文章目录
- Qt的安装和配置
- 创建一个Qt项目
- 信号和槽
- 布局和控件
- 绘图和动画
- 数据库和网络
Qt是一个跨平台的C++图形用户界面应用程序开发框架。它提供了创建GUI应用程序的工具和库。Qt 6.3是Qt的最新版本,引入了许多新特性和改进。在这个章节中,我们将详细介绍如何使用Qt 6.3进行开发。
Qt的安装和配置
首先,我们需要安装Qt。你可以访问Qt的官方网站下载安装程序。安装过程中,你可以选择需要的组件,例如Qt Creator(Qt的集成开发环境)、Qt库和示例代码。
安装完成后,你需要配置Qt Creator。在“工具”->“选项”->“构建和运行”中,你可以配置编译器、调试器和Qt版本。
创建一个Qt项目
在Qt Creator中,你可以创建一个新的Qt项目。在“文件”->“新建文件或项目”中,选择“应用程序”->“Qt Widgets应用程序”,然后指定项目名称和位置,选择Qt版本和编译器。
创建项目后,你将看到以下几个重要的文件:
main.cpp:这是程序的入口点。它创建一个应用程序对象和一个主窗口对象,然后进入应用程序的事件循环。mainwindow.h和mainwindow.cpp:这是主窗口类的头文件和源文件。你可以在这里添加你自己的代码来处理窗口的事件和操作。mainwindow.ui:这是主窗口的用户界面文件。你可以在Qt Designer中编辑这个文件,添加和布局窗口的控件。
以下是一个简单的Qt程序的代码:
#include <QApplication>
#include <QPushButton>int main(int argc, char **argv)
{QApplication app(argc, argv);QPushButton button("Hello, world!");button.show();return app.exec();
}
这个程序创建了一个按钮,并显示了它。当你点击这个按钮时,它将发送一个“clicked”信号。
信号和槽
信号和槽是Qt的一个重要特性,它实现了对象之间的通信。一个对象可以发送一个信号,其他对象可以定义一个槽来接收这个信号。
你可以使用QObject::connect函数来连接一个信号和一个槽,例如:
connect(&button, &QPushButton::clicked, &app, &QApplication::quit);
这行代码表示,当按钮被点击时,应用程序将退出。
布局和控件
Qt提供了许多预定义的控件,例如按钮、标签、文本框、列表框、滑块等。你可以在Qt Designer中添加和布局这些控件。
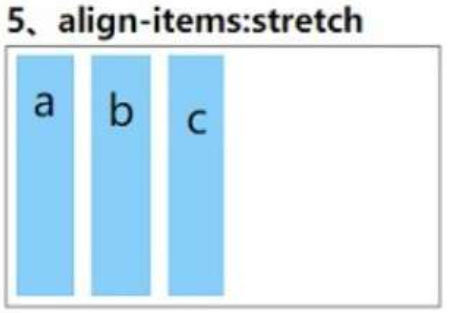
Qt也提供了几种布局管理器,例如盒布局、网格布局和表单布局。你可以使用布局管理器来自动调整控件的大小和位置,以适应窗口的大小。
绘图和动画
Qt提供了强大的绘图和动画功能。你可以使用QPainter类来绘制各种图形,例如线、矩形、椭圆、文本等。你也可以使用QImage和QPixmap类来处理图像。
Qt的动画框架提供了几种预定义的动画效果,例如淡入淡出、缩放、旋转等。你可以使用QPropertyAnimation类来创建自定义的动画。
数据库和网络
Qt提供了QSqlDatabase类来访问数据库。它支持多种数据库系统,例如SQLite、MySQL、PostgreSQL等。
Qt的网络模块提供了QTcpSocket和QUdpSocket类来实现TCP和UDP通信。它也提供了QNetworkAccessManager类来发送HTTP请求。
以上就是Qt 6.3的基础知识。通过学习这些,你应该能够开始使用Qt进行开发。在实践中,你将发现Qt是一个强大而灵活的框架,它可以帮助你快速地创建高质量的应用程序。