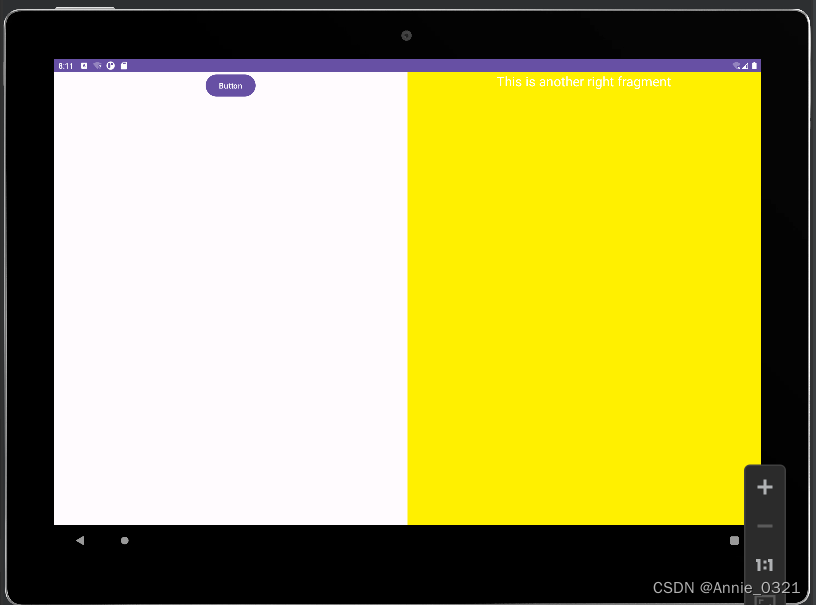
左边和右边分别是两个不同的Fragment,左边的Fragment中右一个Button组件,目标是想要获取这个组件的id,以便进行将右边的Fragment更改成另一个Fragmeent的操作。
left_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Buttonandroid:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:text="Button"/>
</LinearLayout>
LeftFragment.kt
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragmentclass LeftFragment : Fragment() {override fun onCreateView(inflater: LayoutInflater,container: ViewGroup?,savedInstanceState: Bundle?): View? {return inflater.inflate(R.layout.left_fragment, container, false)}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"android:orientation="horizontal"><fragmentandroid:id="@+id/leftFragment"android:name="com.example.fragmenttest.LeftFragment"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"/><fragmentandroid:id="@+id/rightLayput"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"/></LinearLayout>

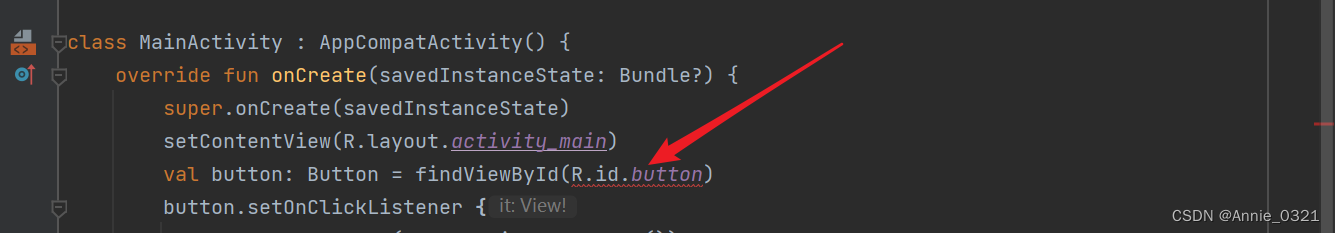
可以看到,通过findViewById的方式来获取肯定是失败的
以前以通过kotlin-android-extensions这个插件,可以直接使用布局中的控件id来操作view控件, 不用再findViewById。但是很可惜,在as升级到4.0之后便被抛弃了。
现在通过MainBingding也可以实现,首先在app下的build.gradle文件下面添加如下代码:
android{
...buildFeatures{viewBinding true}}
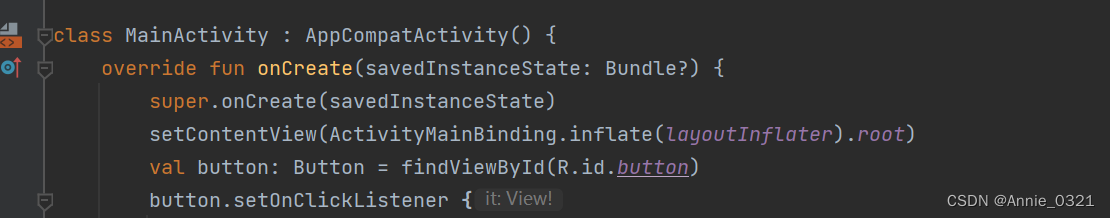
将上述代码报错修改成如下图所示的代码即可:

获取到后成功修改:

ps:
绑定的书写:
例如news_content_frag.xml需要绑定,那么写法如下:
val binding = NewsContentFragBinding.inflate(layoutInflater)