在本文中,我将介绍matplotlib一个非常有价值的用于管理子图的函数——subplot_mosaic()。如果你想处理多个图的,那么subplot_mosaic()将成为最佳解决方案。我们将用四个不同的图实现不同的布局。

首先使用Import matplotlib行导入必要的库。
import matplotlib.pyplot as pltimport numpy as np
然后我们使用Numpy生成随机数。
# Generate random datadata_size = 100random_data = np.random.randn(data_size)
使用subplot_mosaic()定义布局
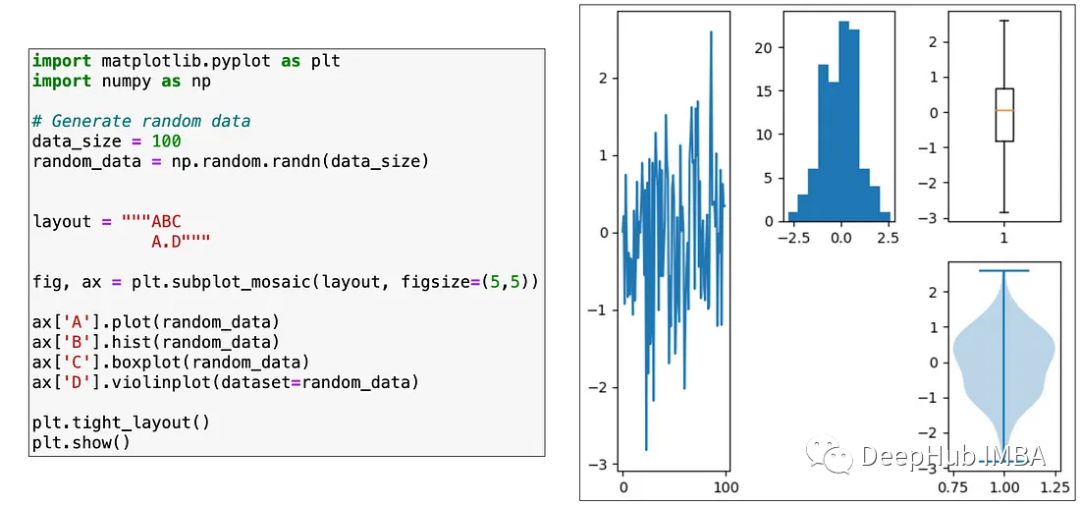
下面的代码片段中,布局指定了四个子图(A、B、C和D)。子图A占据了整个顶部行,而其余的图(B、C和D)排列在底部行。
layout = """AAABCD"""
利用subplot_mosaic()来定义基于指定布局的子图。变量ax是一个字典,便于单独访问每个子图。
fig, ax = plt.subplot_mosaic(layout, figsize=(5,5))
然后可以根据偏好自定义和可视化每个子图中的数据,我们使用了不同的绘图函数,如plot()、hist()、boxplot()和violinplot()。
ax['A'].plot(random_data)ax['B'].hist(random_data)ax['C'].boxplot(random_data)ax['D'].violinplot(dataset=random_data)
调整布局和显示图形。
plt.tight_layout()plt.show()
上面整个代码的结果如下:

我们如何使用layout来进行布局呢?下面代码将定义的布局与相应的结果一起显示,这样可以更好的理解:

Plot A占据了整个顶部行。根据预定义的布局,Plot B(使用hist)、C(使用boxplot)和D(使用violinplot)都显示在底部一行。这种布局精确地反映了代码中指定的排列。
假设我们希望改变布局。更新后的布局如下:

我们可以这样改

完整代码

那么如果想包含一个空的子图呢?

可以使用"."占位符,如下所示:

看看结果

可以看到Matplotlib中subplot_mosaic()函数用于创建复杂的子图布局。它不仅简化了多个图的组织,可以在单个图中以一种简单而直观的方式组织和排列多个子图。subplot_mosaic使得代码更容易编写和理解。可以根据的需求和喜好选择使用这个功能,尤其在需要处理大量子图并保持代码清晰性的情况下。
https://avoid.overfit.cn/post/979f42aebee34d8cab04bf591e58d782
作者:K-Family