定义和用法:
scroll-behavior 属性规定当用户单击可滚动框中的链接时,是否平滑地(具动画效果)滚动位置,而不是直线跳转。
<style>element{/* 核心代码 */scroll-behavior: smooth;}
</style>属性值:
| 值 | 描述 |
|---|---|
| auto | 默认值。允许在滚动框内的元素间直接跳转的“滚动效果”。 |
| smooth | 允许在滚动框内的元素间平滑的“滚动效果”。 |
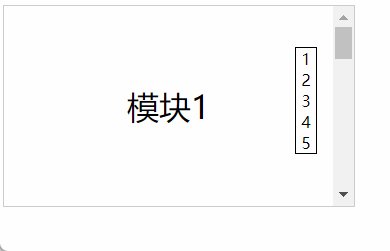
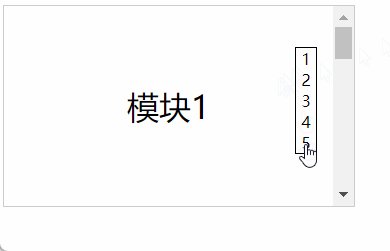
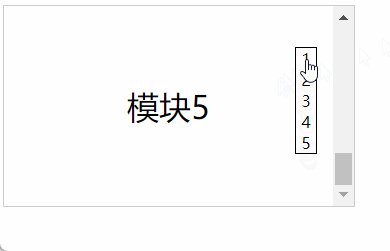
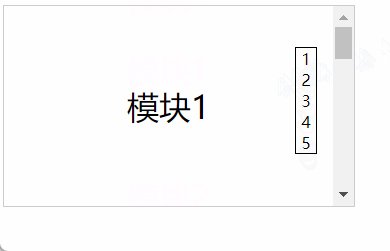
效果展示:
说明:点击侧边栏的数字,实现左侧模块间的滚动切换效果

详细代码:
<style>a {display: inline-block;width: 20px;text-decoration: none;color: #000;}nav {position: absolute;top: 50px;left: 300px;width: 20px;text-align: center;border: 1px solid black;z-index: 1;}scroll-container {/* 核心代码:缓慢滚动过渡 */scroll-behavior: smooth;display: block;width: 350px;height: 200px;overflow-y: scroll;border: 1px solid #ccc;}scroll-page {position: relative;display: flex;align-items: center;justify-content: center;height: 100%;font-size: 2em;}
</style><body><nav><a href="#page-1">1</a><a href="#page-2">2</a><a href="#page-3">3</a><a href="#page-4">4</a><a href="#page-5">5</a></nav><scroll-container><scroll-page id="page-1">模块1</scroll-page><scroll-page id="page-2">模块2</scroll-page><scroll-page id="page-3">模块3</scroll-page><scroll-page id="page-4">模块4</scroll-page><scroll-page id="page-5">模块5</scroll-page></scroll-container>
</body>









![[楚慧杯 2023] web](https://img-blog.csdnimg.cn/direct/934512e0c2c34407bba57ba14035e568.png)