前面说要做一个可以注册,登录,搜索,上传下载的网页,初版来了
第一版主代码
from flask import request, Flask, render_template, redirect, url_for, send_from_directory
import bcrypt
import ossavePath = os.path.join(os.getcwd(), "userInfo")# 实例化
app = Flask(__name__)
# 这里是主页面,即第一步显示的网页,有一个对话框和搜索按钮
@app.route('/')
def mainweb():return render_template("first.html", result="欢迎使用NAS页面")# 设定第二步的跳转网页,methods 设定请求类型,这里可以指定一种类型,就不用判断了。主要是类型不同,获取结果的方式不同
@app.route('/login', methods=['POST'])
def login():# post 类型抓取对话框内的内容username = request.form.get("username", "")passwd = request.form.get("password", "")if username == passwd == "":return render_template('login.html', result="欢迎")if verifyLogin(username, passwd):# return redirect(url_for('index'))return render_template('select.html')else:return render_template('login.html', result="用户名或密码错误")@app.route('/signIn', methods=['POST'])
def signIn():# post 类型抓取对话框内的内容username = request.form.get("username", "")passwd = request.form.get("password", "")if username == passwd == "":return render_template('signIn.html', result="请输入正确的用户名和密码")if saveLogin(username, passwd):return render_template('login.html', result="注册成功,请登录")else:return render_template('signIn.html', result="用户名重复,请更换用户名重新注册")def verifyLogin(user, passwd):# 读取存储的用户信息saveFile = os.path.join(savePath, user)if os.path.isfile(saveFile):with open(saveFile, 'r', encoding="UTF-8") as f:savepasswd = f.read()# 从合并的字符串中提取存储的saltsalt = savepasswd.split('||')[0].encode('utf-8')# 使用存储的salt哈希输入密码hash_passwd = bcrypt.hashpw(passwd.encode('utf-8'), salt)password = f"{salt.decode('utf-8')}||{hash_passwd.decode('utf-8')}"return password == savepasswdelse:return Falsedef saveLogin(user, passwd):# 生成一个新的saltsalt = bcrypt.gensalt()# 使用生成的salt哈希密码hashed_password = bcrypt.hashpw(passwd.encode('utf-8'), salt)# 将salt和哈希密码合并以便存储stored_password = f"{salt.decode('utf-8')}||{hashed_password.decode('utf-8')}"# 保存用户信息saveFile = os.path.join(savePath, user)if os.path.isfile(saveFile):return Falseelse:if os.path.isdir(savePath):passelse:os.makedirs(savePath)with open(saveFile, 'w', encoding="UTF-8") as f:f.write(stored_password)return True# 上传文件存储路径
UPLOAD_FOLDER = 'uploads'
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
# 确保上传文件夹存在
if not os.path.exists(app.config['UPLOAD_FOLDER']):os.makedirs(app.config['UPLOAD_FOLDER'])@app.route('/select', methods=['POST'])
def select():return render_template('select.html')@app.route('/index', methods=['GET', 'POST'])
def index():# 获取上传文件夹中的文件列表files = os.listdir(app.config['UPLOAD_FOLDER'])return render_template('download.html', files=files)@app.route('/upload', methods=['GET', 'POST'])
def upload_file():if 'file' not in request.files:return render_template('upload.html', result="进入上传页面")# 判断下是否有输入文件file = request.files['file']if file.filename == '':return render_template('upload.html', result="没有选择文件")# 保存文件到指定路径file.save(os.path.join(app.config['UPLOAD_FOLDER'], file.filename))# 更新网页,显示 index 页面return redirect(url_for('index'))@app.route('/download/<filename>')
def download_file(filename):# 从上传文件夹中发送文件(下载)return send_from_directory(os.path.join(os.getcwd(), app.config['UPLOAD_FOLDER']), filename, as_attachment=True)@app.route('/find', methods=['post'])
def find():# post 类型抓取对话框内的内容find_key = request.form.get("q", "")print(find_key)if find_key == "":return render_template('find.html', result="请输入关键字进行搜索")else:# 调用find_result函数,开始遍历文件夹搜索文件find_result = find_file(find_key)if find_result == "没有搜索到文件":return render_template('find.html', result=find_result)else:# 跳转网页,输出结果return render_template('download.html', files=find_result)def find_file(find_key):findfiles = []# 遍历文件夹及子文件夹和文件等for root, dirs, files in os.walk(os.path.join(os.getcwd(), app.config['UPLOAD_FOLDER']), topdown=False):for filename in files:# 将文件路径和文件名结合,生成路径# allfiles.append(os.path.join(root, filename))# 判断这个路径是否含关键字if find_key in filename:findfiles.append(os.path.basename(filename))# 假设没搜到,返回 no found,搜到了,则将搜索到的结果组合成字符串返回if len(findfiles) == 0:myresult = "没有搜索到文件"else:myresult = findfilesreturn myresultif __name__ == '__main__':# 以debug模式运行,只有当前电脑能访问此网页,其他电脑不行app.run(debug=True)
需要用到的html文件如下:
signIn.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Sign In Page</title><style>body {font-family: Arial, sans-serif;background-color: #f4f4f4;margin: 0;padding: 0;display: flex;align-items: center;justify-content: center;height: 100vh;}.signin-container {background-color: #fff;padding: 20px;border-radius: 8px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 8px;font-weight: bold;}.form-group input {width: 100%;padding: 8px;box-sizing: border-box;border: 1px solid #ccc;border-radius: 4px;}.form-group button {padding: 10px;background-color: #007bff;color: #fff;border: none;border-radius: 4px;cursor: pointer;}/* 设置动图的样式和位置 */ .animated-image { /* 宽度和高度可以根据需要调整 */ width: 200px; height: 200px; /* 位置属性可以控制动图的位置 */ position: absolute; /* 或者使用其他位置属性,如 relative、fixed 等 */ top: 50px; /* 调整 top、right、bottom 和 left 属性来定位动图 */ left: 100px; } </style>
</head>
<body><!-- 使用 img 标签嵌入动图 --><img src="{{ url_for('static', filename='huaji.gif') }}" alt="欢迎" class="animated-image"><div class="signin-container"><h1>{{ result }}<h1><h2>注册</h2><form action="/signIn" method="post"><div class="form-group"><label for="username">用户:</label><input type="text" id="username" name="username" required></div><div class="form-group"><label for="password">密码:</label><input type="password" id="password" name="password" required></div><div class="form-group"><button type="submit">注册</button></div></form></div></body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Login Page</title><style>body {font-family: Arial, sans-serif;background-color: #f4f4f4;margin: 0;padding: 0;display: flex;align-items: center;justify-content: center;height: 100vh;}.login-container {background-color: #fff;padding: 20px;border-radius: 8px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 8px;font-weight: bold;}.form-group input {width: 100%;padding: 8px;box-sizing: border-box;border: 1px solid #ccc;border-radius: 4px;}.form-group button {padding: 10px;background-color: #007bff;color: #fff;border: none;border-radius: 4px;cursor: pointer;}/* 设置动图的样式和位置 */ .animated-image { /* 宽度和高度可以根据需要调整 */ width: 200px; height: 200px; /* 位置属性可以控制动图的位置 */ position: absolute; /* 或者使用其他位置属性,如 relative、fixed 等 */ top: 50px; /* 调整 top、right、bottom 和 left 属性来定位动图 */ left: 100px; } </style>
</head>
<body><!-- 使用 img 标签嵌入动图 --><img src="{{ url_for('static', filename='huaji.gif') }}" alt="欢迎" class="animated-image"><div class="login-container"><h1>{{ result }}<h1><h2>登录</h2><form action="/login" method="post"><div class="form-group"><label for="username">用户:</label><input type="text" id="username" name="username" required></div><div class="form-group"><label for="password">密码:</label><input type="password" id="password" name="password" required></div><div class="form-group"><button type="submit">登录</button></div><form></div></body>
</html>
select.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Select</title><style>body {font-family: Arial, sans-serif;background-color: #f4f4f4;margin: 0;padding: 0;display: flex;align-items: center;justify-content: center;height: 100vh;}.signin-container {background-color: #fff;padding: 20px;border-radius: 8px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 8px;font-weight: bold;}.form-group input {width: 100%;padding: 8px;box-sizing: border-box;border: 1px solid #ccc;border-radius: 4px;}.form-group button {padding: 10px;background-color: #007bff;color: #fff;border: none;border-radius: 4px;cursor: pointer;}/* 设置动图的样式和位置 */ .animated-image { /* 宽度和高度可以根据需要调整 */ width: 200px; height: 200px; /* 位置属性可以控制动图的位置 */ position: absolute; /* 或者使用其他位置属性,如 relative、fixed 等 */ top: 50px; /* 调整 top、right、bottom 和 left 属性来定位动图 */ left: 100px; } </style>
</head>
<body><!-- 使用 img 标签嵌入动图 --><img src="{{ url_for('static', filename='huaji.gif') }}" alt="欢迎" class="animated-image"><div class="signin-container"><h2>--进入上传页面--</h2><form action="/upload" method="post"><div class="form-group"><button type="submit">进入上传页面</button></div></form><h2>--进入搜索页面--</h2><form action="/find" method="post"><div class="form-group"><button type="submit">进入搜索页面</button></div></form><h2>--进入所有文件下载页面--</h2><form action="/index" method="post"><div class="form-group"><button type="submit">进入下载页面</button></div></form></div></body>
</html>
find.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>search</title>
</head>
<body><h2>{{ result }}</h2><form action="/find" method="post"><input type="text" name="q" /><input type="submit" value="搜索" /></form>
</body>
</html>
upload.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>File Upload and Download</title>
</head>
<body><h2>{{ result }}</h2><!-- 上传表单 --><form action="/upload" method="post" enctype="multipart/form-data"><input type="file" name="file" id="fileInput" accept=".txt, .pdf, .csv, .log"><button type="submit">上传</button></form><!-- 返回主页面--><form action="/select" method="post"><button type="submit">返回主页面</button></form>
</body>
</html>
download.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>File Upload and Download Example</title>
</head>
<body><h2>-- 进入上传页面--</h2><form action="/upload" method="post"><button type="submit">上传</button></form><!-- 下载文件列表 --><h2>可下载文件列表<h2><ul>{% for file in files %}<li><a href="{{ url_for('download_file', filename=file) }}" download="{{ file }}">{{ file }}</a></li>{% endfor %}</ul></body>
</html>
first.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Login Page</title><style>body {font-family: Arial, sans-serif;background-color: #f4f4f4;margin: 0;padding: 0;display: flex;align-items: center;justify-content: center;height: 100vh;}.login-container {background-color: #fff;padding: 20px;border-radius: 8px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 8px;font-weight: bold;}.form-group input {width: 100%;padding: 8px;box-sizing: border-box;border: 1px solid #ccc;border-radius: 4px;}.form-group button {padding: 10px;background-color: #007bff;color: #fff;border: none;border-radius: 4px;cursor: pointer;}/* 设置动图的样式和位置 */ .animated-image { /* 宽度和高度可以根据需要调整 */ width: 200px; height: 200px; /* 位置属性可以控制动图的位置 */ position: absolute; /* 或者使用其他位置属性,如 relative、fixed 等 */ top: 50px; /* 调整 top、right、bottom 和 left 属性来定位动图 */ left: 100px; } </style>
</head>
<body><!-- 使用 img 标签嵌入动图 --><img src="{{ url_for('static', filename='huaji.gif') }}" alt="欢迎" class="animated-image"><div class="login-container"><h1>{{ result }}<h1><form action="/login" method="post"><div class="form-group"><button type="submit">进入登录页面</button></div></form><form action="/signIn" method="post"><div class="form-group"><button type="submit">进入注册页面</button></div></form></div></body>
</html>
一共七个html模版,太不容易了
全都放到 templates文件夹中
文件结构:

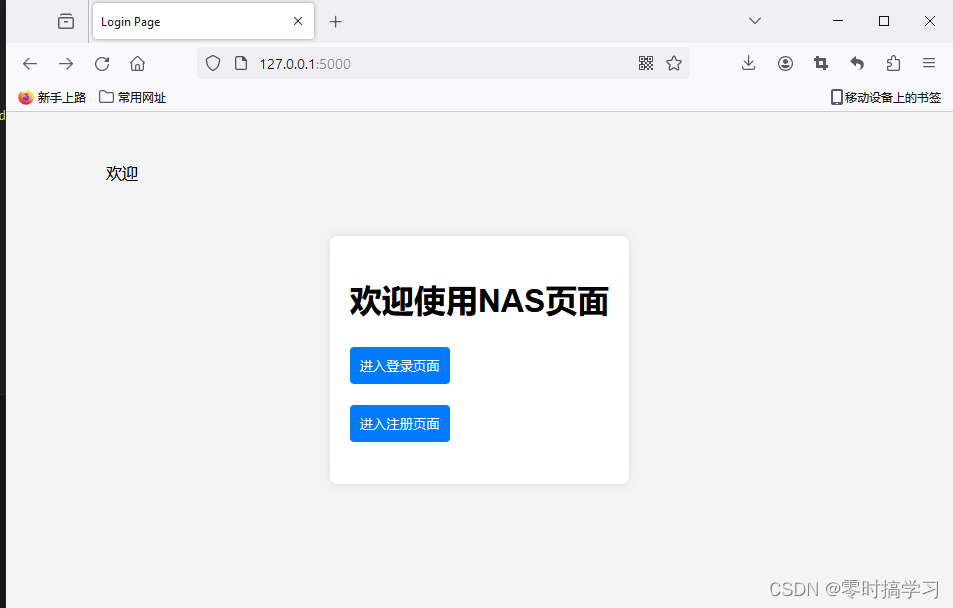
运行起来后,浏览器输入网站进入页面:
1.首页:

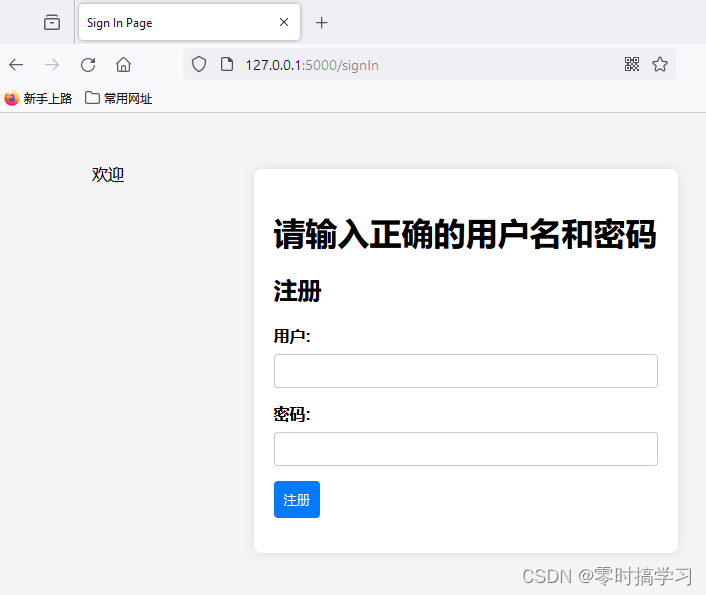
2.注册界面:
这个界面暂时没有设定密码格式等等检测
现在只检测,用户名重复是无法注册的,会有信息提示
用户名重复,请更换用户名重新注册
注册成功会直接跳转到登录界面
暂时也没放返回按钮,只能网页回退或者改IP地址退

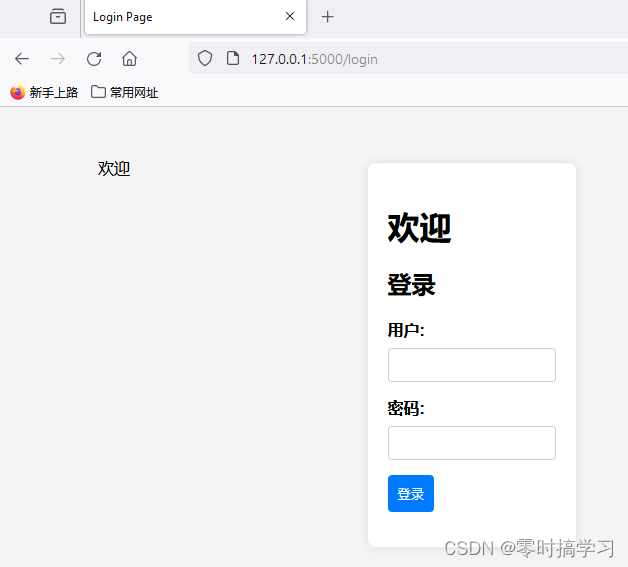
3.登录界面:
会检查用户名和密码是否匹配,找不到用户名或者密码错误都直接提示用户名或密码错误

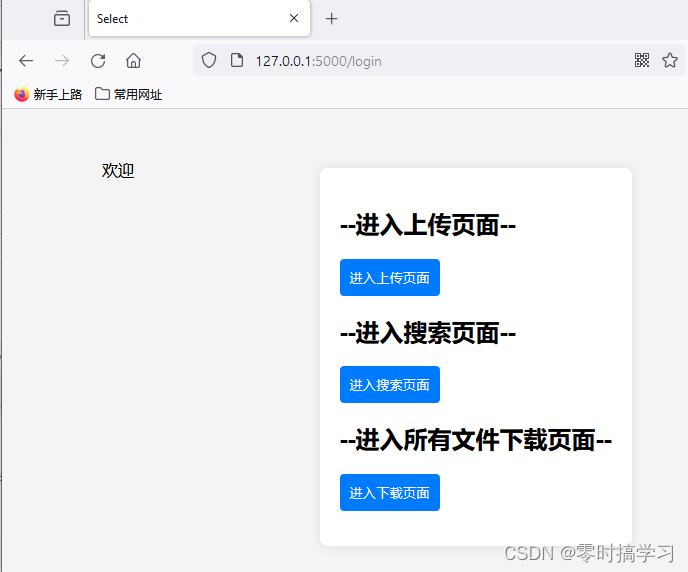
4.登录成功后的首页:
选择将要做的动作,上传,搜索,下载界面(下载界面默认显示指定文件夹下的所有文件)

5.上传界面:
空文件提示没有选择文件
选择文件上传后会显示当前目录下所有文件
返回主页面就是返回页面 4

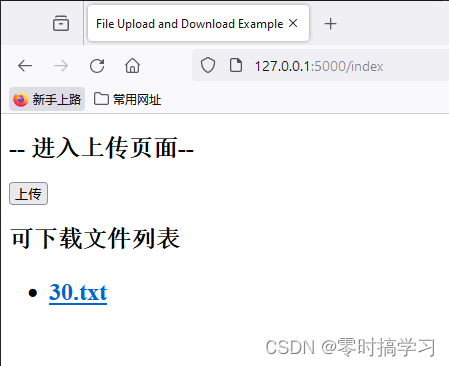
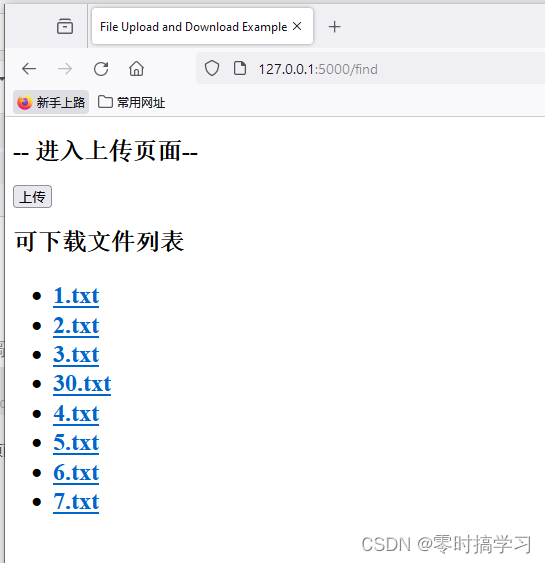
6.进入下载页面:
上传成功后也会跳转到这个页面,点击上传可以返回上传页面
这里默认显示指定文件夹下所有的文件

7.搜索页面:
为了方便看,我多放了些文件到存储的文件夹内,看看效果:
文件夹内的文件:

搜索页面:

如果没有输入关键字或者输入关键字后没查到,那么这个页面会提示,且可以重新输入
暂时没放返回按钮
假如搜到了,会跳转到下载页面:

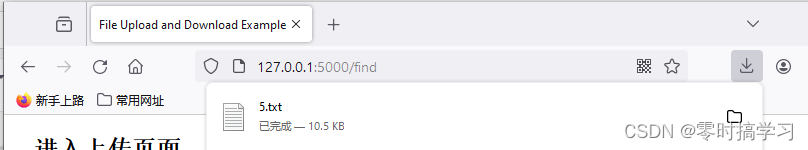
下载的话,直接点击即可:

以上就是全部内容,基本功能用翔山堆出来了,后续会慢慢慢慢精简优化,不过…就说他能不能用吧…嘿嘿
搜索列表打印功能后续添加…











![[node]Node.js 模块系统](https://img-blog.csdnimg.cn/43ded31ef31d403bbff4c46c4a0eec63.png)