概述
v-show用于实现组件的显示和隐藏,和v-if单独使用的时候有点类似。不同的是,v-if会直接移除dom元素,而v-show只是让dom元素隐藏,而不会移除。
在实际开发中,v-show也经常被用到,需要重点掌握。
基本用法
我们创建src/components/Demo13.vue,在这个组件中,我们要:
- 1:通过两个按钮切换isShow的布尔值
- 2:根据isShow的布尔值,控制是否显示“我是通过v-show控制的内容”
代码如下:
<script setup>
import {ref} from "vue";const isShow = ref(true)
</script>
<template><div v-show="isShow">v-show控制的内容</div><hr><div><h3>{{ isShow }}</h3><button @click="isShow=true">显示</button><button @click="isShow=false">隐藏</button></div>
</template>
接着,我们修改src/App.vue,引入Demo13.vue并进行渲染:
<script setup>
import Demo from "./components/Demo13.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
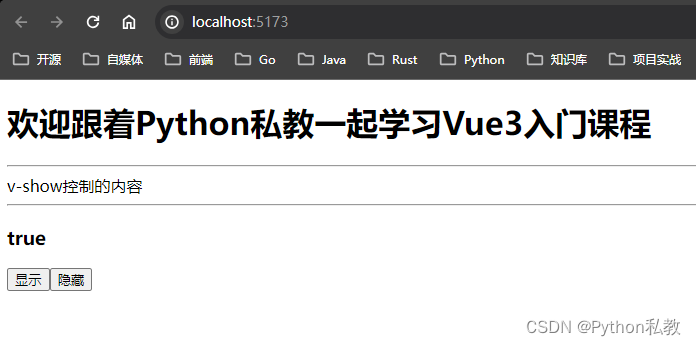
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{"name": "hello","private": true,"version": "0.1.0","type": "module","scripts": {"dev": "vite","build": "vite build"},"dependencies": {"vue": "^3.3.8"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.0","vite": "^5.0.0"}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo13.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
src/components/Demo13.vue
<script setup>
import {ref} from "vue";const isShow = ref(true)
</script>
<template><div v-show="isShow">v-show控制的内容</div><hr><div><h3>{{ isShow }}</h3><button @click="isShow=true">显示</button><button @click="isShow=false">隐藏</button></div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/