uni-pop弹出层组件,在应用中弹出一个消息提示窗口、提示框等,可以设置弹出层的位置,是中间、底部、还是顶部。
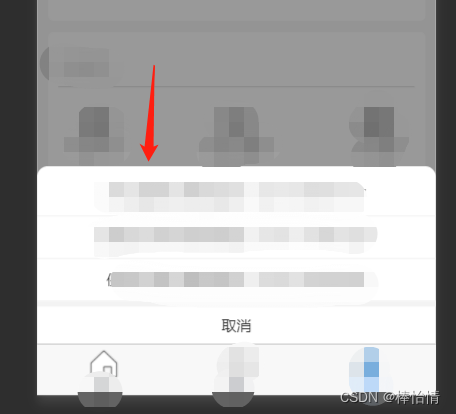
如下图效果所示:白色区域则为弹出的pop层。

一、 创建一个自定义组件:
1.项目中安装下载uni-pop插件。
2.把pop内容单独写个组件。这里放到 components下。 type="bottom"指的pop展示所在屏幕的位置。
<template><view><uni-popup ref="cityPhonePop" type="bottom"><view class="popup-content"><view class="contentPop columnPop"><block v-for="(item,index) in array"><view class="columnPop itemPop" @click="callPhone(item)"><text>{{item.name}}:{{item.phone}}</text></view></block><view style="background:#f3f3f3;height:10rpx;width: 100%;"></view><viewstyle="min-height: 70rpx;display: flex; align-items: center;width: 100%;justify-content: center;"@click="closeInfoPop"><text>取消</text></view></view></view></uni-popup></view>
</template>
在methods里面定义,用到的js方法:
methods: {closeInfoPop() {this.$refs.cityPhonePop.close()},//拨打电话callPhone(item) {var that = this;uni.makePhoneCall({phoneNumber: item.phone,// phoneNumber: '025-83582006',success: (res) => {console.log('调用成功!')that.closeInfoPop();},fail: (res) => {console.log('调用失败!')}});},open() {//cityPhonePop是上面布局定义的uni-pop 的ref后面的名称, this.$refs.cityPhonePop.open()则打开pop展示。this.$refs.cityPhonePop.open()},close() {this.$refs.cityPhonePop.close()}}此组件则定义完成。
二、页面中使用上面创建的自定义组件:
1.先引入组件,并在components中声明,则可以用cityPhone此组件了。
import cityPhone from "@/components/cityPhone.vue"
export default {
components: {
cityPhone
},
<script>import cityPhone from "@/components/cityPhone.vue"export default {components: {cityPhone},},methods: {cityList: function() {this.$refs.phonePop.open()}}
</scripty>2.页面中使用此组件
<template> <view><view @click="cityList()" style="padding:0;margin:0;background-color: #FFFFFF;"class="member-benefits-1">地市列表</view><!--城市选择弹窗 --><cityPhone ref="phonePop"></cityPhone></view>
</template>3.展示pop。则点击地市列表,触发 cityList方法。此方法打开pop。
this.$refs.phonePop.open()
phonePop是上面2布局中cityPhone组件中,ref后面跟的名称。
this.$refs是固定写法。
this.$refs.phonePop.open() //此open方法实际上是调用的。组件中的open方法,即下图方法。
open() {//cityPhonePop是上面布局定义的uni-pop 的ref后面的名称,即pop名 this.$refs.cityPhonePop.open()则打开pop展示。this.$refs.cityPhonePop.open()},三、pop组件,扩展详情说明
1.pop位置,可以布局中设置type,同时可以打开pop的时候参数中传入位置。
// 通过组件定义的ref调用uni-popup方法 ,如果传入参数 ,type 属性将失效 ,仅支持 ['top','left','bottom','right','center']this.$refs.popup.open('top')2. 设置主窗口背景色
大多数场景下,并不需要设置 background-color 属性,
而也有特例,需要我们主动去设置背景色,例如 type = 'bottom' 的时候 ,在异型屏中遇到了底部安全区问题(如 iphone 11),因为 uni-popup的主要内容避开了安全区(设置safe-area:true),导致底部的颜色我们无法自定义,这时候使用 background-color 就可以解决这个问题。
<button @click="open">打开弹窗</button>
<uni-popup ref="popup" type="bottom" background-color="#fff">底部弹出 Popup</uni-popup>
3.禁用打开动画
在某些场景 ,可能不希望弹层有动画效果 ,只需要将 animation 属性设置为 false 即可以关闭动画。
<button @click="open">打开弹窗</button>
<uni-popup ref="popup" type="center" :animation="false">中间弹出 Popup</uni-popup>
4.禁用点击遮罩关闭
默认情况下,点击遮罩会自动关闭uni-popup,如不想点击关闭,只需将mask-click设置为false,这时候要关闭uni-popup,只能手动调用 close 方法。
<uni-popup ref="popup" :mask-click="false"><text>Popup</text><button @click="close">关闭</button>
</uni-popup>