目录
1.创建函数
2.函数分类
2.1带参数函数
2.2匿名函数
2.3嵌套函数
2.4立即执行函数
ES6特有的箭头函数
2.5对象中的函数
3.this对象
4.有参构造函数创建对象
5.原型 prototype
6.函数应用(继承)
6.1原型链继承
6.2构造继承
6.3组合继承(构造+原型链)
1.创建函数
1. 创建函数 第一种
// var funA = new Function("alert('测试数据')");
//调用函数
// funA();
2.创建函数 方式二
// function 函数名(形参1,......) {
// 语句 return xxx;
// }
2.函数分类
2.1带参数函数
// function sum(num1, num2, num3) {
// return num1 + num2;
// }
// let res = sum(1, 2);
2.2匿名函数
// var fun = function () {
// console.log("执行了函数")
// }
// fun();
2.3嵌套函数
// 在函数内声明了一个函数就是嵌套函数
// 嵌套函数只能在当前函数中访问
function fu() {
console.log("我是父函数")
function zi() {
console.log("我是儿子")
}
zi();
}
fu();
2.4立即执行函数
(function (str){
console.log("这是一个立即执行的函数",str);
})('这是一个参数');
ES6特有的箭头函数
(() => { // 这里是你的代码 })();
允许你创建一个新的作用域,以防止变量污染全局作用域。
立即执行函数的一个常见用途是在创建JavaScript库或模块时,以避免全局命名空间污染。例如,如果你正在编写一个库,并且不想将库的内部变量泄露到全局作用域,可以使用立即执行函数来包装你的代码。这样,你的内部变量就不会泄露到全局作用域中。
2.5对象中的函数
对象的属性可以是任何数据类型, 可以是一个函数(方法)
// var person = {// name:'zhangsan',// age:20,// sayHello:function () {// console.log(this.name)// console.log("这是person的方法:name属性:"+name)// }// }3.this对象
/**
* this对象
* 解析器在调用函数时每次都会向
* 函数内部传递一个隐含的参数(this)
* this指向的是一个对象,
* 这个对象我们称为上下文对象
* 根据调用者的不同,this会执行不同的对象
*
* 如果以函数方式 调用 this指向的是window
* 如果是以方法的方式调用 this指向的是当前对象
*/
// function sayHello(){// console.log(this);// console.log("这是person的方法:name属性:"+name)// }// sayHello(); >>>> this >window
// var zhangsan = {// name:'zhangsan',// age:20,// sayHello:sayHello// }// zhangsan.sayHello(); >>>> this >> 当前对象4.有参构造函数创建对象
function createPerson(name, age, sex) {let obj = new Object();obj.name = name;obj.age = age;obj.sex = sex;obj.sayHello = function () {console.log(this);console.log("这是person的方法:name属性:" + name)}return obj;}let p1 = createPerson('zhangsan', 20, '男');let p2 = createPerson('lisi', 20, '男');let p3 = createPerson('wangwu', 22, '女');console.log(p1,p2,p3) function Person(name, age, sex) {this.name = name;this.age = age;this.sex = sex;this.sayName = function () {console.log(this.name)}}// 创建Person对象let p1 = new Person('张三',20,'男');let p2 = new Person('李四',20,'男');//判断 对象时那个构造创建的console.log(p1 instanceof Person)5.原型 prototype
原型 prototype,我们所创建的每一个实例,解析器都会向这个函数中添加一个prototype属性。
function Person(name, age, sex) {this.name = name;this.age = age;this.sex = sex;}let p1 = new Person('张三',20,'男');let p2 = new Person('李四',20,'男');Person.prototype.sayName = function () {console.log(this.name)}p1.sayName();p2.sayName();
hasOwnProperty 判断这个属性是否是 p2特有的;
__proto__.hasOwnProperty('xxx') 判断这个属性是否共有的
Person.prototype.xxx ='这是一个属性'
console.log(p2.xxx);//这是一个属性
console.log(p2.hasOwnProperty('xxx'))//判断这个属性是否是 p2特有的--false
console.log(p2.__proto__.hasOwnProperty('xxx'))//判断这个属性是否共有的 true6.函数应用(继承)
子类中没有的属性和方法也可以通过继承父类来实现,通过继承,可以实现让父类的属性和方法在子类的实例中存在,也在子类的原型中存在。
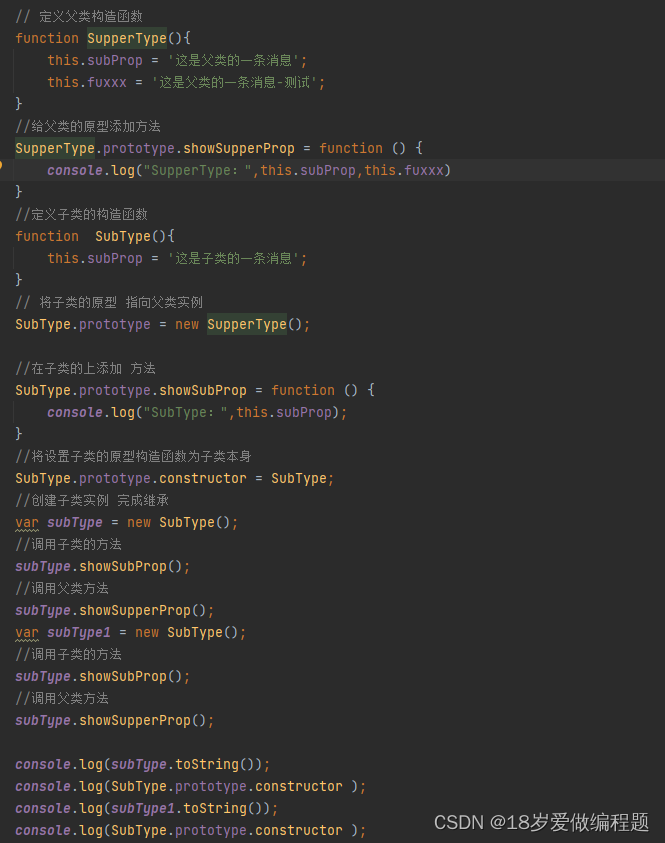
6.1原型链继承
将子类的原型 指向父类实例 eg.SubType.prototype = new SupperType()
特点
1.原型链继承多个实例的引用类型属性指向相同 * 一个实例被修改了原型属性,另一个实例的原型属性也会被影响(假如子类有两个实例) * 2.不能传递参数 当一个对象调用一个方法时,JavaScript会首先在对象的自身属性中查找该方法,如果找不到,则会沿着原型链向上查找。这个过程是静态的,即在创建对象时就已经确定了其原型链上的方法和属性。 * 3.继承单一


拓展:
将设置子类的原型构造函数为子类本身 eg.SubType.prototype.constructor = SubType;
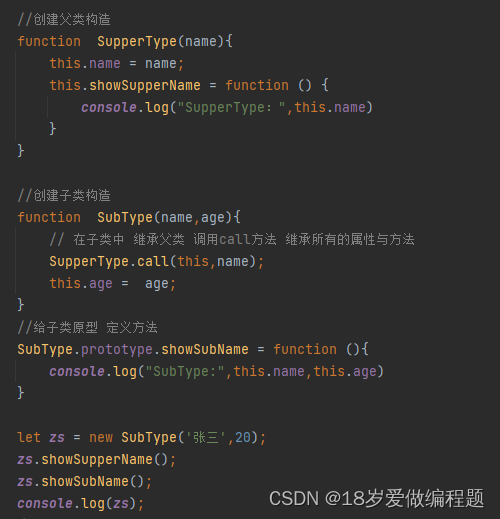
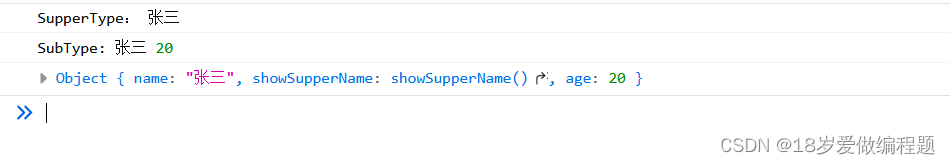
6.2构造继承


// 在子类构造方法当中中 继承父类 调用call方法 继承所有的属性与方法 SupperType.call(this,name);


特点
1.只能继承父类实例的属性和方法,不能继承原型属性和方法
2.无法实现构造函数的复用,每个子类都有父类的实例的函数副本,比较冗余。
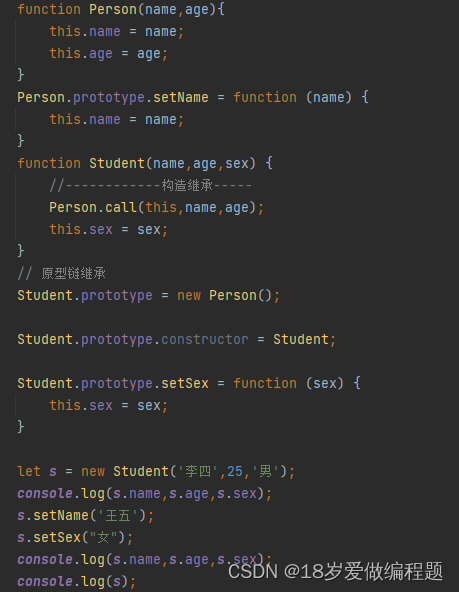
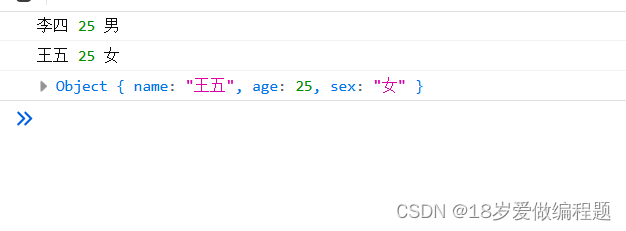
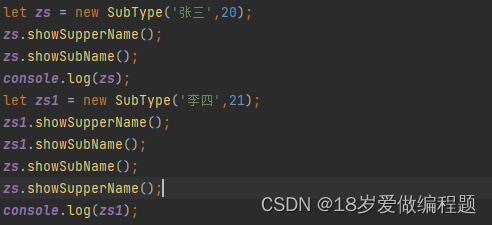
6.3组合继承(构造+原型链)
父类中的实例属性和方法 在子类的实例中存在,也在子类的原型中存在,因为是栈内存。