Vue 官方文档中对于 Prop 的定义:
Prop 是你可以在组件上注册的一些自定义属性。当一个值传递给一个 props
属性的时候,它就变成了那个组件实例的一个属性。为了给子组件传递数据,我们需要在该组件上使用 v-bind 指令绑定需要传递的数据。
由此可见,Prop 是一种传递数据的机制,父组件通过 Prop 向子组件传递数据,子组件通过 Props 接收父组件传递过来的数据,这些数据被封装成一个个解构体形式的对象,不能直接进行修改。这样做的好处是保证了单向数据流,即只有父组件能够更新 Prop,然后数据会自动流向子组件,从而避免了数据的混乱与不可预测性。
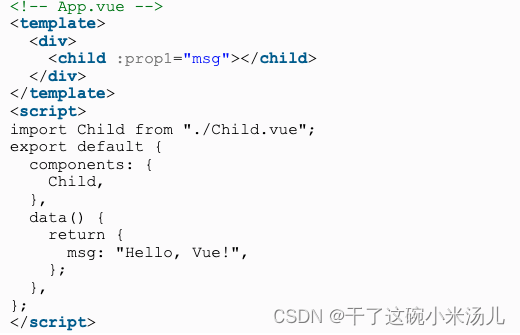
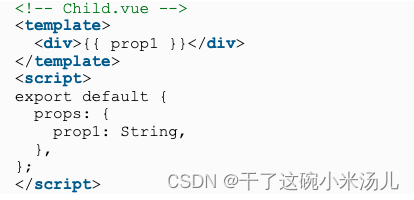
我们可以通过下面一个简单的例子来理解这个概念。假设我们有一个父组件 App 和一个子组件 Child 如下:


在这个例子中,父组件 App 通过 Prop 向子组件 Child 传递了一个字符串类型的 prop1 属性。子组件 Child 通过 props 属性声明了 prop1,并在模板中使用了它。
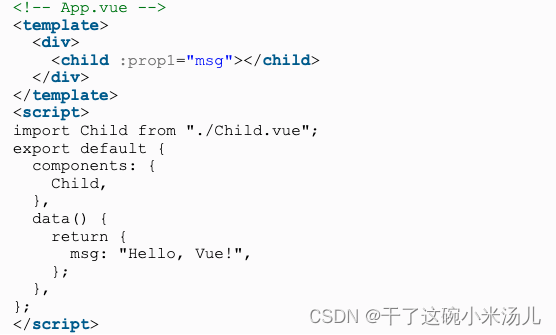
现在,我们假设需要在子组件中修改父组件的 prop1 属性:

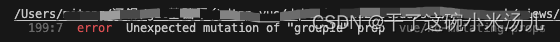
如果我们在子组件中直接修改了 prop1 的值,那么运行时就会发生警告和错误。控制台会有如下提示:

这个警告提醒我们不要直接修改 Prop 的值,因为这样会导致数据的不稳定性和意外行为。Vue 提倡数据的单向流动,所有的数据更新都应该由父组件驱动,所以子组件不能直接修改父组件传递过来的 Prop 值。
那么我们应该怎么做呢?有几个可以解决这个问题的方法:
-
使用事件触发机制
-
使用计算属性
方法一:使用事件触发机制
在 Vue 中,子组件可以通过 $emit() 方法来触发父组件中定义的事件。当父组件收到事件时,它可以调用一个方法来更新它自己的状态,传递给子组件一个新的 Prop。这种方式可以让子组件告诉父组件需要更新的数据,而不是直接修改它。
下面是一个例子,它展示了如何通过事件和方法来更新父组件中的数据:


在这个例子中,子组件 Child 中的 changeMsg() 方法触发了 change-msg 事件,并将新的消息作为参数传递给父组件 App。父组件 App 中的 changeMsg() 方法接收了这个参数,并更新了它自己的状态。
方法二:使用计算属性
另一种解决 Prop 修改问题的方法是通过计算属性。计算属性本质上是一个函数,它接收一个参数,并且返回一个根据这个参数计算得到的值。这个值可以在组件的模板中使用。
下面是一个例子,展示了如何使用计算属性来代替直接修改 Prop:


在这段程序中,我们定义了一个计算属性 modifiedProp,这个计算属性的 getter 方法返回 prop1 的当前值。当子组件中修改 modifiedProp 的值时,setter 方法触发 update:prop1 事件,在父组件中更新 prop1 的值。
所以我告诉大家!
在 Vue 中,子组件不能直接修改父组件传递过来的 Prop 值的原因是为了保持数据的单向流动和组件间数据的稳定性。Vue 提供了两种方式来解决 Prop 修改问题:使用事件触发机制和使用计算属性。这些方法可以让组件之间通过事件和计算属性来实现状态更新,从而避免了数据混乱和不可预测性。
参考https://www.jb51.net/javascript/287354yp7.htm