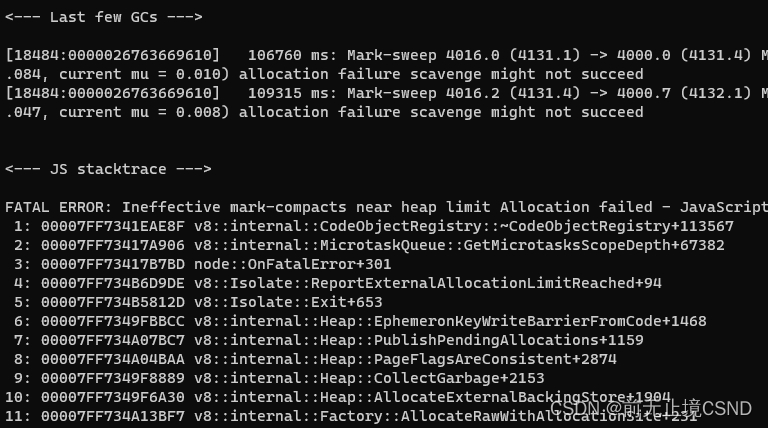
**<— Last few GCs —>
[18484:0000026763669610] 106760 ms: Mark-sweep 4016.0
<— JS stacktrace —>
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory**

解决办法:
set NODE_OPTIONS=--max_old_space_size=8192







![[Angular] 笔记 3:ngIf](https://img-blog.csdnimg.cn/direct/396796d0f17b44e4a2796dfcaad152c7.png)