
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、 AJAX 的应用场景
- 五、使用 JavaScript 实现 AJAX 请求
- 六、处理 AJAX 错误
- 七、跨域请求和 JSONP
- 八、 AJAX 的注意事项
- 1. 兼容性问题
- 2. 安全性考虑
- 3. 性能优化
- 九、总结
- 总结 AJAX 的优点和应用场景
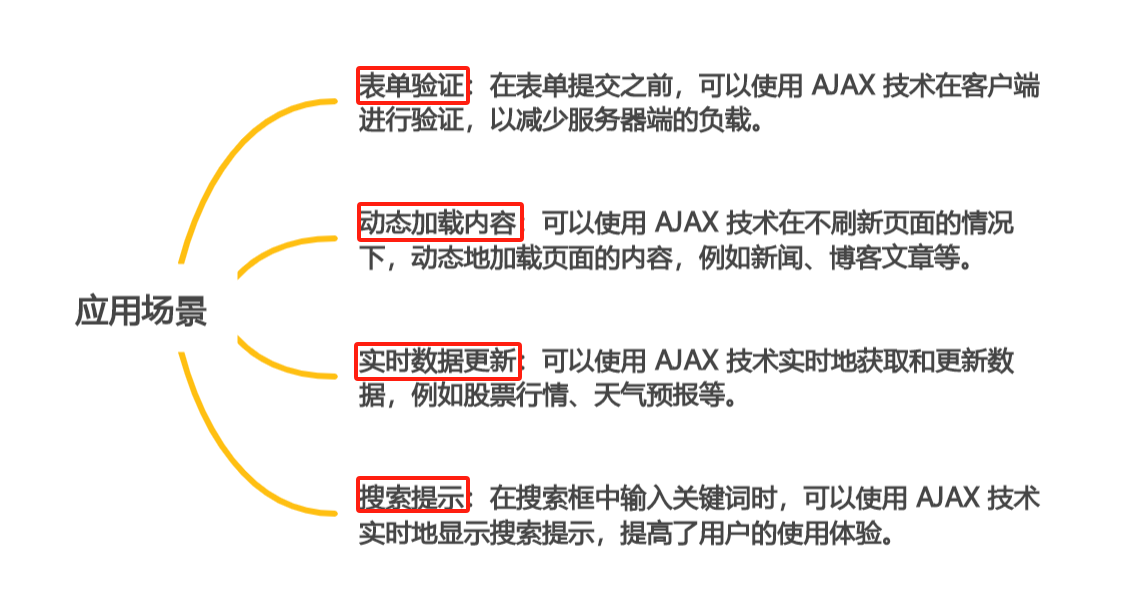
四、 AJAX 的应用场景

以下是对 AJAX 应用场景的详细解释:
-
表单验证:在表单提交之前,可以使用 AJAX 技术在客户端进行验证,以减少服务器端的负载。通过异步请求,在不刷新页面的情况下,可以验证表单的字段是否符合要求,并在页面上显示相应的错误消息。
-
动态加载内容:AJAX 可以用于动态加载页面的内容,例如在页面中显示最新的新闻、博客文章或产品信息。通过异步请求,在不刷新页面的情况下,可以获取并显示最新的内容,提高了页面的实时性和用户体验。 -
实时数据更新:在一些实时应用中,如股票行情、天气预报或社交媒体更新,需要实时显示数据的变化。 AJAX 可以通过定时发送异步请求,获取实时数据并更新页面的内容,使用户能够及时了解到最新的信息。
除了以上应用场景, AJAX 还可以用于实现其他功能,如搜索提示、分页、用户登录验证等。它的灵活性和高效性使其成为构建现代 Web 应用程序的重要技术之一。
五、使用 JavaScript 实现 AJAX 请求
以下是使用 JavaScript 实现 AJAX 请求的基本步骤:
- 创建 XMLHttpRequest 对象:
var xhr = new XMLHttpRequest();
- 设置请求方式(GET 或 POST)和 URL:
xhr.open("GET", "example.txt");
- 发送请求:
xhr.send();
- 处理响应:
xhr.onreadystatechange = function() {if (xhr.readyState == 4 && xhr.status == 200) {var response = xhr.responseText;// 在这里处理响应数据console.log(response);}
};

在上述代码中, xhr.onreadystatechange 事件处理程序会在请求状态发生变化时被触发。当状态为 4(即请求完成)且响应状态码为 200 时,可以通过 xhr.responseText 获取响应数据,并进行相应的处理。
这只是一个简单的示例,实际应用中可能需要根据具体的需求设置请求头、处理错误情况等。
六、处理 AJAX 错误
以下是处理 AJAX 错误的基本步骤:
- 捕获错误:在
xhr.onerror事件处理程序中,可以捕获 AJAX 请求过程中发生的错误。例如:
xhr.onerror = function() {// 处理错误
};
- 显示错误信息:根据错误的类型和具体情况,可以在页面上显示错误信息。例如:
xhr.onerror = function() {var error = xhr.statusText;alert("请求发生错误!错误信息:" + error);
};
在上述代码中,如果 AJAX 请求发生错误,会弹出一个警告框显示错误信息。
此外,还可以根据错误的类型进行更具体的处理,例如显示错误代码、提示用户重试等。
七、跨域请求和 JSONP
跨域请求是指在一个域名下的网页通过 JavaScript 向另一个域名发送 HTTP 请求。由于浏览器的安全限制,这种跨域请求通常会被禁止,因为它可能会引发安全问题,如跨站脚本攻击(XSS)。
为了解决跨域请求的问题,可以使用 JSONP(JSON with Padding)技术。JSONP 的原理是利用了浏览器的脚本注入漏洞(script tag),通过在请求的 URL 后面添加一个回调函数的名字,服务器会将响应的数据作为回调函数的参数返回给客户端,从而实现跨域请求。
以下是使用 JSONP 的基本步骤:
- 在客户端页面中创建一个
<script>标签,并设置其src属性为跨域请求的 URL,同时在 URL 中指定一个回调函数的名字。
<script src="http://example.com/data?callback=callbackFunction"></script>
- 服务器接收到请求后,会根据 URL 中的回调函数名字,将响应的数据构造成一个 JSON 字符串,并在字符串的前面添加回调函数的调用。
callbackFunction({\"data\": \"value\"});
- 客户端页面接收到响应后,会执行回调函数,并将响应的数据作为参数传递给回调函数。
function callbackFunction(response) {// 在这里处理响应数据console.log(response);
}
需要注意的是,JSONP 只能用于 GET 请求,并且回调函数的名字是由客户端指定的,因此存在一定的安全风险。在实际应用中,应该谨慎使用 JSONP,并对回调函数的名字进行校验和过滤,以防止恶意攻击。
八、 AJAX 的注意事项
在使用 AJAX 时,需要注意以下几点:
1. 兼容性问题
不同的浏览器和版本可能对 AJAX 的实现方式有所不同。
因此,在开发 AJAX 应用程序时,需要考虑到不同浏览器的兼容性问题,并进行相应的测试和调整。
2. 安全性考虑
由于 AJAX 是通过在[客户端和服务器]之间发送 HTTP 请求🤍来实现的,因此存在一些安全风险,如
- 跨站脚本攻击(XSS)
- 跨站请求伪造(CSRF)
为了避免这些安全问题,需要采取一些安全措施,如
- 设置适当的 HTTP 头
- 使用 HTTPS 协议
- 对用户输入进行验证
3. 性能优化
由于 AJAX 需要频繁地发送 HTTP 请求和接收响应,因此可能会对性能造成一定的影响。为了提高性能,可以采用一些优化措施,如缓存请求结果、减少请求次数、使用异步请求等。

总之,在使用 AJAX 时,需要综合考虑兼容性、安全性和性能等因素,并采取相应的措施来确保应用程序的稳定性和安全性。
九、总结
总结 AJAX 的优点和应用场景
AJAX 的优点和应用场景如下:
优点:
- 提高用户体验:通过异步请求和局部更新,可以减少页面的刷新和加载时间,提高了用户的使用体验。
- 减轻服务器负载:通过在客户端进行数据处理和验证,可以减少服务器端的负载。
- 实现异步通信:可以在不刷新整个页面的情况下,与服务器进行异步通信,提高了应用程序的响应速度和性能。
应用场景:
- 表单验证:在表单提交之前,可以使用 AJAX 技术在客户端进行验证,以减少服务器端的负载。
- 动态加载内容:可以使用 AJAX 技术在不刷新页面的情况下,动态地加载页面的内容,例如新闻、博客文章等。
- 实时数据更新:可以使用 AJAX 技术实时地获取和更新数据,例如股票行情、天气预报等。
- 搜索提示:在搜索框中输入关键词时,可以使用 AJAX 技术实时地显示搜索提示,提高了用户的使用体验。