小编建议小伙伴们不要跳点看,每一点都是衔接,有比较的
本篇文章考查
①promise是同步任务还是微任务
②promise.then()什么时候执行,是微任务还是宏任务
③如何控制状态变化,不同状态变化,会执行哪个回调函数
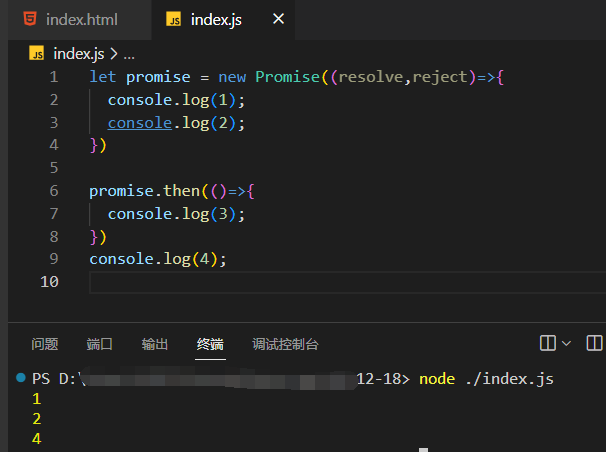
1、以下代码输出结果是什么?
let promise = new Promise((resolve,reject)=>{console.log(1);console.log(2);
})promise.then(()=>{console.log(3);
})
console.log(4);(1)promise其实是一个同步任务,只有promise.then才是微任务
(2)promise有三个状态resolve、reject、pending,只有状态发生改变时,才会执行后面的.then
(3)因此最终输出结果,如下图
没有执行3:因为状态没变,resolve和reject没有执行

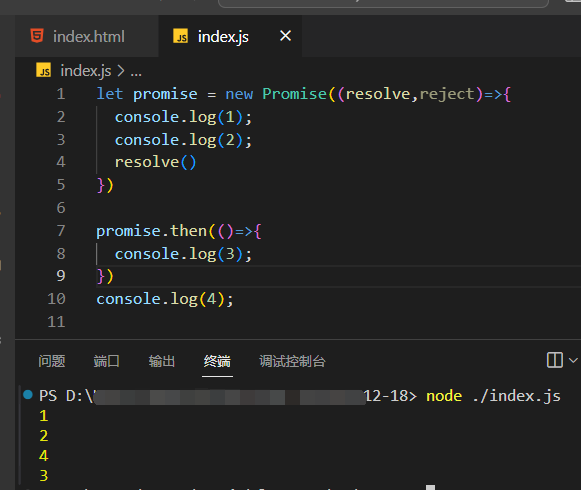
2、以下代码输出结果是什么?
let promise = new Promise((resolve,reject)=>{console.log(1);console.log(2);resolve()
})promise.then(()=>{console.log(3);
})
console.log(4);与第1段代码只相差了resolve()被调用
resolve()被调用:意味着状态发生变化,.then微任务将被执行

3、以下代码输出结果是什么?
let promise = new Promise((resolve,reject)=>{console.log(1);console.log(2);reject()
})promise.then(()=>{console.log(3);
})
console.log(4);
与第1段代码只相差了reject()被调用
reject()被调用:将直接报错,因为reject()对应执行的是.catch

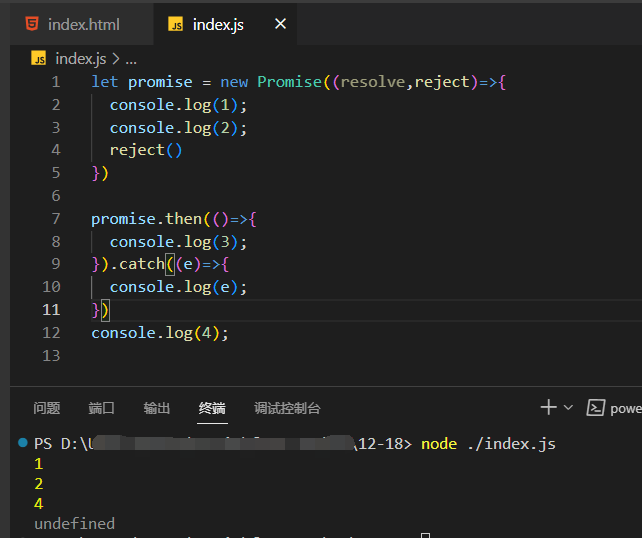
4、以下代码输出结果是什么?
let promise = new Promise((resolve,reject)=>{console.log(1);console.log(2);reject()
})promise.then(()=>{console.log(3);
}).catch((e)=>{console.log(e);
})
console.log(4);与第3段代码区别在.catch
reject()被调用:执行.catch,但是由于e没有提供参数,所以是undefined

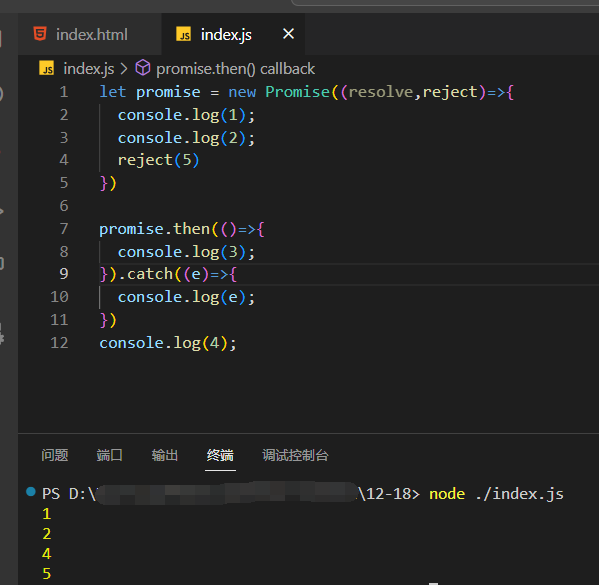
5、以下代码输出结果是什么?
let promise = new Promise((resolve,reject)=>{console.log(1);console.log(2);reject(5)
})promise.then(()=>{console.log(3);
}).catch((e)=>{console.log(e);
})
console.log(4);与第4段代码区别在给reject()传参
reject()被调用:执行.catch,输出5

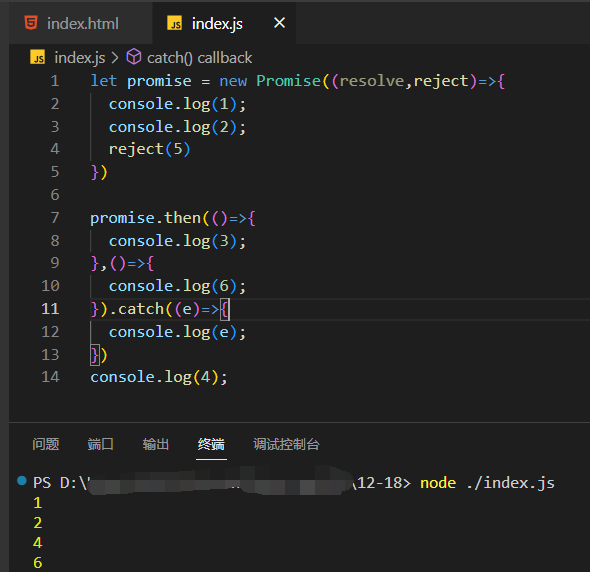
6、以下代码输出结果是什么?
let promise = new Promise((resolve,reject)=>{console.log(1);console.log(2);reject(5)
})promise.then(()=>{console.log(3);
},()=>{console.log(6);
}).catch((e)=>{console.log(e);
})
console.log(4);与第5段代码区别在.then()有两个回调函数
.then被调用:有两个回调,则只执行第二个回调