系列文章目录
| 内容 | 链接 |
|---|---|
| 从Vue2到Vue3【零】 | Vue3简介及创建 |
文章目录
- 系列文章目录
- 前言
- 一、Vue3的发布带来了什么
- 1.1 性能提升
- 1.2 源码升级
- 1.3 支持TypeScript
- 1.4 新特性
- 1.5 支持 vue3 的UI组件库
- 二、创建Vue3.0工程
- 2.1 什么是Vite
- 2.2 利用Vite创建Vue3.0工程
- 2.3 利用vue-cli脚手架创建Vue3.0工程
- 三、 工程结构变化
- 3.1 App.vue
- 3.2 main.js
- 四、开发者工具
- 4.1 安装开发者工具
- 总结
前言
Vue.js作为一种流行的JavaScript框架已经被广泛应用于前端开发中。随着Vue 3的发布,这个框架迎来了一系列的改变和升级。本文将带您深入了解从Vue 2到Vue 3的这段迁移之旅,探索新版本所引入的变化和新特性。无论您是已经使用过Vue 2的开发者,还是新手,本文都将给您带来有价值的信息和实用的迁移指南。让我们一起领略Vue 3的新时代。
一、Vue3的发布带来了什么
1.1 性能提升
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
- …
1.2 源码升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
- …
1.3 支持TypeScript
-
类型安全
TypeScript是一种静态类型的超集,它添加了类型系统到JavaScript中,可以在开发阶段捕获潜在的错误。使用TypeScript,您可以为Vue 3的组件、props、数据和方法等定义明确的类型,从而提供更好的代码可读性、可维护性和可靠性。在编译时进行类型检查有助于减少运行时错误,并提供更好的开发体验 -
代码提示和自动补全
TypeScript对代码编辑器的支持非常完善,包括强大的代码提示和自动补全功能。通过使用TypeScript编写Vue 3的代码,您可以获得更准确的代码提示,提高开发效率并降低出错的可能性 -
易于重构和维护
类型系统使得重构和维护Vue 3应用程序变得更加容易。由于有明确的类型定义,编译器可以帮助您找到潜在的问题点,并在进行重构时提供及时的反馈。这使得重构代码成为一项轻松而安全的操作,同时也降低了引入错误的风险 -
生态系统支持
TypeScript在JavaScript社区中广受欢迎,已经成为许多项目的首选语言。Vue 3对TypeScript的支持使其能够更好地与现有的TypeScript库和工具集成,如编辑器、构建工具、测试框架等。这为Vue 3开发者带来了更丰富和强大的生态系统支持
总的来说,Vue 3与TypeScript的结合为开发者提供了更好的开发体验、更高的代码质量和更强大的生态系统支持。无论是初学者还是有经验的开发者,使用TypeScript来开发Vue 3应用程序都将为您带来诸多好处
1.4 新特性
- Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- …
- 新的内置组件
- Fragment
- Teleport
- Suspense
- 其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- …
1.5 支持 vue3 的UI组件库
-
element-plus
element-plus (PC组件库)
一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。 -
vant
Vant (轻量、可靠的移动端 Vue 组件库)
Vant 是有赞前端团队开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。
目前 Vant 已完成了对 Vue 3.0 的适配工作,并发布了 Vant 3.0 版本 -
ant-design-vue
ant-design-vue (PC组件库)
ant-design-vue 是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步
二、创建Vue3.0工程
2.1 什么是Vite
Vite是一个新型的构建工具,与传统的Webpack相比具有以下几个优势:
-
快速的开发启动速度: Vite使用了ES模块的原生支持,通过利用浏览器的原生ES模块加载能力,实现了快速的冷启动速度。在开发模式下,Vite无需打包和构建整个应用程序,而是通过即时编译和按需加载的方式,只编译和加载当前正在编辑的文件,从而提供了非常快速的开发启动速度。
-
更小的构建包体积: 由于Vite在开发模式下不需要打包整个应用程序,所以构建出来的包体积更小。这对于前端性能和加载速度非常重要,尤其对于大型应用程序来说,可以减少用户的等待时间。
-
原生支持ES模块: Vite原生支持ES模块,可以直接在浏览器中运行原生的ES模块,而无需通过打包工具进行转换。这使得开发者可以直接使用ES模块的语法和功能,提高了开发效率并减少了构建过程中的一些问题。
-
按需编译和热模块替换: Vite只编译和加载当前正在编辑的文件,而不是整个应用程序。这意味着在开发过程中,只有修改的文件会被重新编译,从而加快了热模块替换的速度,使开发者能够更快地看到修改的效果。
-
更好的开发体验: Vite支持在开发过程中使用原生的浏览器开发工具,如浏览器的控制台、调试器和网络面板等。这使得开发者可以更方便地进行调试和性能优化,提供了更好的开发体验。
2.2 利用Vite创建Vue3.0工程
创建
npm init vite-app <project-name>
cd <project-name>
npm i
启动
npm run dev
初始化方法不止一种,大家可以参考Vite官网 Vite 官方中文文档
2.3 利用vue-cli脚手架创建Vue3.0工程
查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue -V
创建
vue create vue3_test
启动
cd vue_test
npm run serve
三、 工程结构变化
3.1 App.vue
vue3组件不再需要根标签
<template><div><a href="https://vitejs.dev" target="_blank"><img src="/vite.svg" class="logo" alt="Vite logo" /></a><a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /></a></div><HelloWorld msg="Vite + Vue" />
</template>
3.2 main.js
相较于Vue2,不再引入Vue的构造函数,代替它的是 createApp函数
挂载方式也发送变化
// import Vue from 'vue' vue2中
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'// new Vue({
// el: '#app',
// render: h => h(App)
//}) vue2中//创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)//挂载
app.mount('#app')四、开发者工具
4.1 安装开发者工具
vue2和vue3的开发者工具有区别!所以要重新安装至扩展中
这里给上网盘链接
链接:https://pan.baidu.com/s/1JLMScyyc6qpVn7KHYeNjhA?pwd=qdbc
提取码:qdbc
先下载到某个文件夹里,然后打开浏览器,点击浏览器右上角的三个点,选择扩展–>管理扩展
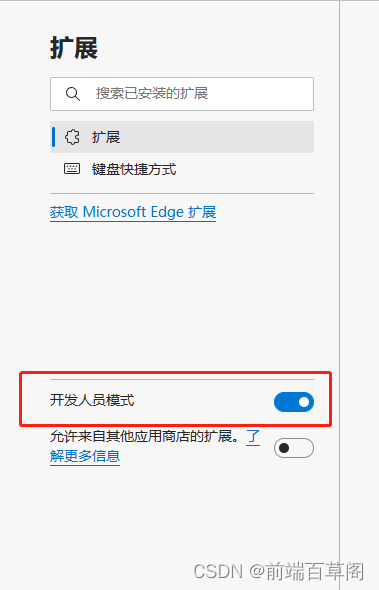
打开开发人员模式

将之前百度网盘下载的拖动进浏览器安装就好了!
总结
通过本专栏的学习,您会对Vue 3有了更深入的了解,并且具备了从Vue 2迁移到Vue 3的知识和技能。无论您是正在考虑升级现有项目,还是准备开始一个新的Vue项目,Vue 3的升级将为您带来更好的开发体验和更高的性能。随着Vue框架的不断演进,我们可以期待更多令人兴奋和创新的功能的到来。让我们一起迎接Vue框架的未来吧!