数组递归筛选
根据一个值筛选出来通过 includes + 递归
const options = [{name: "ikun",options: [{name: "YAY11",},],},{name: "YAY",},
];function findValue(orgOptions,val) {let newArr1 = []orgOptions.forEach(item=>{if(item.options && item.options.length > 0){let children = findValue(item.options,val)let obj = {...item}if(children && children.length > 0){newArr1.push(obj)}}else{if(item.name.includes(val)){newArr1.push(item)}}})return newArr1
}
console.log(findValue(options,'YAY11'),'YAY11');第二种:并不确定哪个字段是数组,不管层级多深只要是数组里面字段与查找一致就把这一整条筛选出来
const options = [{name: "ikun",options: [{name: "ikun1",children:[{name:'ikun2',list:[{name:'YAY11'}]}]},],},{name: "YAY",},
];function findValue(orgOptions,val) {let newArr1 = []orgOptions.forEach(item=>{for(let i in item){if(Array.isArray(item[i])){let children = findValue(item[i],val)let obj = {...item}if(children && children.length > 0){newArr1.push(obj)}}else{if(item.name.includes(val)){newArr1.push(item)}}}})return newArr1
}
console.log(findValue(options,'YAY11'),'YAY11');
数组扁平化的方法
var array = [1,2,[3,4],[5,[6,7]]];
let arrList = []
function flat(array,arr){array.forEach(v=>{if(Array.isArray(v)){console.log(v,'v');flat(v,arr)}else{arr.push(v)}})return arr
}console.log(flat(array,arrList));
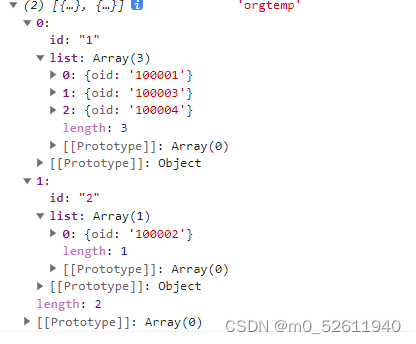
根据id进行分组
const orgArr = [{ id: '1', list: [{oid:'100001'}] },{ id: '2', list: [{oid:'100002'}] },{ id: '1', list: [{oid:'100003'}] },{ id: '1', list: [{oid:'100004'}] },]let orgtemp = []let mapid = []orgArr.forEach(v=>{if(mapid.indexOf(v.id) < 0){orgtemp.push({id:v.id,list:v.list})mapid.push(v.id)}else{orgtemp.map(t=>{if(t.id == v.id){v.list.map(n=>{t.list.push(n)})}})}})console.log(orgtemp,'orgtemp');处理后:[{id:1list:[{oid: '100001'},{oid: '100003'},{oid: '100004'},]},{id:2list:[{oid: '100002'}]}]

将 id 相同的数据分在同一组
let dataArr = [{ id: 1, value: "值1" },{ id: 2, value: "值2" },{ id: 3, value: "值3" },{ id: 1, value: "值4" },{ id: 2, value: "值5" },
];
转化成如下
// [
// {
// data: [
// { id: 1, value: "值1" },
// { id: 1, value: "值4" },
// ],
// },
// {
// data:[
// { id: 2, value: "值2" },
// { id: 2, value: "值5" },
// ]
// },
// {
// data:[
// { id: 3, value: "值3" }
// ]
// }
// ];
let orgtemp = [];
let mapid = [];
dataArr.forEach((v) => {if (mapid.indexOf(v.id) < 0) {let obj = {data:[]};obj.data.push(v);mapid.push(v.id);orgtemp.push(obj);} else {orgtemp.map((t) => {t.data.map(n=>{if (n.id == v.id) {t.data.push(v)}})});}
});
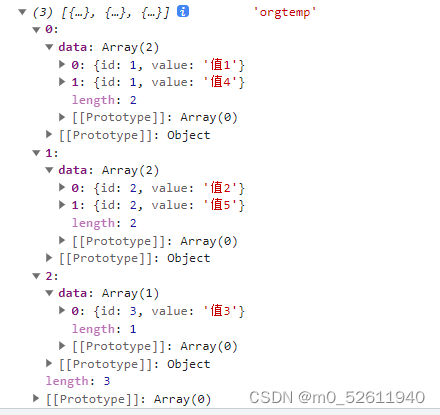
console.log(orgtemp, "orgtemp");

将数组分为 n 个一组
const list1 = [{ id: 1, name: '宰父谷枫' },{ id: 2, name: '买孟' },{ id: 3, name: '疏学林' },{ id: 4, name: '次如风' },{ id: 5, name: '巧紫雪' }
];function datumGroup(list,n=4){let newArray = []for(let i=0,j=list.length;i<j;i+=n){newArray.push(list.slice(i,i+n))}return newArray
}
console.log(datumGroup(list1,2));
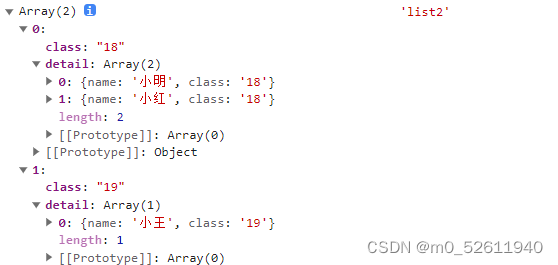
数组reduce方法根据数组中的某一字段分类,得到一个新数组
let arrya=[{name:'小明',class:'18'},{name:'小红',class:'18'},{name:'小王',class:'19'},
];const list2 = arrya.reduce((pre,cur,index)=>{// if(a[b.old]){// console.log(a[b.old],'a[b.old]');// }let obj = {}if(index == 0){obj.class = cur.classobj.detail = [cur]pre.push(obj)}else{const i = pre.findIndex(item => item.class == cur.class)if(i > -1){pre[i].detail.push(cur)}else{obj.class = cur.classobj.detail = [cur]pre.push(obj)}}return pre
},[])console.log(list2,'list2');