文章目录
- MedLSAM: Localize and Segment Anything Model for 3D Medical Images
- 摘要
- 本文方法
- 模型学习过程
- 模型推理过程
- 实验结果
MedLSAM: Localize and Segment Anything Model for 3D Medical Images
摘要
SAM (Segment Anything Model)是近年来出现的一种具有开创性的图像分割模型。然而,原始的SAM和它的医疗适应性都需要逐片注释,这直接增加了注释工作负载和数据集的大小。我们提出MedLSAM来解决这个问题,确保无论数据集大小如何都有恒定的注释工作负载,从而简化了注释过程。
本文要点
- 引入了一个能够定位身体内任何目标解剖部位的几次定位框架。
- 开发了一个3D医学图像的本地化模型(MedLAM),利用两个自我监督任务:相对距离回归(RDR)和多尺度相似性(MSS),跨越14,012个CT扫描的综合数据集。
- 然后,我们通过整合MedLAM和SAM建立了一种准确分割的方法。
- 通过在几个模板上标注三个方向上的六个极值点,我们的模型可以在所有计划标注的数据上自主识别目标解剖区域。
- 这允许我们的框架为图像的每个切片生成一个2D边界框,然后由SAM利用它进行分割。我们在涵盖38个器官的两个3D数据集上进行了实验,发现MedLSAM的性能与SAM及其医学适应性相匹配,同时只需要对整个数据集进行最小的极值点注释。此外,MedLAM具有与未来3D SAM模型无缝集成的潜力,为增强性能铺平了道路
代码地址
本文方法

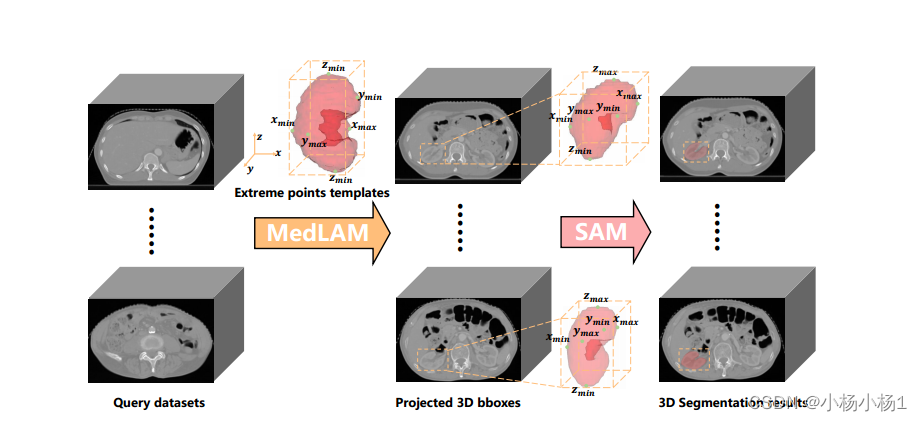
给定任意大小的数据集,MedLSAM首先应用定位过程(MedLAM)来识别任何感兴趣的解剖区域的六个极值点(在z, x和y方向上)。这个过程的结果是生成一个3D bounding box,包围目标器官或结构。随后,对于该3D边界框内的每个切片,生成相应的2D边界框。然后利用这些二维边界框对目标解剖结构进行精确分割,从而实现整个分割过程的自动化。
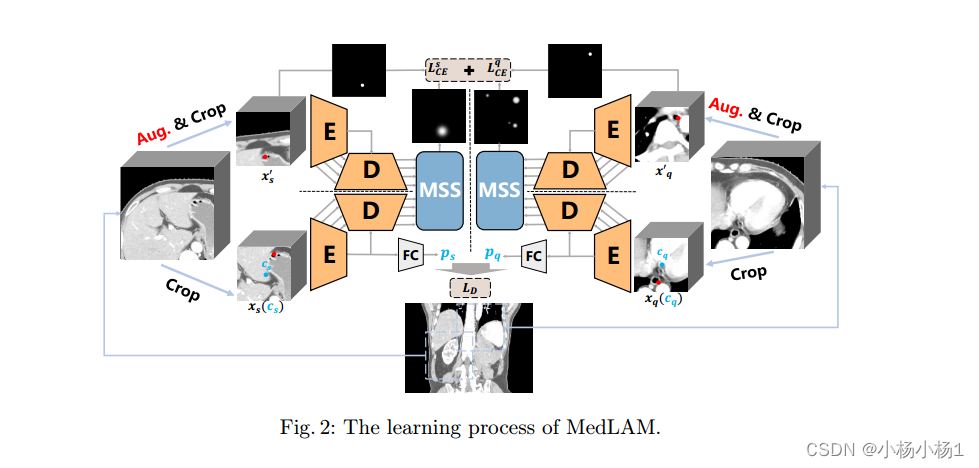
模型学习过程

代理任务:Relative Distance Regression (RDR) and Multi Scale Similarity (MSS)
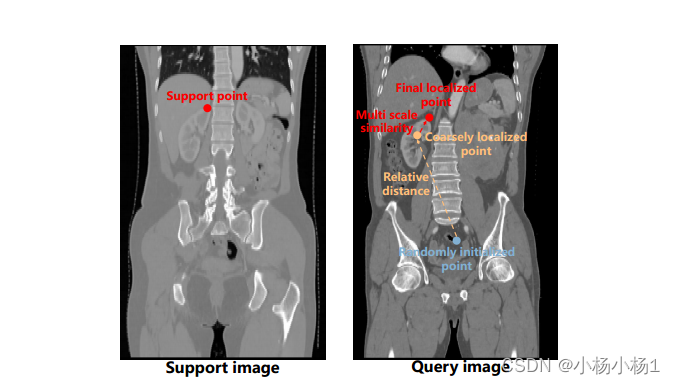
**Relative Distance Regression (RDR):**来自不同个体的3D扫描图像映射到统一的隐式3D解剖坐标系上,确保来自不同个体的相同解剖结构共享相同的坐标。因此,它允许我们在查询扫描中对与我们感兴趣的点共享相同隐式坐标的点执行初始的、粗略的定位。
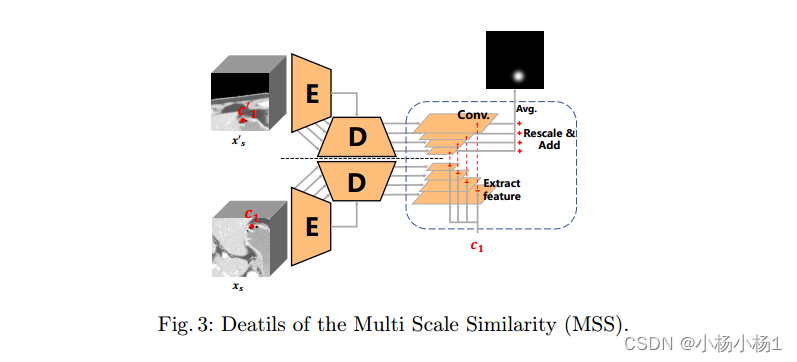
**Multi Scale Similarity (MSS) :**鉴于不同个体解剖定位的内在差异,在不同图像中共享相同潜坐标的区域仍然可能对应不同的解剖结构。因此,我们需要通过从感兴趣的点提取局部像素级特征来进一步提高定位的精度。这使我们能够精确定位初始定位点附近最相似的特征,从而提高整体定位精度。该工作确保了同一图像的增强实例对同一点产生高度相似的特征,而不同的点则表现出明显不同的特征

MSS过程的输入包括从xs和xs中提取的多尺度特征图,以及从xs中选择的点c1,其在x ’ s中的对应点为c ’ 1。我们从x的各种尺度特征映射中提取点c1对应的特征向量,并计算这些特征向量与x的相应尺度特征映射的相似度。在将结果相似图的大小调整为原始图像大小之后,我们将它们聚合起来。这个过程使我们能够在x中精确定位与c1点最相似的位置,从而进一步完善我们的定位
模型推理过程

x和xq是以cs和cq为中心的支持和查询补丁。我们使用共享的Pnet将xs和xq分别转换为3D潜在向量ps和pq。Pnet包含用于提取特征的卷积块和用于投影的全连接层。我们应用比例因子r和双曲正切函数tanh来获得预测的偏移量dqs,即从xs到xq的相对位置。
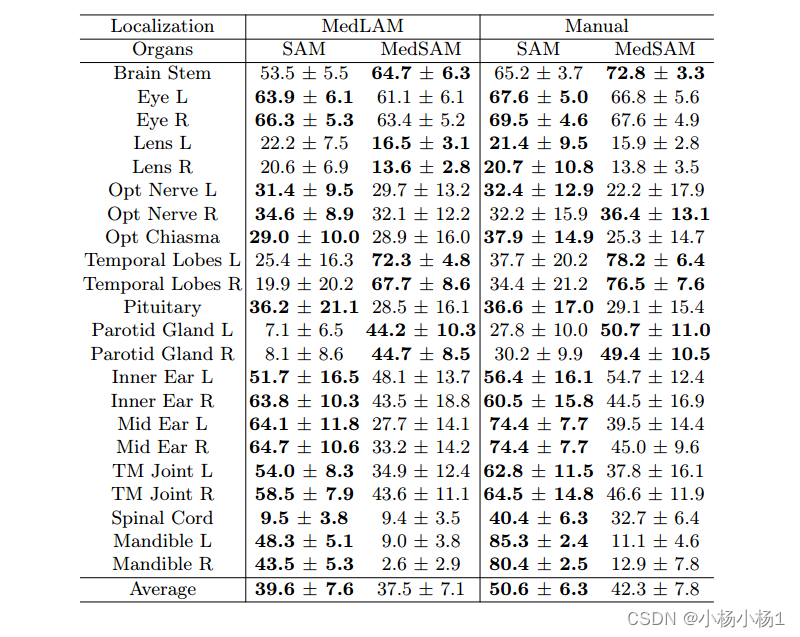
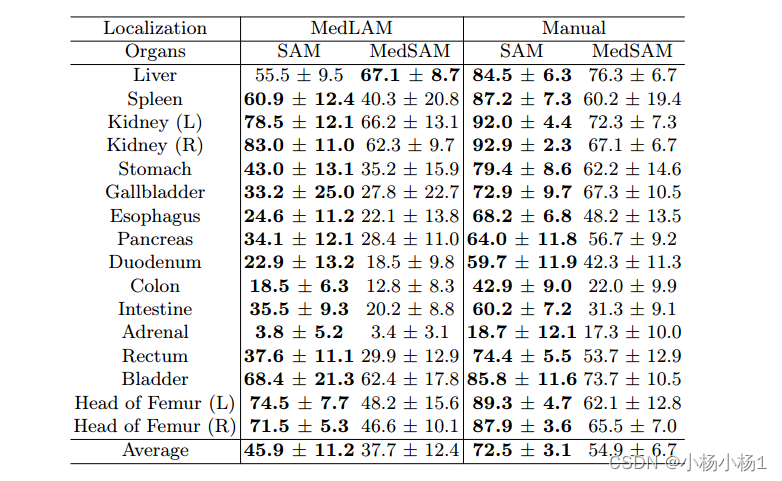
实验结果