目录
一.Axure交互样式
二.交互事件
三.情形
四.交互动作
五. 完成ERP的菜单跳转到各个页面的跳转 编辑
五. 省市联动
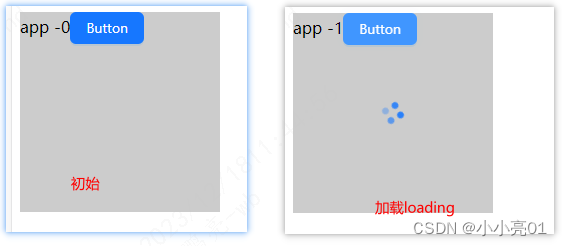
六.下拉刷新
一.Axure交互样式
鼠标悬停;鼠标按下;选中;禁用;获取焦点;
悬停就是鼠标放上去时,按下是鼠标左键单击,选中是对元件进行单击操作,禁用就是不能点击(例如在购物车中商品数量为1时减号按钮就是禁用的),获取焦点一般用在文本框中,光标在输入栏点击即获取焦点。
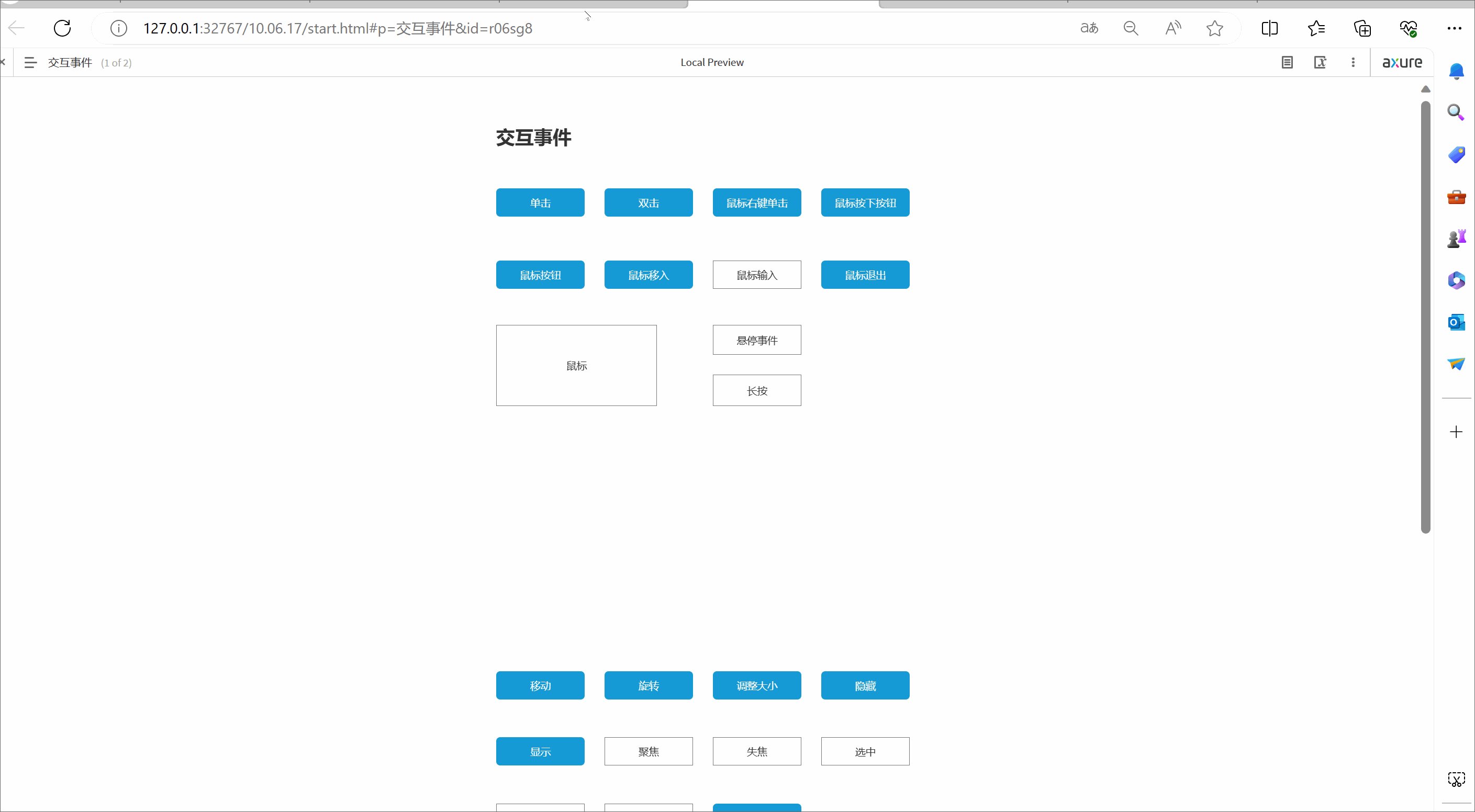
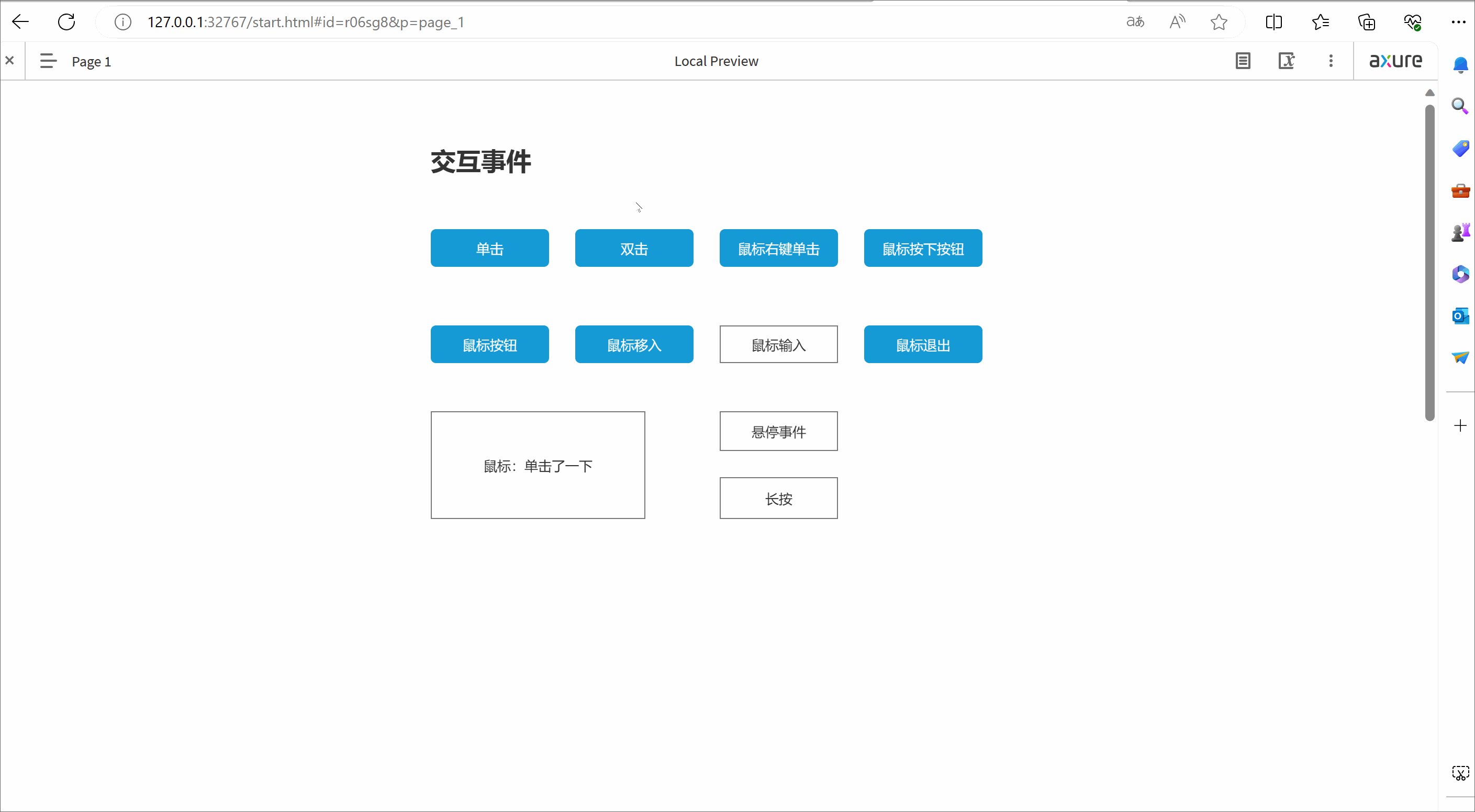
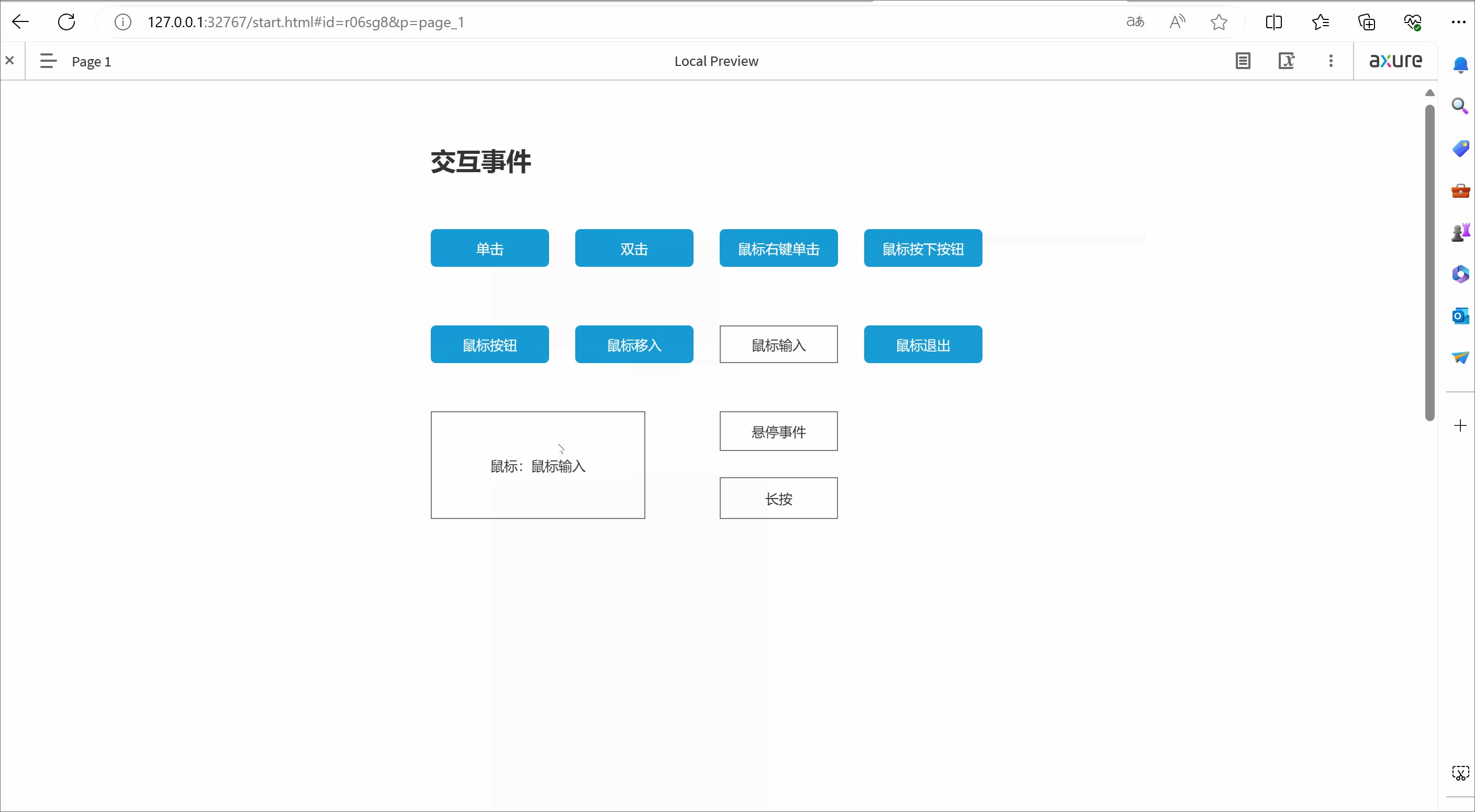
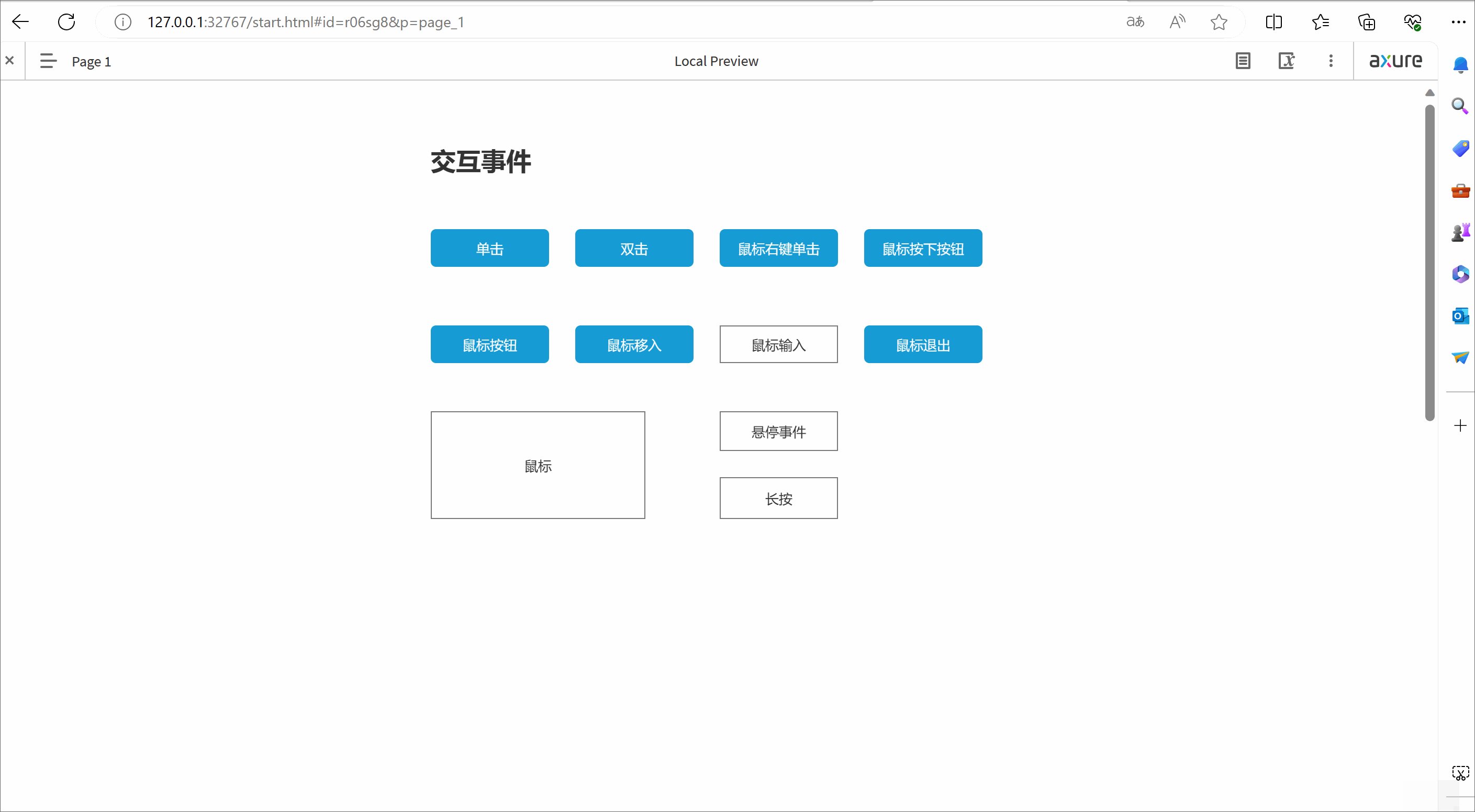
二.交互事件

三.情形
情形主要是指附着在事件上的用例,一个事件可以有多个情形,当鼠标悬浮在事件上时,可以看到右侧的添加情形按钮,可以设置触发条件来设置情形的启动。
情形的删除:选中某一个情形后,直接按Delete即可。注意:可用鼠标来拖动情形的顺序,特别是你使用条件逻辑时,情形的顺序是非常重要的。
在上图中的红色框内为情形。
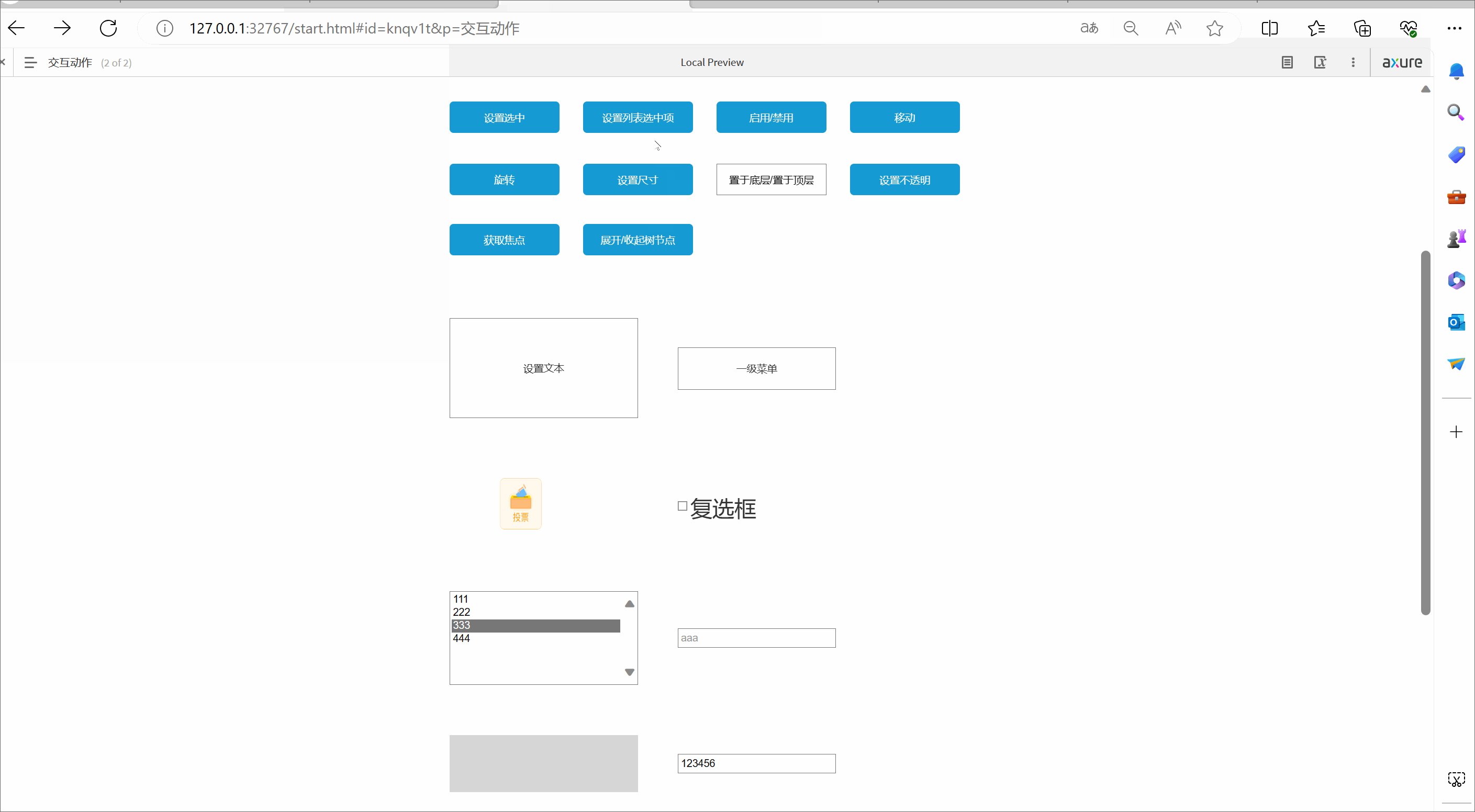
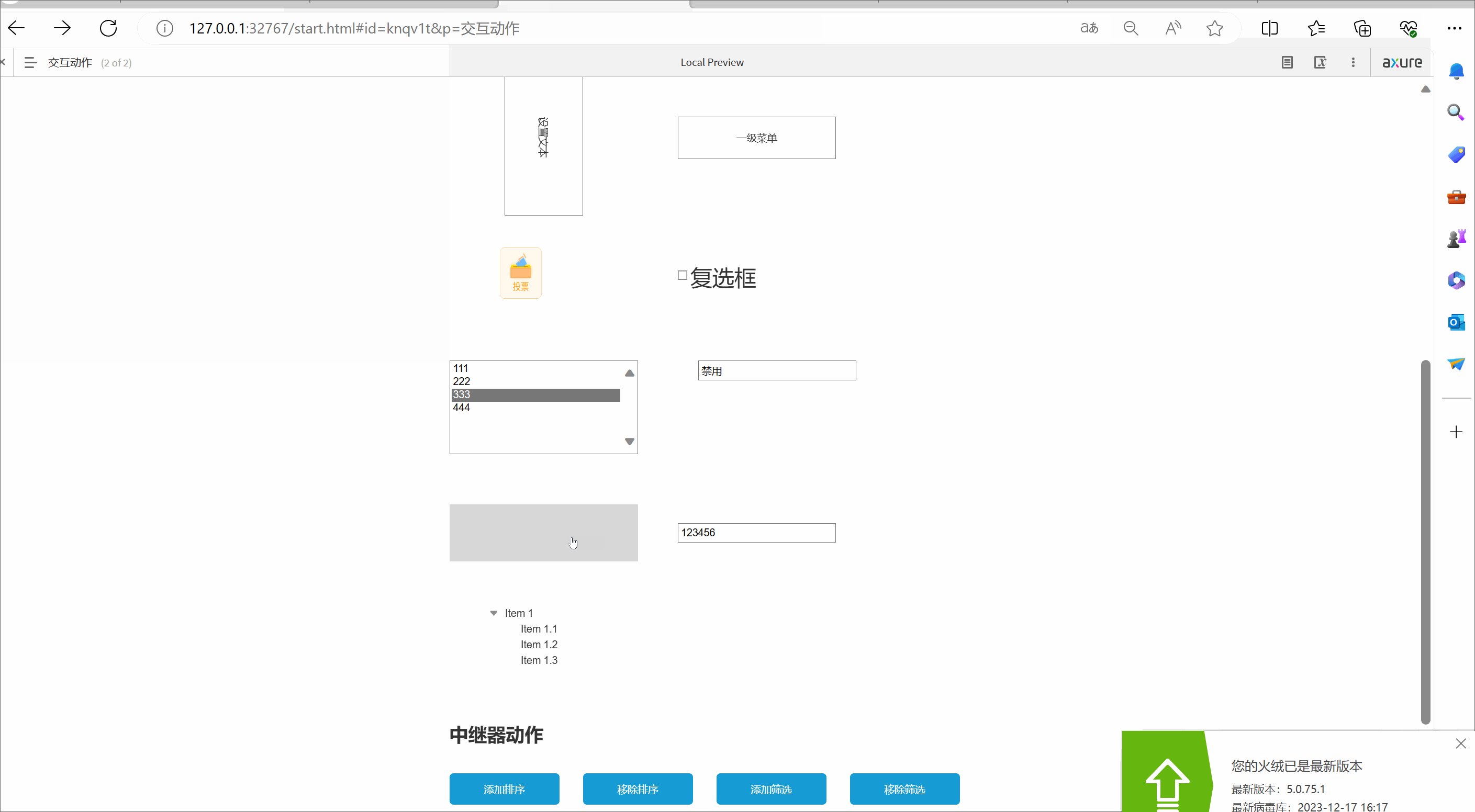
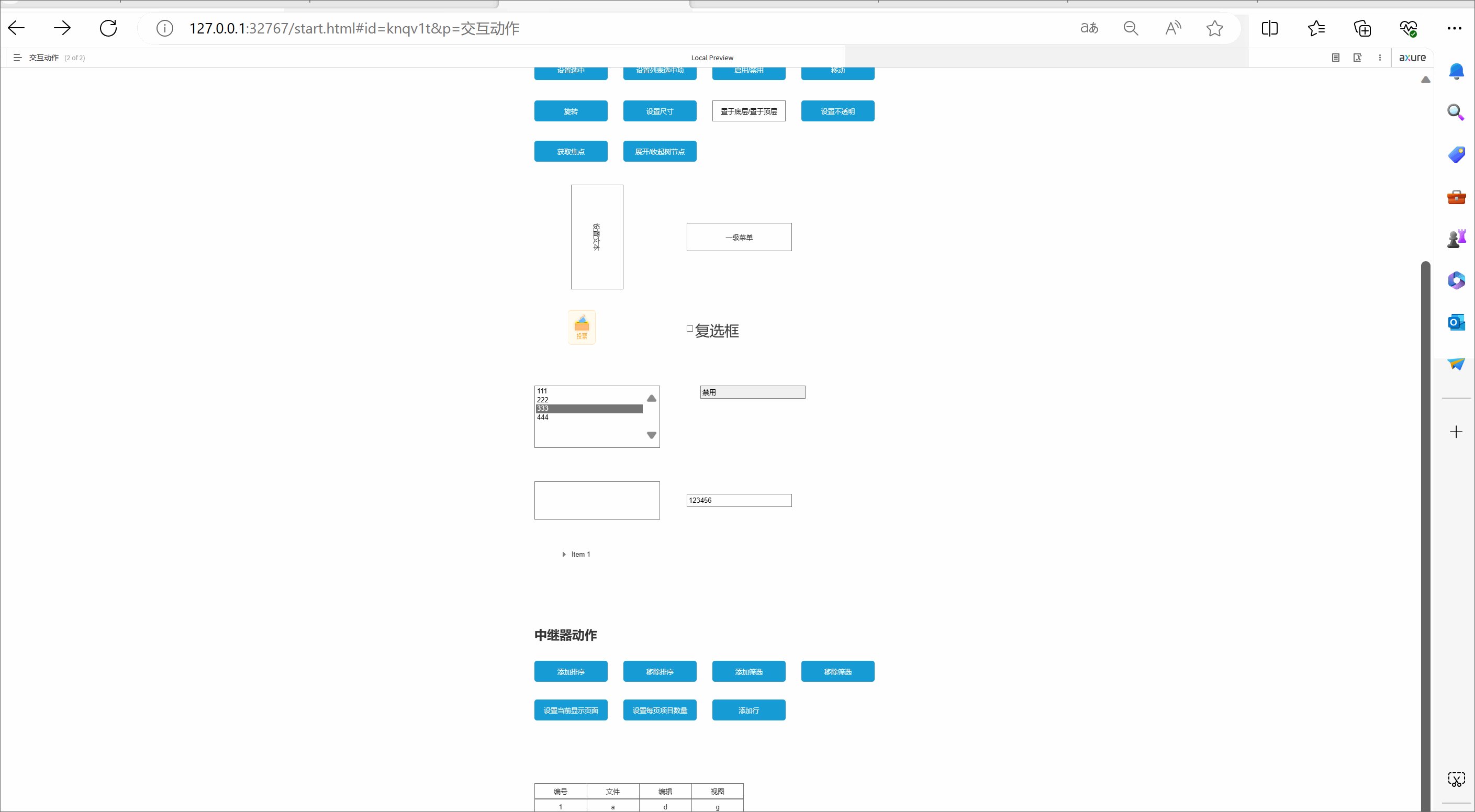
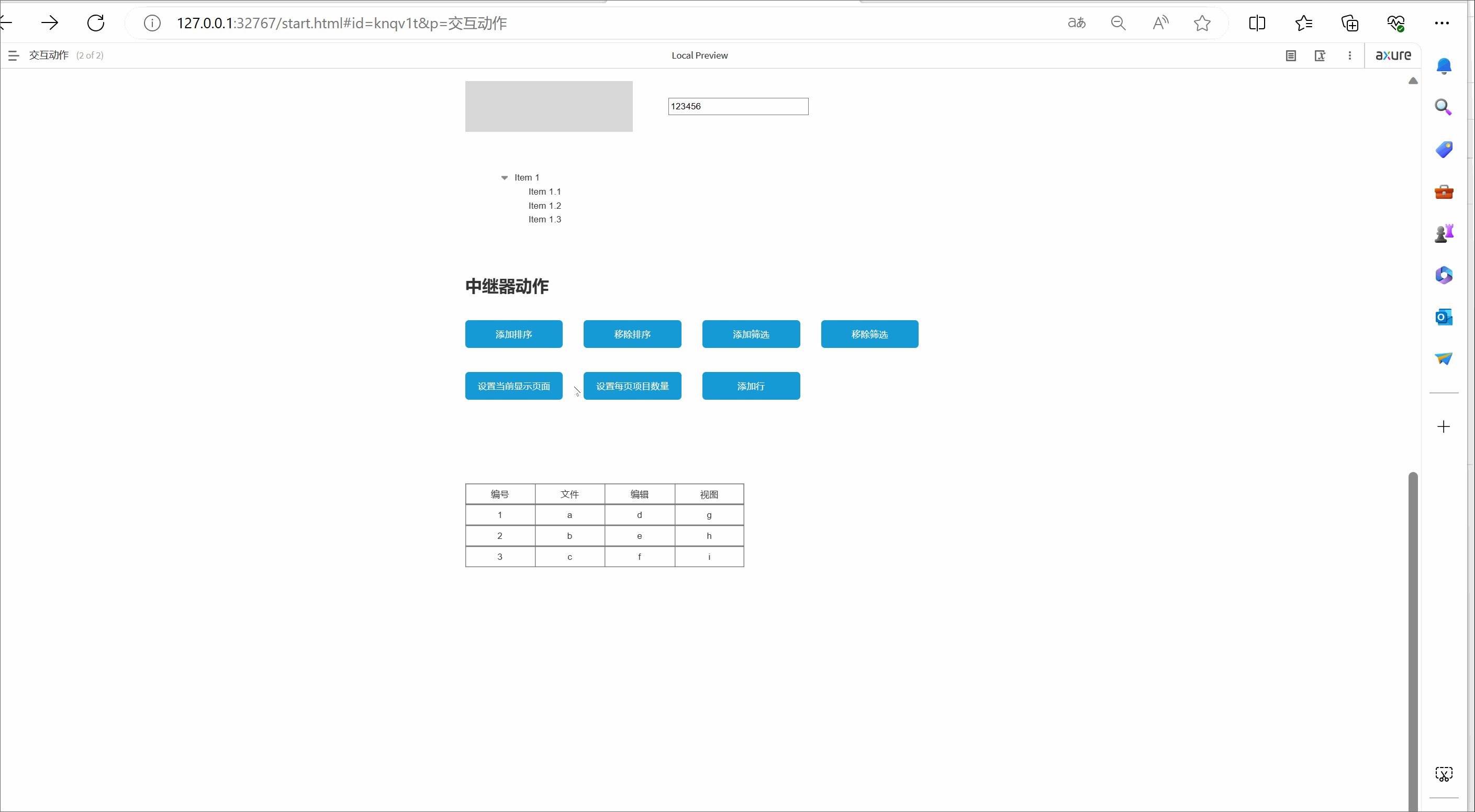
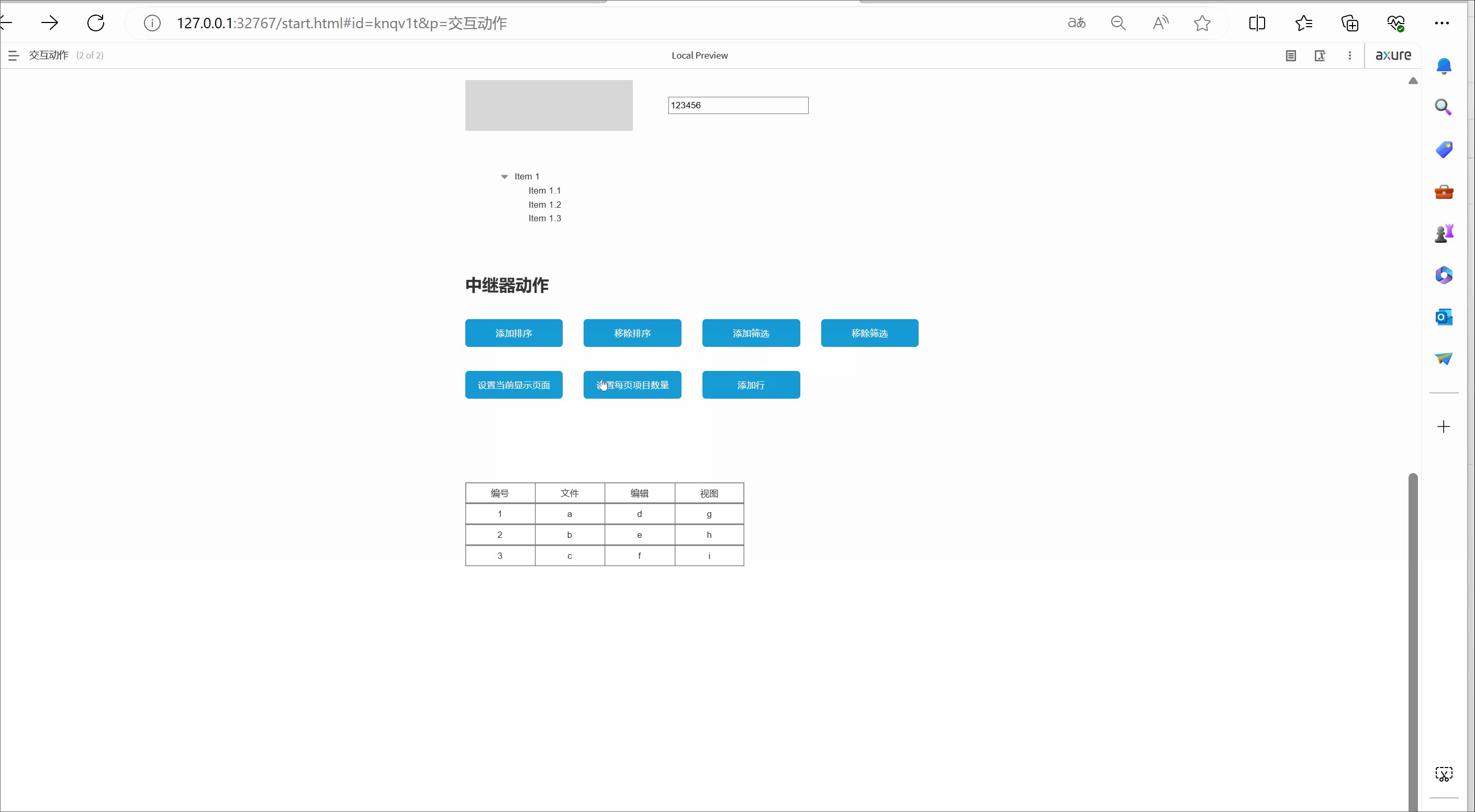
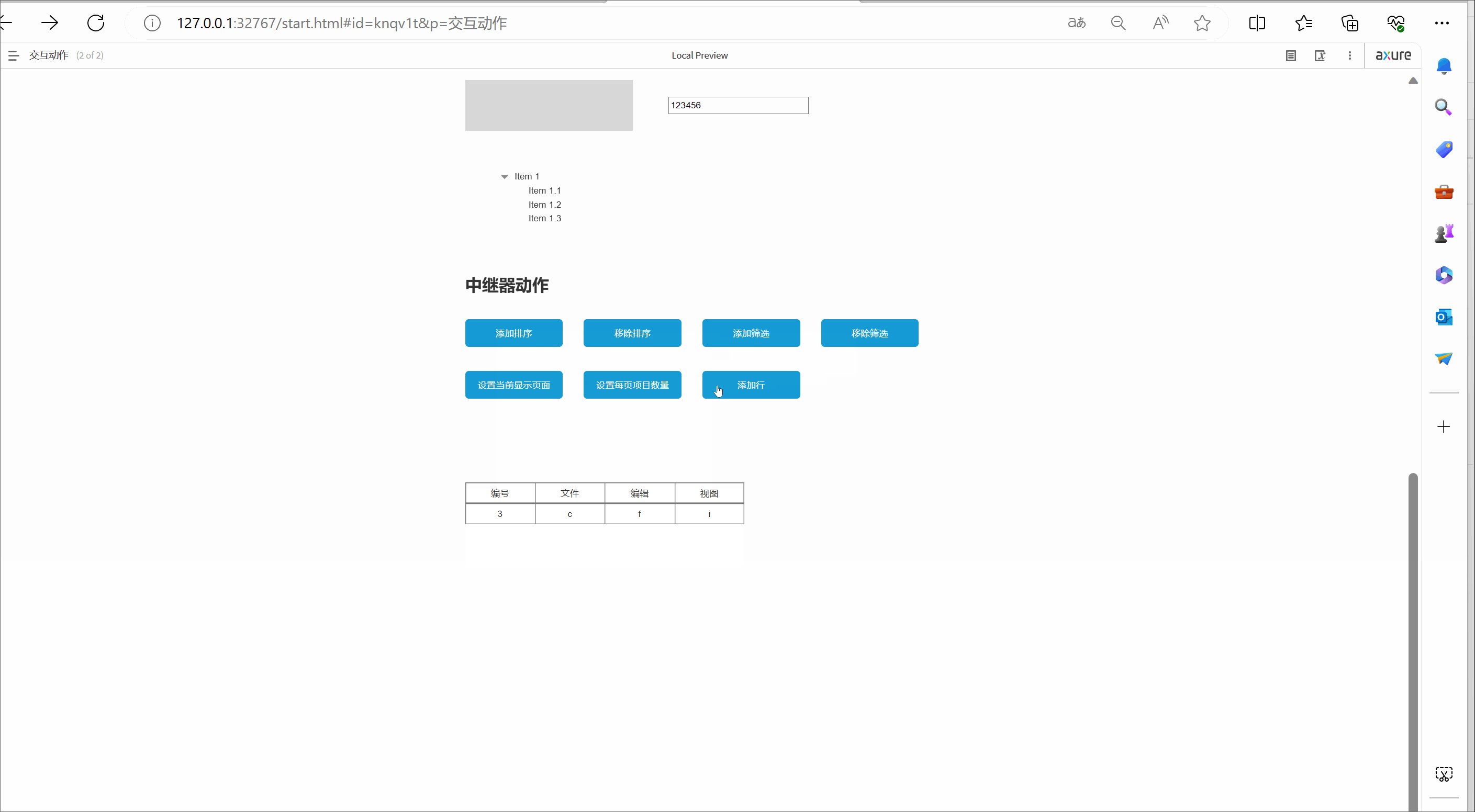
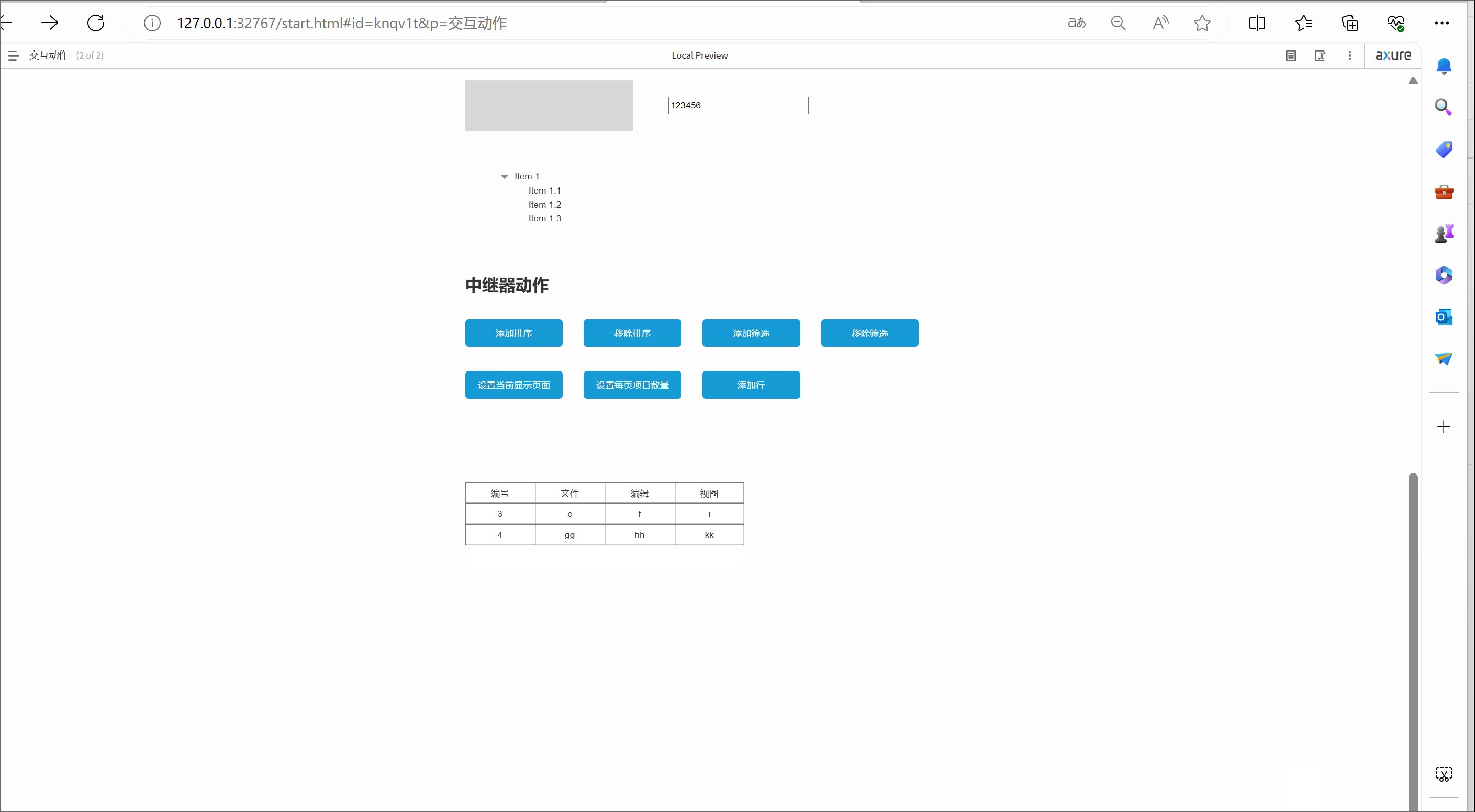
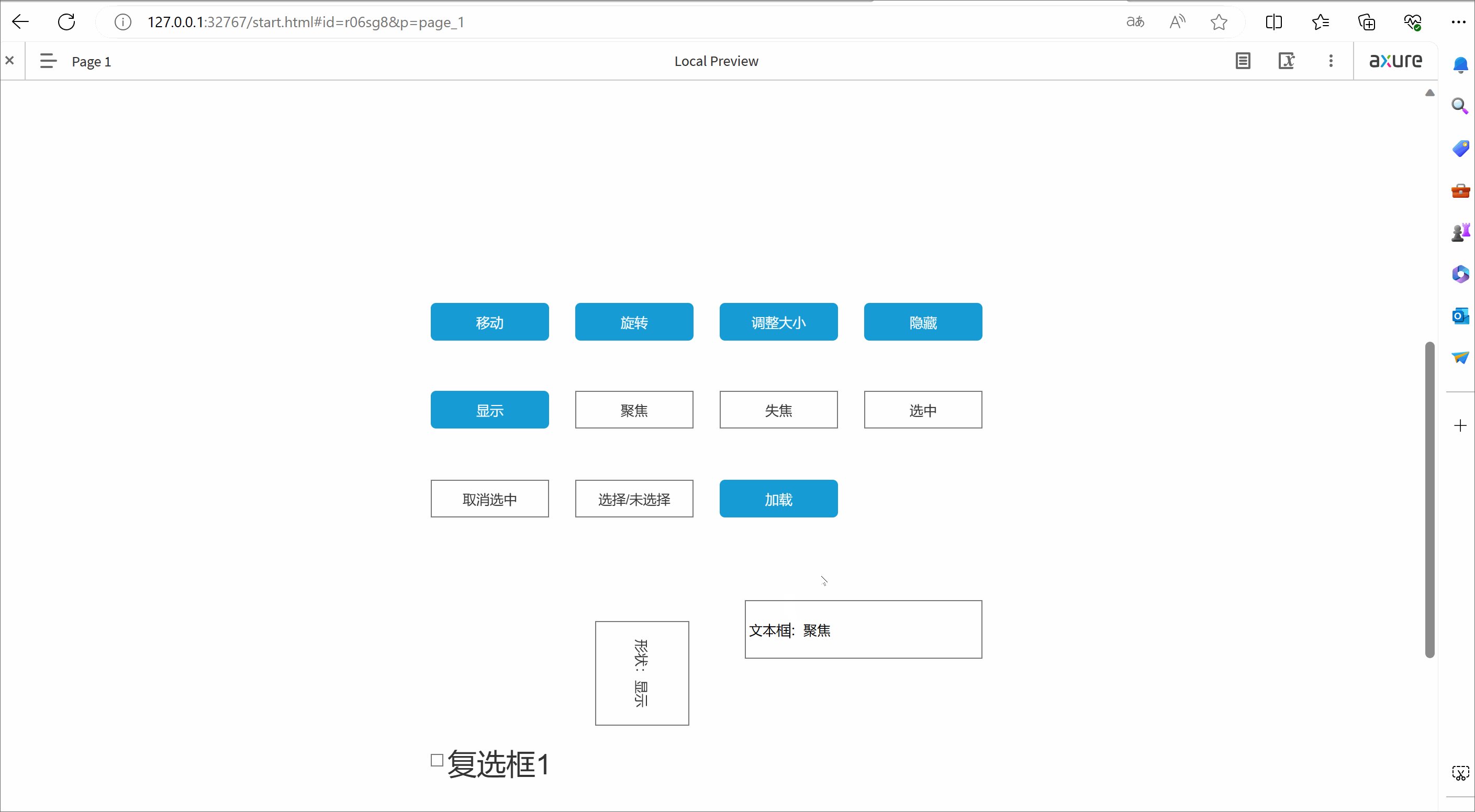
四.交互动作
交互动作是在交互事件的基础上执行的
五. 完成ERP的菜单跳转到各个页面的跳转 
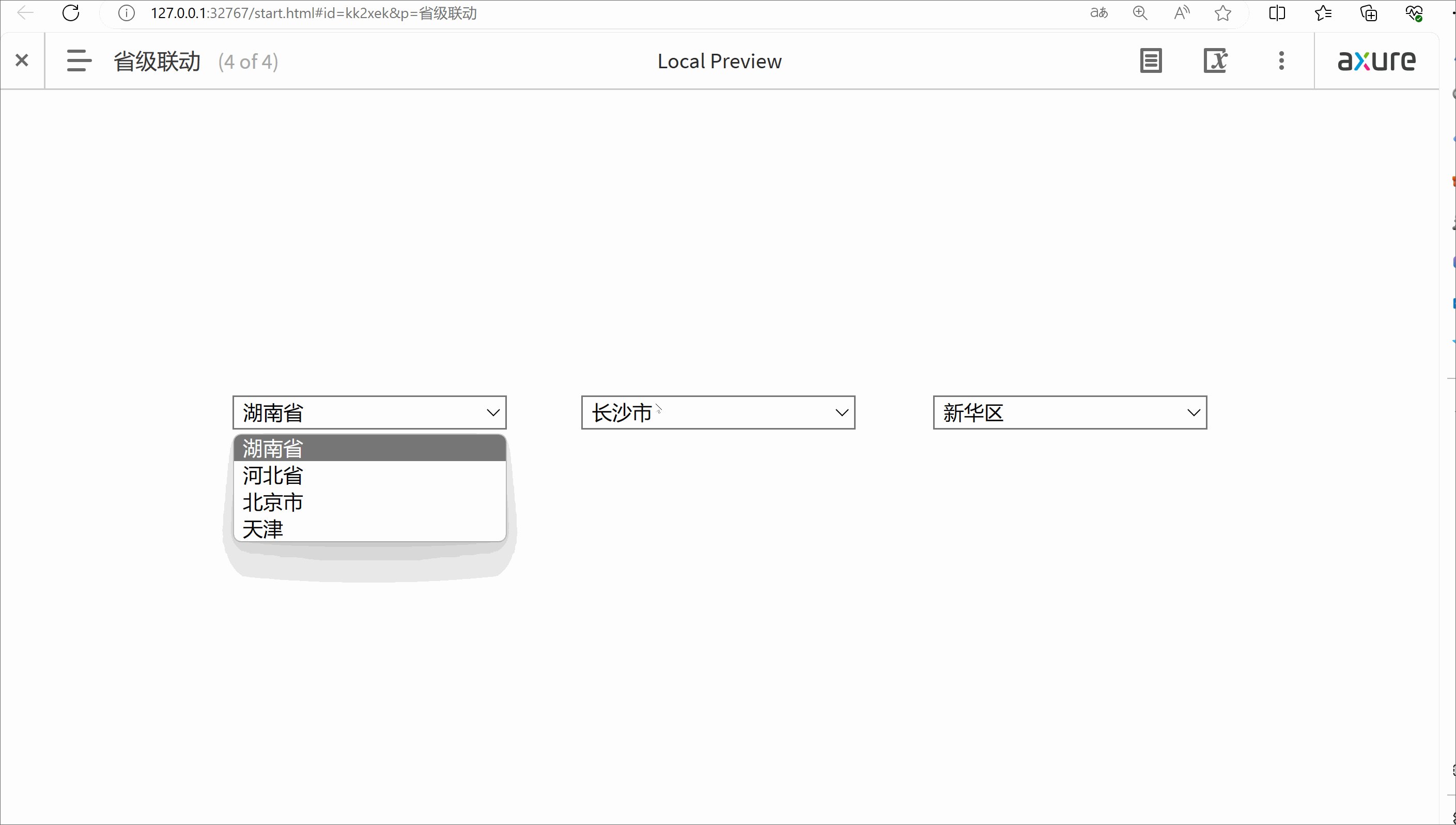
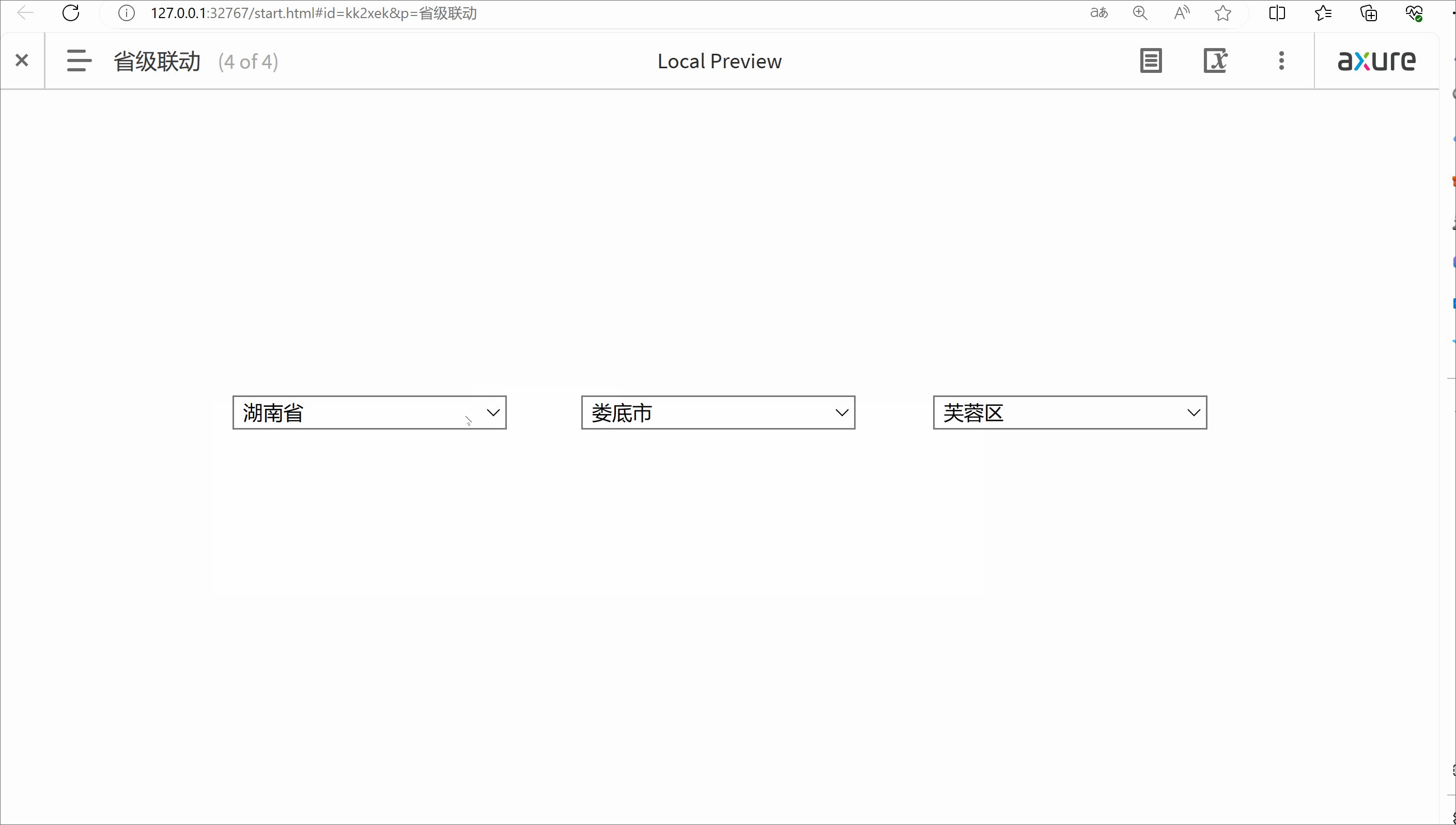
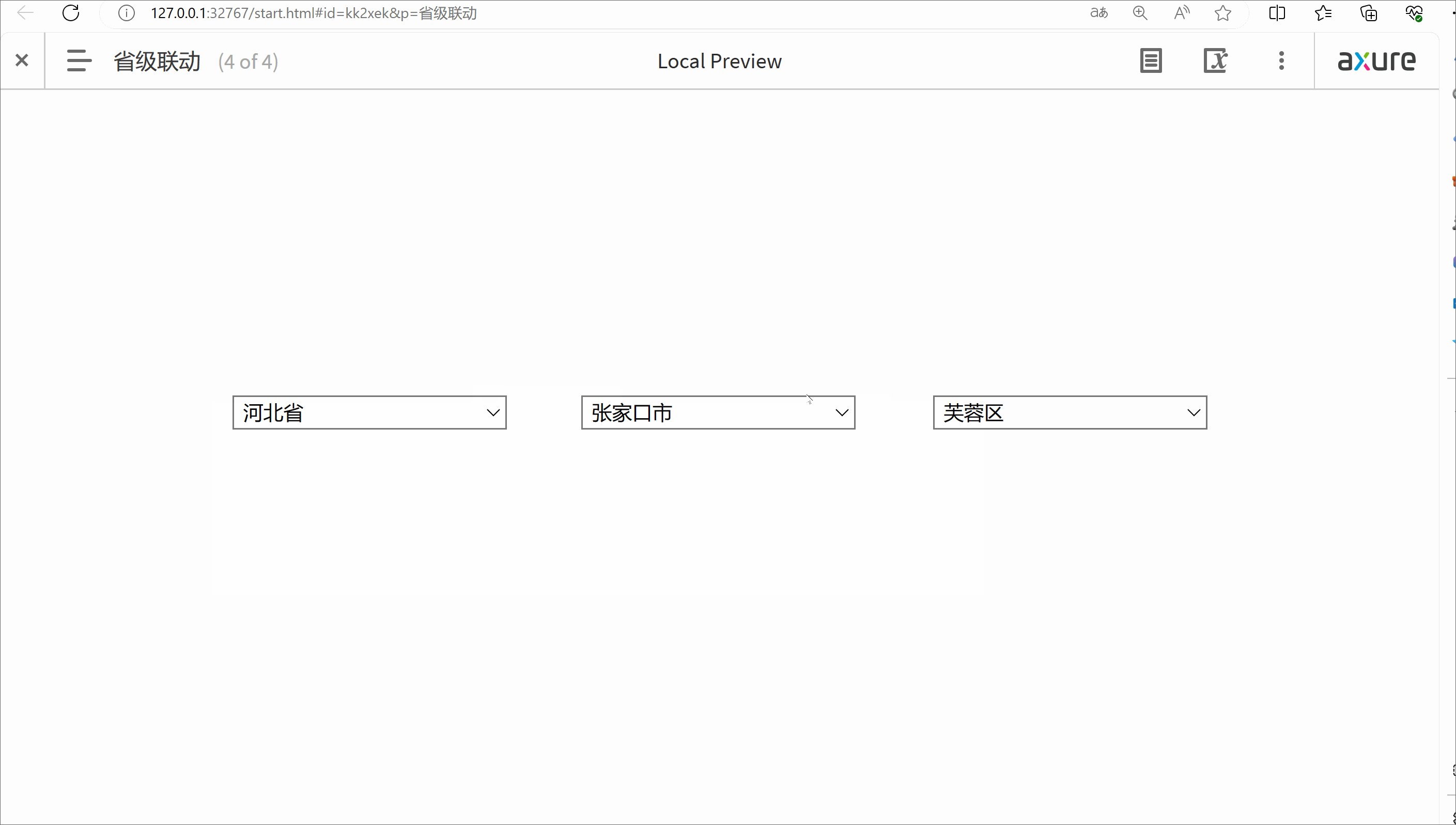
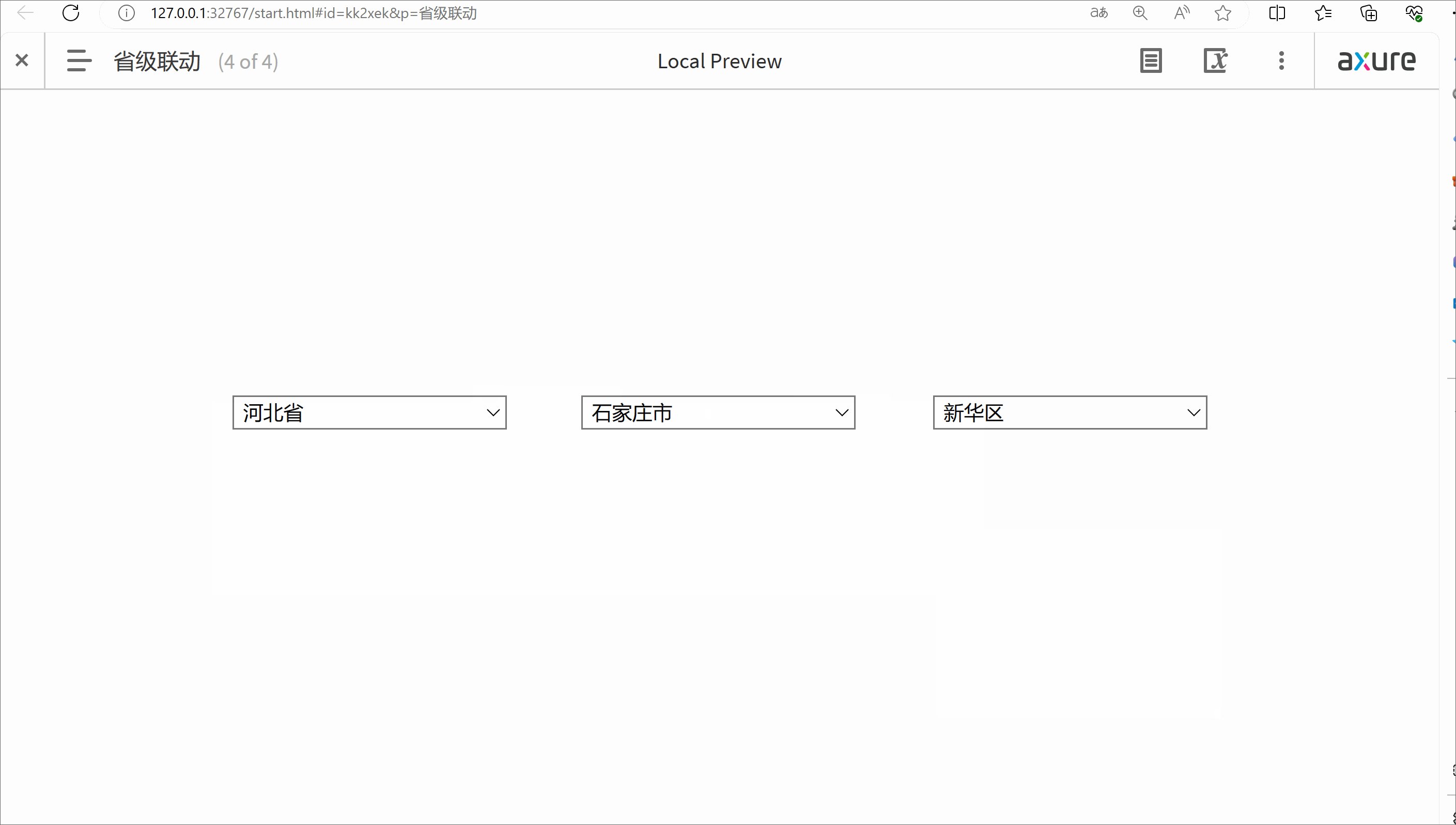
五. 省市联动
 六.下拉刷新
六.下拉刷新