvider,fit: BoxFit.cover,colorFilter:ColorFilter.mode(Colors.red, BlendMode.colorBurn)),),),placeholder: (context, url) => CircularProgressIndicator(),errorWidget: (context, url, error) => Icon(Icons.error),
),
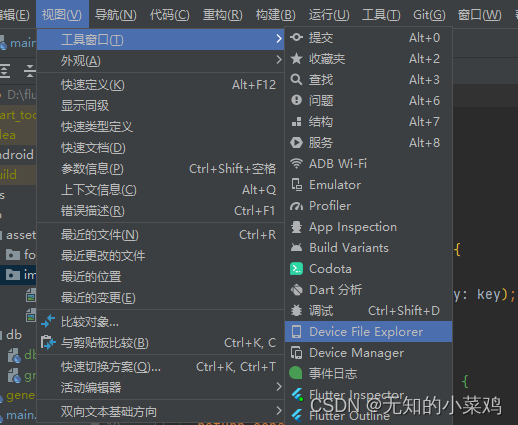
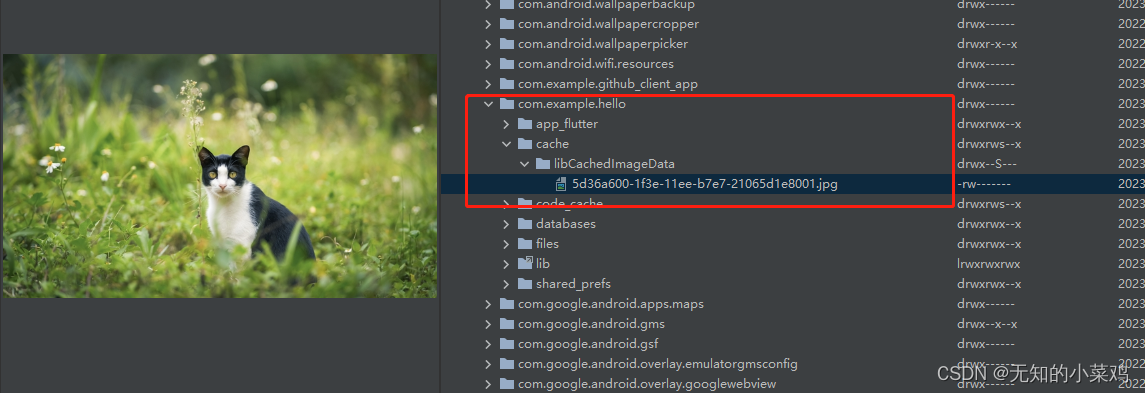
缓存目录
cached_network_image插件会将图片缓存在应用程序的缓存目录中。具体来说,它会将缓存文件存储在设备的本地文件系统中的应用程序缓存目录中。在Android设备上,缓存目录通常是/data/data/<应用程序包名>/cache,而在iOS设备上,缓存目录通常是Library/Caches/<应用程序包名>/。cached_network_image插件会自动管理缓存文件的创建、读取和删除,使得我们可以方便地使用缓存功能,提高图片加载的效率和性能