目录
定义属性
访问属性
示例
共享绘图数据和下拉列表选择
使用属性是在 App 内共享数据的最佳方法,因为属性可供 App 内的所有函数和回调访问。所有 UI 组件都是属性,因此可以使用以下语法来访问和更新回调中的 UI 组件:
app.Component.Property例如,以下命令将会获取并设置一个仪表的 Value 属性。在此示例中,仪表的名称为 PressureGauge。
x = app.PressureGauge.Value; % Get the gauge value
app.PressureGauge.Value = 50; % Set the gauge value to 50但是,如果想要共享某个中间结果或多个回调需要访问的数据,则应定义公共或私有属性来存储数据。公共属性在 App 内部和外部均可访问,而私有属性只能在 App 内部访问。
定义属性
代码视图提供了多种不同的方法来创建属性:
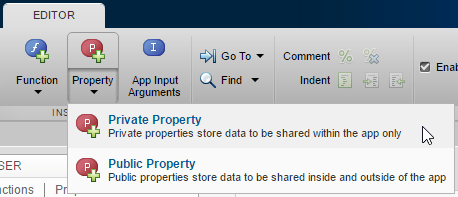
-
从编辑器选项卡中属性按钮的下半部分展开下拉菜单。选择私有属性或公共属性。

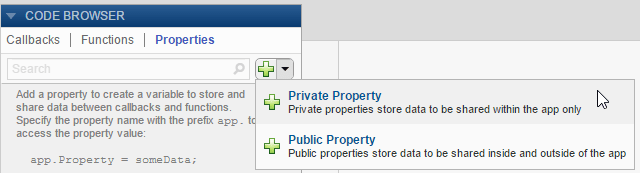
-
点击代码浏览器中的属性选项卡,展开

按钮上的下拉列表,然后选择私有属性或公共属性。

在选择用于创建属性的选项后,App 设计工具会在 properties 块中添加一条属性定义和一条注释。
properties (Access = public)Property % Description
endproperties 块是可编辑的,因此可以更改属性的名称并编辑注释,以描述该属性。例如,以下属性存储平均成本值:
properties (Access = public)X % Average cost
end如果代码需要在 App 启动时访问某个属性值,您可以在 properties 块或在 startupFcn 回调中对其值进行初始化。
properties (Access = public)X = 5; % Average cost
end要限制某属性可以存储的值的类型,请在属性定义中将数据类型与该属性相关联。例如,以下代码要求赋给 X 的值必须为与 double 兼容的类型,并且所赋的任何值都存储为 double 类型。
properties (Access = public)X double % Average cost
end访问属性
定义属性后,您可以使用语法 app.PropertyName 在 App 代码中的任何位置访问和设置属性值。
y = app.X % Get the value of X
app.X = 5; % Set the value of X示例
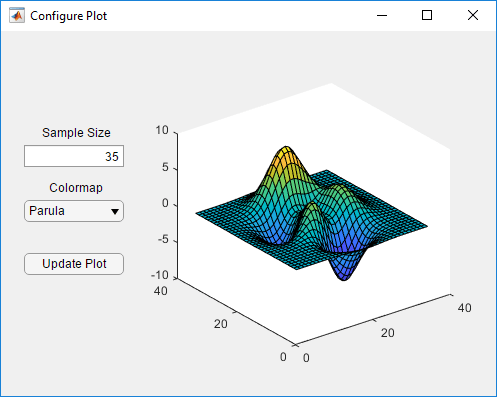
共享绘图数据和下拉列表选择
此 App 说明如何共享私有属性和下拉列表中的数据。它有一个名为 Z 的私有属性,用于存储绘图数据。编辑字段的回调函数会在用户更改样本大小时更新 Z。Update Plot 按钮的回调函数将会获取 Z 的值和颜色图选择,以便更新绘图。
如图所示: