目录
前言
1.AJAX的实现方式
1.1原生的js实现方式
1.2JQuery实现方式
2.1语法
3.JSON数据和Java对象的相互转换
3.1将JSON转换为Java对象
3.2将Java对象转换为JSON
前言
AJAX:ASynchronous JavaScript And XML 异步的JavaScript 和 XML。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
JSON:JavaScript Object Notation JavaScript对象表示法
JSON是一种轻量级的数据交换格式。它基于ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效益。
1.AJAX的实现方式
1.1原生的js实现方式
<head><meta charset="UTF-8"><title>Title</title><script>//定义方法function fun() {//发送异步请求//1.创建核心对象var xmlhttp;if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=new XMLHttpRequest();}else{// code for IE6, IE5xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}//2. 建立连接/*参数:1. 请求方式:GET、POST* get方式,请求参数在URL后边拼接。send方法为空参* post方式,请求参数在send方法中定义2. 请求的URL:3. 同步或异步请求:true(异步)或 false(同步)*/xmlhttp.open("GET","ajaxServlet?username=tom",true);//3.发送请求xmlhttp.send();//4.接受并处理来自服务器的响应结果//获取方式 :xmlhttp.responseText//什么时候获取?当服务器响应成功后再获取//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。xmlhttp.onreadystatechange=function(){//判断readyState就绪状态是否为4,判断status响应状态码是否为200if (xmlhttp.readyState==4 && xmlhttp.status==200){//获取服务器的响应结果var responseText = xmlhttp.responseText;alert(responseText);}}}</script></head>
<body><input type="button" value="发送异步请求" onclick="fun();"><input>
</body>1.2JQuery实现方式
①$.ajax()----语法:$.ajax({键值对});
<script>//定义方法function fun() {//使用$.ajax()发送异步请求$.ajax({url:"ajaxServlet" , // 请求路径type:"POST" , //请求方式//data: "username=jack&age=23",//请求参数data:{"username":"jack","age":23},//请求参数success:function (data) {alert(data);},//响应成功后的回调函数error:function () {alert("出错啦...")},//表示如果请求响应出现错误,会执行的回调函数dataType:"text"//设置接受到的响应数据的格式});}</script></head>
<body><input type="button" value="发送异步请求" onclick="fun();"><input>
</body>②$.get():发送get请求----语法:$.get(url, [data], [callback], [type])
参数:
url:请求路径
data:请求参数
callback:回调函数
type:响应结果的类型除了url外,其他三个参数可选
<script>//定义方法function fun() {$.get("ajaxServlet",{username:"rose"},function (data) {alert(data);},"text");}</script></head>
<body><input type="button" value="发送异步请求" onclick="fun();"><input>
</body>③$.post():发送post请求----语法:$.post(url, [data], [callback], [type])
参数:
url:请求路径
data:请求参数
callback:回调函数
type:响应结果的类型
<script>//定义方法function fun() {$.post("ajaxServlet",{username:"rose"},function (data) {alert(data);},"text");}</script></head>
<body><input type="button" value="发送异步请求" onclick="fun();"><input>
</body>2.JSON

2.1语法
① 基本规则
数据在名称/值对中:json数据是由键值对构成的
键用引号(单双都行)引起来,也可以不使用引号。
值得取值类型:
1. 数字(整数或浮点数)
2. 字符串(在双引号中)
3. 逻辑值(true 或 false)
4. 数组(在方括号中) {"persons":[{},{}]}
5. 对象(在花括号中) {"address":{"province":"陕西"....}}
6. null数据由逗号分隔:多个键值对由逗号分隔
花括号保存对象:使用{}定义json 格式
方括号保存数组:[]
②获取数据
- json对象.键名
- json对象["键名"]
- 数组对象[索引]
<script>//1.定义基本格式var person = {"name": "张三", age: 23, 'gender': true};//获取name的值//var name = person.name;var name = person["name"];// alert(name);//alert(person);//2.嵌套格式 {}———> []var persons = {"persons": [{"name": "张三", "age": 23, "gender": true},{"name": "李四", "age": 24, "gender": true},{"name": "王五", "age": 25, "gender": false}]};// alert(persons);//获取王五值var name1 = persons.persons[2].name;// alert(name1);//2.嵌套格式 []———> {}var ps = [{"name": "张三", "age": 23, "gender": true},{"name": "李四", "age": 24, "gender": true},{"name": "王五", "age": 25, "gender": false}];//获取李四值//alert(ps);alert(ps[1].name);</script>③遍历
<script>//1.定义基本格式var person = {"name": "张三", age: 23, 'gender': true};var ps = [{"name": "张三", "age": 23, "gender": true},{"name": "李四", "age": 24, "gender": true},{"name": "王五", "age": 25, "gender": false}];//获取person对象中所有的键和值//for in 循环/* for(var key in person){//这样的方式获取不行。因为相当于 person."name"//alert(key + ":" + person.key);alert(key+":"+person[key]);}*///获取ps中的所有值for (var i = 0; i < ps.length; i++) {var p = ps[i];for(var key in p){alert(key+":"+p[key]);}}</script>3.JSON数据和Java对象的相互转换
JSON解析器:常见的解析器:Jsonlib,Gson,fastjson,jackson
3.1将JSON转换为Java对象
1. 导入jackson的相关jar包
2. 创建Jackson核心对象 ObjectMapper
3. 调用ObjectMapper的相关方法进行转换
readValue(json字符串数据,Class)
Servlet中的代码:
@WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1.获取用户名String username = request.getParameter("username");//2.调用service层判断用户名是否存在//期望服务器响应回的数据格式:{"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"}// {"userExsit":false,"msg":"用户名可用"}//设置响应的数据格式为jsonresponse.setContentType("application/json;charset=utf-8");Map<String,Object> map = new HashMap<String,Object>();if("tom".equals(username)){//存在map.put("userExsit",true);map.put("msg","此用户名太受欢迎,请更换一个");}else{//不存在map.put("userExsit",false);map.put("msg","用户名可用");}//将map转为json,并且传递给客户端//将map转为jsonObjectMapper mapper = new ObjectMapper();//并且传递给客户端mapper.writeValue(response.getWriter(),map);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request, response);}
}
web中的代码:
<head><meta charset="UTF-8"><title>注册页面</title><script src="js/jquery-3.3.1.min.js"></script><script>//在页面加载完成后$(function () {//给username绑定blur事件$("#username").blur(function () {//获取username文本输入框的值var username = $(this).val();//发送ajax请求//期望服务器响应回的数据格式:{"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"}// {"userExsit":false,"msg":"用户名可用"}$.get("findUserServlet",{username:username},function (data) {//判断userExsit键的值是否是true// alert(data);var span = $("#s_username");if(data.userExsit){//用户名存在span.css("color","red");span.html(data.msg);}else{//用户名不存在span.css("color","green");span.html(data.msg);}});}); });</script>
</head>
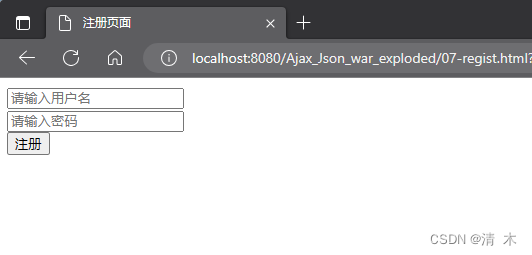
<body><form><input type="text" id="username" name="username" placeholder="请输入用户名"><span id="s_username"></span><br><input type="password" name="password" placeholder="请输入密码"><br><input type="submit" value="注册"><br></form></body>启动Tomcat服务器后,来到web页面

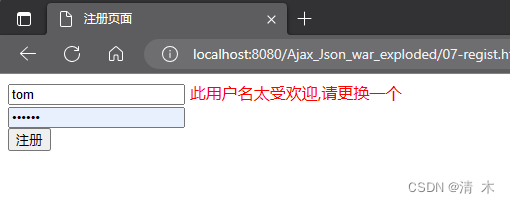
由于这里没有连接数据库,只是简单测试下,所以用户名为“tom”会显示“此用户名太受欢迎,请更换一个”的提示信息,如下图所示:

3.2将Java对象转换为JSON
1. 导入jackson的相关jar包
2. 创建Jackson核心对象 ObjectMapper
3. 调用ObjectMapper的相关方法进行转换
1. 转换方法
writeValue(参数1,obj):
参数1:
File:将obj对象转换为JSON字符串,并保存到指定的文件中
Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中
OutputStream:将obj对象转换为JSON字符串,并将json数据填
writeValueAsString(obj):将对象转为json字符串@Testpublic void test2() throws Exception {//1.创建Person对象Person p = new Person();p.setName("张三");p.setAge(23);p.setGender("男");p.setBirthday(new Date());//2.转换ObjectMapper mapper = new ObjectMapper();String json = mapper.writeValueAsString(p);System.out.println(json);//{"name":"张三","age":23,"gender":"男","birthday":1530958029263}//{"name":"张三","age":23,"gender":"男","birthday":"2018-07-07"}}
2. 注解:
1. @JsonIgnore:排除属性。(忽略掉该属性)
2. @JsonFormat:属性值得格式化
例如:@JsonFormat(pattern = "yyyy-MM-dd")在domain的person类中的birthday属性上添加@JsonFormat(pattern = "yyyy-MM-dd"),就可以将原来的毫秒值转换为定义好的格式
ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString(p);System.out.println(json);//{"name":"张三","age":23,"gender":"男","birthday":1689576726903}//{"name":"张三","age":23,"gender":"男","birthday":"2023-07-17"}3. 复杂java对象转换
1. List:数组@Testpublic void test3() throws Exception {//1.创建Person对象Person p = new Person();p.setName("张三");p.setAge(23);p.setGender("男");p.setBirthday(new Date());Person p1 = new Person();p1.setName("张三");p1.setAge(23);p1.setGender("男");p1.setBirthday(new Date());Person p2 = new Person();p2.setName("张三");p2.setAge(23);p2.setGender("男");p2.setBirthday(new Date());//创建List集合List<Person> ps = new ArrayList<Person>();ps.add(p);ps.add(p1);ps.add(p2);//2.转换ObjectMapper mapper = new ObjectMapper();String json = mapper.writeValueAsString(ps);System.out.println(json);}2. Map:对象格式一致
@Testpublic void test4() throws Exception {//1.创建map对象Map<String,Object> map = new HashMap<String,Object>();map.put("name","张三");map.put("age",23);map.put("gender","男");//2.转换ObjectMapper mapper = new ObjectMapper();String json = mapper.writeValueAsString(map);//{"name":"张三","age":23,"gender":"男"}System.out.println(json);//{"gender":"男","name":"张三","age":23}}3.readValue(json字符串数据,Class)
//演示 JSON字符串转为Java对象@Testpublic void test5() throws Exception {//1.初始化JSON字符串String json = "{\"gender\":\"男\",\"name\":\"张三\",\"age\":23}";//2.创建ObjectMapper对象ObjectMapper mapper = new ObjectMapper();//3.转换为Java对象 Person对象Person person = mapper.readValue(json, Person.class);System.out.println(person);//Person{name='张三', age=23, gender='男'}}