🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 Web 存储的概念和作用
- 二、 `localStorage` 和 `sessionStorage` 的基础知识
- 解释 `localStorage` 和 `sessionStorage` 的定义和区别
- 演示如何在浏览器中访问和使用 `localStorage` 和 `sessionStorage`
- 三、 `localStorage` 的使用场景和示例
- 探讨 `localStorage` 在保存用户偏好设置、缓存数据等方面的应用
- 提供一个使用 `localStorage` 保存网页字体样式的示例
一、引言
介绍 Web 存储的概念和作用
Web 存储是一种在浏览器中存储数据的技术,它允许网站将数据存储在用户的浏览器中,以便在后续的访问中使用。Web 存储通常分为两种类型:
- 本地存储
- 会话存储
本地存储是指将数据存储在用户的计算机上,即使浏览器关闭后数据仍然存在。这使得网站能够在用户下次访问时更快地加载数据,并且可以记住用户的偏好设置和登录状态等信息。本地存储通常使用 HTML5 的localStorage和sessionStorage属性来实现。
会话存储是指将数据存储在浏览器的会话中,当浏览器关闭时数据会被清除。会话存储通常用于存储临时数据,例如购物车中的物品或用户在表单中输入的数据。会话存储通常使用 HTML5 的sessionStorage属性来实现。
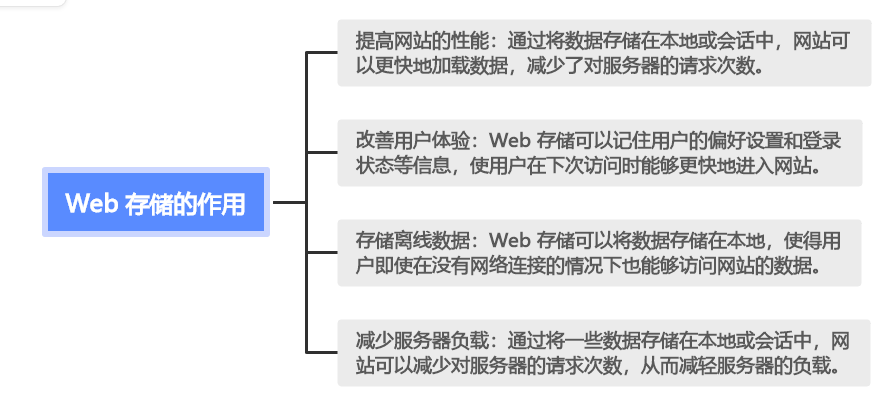
Web 存储的作用包括:
- 提高网站的性能:通过将数据存储在本地或会话中,网站可以更快地加载数据,减少了对服务器的请求次数。
- 改善用户体验:Web 存储可以记住用户的偏好设置和登录状态等信息,使用户在下次访问时能够更快地进入网站。
- 存储离线数据:Web 存储可以将数据存储在本地,使得用户即使在没有网络连接的情况下也能够访问网站的数据。
- 减少服务器负载:通过将一些数据存储在本地或会话中,网站可以减少对服务器的请求次数,从而减轻服务器的负载。

需要注意的是,Web 存储的数据只能被存储数据的网站访问,并且用户可以随时清除存储的数据。因此,网站应该谨慎地使用 Web 存储,并确保遵守相关的隐私政策和法规。
二、 localStorage 和 sessionStorage 的基础知识
解释 localStorage 和 sessionStorage 的定义和区别
localStorage和sessionStorage是 HTML5 提供的两种在浏览器中存储数据的方式。
-
localStorage用于将数据存储在本地计算机上,即使关闭浏览器窗口或浏览器会话,数据仍然存在。localStorage的数据可以在同一域名下的不同页面之间共享。 -
sessionStorage也用于在浏览器中存储数据,但与localStorage不同的是,sessionStorage的数据仅在当前会话期间有效。一旦用户关闭浏览器窗口或浏览器会话,sessionStorage中的数据将被删除。
下面是localStorage和sessionStorage之间的一些区别:
-
生命周期:
localStorage的数据在浏览器中持续存在,直到用户明确删除或清除浏览器缓存。sessionStorage的数据仅在当前会话期间有效,会话结束后数据将被删除。 -
作用域:
localStorage的数据可以在同一域名下的不同页面之间共享。而sessionStorage的数据仅在当前页面中可用。 -
存储大小限制:
localStorage和sessionStorage都有一定的存储大小限制。具体的限制大小可能因浏览器而异,但通常localStorage的限制较大,而sessionStorage的限制较小。 -
应用场景:
localStorage适用于长期存储用户偏好设置、缓存数据等。sessionStorage适用于在会话期间临时存储数据,如购物车中的物品、登录状态等。

总而言之,选择使用localStorage还是sessionStorage取决于你的数据存储需求。如果你需要长期保存数据并在不同页面之间共享,使用localStorage更为合适。如果你只需要在当前会话期间存储数据,使用sessionStorage即可。
演示如何在浏览器中访问和使用 localStorage 和 sessionStorage
以下是使用 JavaScript 在浏览器中访问和使用 localStorage 和 sessionStorage 的示例:
-
localStorage-
访问:可以通过
window.localStorage对象来访问localStorage。 -
存储数据:可以使用
setItem()方法来存储数据,语法为localStorage.setItem(key, value),其中key是数据的键,value是要存储的数据。 -
获取数据:可以使用
getItem()方法来获取数据,语法为localStorage.getItem(key),其中key是要获取数据的键。 -
删除数据:可以使用
removeItem()方法来删除数据,语法为localStorage.removeItem(key),其中key是要删除数据的键。 -
清空所有数据:可以使用
clear()方法来清空所有数据,语法为localStorage.clear()。
示例代码:
// 存储数据 localStorage.setItem('myData', 'Hello, World!');// 获取数据 var data = localStorage.getItem('myData');// 输出:Hello, World! console.log(data); // 删除数据 localStorage.removeItem('myData');// 清空所有数据 localStorage.clear(); -
-
sessionStorage-
访问:可以通过
window.sessionStorage对象来访问sessionStorage。 -
存储数据、获取数据、删除数据和清空所有数据的方法与
localStorage相同,只是使用的对象不同。
示例代码:
// 存储数据 sessionStorage.setItem('myData', 'Hello, World!');// 获取数据 var data = sessionStorage.getItem('myData');// 输出:Hello, World! console.log(data); // 删除数据 sessionStorage.removeItem('myData');// 清空所有数据 sessionStorage.clear(); -
在上述示例中,我们演示了如何使用 localStorage 和 sessionStorage 来存储、获取、删除数据以及清空所有数据。你可以根据需要替换 key 和 value 来存储和获取自定义的数据。
三、 localStorage 的使用场景和示例
探讨 localStorage 在保存用户偏好设置、缓存数据等方面的应用
localStorage在保存用户偏好设置、缓存数据等方面有广泛的应用。下面是一些常见的使用场景:
-
用户偏好设置:通过
localStorage,可以存储用户的偏好设置,例如语言偏好、主题样式、页面布局等。当用户下次访问该网站时,网站可以自动读取localStorage中的设置,并根据用户的偏好进行个性化展示。 -
缓存数据:
localStorage可以用来缓存一些数据,以减少服务器请求和提高页面加载速度。例如,可以将一些常用的静态资源(如图像、CSS 文件、JavaScript 文件等)存储在localStorage中,当用户再次访问该页面时,直接从localStorage中读取缓存的数据,而无需再次从服务器下载。 -
登录状态:可以使用
localStorage来存储用户的登录状态信息,以便在用户下次访问时自动登录。例如,将用户的登录凭据存储在localStorage中,当用户打开页面时,检查localStorage中是否存在登录凭据,如果存在,则自动登录用户。 -
购物车:在电子商务网站中,可以使用
localStorage来存储用户的购物车信息。当用户添加或删除商品时,更新localStorage中的购物车数据。这样,即使用户关闭浏览器或切换设备,购物车中的商品信息仍然可以被保留。
需要注意的是,localStorage的数据是存储在用户的浏览器中,并且受到浏览器的限制。每个浏览器通常都有自己的存储容量限制,并且localStorage的数据在浏览器关闭后仍然可以保留。因此,在使用localStorage时,需要考虑数据的安全性和隐私问题,不要存储敏感数据或大量数据。
总之,localStorage提供了一种在浏览器中存储数据的简便方式,可以用于改善用户体验、提高网站性能以及实现一些基本的客户端功能。
提供一个使用 localStorage 保存网页字体样式的示例
以下是一个使用 localStorage 来保存网页字体样式的简单示例:
// 获取或设置存储的字体样式
function getFontStyle() {return localStorage.getItem('fontStyle') || 'default';
}function setFontStyle(style) {localStorage.setItem('fontStyle', style);
}// 监听字体样式的变化,并更新页面样式
document.addEventListener('change', function (event) {if (event.target.matches('input[type="radio"]')) {setFontStyle(event.target.value);document.documentElement.style.fontFamily = getFontStyle();}
});// 在页面加载时,从 localStorage 中获取字体样式,并应用到页面上
document.addEventListener('DOMContentLoaded', function () {document.documentElement.style.fontFamily = getFontStyle();
});
在这个示例中,我们使用 localStorage 来存储字体样式,键为 fontStyle。通过 getItem() 方法获取存储的字体样式,或者使用 setItem() 方法设置存储的字体样式。
我们还添加了一个 change 事件监听器,当用户在字体样式选择框中选择字体样式时,会触发该事件。在事件处理函数中,我们更新 localStorage 中的字体样式,并将其应用到页面的字体样式上。
最后,我们在页面加载完成时,通过 DOMContentLoaded 事件监听器,将从 localStorage 中获取的字体样式应用到页面上。
你可以将这个示例嵌入到你的网页中,并根据需要进行调整。这样,用户可以在浏览器中选择他们喜欢的字体样式,并在下次访问时保持其选择。





![[极客大挑战 2019]BuyFlag1](https://img-blog.csdnimg.cn/direct/2f855085cff04189ac61ddf169f874e2.png#pic_center)