优化 Android 布局:创建自适应宽度的 TextView

引言
在Android应用开发中,布局优化是提升应用性能和用户体验的关键环节之一。特别是对于那些内容密集型的应用,如何高效地展示和管理文本内容成为了一个挑战。最近,在处理一个布局问题时,我遇到了这样一个场景:TextView 在内容变多并换行时,右侧占据了过多未使用的空间。为了解决这个问题,我创建了一个自定义 TextView 控件,它能够根据内容动态调整宽度。在这篇博客中,我将分享这个控件的创建过程和关键代码。
问题描述
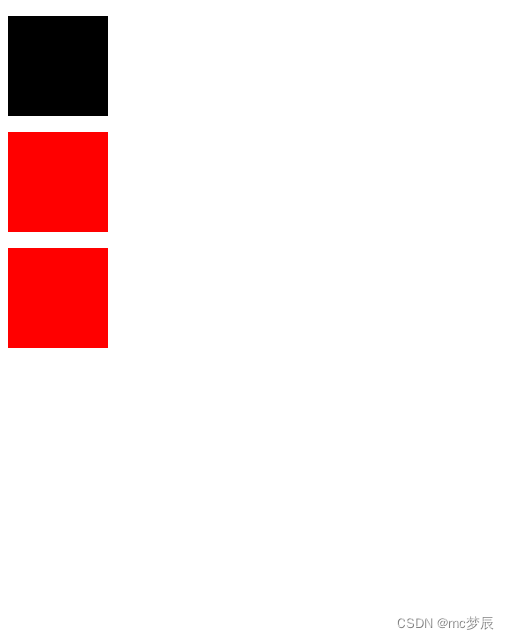
在标准的 TextView 控件中,当我们设置其 layout_width 为 wrap_content 时,它会根据内容的长度自动调整宽度。然而,当文本内容换行时,TextView 会保持最长行的宽度,从而在右侧留下未使用的空间。这在某些布局中可能导致视觉上的不平衡和空间的浪费。
解决方案
为了解决这个问题,我决定创建一个自定义 TextView,它在 onMeasure 方法中计算每行内容的实际宽度,并据此调整整体宽度。这样,即使文本内容换行,TextView 也只占用所需的最小空间。
关键代码
class CustomTextView(context: Context, attrs: AttributeSet?) : androidx.appcompat.widget.AppCompatTextView(context, attrs) {override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {// 调用父类的原始测量方法来获取原始尺寸super.onMeasure(widthMeasureSpec, heightMeasureSpec)if (layout != null) {var maxWidth = 0// 遍历所有行,找出最宽的一行for (i in 0 until layout.lineCount) {maxWidth = Math.max(maxWidth, Math.round(layout.getLineWidth(i)))}// 考虑内部边距maxWidth += paddingLeft + paddingRight// 设置最终的测量尺寸setMeasuredDimension(maxWidth, measuredHeight)}}
}
使用方法
<com.yourpackagename.CustomTextViewandroid:id="@+id/tv_custom"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Your text here"... />
总结
通过创建这个自定义 TextView,我们可以更灵活地处理文本内容在不同布局情况下的显示问题。这不仅提高了布局的效率,还增强了用户界面的美观性。当然,这个控件可能还需要根据不同的使用场景进行调整和优化,但它已经为我们提供了一个很好的起点。
后续
如果你对这个自定义 TextView 或布局优化感兴趣,欢迎在评论区留言讨论。也欢迎关注我的博客获取更多Android开发相关的技巧和经验分享。