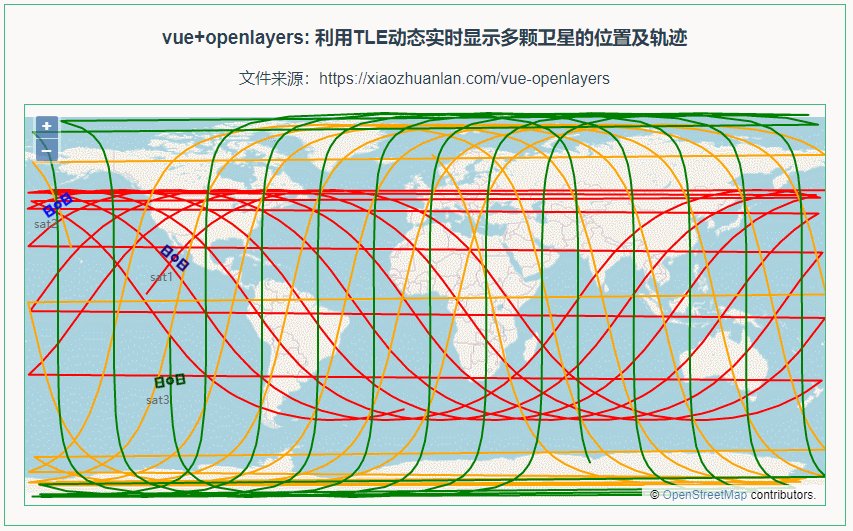
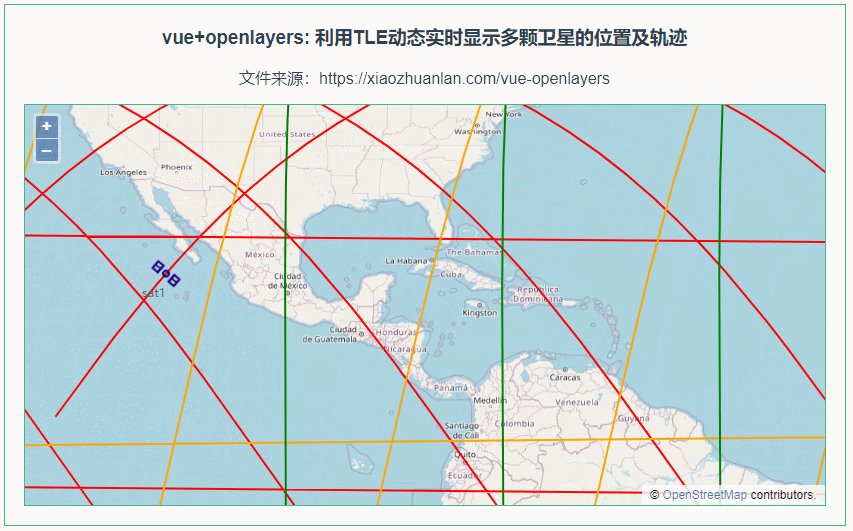
本示例的目的是介绍演示如何在vue+satellite项目中利用两行根数动态地计算,并显示多个卫星的位置及轨迹。每秒钟更新一下卫星的位置和角度,加载当前时间到固定时间(如720分钟后)的一段轨迹。
直接复制下面的 vue+openlayers源示例代码,操作2分钟即可运行实现效果
文章目录
- 示例效果
- 添加依赖
- 安装dayjs
- 配置方式
- 示例源代码()
- 相关API参考:
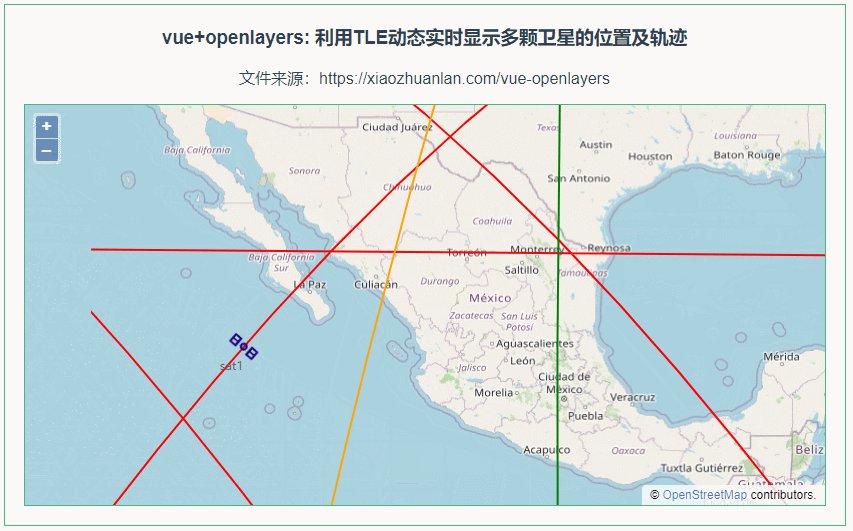
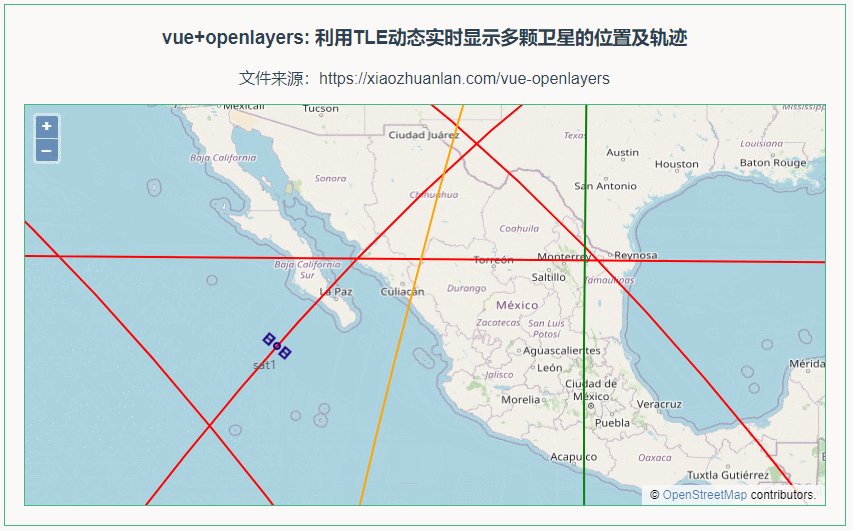
示例效果

添加依赖
安装dayjs
npm install dayjs
配置方式
1)查看基础设置:https://xiaozhuanlan.com/topic/5180746392
2)将上述的源代码,粘贴到src/views/Home.vue中&#