目录
一.项目周期流程
二.Axure是什么
三.Axure安装
3.1 一键式安装
3.2 汉化
3.3 授权登录
四.Axure的界面介绍及基本使用
4.1 菜单栏的使用
4.2 工具栏的使用
4.3 页面概要的使用及组件的使用
4.4 组件的样式设计
一.项目周期流程
在一般的项目周期中包含的工作内容有:需求定义、设计、开发、测试、上线和运营等,通过下方的详细介绍可以看的出来在一个项目周期中产品经理需要实时跟进每一个步骤计划,扮演的角色也是非常重要!
需求定义阶段:
- 产品经理:负责收集用户需求、分析市场和竞争对手,撰写产品需求文档(PRD)。
- 业务分析师:协助产品经理进行需求调研和用户分析,收集并整理需求数据。
- UI/UX 设计师:根据产品需求,设计用户界面和用户体验。
- 需求评审会:参与需求讨论,提供技术可行性评估。
设计阶段:
- 产品经理:根据用户需求和市场调研结果,完善产品需求文档,明确功能和界面设计要求。
- UI/UX 设计师:根据产品需求文档,进行交互设计和界面设计。
- 技术团队:根据产品需求文档,进行架构设计和技术选型。
开发阶段:
- 开发团队:根据设计文档和技术要求,进行编码和开发工作。
- 产品经理:参与开发过程,协调开发团队,解答问题并确保开发进度符合需求。
测试阶段:
- 测试团队:进行功能测试、性能测试和兼容性测试,确保产品质量。
- 产品经理:参与测试过程,协助测试团队理解需求和功能。
上线和运营阶段:
- 运维团队:负责系统上线和服务器维护。
- 产品经理:协助运维团队进行上线工作,监控产品运营情况,并及时调整产品策略和功能。
而原型图在设计阶段就非常重要,因为原型图是我们与客户对接的具象化对象,能够准确的了解客户的需求样式等等
二.Axure是什么
Axure是一个流行的交互式原型设计工具,一般是用来服务于产品经理用于与客户的沟通具体对象,用于创建和分享网站、移动应用、桌面应用和其他用户界面的高保真原型。它提供了一套强大的工具和功能,可以帮助设计师、产品经理和开发人员快速构建、测试和验证用户界面的交互性和可用性。
使用Axure,您可以轻松地创建交互式原型,包括页面链接、状态转换、动画效果和用户输入模拟。您可以通过拖放组件、自定义样式和布局来设计页面,并添加交互行为,以模拟用户与界面的交互过程。此外,Axure还允许设计师和利益相关者之间的协作,可以轻松地分享原型并收集反馈,以便进行改进。
三.Axure安装
3.1 一键式安装
Axure官方网站:Axure RP - UX Prototypes, Specifications, and Diagrams in One ToolAll-in-one software design tool for creating prototypes, specifications, and diagrams![]() https://www.axure.com/
https://www.axure.com/
接下来进行傻瓜式安装即可
3.2 汉化
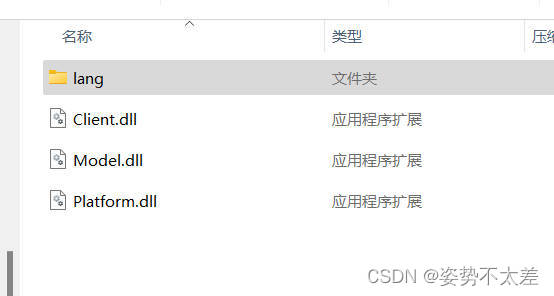
由于axure原型设计工具并不是国内的,所以当我们下载完打开之后页面展示的是非中文,这个时候我们需要将其汉化
将汉化文件导入我们安装axure的根目录里面,再将axure重新启动


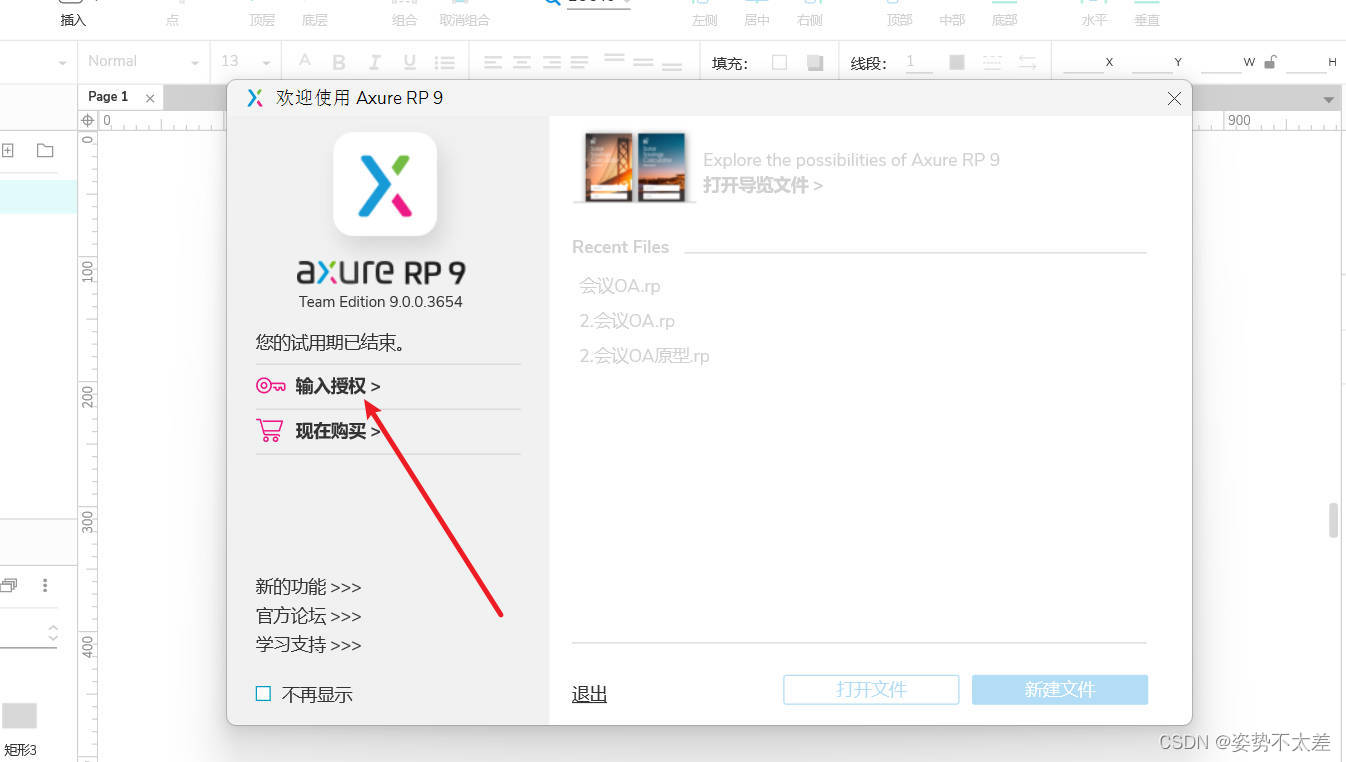
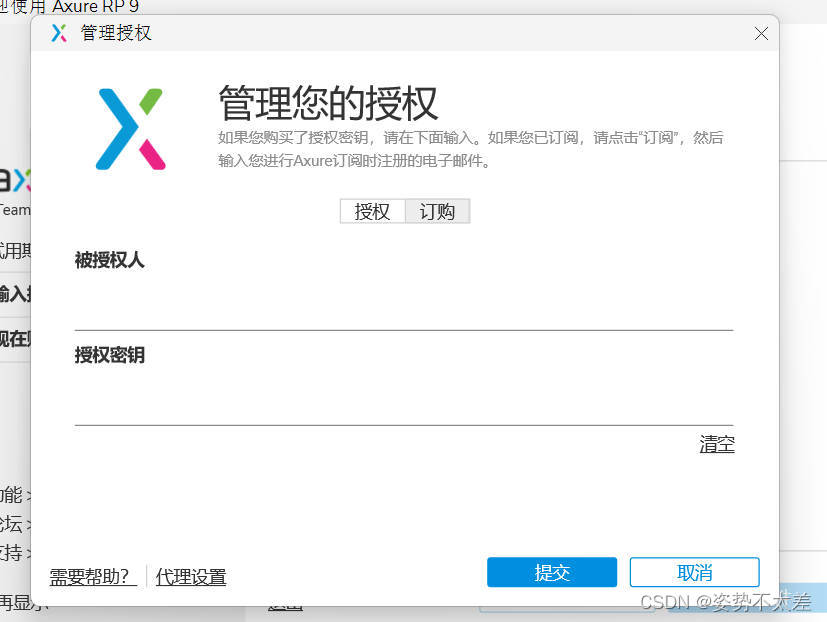
3.3 授权登录
这个软件是要付费,但是我找到了破解版,需要密钥登录
Axure
gjqpIxSSUUqFwPoZPi8XwBBhRE2VNmOQsrord0JqShk4QC+Xxrw6R1tTSDU4zmzU
点击进去之后会弹出需要授权,点击输入权限之后输入上方的被授权人及授权密钥即可


四.Axure的界面介绍及基本使用
一共6个页面:
有菜单栏(一些总体及页面风格的设置)
工具栏(对页面内容的设计)
页面及概要(包含所有用到的页面以及每个页面所用到的组件)
元件(axure所有的组件)
组件样式及交互(给每个组件设计不同的样式及其交互模式)

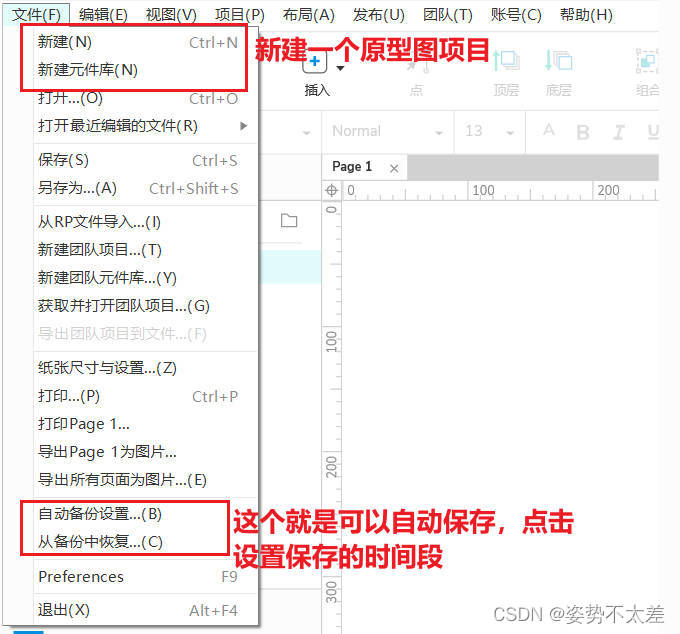
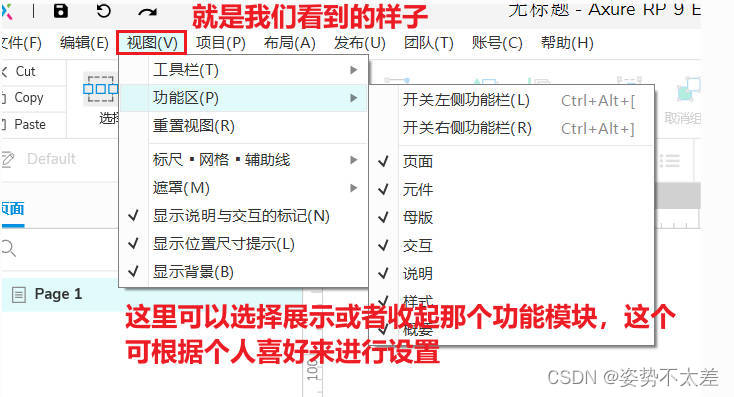
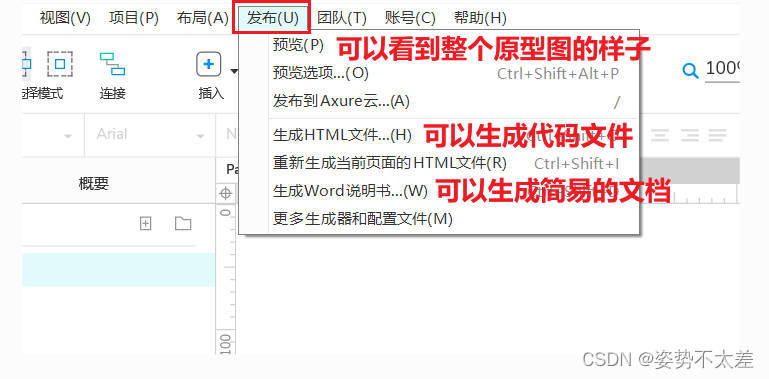
4.1 菜单栏的使用
挑几个常用的来讲解,如果大家有不懂的可以在评论区提问哦~



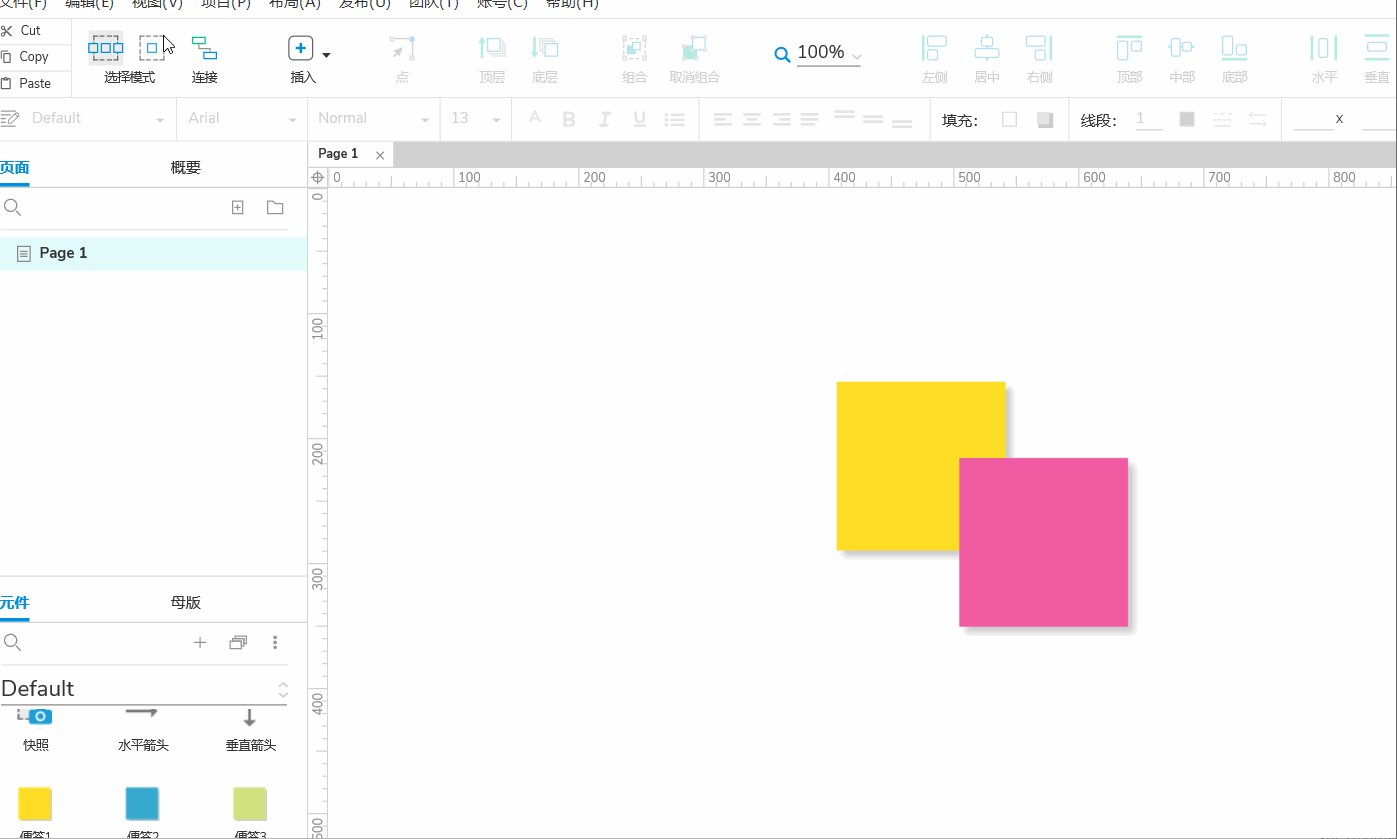
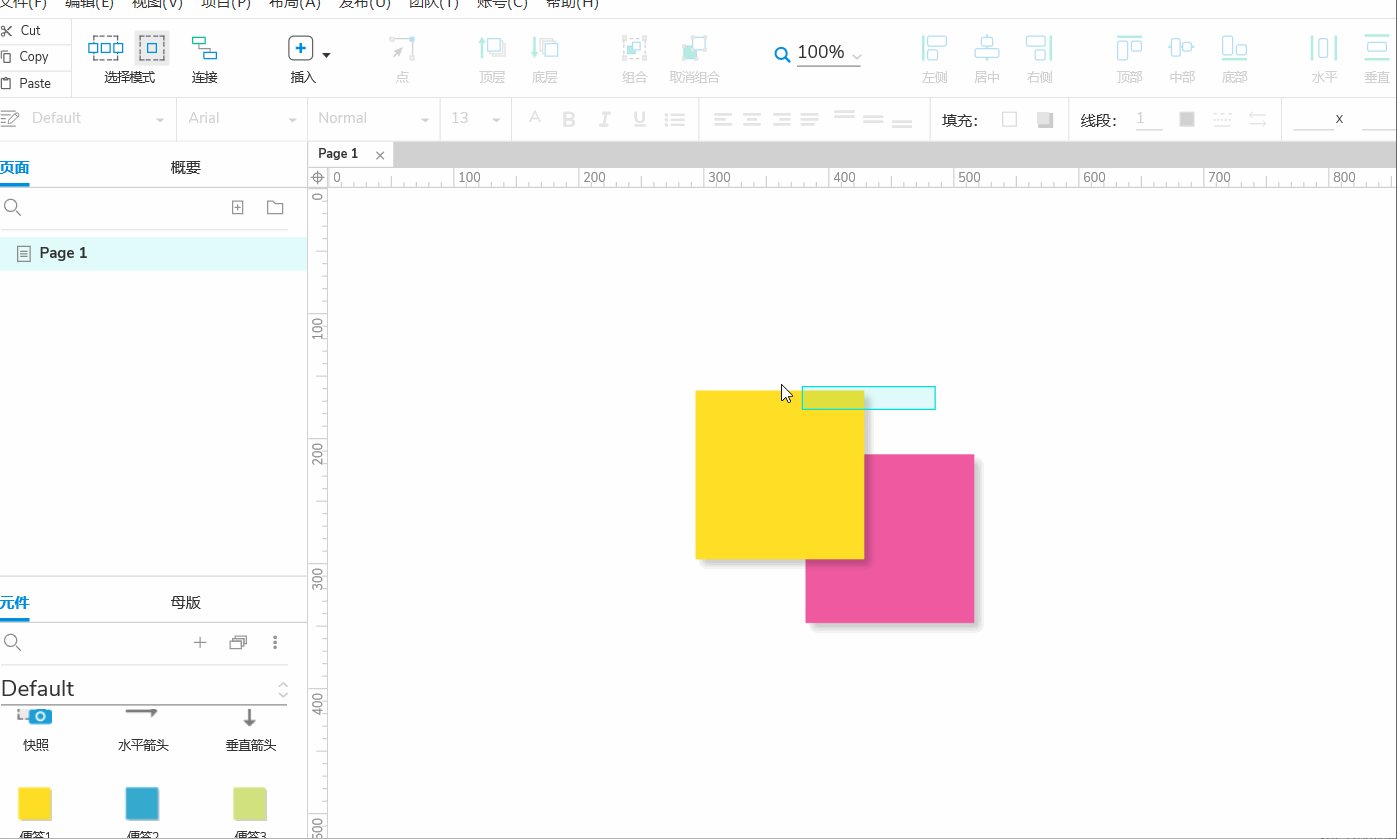
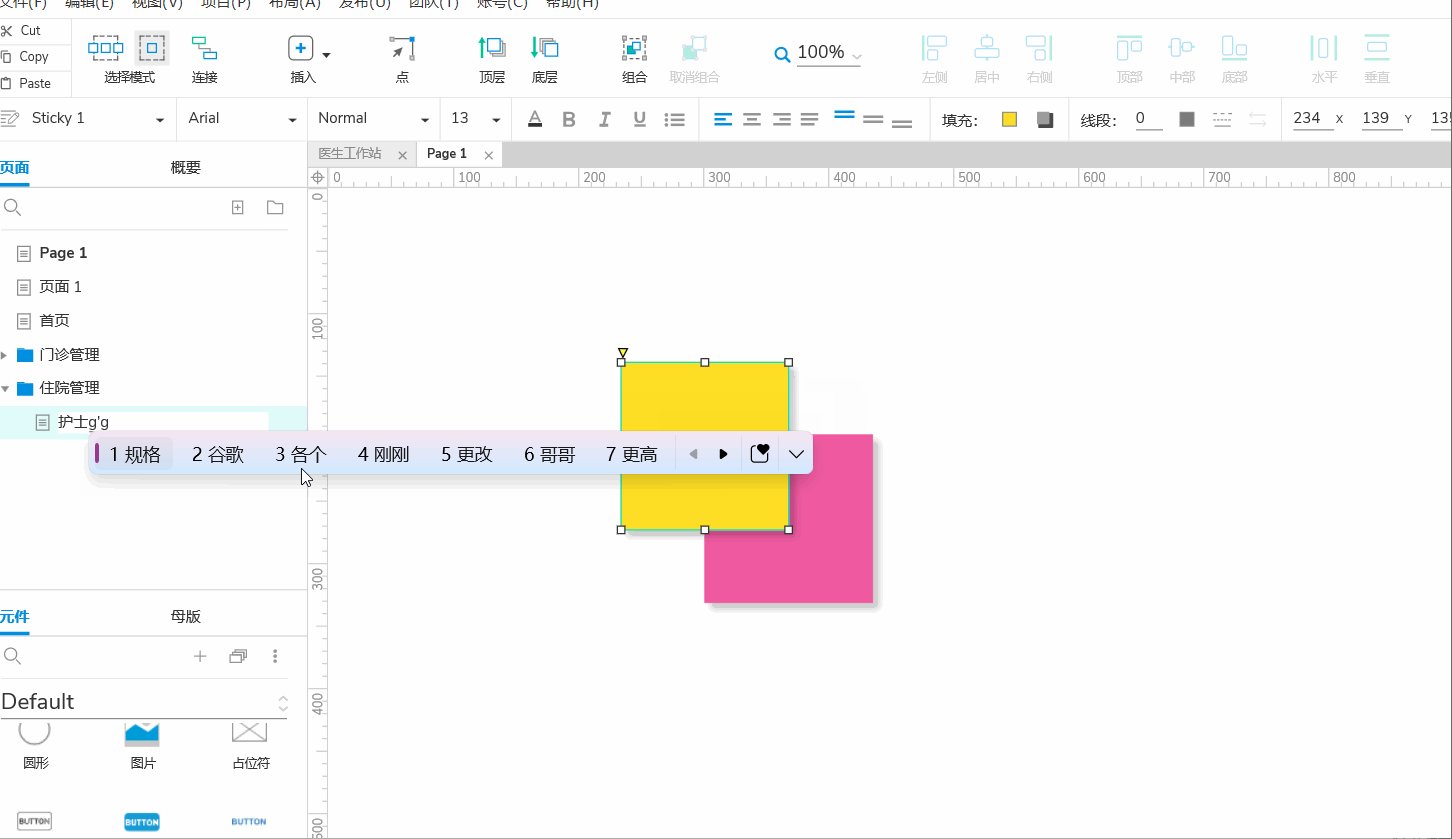
4.2 工具栏的使用
这里我用动态图来讲解,选择模式有相交模式和包含模式(当我们选择组件的时候,选择包含模式就是我们拉一个范围在范围之内的组件就会一起移动,如果是相交模式,如果有一个组件没有包含在我们拉的范围之内但是只要这个组件和范围内的组件有交叠就会变成一个整体一起移动)

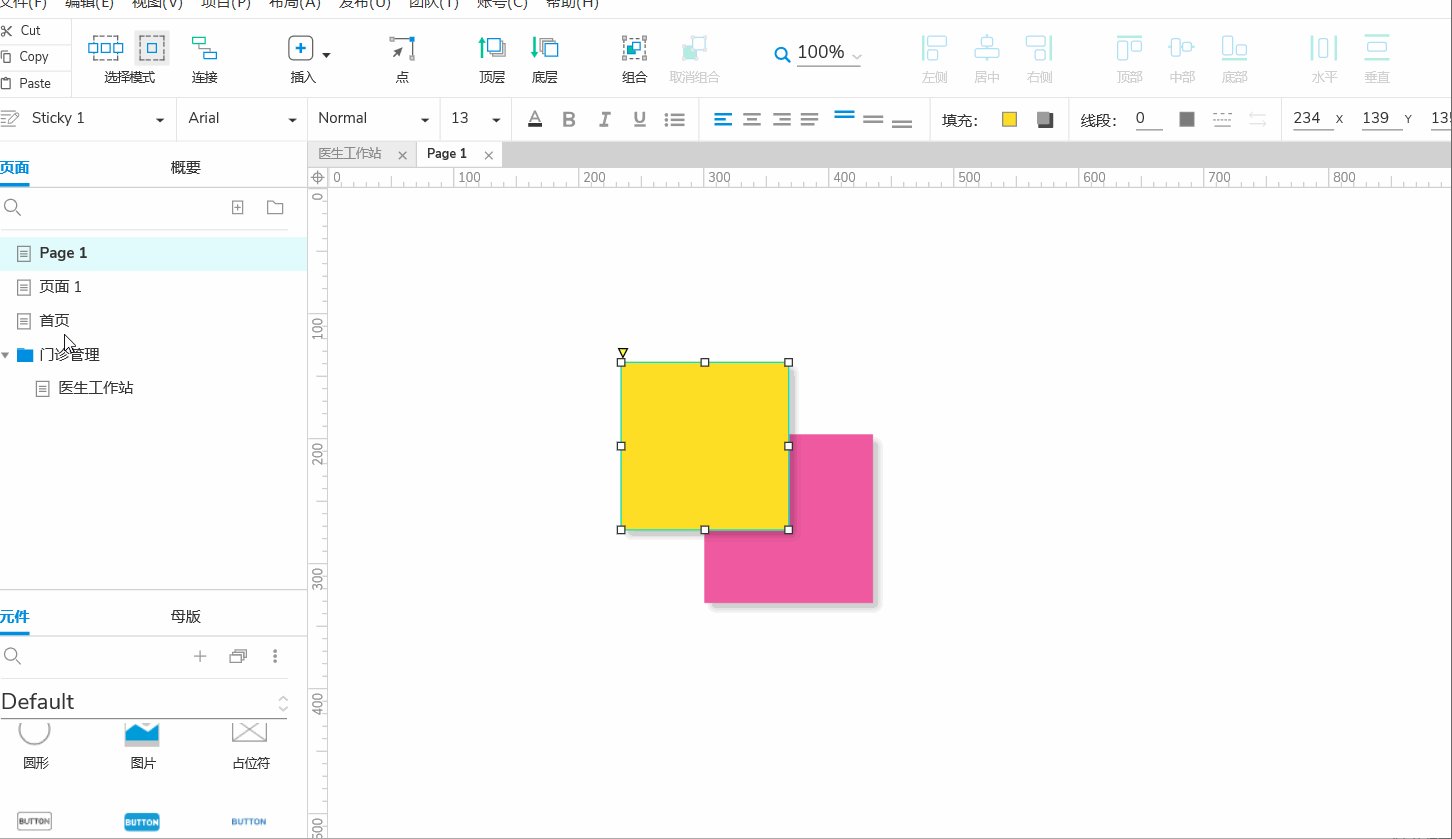
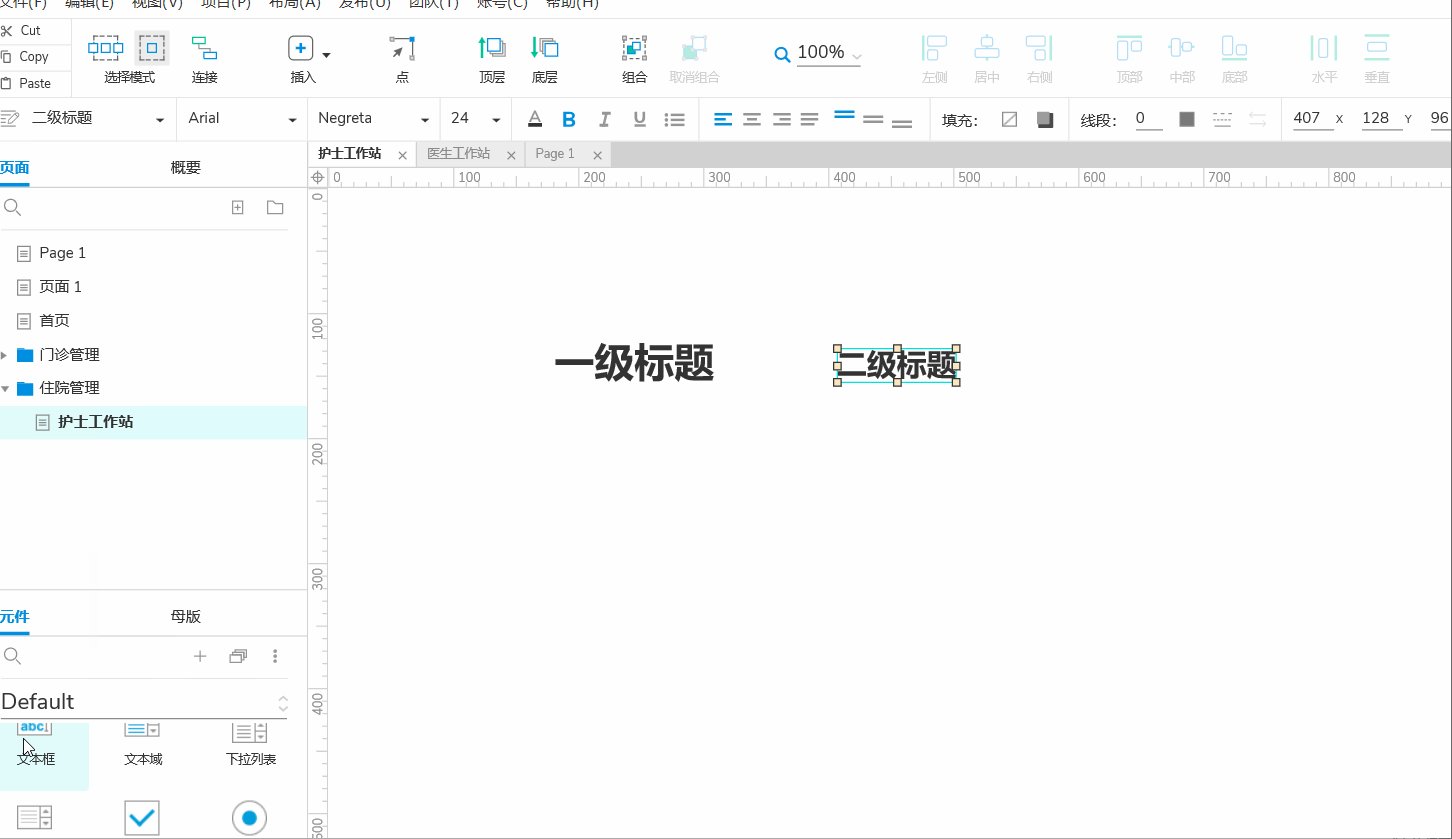
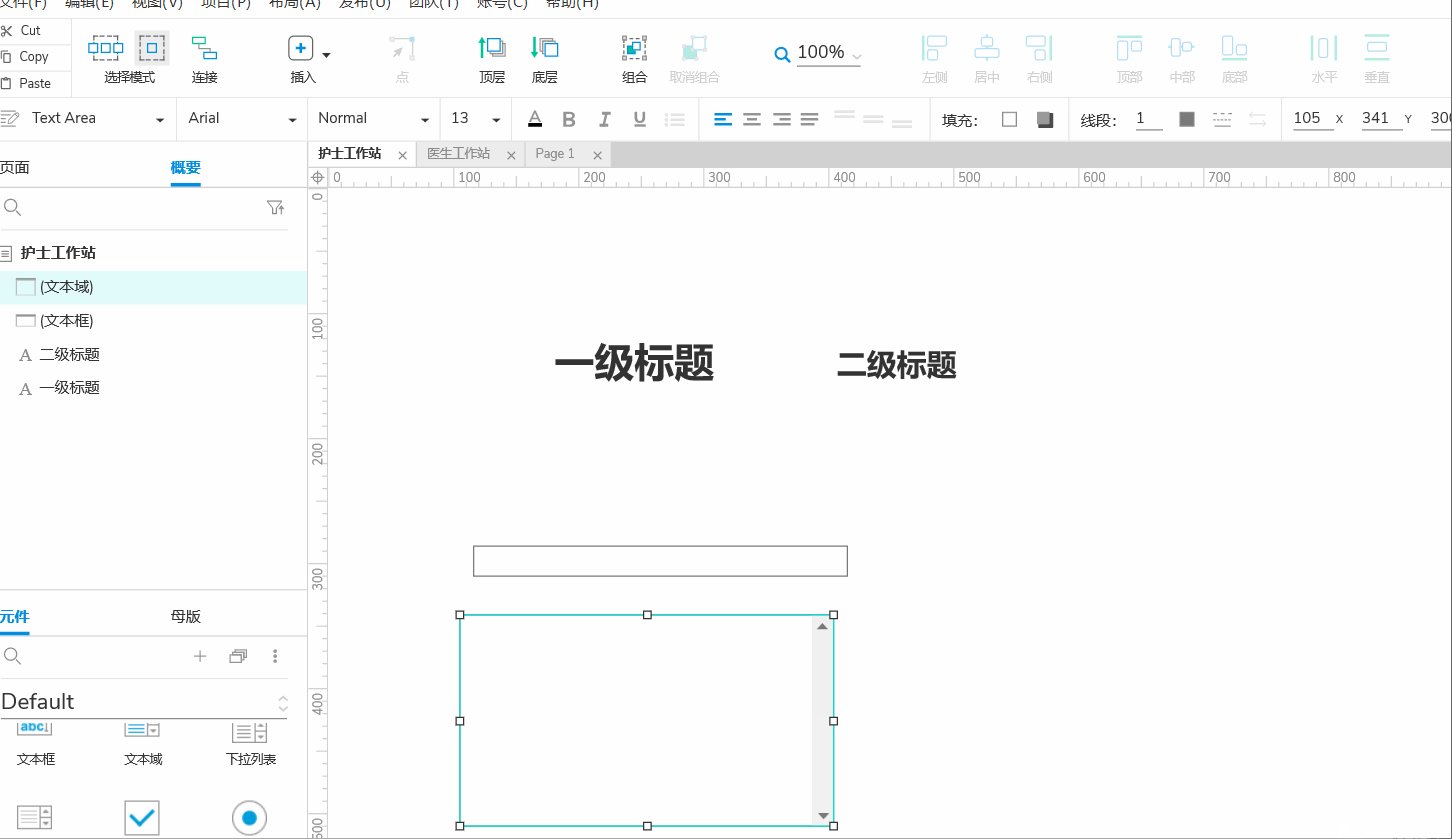
4.3 页面概要的使用及组件的使用
组件就是拖拉拽根据我们所需要的组件来拖拉拽正确的位置,页面及概要就是可以更好的管理一个项目原型图的每一个页面

4.4 组件的样式设计