前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站

可以在线体验哦:体验地址

文章目录
- 前言
- 引言
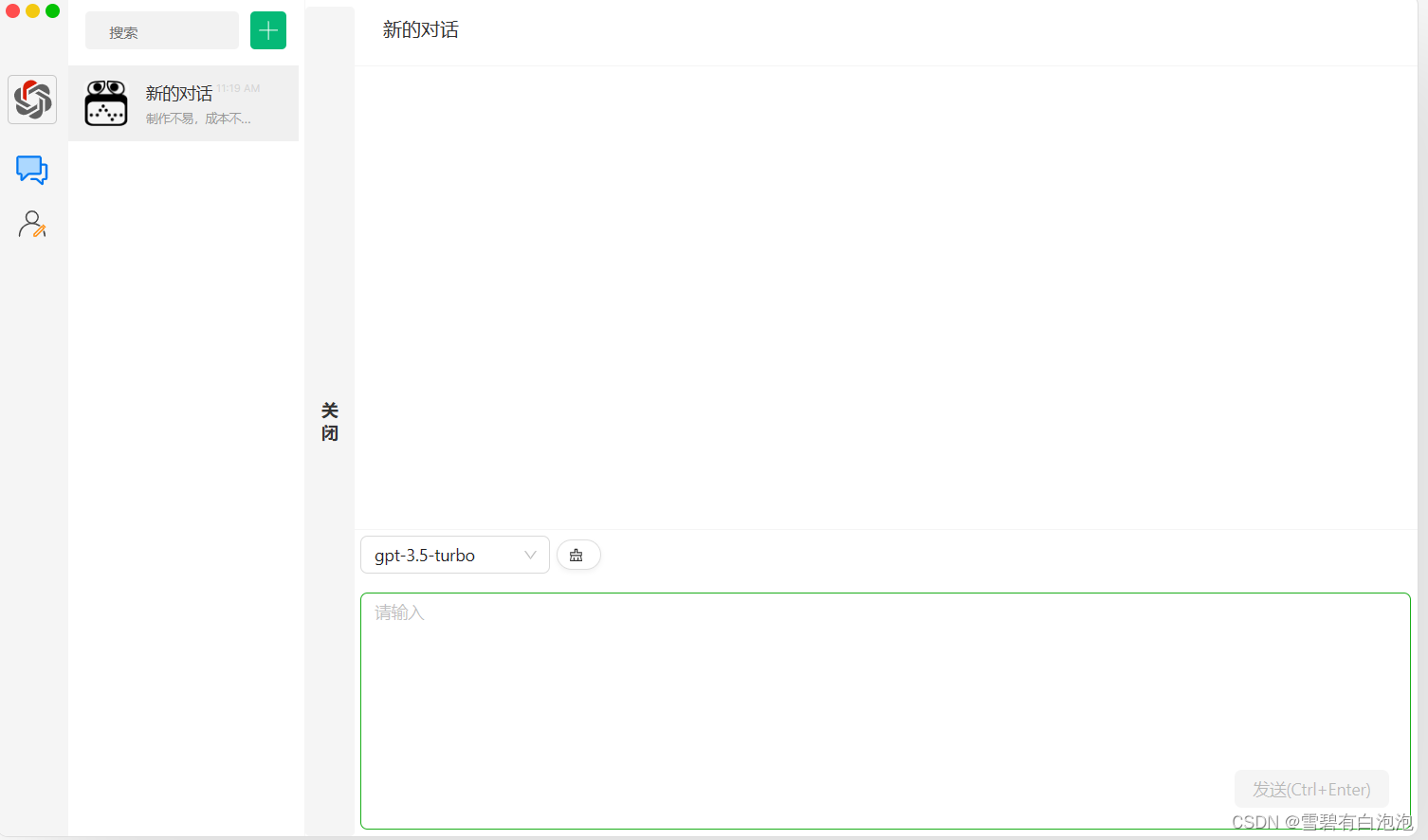
- 先看效果
- PC端
- 手机端
- 实现原理
- 解释
- 包的架构
- 目录
引言
ChatGPT是由OpenAI开发的一种基于语言模型的对话系统。它是GPT(Generative Pre-trained Transformer)模型的一个变种,通过在大规模的互联网文本数据上进行预训练,学习到了丰富的语言知识和语义理解能力。
ChatGPT可以用于多种对话任务,包括回答问题、提供信息、进行闲聊等。它可以理解和生成自然语言,并且能够根据上下文进行连贯的对话。ChatGPT还具备一定的常识推理能力,可以回答一些常见问题,并提供合理的解释。
先看效果
可以在线体验哦:体验地址
PC端


手机端


实现原理
核心css
@mixin container {background-color: var(--white);border: var(--border-in-light);border-radius: 10px;box-shadow: var(--shadow);color: var(--black);background-color: var(--white);min-width: 200px;min-height: 480px;max-width: 1200px;display: flex;overflow: hidden;box-sizing: border-box;width: var(--window-width);height: var(--window-height);
}.container {@include container();
}@media only screen and (min-width: 200px) {.tight-container {--window-width: 100vw;--window-height: var(--full-height);--window-content-width: calc(100% - var(--sidebar-width));@include container();max-width: 100vw;max-height: var(--full-height);border-radius: 0;border: 0;}
}.window-content {width: var(--window-content-width);height: 100%;display: flex;flex-direction: column;
}解释
这段代码是一个CSS样式表,定义了一个名为"container"的混合器(mixin),以及一些相关的样式规则。
混合器"container"定义了一个容器的样式,包括背景颜色、边框、圆角、阴影、文字颜色、最小宽度和高度、最大宽度等。它还设置了容器的显示方式为flex,并且设置了溢出隐藏和盒模型为border-box。最后,它使用了自定义的CSS变量来设置容器的宽度和高度。
在样式表中,使用".container"选择器来应用"container"混合器定义的样式。
接下来,使用@media查询来根据设备屏幕尺寸应用不同的样式。在这个例子中,当屏幕宽度大于等于200px时,会应用".tight-container"选择器定义的样式。这些样式重新定义了容器的宽度和高度,以及一些其他属性,使容器适应屏幕的宽度和高度。
最后,定义了".window-content"选择器的样式,设置了窗口内容的宽度为变量"–window-content-width",高度为100%,并且设置了flex布局的垂直方向为列。
包的架构
-
apis包:这个包通常用于存放与后端API通信相关的代码。它可能包含一些用于发送HTTP请求、处理响应和处理数据的函数或类。 -
app包下的components包:这个包通常用于存放应用程序的可重用组件。这些组件可以在整个应用程序中使用,例如导航栏、页脚、按钮等。 -
config包:这个包通常用于存放应用程序的配置文件。它可能包含一些用于配置应用程序的常量、环境变量或其他设置的文件。 -
hooks包:这个包通常用于存放自定义的React Hooks。Hooks是一种用于在函数组件中共享状态逻辑的方式,可以帮助开发者更好地组织和重用代码。 -
icons包:这个包通常用于存放应用程序使用的图标文件。这些图标可以是矢量图形或位图图像,用于在应用程序中显示各种图标。 -
pages包:这个包通常用于存放Next.js应用程序的页面组件。每个页面组件对应一个路由路径,并且可以通过URL访问。这些页面组件可以包含其他组件和逻辑,用于渲染页面内容。 -
store包:这个包通常用于存放应用程序的状态管理代码。它可能包含一些用于管理全局状态、共享数据和处理状态变更的函数或类。 -
styles包:这个包通常用于存放应用程序的样式文件。它可以包含CSS文件、Sass文件、样式变量文件等,用于定义应用程序的样式规则和样式变量。 -
context包:这个包通常用于存放应用程序的上下文相关的代码。上下文是一种在组件树中共享数据的机制,可以在组件之间传递数据,而不需要通过props一层层传递。在context包中,你可能会找到一些用于创建和管理上下文的函数或类。 -
types包:这个包通常用于存放应用程序的类型定义文件。类型定义文件用于描述应用程序中的数据结构、函数签名和接口等。它可以提供类型检查和自动补全的功能,帮助开发者在编码过程中避免错误。 -
utils包:这个包通常用于存放应用程序的工具函数或实用函数。这些函数通常是一些通用的功能,可以在整个应用程序中被多个组件或模块使用。它们可以用于处理数据、执行常见的操作、提供辅助功能等。

目录
第Ⅰ部分 精通TypeScript语法第1章 熟悉TypeScript 31.1 使用TypeScript编程的理由 31.2 典型的TypeScript工作流 71.3 使用TypeScript编译器 81.4 了解Visual Studio Code 121.5 本章小结 14第2章 基本类型与自定义类型 152.1 声明变量类型 152.1.1 基本类型标注 162.1.2 函数声明中的类型 202.1.3 union类型 212.2 定义自定义类型 232.2.1 使用type关键字 242.2.2 将类用作自定义类型 252.2.3 将接口用作自定义类型 272.2.4 结构化还是名义类型系统 292.2.5 自定义类型的unions 312.3 any和unknown类型,以及用户定义的类型保护 332.4 微型项目 352.5 本章小结 36第3章 面向对象编程的类和接口 373.1 类 373.1.1 开始了解类继承 383.1.2 访问修饰符public、private、protected 393.1.3 静态变量及singleton(单例)设计模式示例 413.1.4 super()方法与super关键字 433.1.5 抽象类 453.1.6 方法重载 483.2 使用interface 533.2.1 执行合同 533.2.2 扩展接口 553.2.3 接口编程 573.3 本章小结 60第4章 使用枚举和泛型 614.1 使用枚举 614.1.1 数字型枚举 614.1.2 字符串枚举 644.1.3 使用常量枚举 664.2 使用泛型 674.2.1 理解泛型 674.2.2 创建自己的泛型类型 724.2.3 创建泛型函数 764.2.4 强制执行高阶函数的返回类型 804.3 本章小结 81第5章 装饰器与高级类型 835.1 装饰器 845.1.1 创建类装饰器 855.1.2 创建函数装饰器 905.2 映射类型 925.2.1 只读映射类型 925.2.2 声明自己的映射类型 965.2.3 其他内置的映射类型 975.3 条件类型 995.4 本章小结 104第6章 开发工具集 1056.1 源映射 1066.2 TSLint linter 1086.3 使用Webpack绑定代码 1116.3.1 使用Webpack绑定JavaScript 1126.3.2 使用Webpack绑定TypeScript 1166.4 使用Babel编译器 1196.4.1 在JavaScript中使用Babel 1226.4.2 在TypeScript中使用Babel 1246.4.3 在TypeScript与Webpack中使用Babel 1266.5 工具介绍 1286.5.1 Deno介绍 1286.5.2 ncc介绍 1296.6 本章小结 132第7章 在项目中同时使用TypeScript和JavaScript 1337.1 类型定义文件 1337.1.1 了解类型定义文件 1347.1.2 类型定义文件与IDE 1357.1.3 shim与类型定义 1387.1.4 创建自己的类型定义文件 1397.2 使用JavaScript库的TypeScript应用程序示例 1407.3 在JavaScript项目中使用TypeScript 1487.4 本章小结 151第Ⅱ部分 基于TypeScript的区块链应用第8章 开发区块链应用 1558.1 区块链简介 1568.1.1 加密哈希函数 1578.1.2 区块由什么组成 1598.1.3 什么是区块挖掘 1608.1.4 哈希和随机数的迷你项目 1628.2 开发第一个区块链 1648.2.1 项目结构 1648.2.2 创建一个原始区块链 1678.2.3 使用工作证明创建区块链 1708.3 本章小结 173第9章 开发基于浏览器的区块链节点 1759.1 运行区块链Web应用 1769.1.1 项目结构 1769.1.2 使用npm脚本部署应用 1789.1.3 使用区块链Web应用 1799.2 Web客户端 1829.3 挖掘区块 1879.4 使用crypto API生成哈希 1919.5 独立的区块链客户端 1949.6 在浏览器中调试TypeScript 1969.7 本章小结 198第10章 使用Node.js、TypeScript和WebSocket进行客户端-服务器通信 19910.1 使用最长链规则解决冲突 20010.2 为区块链添加服务器 20210.3 项目结构 20310.4 项目的配置文件 20410.4.1 配置TypeScript编译环境 20410.4.2 package.json包含什么 20610.4.3 配置nodemon 20710.4.4 运行区块链App 20810.5 WebSocket简介 21310.5.1 HTTP和WebSocket协议的对比 21410.5.2 将数据从节点服务器推送到普通客户端 21510.6 回顾通知工作流 21910.6.1 回顾服务器代码 22110.6.2 回顾客户端代码 23110.7 本章小结 240第11章 使用TypeScript开发Angular应用程序 24111.1 使用Angular CLI生成并运行一个新的应用程序 24211.2 查看生成的App 24411.3 Angular服务和依赖注入 25011.4 使用ProductService注入的应用 25311.5 使用TypeScript进行抽象编程 25511.6 开始处理HTTP请求 25711.7 表单入门 26111.8 Router基础 26511.9 本章小结 269第12章 使用Angular开发区块链客户端 27112.1 启动Angular区块链应用程序 27112.2 回顾AppComponent 27312.3 回顾TransactionFormComponent 27712.4 回顾BlockComponent 27812.5 回顾服务 28112.6 本章小结 283第13章 使用TypeScript开发React.js应用程序 28513.1 使用React开发最简单的网页 28613.2 使用Create React App生成并运行一个新应用 28813.3 管理组件的状态 29313.3.1 向基于类的组件添加状态 29313.3.2 使用钩子管理函数组件的状态 29413.4 开发一个天气应用程序 29713.4.1 向App组件添加状态钩子 29813.4.2 在App组件中使用useEffect钩子获取数据 30013.4.3 使用props 30613.4.4 子组件如何将数据传递给其父组件 31113.5 Virtual DOM 31313.6 本章小结 314第14章 使用React.js开发区块链客户端 31514.1 启动客户端和消息服务器 31514.2 lib目录中发生的变化 31814.3 smart App组件 32014.3.1 添加事务 32214.3.2 生成一个新区块 32414.3.3 解释useEffect()钩子函数 32514.3.4 使用useCallback()钩子的记忆化缓存(Memoization) 32714.4 presentation组件——TransactionForm 33014.5 presentation组件——PendingTransactionsPanel 33314.6 presentation组件——BlocksPanel和BlockComponent 33514.7 本章小结 337第15章 使用TypeScript开发Vue.js应用程序 33915.1 使用Vue开发最简单的Web页面 34015.2 使用Vue CLI生成和运行新应用程序 34315.3 开发有路由支持的单页应用程序 34915.3.1 使用Vue Router生成一个新应用程序 35015.3.2 在主视图中显示products列表 35315.3.3 使用Vue Router传递数据 35815.4 本章小结 362第16章 用Vue.js开发区块链客户端 36516.1 启动客户端和消息服务器 36616.2 App组件 36916.3 presentation组件——TransactionForm 37216.4 presentation组件——PendingTransactionsPanel 37616.5 presentation组件——BlocksPanel和Block 37816.6 本章小结 382后记 382附录A JavaScript基础知识 383A.1 如何运行代码示例 383A.2 关键字let和const 383A.2.1 var关键字和hoisting(提升) 384A.2.2 使用let和const的块级作用域 385A.3 字面量模板 386A.4 可选参数和默认值 388A.5 箭头函数表达式 389A.6 rest运算符 391A.7 spread运算符 393A.8 解构 394A.8.1 解构对象 394A.8.2 解构数组 397A.9 类和继承 398A.9.1 构造函数 400A.9.2 super关键字和super函数 401A.9.3 静态类成员 402A.10 异步处理 403A.10.1 回调地狱 404A.10.2 promise 404A.10.3 同时执行多个promise 407A.10.4 async-await 408A.11 模块 410A.12 转换器 413
前 言
《TypeScript入门与区块链项目实战》是一本有关编程语言TypeScript的书籍。据开发者在Stack
Overflow上的调查,TypeScript是最受欢迎的编程语言之一。若每天使用TypeScript,就会更加喜欢它。对TypeScript的喜爱源于它允许我们将关注点放在要解决的主要问题上,而不必将精力放在诸如对象属性名的输入错误等问题上。与用JavaScript编写的代码相比,在TypeScript程序中,在运行时出错的可能性更低。同时,许多IDE都能提供很棒的TypeScript支持,并且可以从我们的项目使用的第三方库中引导我们穿过API的“迷宫”。
- 🎁本次送书1~3本【取决于阅读量,阅读量越多,送的越多】👈
- ⌛️活动时间:截止到2023-12月27号
- ✳️参与方式:关注博主+三连(点赞、收藏、评论)