内容导航
| 类别 | 内容导航 |
|---|---|
| 机器学习 | 机器学习算法应用场景与评价指标 |
| 机器学习算法—分类 | |
| 机器学习算法—回归 | |
| 机器学习算法—聚类 | |
| 机器学习算法—异常检测 | |
| 机器学习算法—时间序列 | |
| 数据可视化 | 数据可视化—折线图 |
| 数据可视化—箱线图 | |
| 数据可视化—柱状图 | |
| 数据可视化—饼图、环形图、雷达图 | |
| 统计学检验 | 箱线图筛选异常值 |
| 3 Sigma原则筛选离群值 | |
| Python统计学检验 | |
| 大数据 | PySpark大数据处理详细教程 |
| 使用教程 | CentOS服务器搭建Miniconda环境 |
| Linux服务器配置免密SSH | |
| 大数据集群缓存清理 | |
| 面试题整理 | 面试题—机器学习算法 |
| 面试题—推荐系统 |
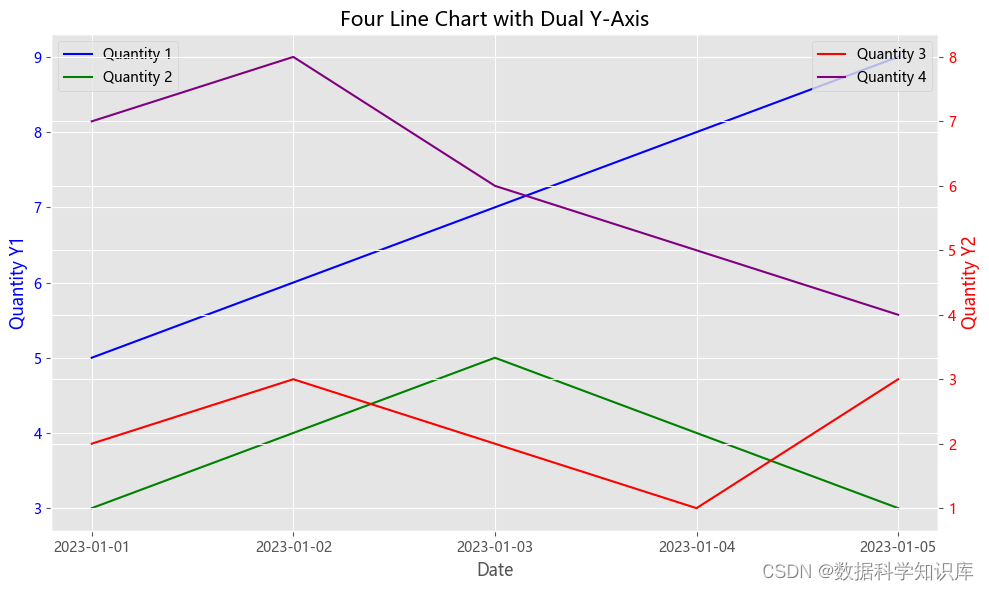
import matplotlib.pyplot as pltdef plot_four_line_chart_with_dual_y_axis(dates, values1, values2, values3, values4, label1="Line 1", label2="Line 2", label3="Line 3", label4="Line 4", title="Four Line Chart", xlabel="Date", ylabel1="Value Y1", ylabel2="Value Y2"):"""绘制包含四条线的双Y轴折线图。:param dates: 日期列表。:param values1: 第一条线的数据列表。:param values2: 第二条线的数据列表。:param values3: 第三条线的数据列表。:param values4: 第四条线的数据列表。:param label1: 第一条线的标签。:param label2: 第二条线的标签。:param label3: 第三条线的标签。:param label4: 第四条线的标签。:param title: 图表的标题。:param xlabel: X轴的标签。:param ylabel1: 左侧Y轴的标签。:param ylabel2: 右侧Y轴的标签。"""fig, ax1 = plt.subplots(figsize=(10, 6))# 绘制第一条和第二条线在左侧Y轴ax1.plot(dates, values1, label=label1, color='blue')ax1.plot(dates, values2, label=label2, color='green')ax1.set_xlabel(xlabel)ax1.set_ylabel(ylabel1, color='blue')ax1.tick_params(axis='y', labelcolor='blue')ax1.tick_params(axis='x', rotation=45)ax1.legend(loc='upper left')# 创建一个共享X轴的新轴用于绘制第三条和第四条线ax2 = ax1.twinx()ax2.plot(dates, values3, label=label3, color='red')ax2.plot(dates, values4, label=label4, color='purple')ax2.set_ylabel(ylabel2, color='red')ax2.tick_params(axis='y', labelcolor='red')ax2.tick_params(axis='x', rotation=45)ax2.legend(loc='upper right')plt.title(title)plt.xticks(rotation=45) # Rotate x-axis labels for better readabilityplt.tight_layout() # Adjust layout for a better fitplt.show()# 示例数据
dates = ['2023-01-01', '2023-01-02', '2023-01-03', '2023-01-04', '2023-01-05']
values1 = [5, 6, 7, 8, 9]
values2 = [3, 4, 5, 4, 3]
values3 = [2, 3, 2, 1, 3]
values4 = [7, 8, 6, 5, 4]# 使用函数绘制图表
plot_four_line_chart_with_dual_y_axis(dates, values1, values2, values3, values4, label1="Quantity 1", label2="Quantity 2", label3="Quantity 3", label4="Quantity 4", title="Four Line Chart with Dual Y-Axis", xlabel="Date", ylabel1="Quantity Y1", ylabel2="Quantity Y2")
友情提示:如果你觉得这个博客对你有帮助,请点赞、评论和分享吧!如果你有任何问题或建议,也欢迎在评论区留言。如果你觉得内容不错,请三连支持哦!!!