本篇文章我们将详细介绍如何来测试用例。
1. 设计测试用例的基本要素
1.1 测试用例概念
测试用例(Test Case)是为了实施测试而向被测试的系统提供的一组集合。
1.2 测试用例要素
测试环境、测试步骤、测试数据、预期结果。
1.3 测试用例的重要性
- 提高测试效率
- 降低测试重复性
- 手工测试用例是自动化测试用例的基础
2. 黑盒测试用例设计方法
为了设计出比较全面的测试用例(正常 + 发散测试 + 逆向测试)
2.1 基于需求设计测试用例
步骤
充分理解需求(前提) -> 将大需求拆分成子需求 -> 基于需求设计
基于需求设计测试用例是测试设计和开发测试用例的基础,第一步就要分析测试需求,验证需求是否正 确、完整、无二义性,并且逻辑自洽。在需求正确的基础上细化测试需求,从测试需求提炼出一个个测 试点或者测试项,然后根据每一个测试点进行测试用例的设计。
在分析测试需求时,一般分为 功能测试需求 和 非功能测试需求:
功能相关:
- 业务流程(prd 软件需求文档)
- 界面相关(UI 设计稿)
- 易用性(测试人员经验)

非功能相关:
- 兼容
- 安全
- 性能
用户需求 :购买 3000 块钱以内的华为智能手机测试用例:1. 价格 <=3000 元2. 品牌为华为3. 智能手机4. 手机功能验证:4-1.打电话4-2.接电话4-3.发短信4-4.收短信...
软件需求:1.1.1.1.5.3 异常事件流1. 若用户未收到激活邮件,可在登录界面录入电子邮件及密码后,再次发送激活邮件。2. 每次发送的激活邮件,仅在发送邮件后起 24 小时之内有效,超过 24 小时后需重新发送激活邮件。** 测试用例 **1-1 、未收到邮件,登录时输入电子邮件及密码后,再次发送激活邮件1-2 、已收到邮件,登录时输入电子邮件及密码后,不发送激活邮件2-1 、收到邮件,未激活, 24 小时内进行激活2-2 、收到邮件,未激活, 24 小时后链接过期进行激活。2-3 、收到邮件,已激活, 24 小时后链接过期,再次点击激活页面检查:1 、收到激活邮件2 、邮件内容正确3 、激活 URl 正确,可激活4 、再次激活提示已激活5 、过期激活提示已过期
2.2 练习设计测试用例
163 邮箱注册 登录模块测试用例设计(基于需求设计测试用例)
首先将需求拆分成子需求,然后将子需求拆分成功能相关和非功能相关。具体如下图所示:

2.3 具体设计测试用例方法
2.3.1 等价类
将需求划分为等价类(若干个),从等价类中选出一个测试用例,如果这个测试用例通过,则认为所代表的等价类测试通过。
有效等价类:满足用户需求对应的输入集合。
无效等价类:不满足需求。
等价类只考虑输入域的分类,没有考虑输入域的组合,需要其他的设计方法和补充。
设计测试用例步骤
充分理解需求 -> 划分有效等价类、无效等价类 -> 设计测试用例
举例
对于一个 6-15 位输入,通过等价类方法设计测试用例。

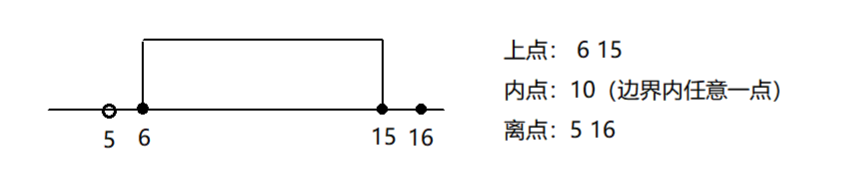
2.3.2 边界值
边界值分析法就是对输入或输出的边界值进行测试的一种黑盒测试方法。通常边界值分析法是作为对等价类划分法的补充,这种情况下,其测试用例来自等价类的边界。
边界点:
- 上点:边界上的点。
- 内点:边界内的点。
- 离点:上点附近的一个点(如果是闭区间,离点就是边界外的点;如果是开区间,离点就是边界内的点)
设计测试用例步骤
充分理解需求 -> 找边界点 -> 针对边界点设计测试用例
举例



2.3.3 判定表(因果图)
判定表:表达逻辑判断的工具(一个表格,表格里面有条件和结果)。
判定表中存在以下四种关系:
| 恒等 | 条件为真 -> 结果为真 |
| 非 | 条件为真 -> 结果为假 |
| 与 | 两个条件均为真 -> 结果为真; 两个条件中任意一个为假 -> 结果为假; |
| 或 | 两个条件均为假 -> 结果为假; 两个条件中任意一个为真 -> 结果为真; |
设计测试用例步骤
- 设计所有可能的输出和输入
- 找输入与输出之间的对应关系
- 根据输入和输出确定判定表
- 将判定表对应到每个测试用例
举例
淘宝 618 是否优惠
订单金额大于 300 或者有红包则优惠 否则 不优惠
输入:订单提交、订单金额、红包
输出:优惠 或者 不优惠
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | |
| 订单提交 | Y | Y | Y | Y | N | N | N | N |
| 金额大于300 | Y | Y | N | N | Y | Y | N | N |
| 有红包 | Y | N | Y | N | Y | N | Y | N |
| 优惠 | Y | Y | Y | N | N | N | N | N |